Css 画像 円

プログラミング初心者 Htmlとcssだけで1万円を稼ぐ方法を解説 Kanonblog

四角い画像をcssで円状にトリミングしてマウスオーバー時にトリミングしたままズームする Nakazi Lab ナカジラボ

Cssで円を描こう テキスト上下中心表示付き Robot Coders Information

Css 丸 正円の中に数字 文字を書く サンプル付き クルーデザイン

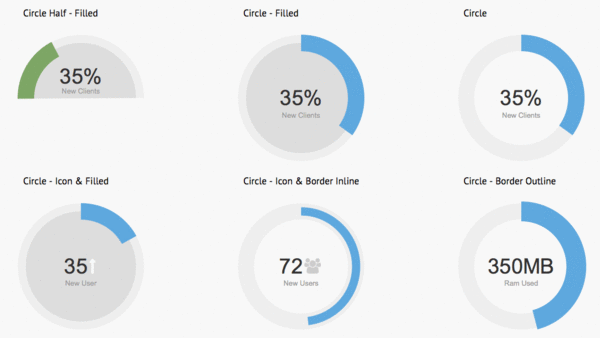
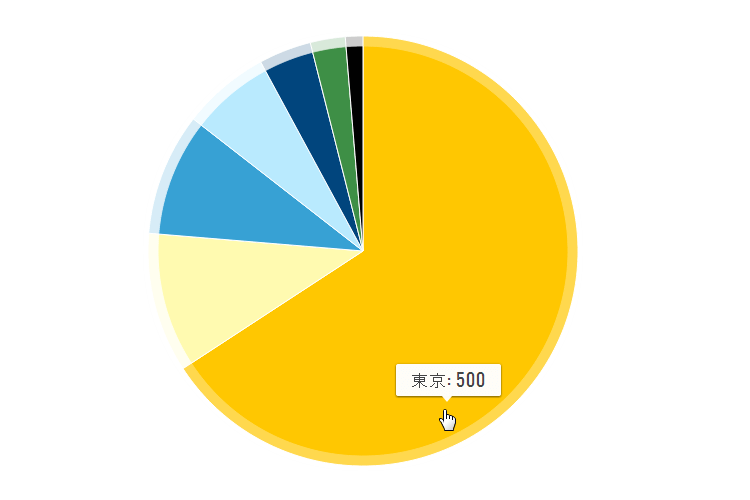
Css Cssで実装 円グラフcss Progress Pie Voyager

Cssのtransform Rotate とjqueryを使ってシンプルな円グラフを作る Itハット
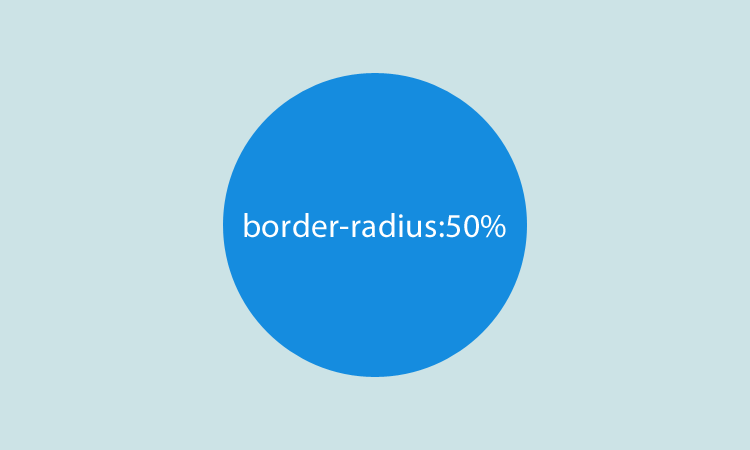
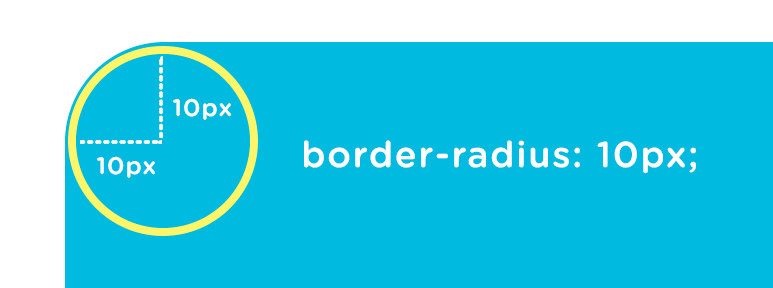
CSS3 の border-radius は要素を角丸にすることができる便利なプロパティで、 角丸の値を調整することで、画像や要素を正円(円形)で表示することもできます。 IE 7以下でも利用したい場合は(試していませんが)、PIE などを使えば実現可能か….

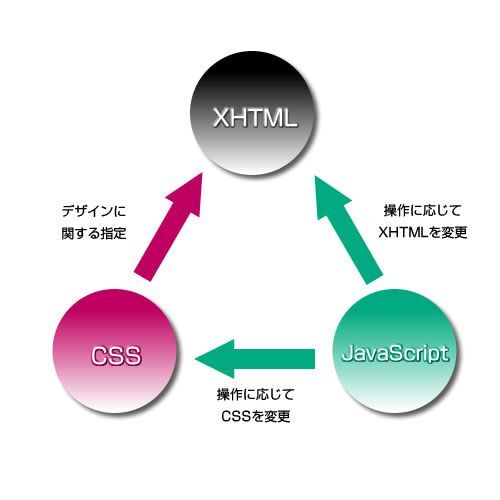
Css 画像 円. ウェブサイトに表示する画像のサイズ変更をしたい場合、元々の画像サイズを変更するという方法もありますが、CSSでサイズを指定することができます。 1.1 class属性でスタイルを指定する 「css_img.html」で具体的な記述例を見てゆきましょう。. CSS おれおれ Advent Calendar 12 – 02日目. CSS の position プロパティの使い方を覚えると、画像と画像を重ねる、画像と文字を重ねる、というのが簡単にできるようになります。 画像編集ツールで加工しても良いですが、CSS で表現すると画像の上に表示されているテキストを検索エンジンが認識してくれるので SEO 効果が期待できる、と.
HTML/CSS/JS をクリックすると、各コードやスタイリングを確認でき、Result で実際のエフェクトを試すことができます。. はじめに「見積り・カスタマイズの相談をする」ボタンから、ご相談内容をお知らせください。こんなお悩みありませんか? 時間がなくて更新できない テキストを修正したい HTML&CSSがわからない 画像内の文字を修正したい 画像を差し替えたい SEOに最適なタイトルにしたい Google. マスクレイヤー画像サイズは、CSSで使い慣れているbackground-sizeプロパティと同じ値で設定可能なmask-sizeプロパティを使って、簡単に設定できます。 たとえば、 mask-size を 50% に設定すると、マスクレイヤー画像の最大幅の50%のサイズを表示します。.
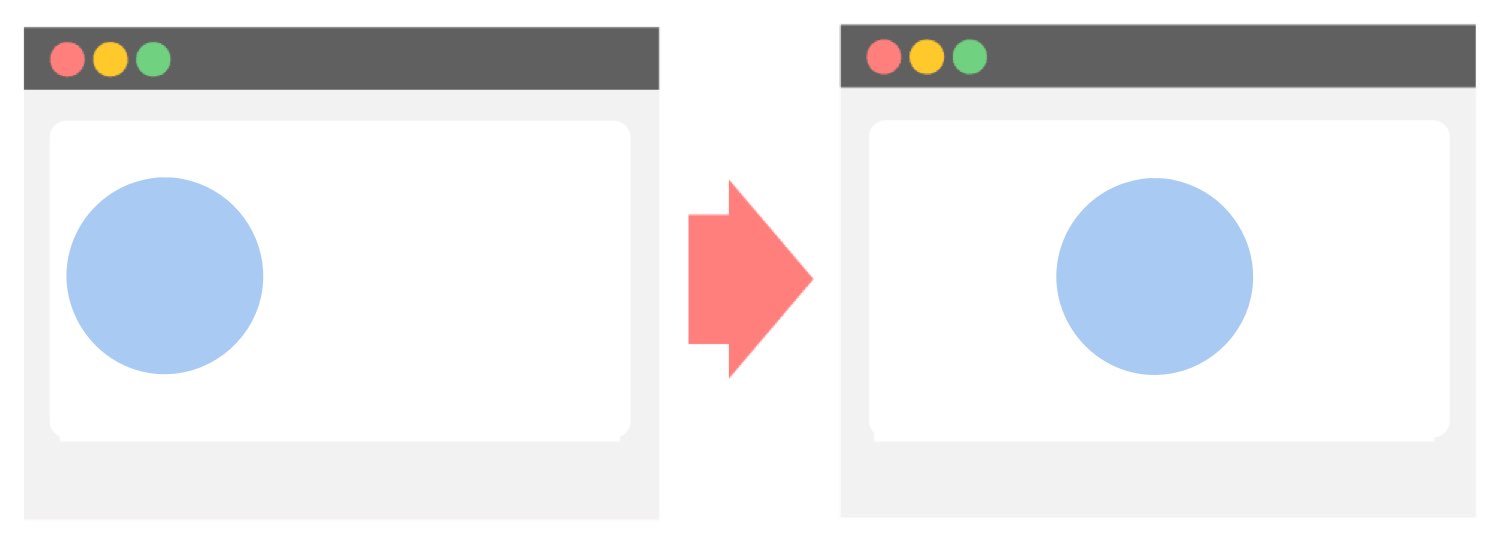
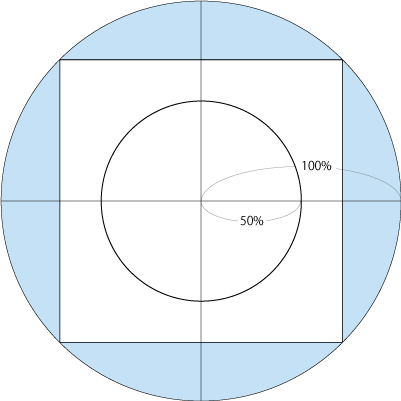
ページ内で画像として扱える。 CSSが無効になる環境でも画像が表示される。 記述が簡単。 デメリット. 画像を丸く切り抜きたい時がある。 正方形の画像であれば"Border-radius:50%"で簡単に 丸く出来るのだが長方形の画像で上記のCSSを適用すると楕円形の 画像になってしまう。。。 正方形でない画像も真円で切り抜く方法はこちらのサイトに 詳しく書かれていた。. 要素をブロックの縦横中央に配置するというシーンはたくさんあります。横の中央揃えは簡単です。「margin:0 auto」か「text-align:center」で指定できます。ですが、縦中央揃えは「margin:auto 0」というわけにはいかないのが残念というか難点です。そこで今回は「画像やテキストを縦横中央に配置.
Ajax box-shadow checkbox css CSS3 cssファイル Gallery gradient javascript jquery Lightbox map margin mouse-hover nth-child padding parallax position radiobutton RSS sitemap slider table taxonomy theme the_date transition twitter wp-plugin ソースコード パーマリンク 特殊文字. See the Pen by ligdsktschy. こんにちは、おじいちゃんです。 今回はCSS、canvas、SVGで円周上をアニメーションさせる方法をいくつかご紹介したいと思います。 CSSでアニメーション CSSで円に沿ったアニメーションを実装したい場合、transformのrotationを使用することでアニメーションさせることができます。.
0px 5px 15px -5px rgba(0, 0, 0, 0.8);. CSSで画像に影をつけるのは非常に簡単です。 まずは、スタイルシートに下記のcssコードを追加します。.shadow { margin-top:. CSSで要素の拡大縮小アニメーションを実装します 回転させる要素、今回は簡単な正方形をCSSで描きます .square{ width:.
CSS の要素の切り抜き領域を指定するプロパティ clip を使えば、画像を切り抜き表示させることができます。 デザインに合わせて長方形の画像を正方形にマスクする必要がある場合などに使えます。 clip:. /*横方向 下方向 ぼかし 広がり 色 */ }. こんにちは!ライターのナナミです。 背景画像の設定、webサイト制作では欠かせないスキルですよね。 でも指定の仕方がわからない… イメージ通りに背景画像を配置できない… なんてお悩みをお持ちだったりしませんか?今回はそんな方のために、背景画像の設定を徹底解説していきます。.
50% というのが円状にする魔法の指定になります。.frame img { border-radius:. 年2月23日 「丸で囲んだ文字」を追記しました。 左の画像(スマホの方は上の画像)は四角い画像をcssを使って丸く表示させています。 今回はcssを使って画像をこんな風に丸く表示する方法をご. 前回の記事「CSSで画像の好きな位置を円形にトリミングする方法」では画像の任意の位置で円形に切り抜いてTwitterやLineのアイコンみたいなモノを作ってみました。こんなの。 CSS例img { width:100px;.
CSSで画像を切り抜きしたいとき、スゴク便利なのがあります。 それが crayon-5fad-i/ というプロパティ 僕は今まで知らなかったんですが、使ってみたら超便利でした。 ただ使い方を思い出すのは大変なので、 ここでは clip-path で画像を好きな形に切り抜くコード例とかを紹介します。.

Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は

Css Border Radiusの使い方を詳しく解説してみる Kuzlog

Cssで3dな円をつくる Qiita

Html Css Circleプログレスバーを使って漸進的に弧を作成して塗りつぶす

Css3で正円を描いてみる Designmemo デザインメモ 初心者向けwebデザインtips

ペットボーダー付きcssサークル

Q Tbn 3aand9gctrwe0iqfqgza7u8o4bjsc6ffpgayqdtt Yka Usqp Cau

超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり

円形グラデーション Radial Gradientの使い方 コトダマウェブ

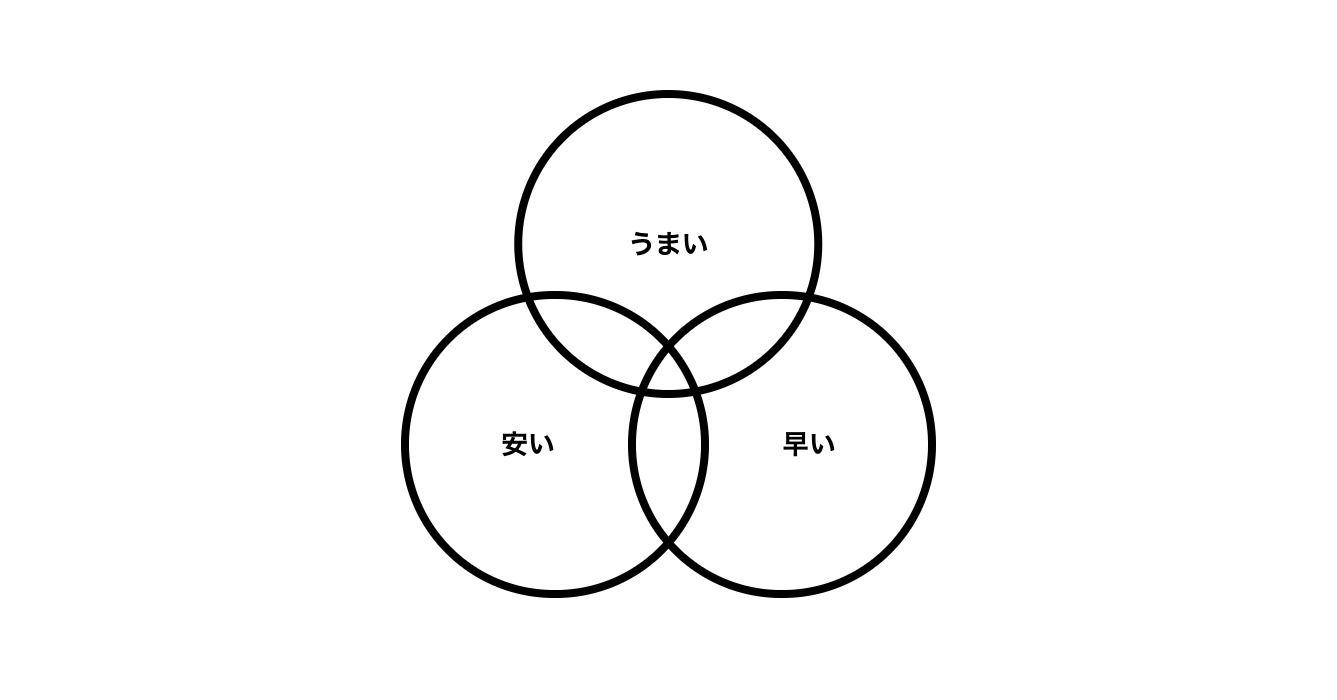
Css ベン図をcssだけで描きたい ミギムキ

Ascii Jp 初めてのjquery セレクターapiを一挙解説 前編 1 6

Cssによる 角丸 の枠や背景 の作り方 Html Css3 Border Radius 円 松本のブログ

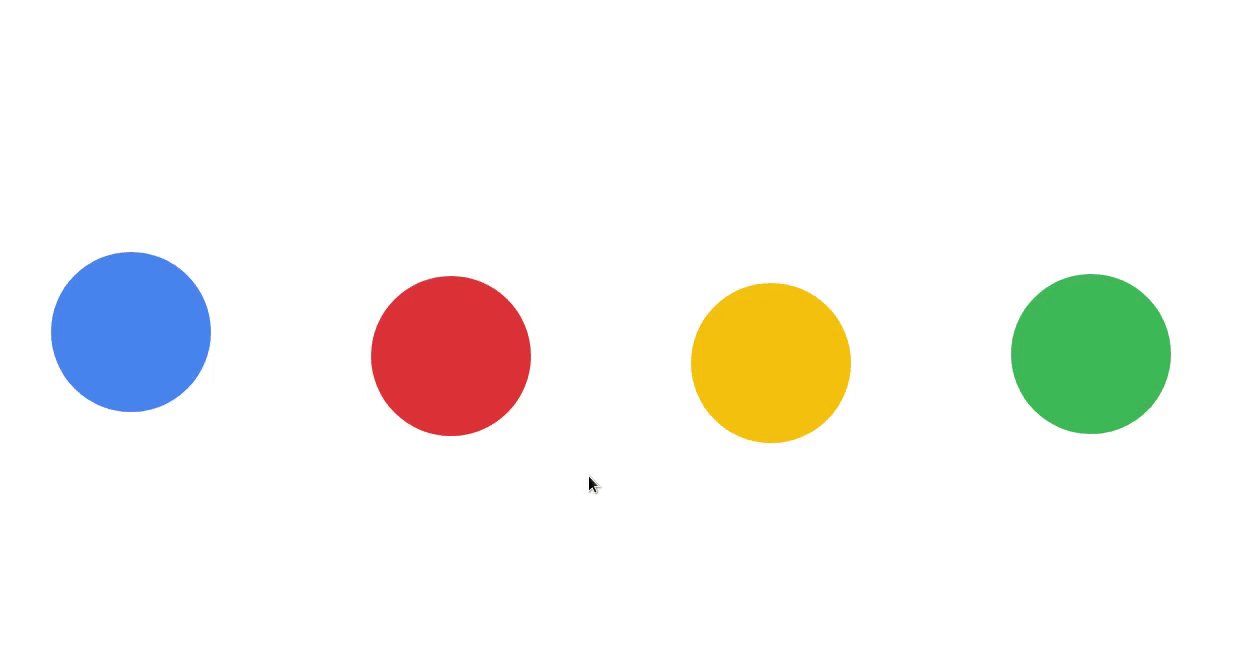
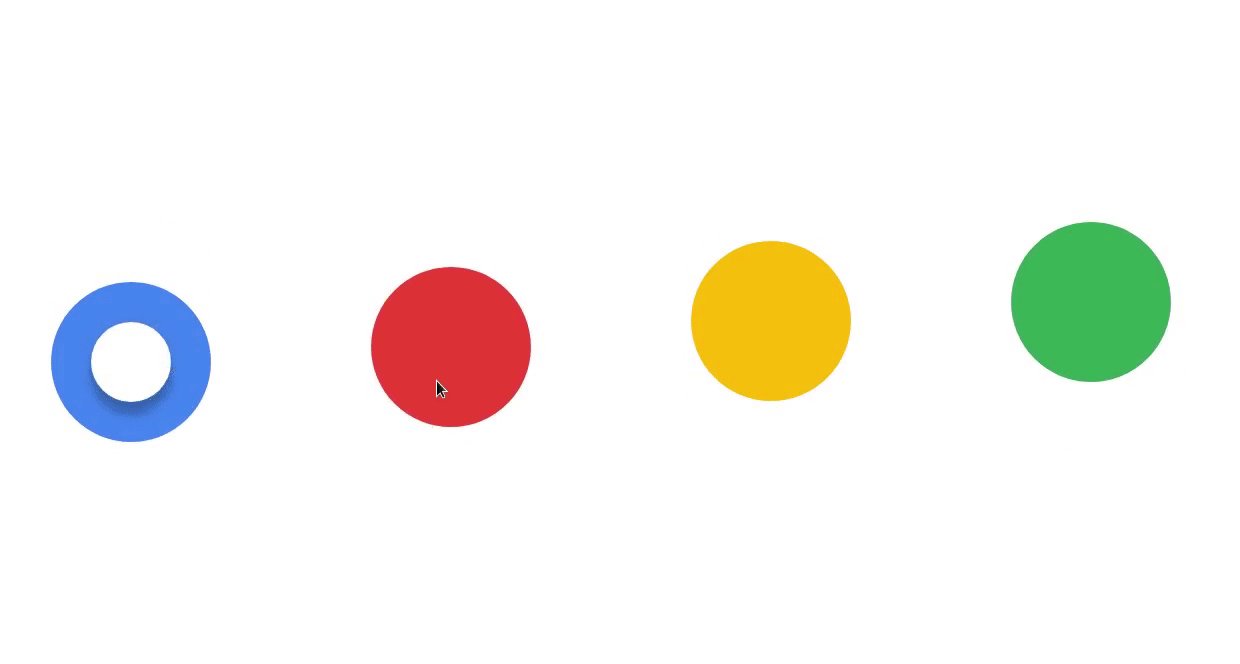
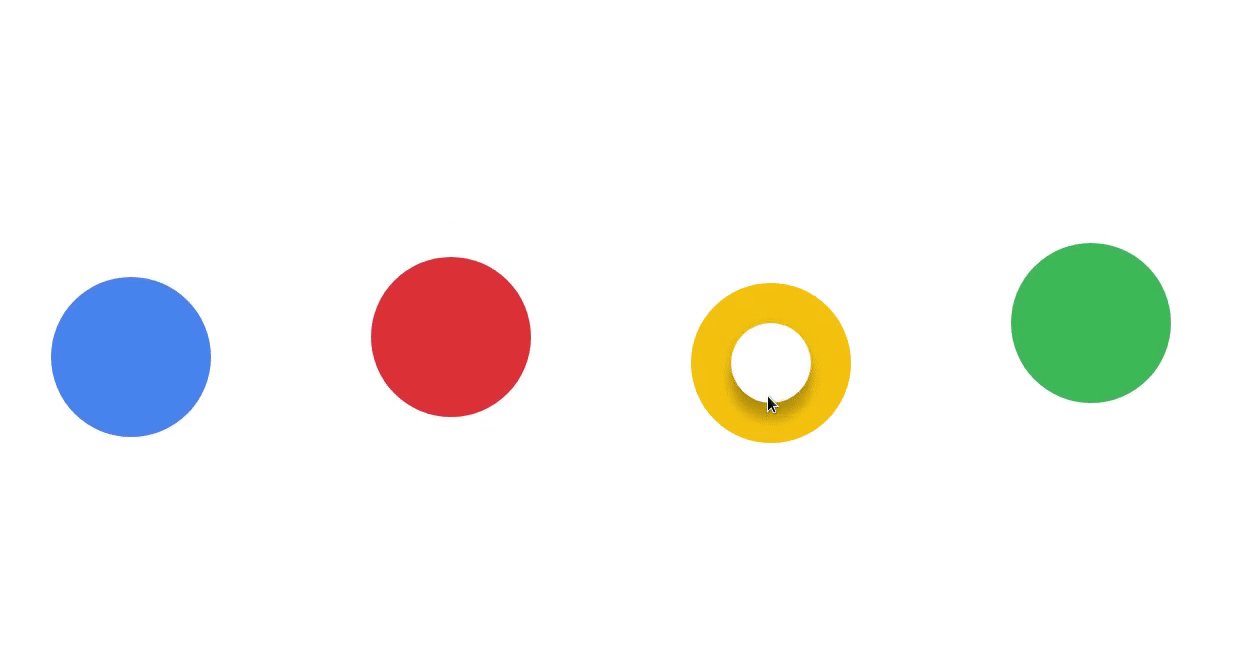
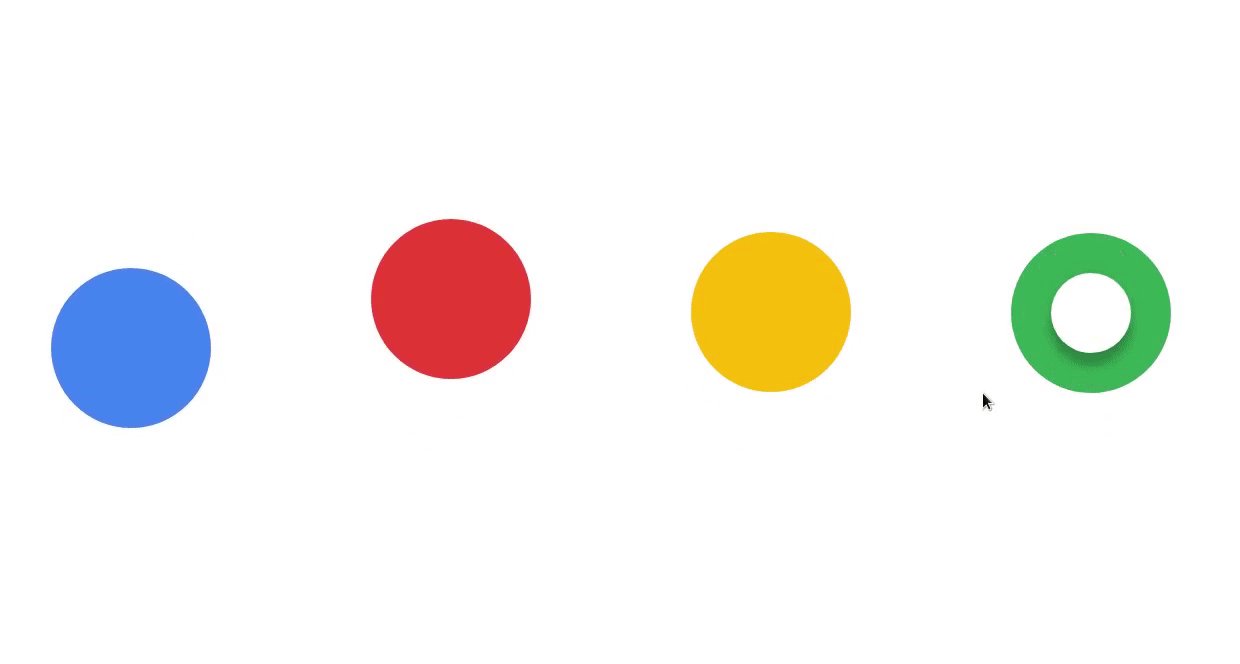
Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Q Tbn 3aand9gctdn4fgs7 1xrrcewtbyg8 Wfwle8tqqxq99w Usqp Cau

Flex使用 Cssで丸囲み文字 Qiita

Css 正円 真円を作成する方法 Border Radiusプロパティ

フロントエンドエンジニアの仕事体験 Html Css基礎 勉強会 Trunk

Cssで半円を描く 駆け出し社労士ハミングのblog

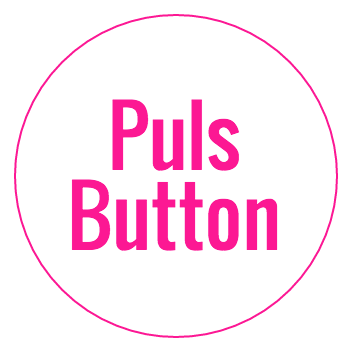
第11回 鼓動のようにアニメーションするボタン Css3アニメーションでつくるインターフェイス表現 Gihyo Jp 技術評論社

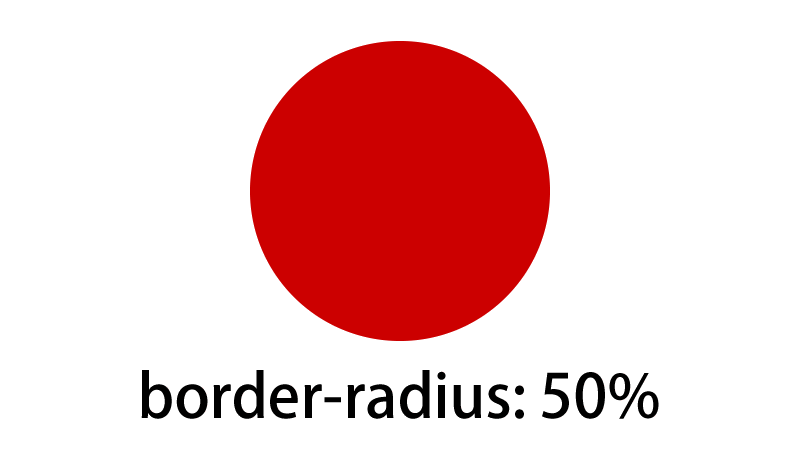
Cssで正方形の画像を丸 正円 にする場合はpxではなく を使用する Iwb Jp

Cssのanimation で作った映画のカウントダウン Ksk Soft Com
Q Az Net Css Uneune Circle

Css 角丸や枠線を作るだけがborder Radiusの役目ではない Blog スワブロ スワローインキュベート
Cssで画像の好きな位置を円形にトリミングする方法

Q Tbn 3aand9gcq3wmep0cgn0txs4cbrqom 7l59tvqo7zyobg Usqp Cau

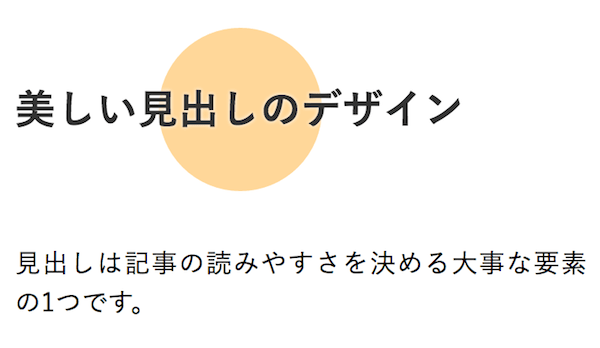
Cssコピペで出来るシンプル可愛い見出しデザイン 女性向け 第0版

Svg Css Jsで時間表示 動画パイタイマーの作成方法 古松

円形 Css Circle Moru Css アイコン Icon

Css 備忘メモ 左右半円のこんなタグをcssでデザインする B Log

Webパフォーマンス向上のためにcssグラデーションを活用しよう フロントエンドblog ミツエーリンクス

Cssで円を描こう By Shigemk2

Css 操作レバーをつくる Qiita

Cssだけで円グラフっぽい表現をする Totorajの開発日記

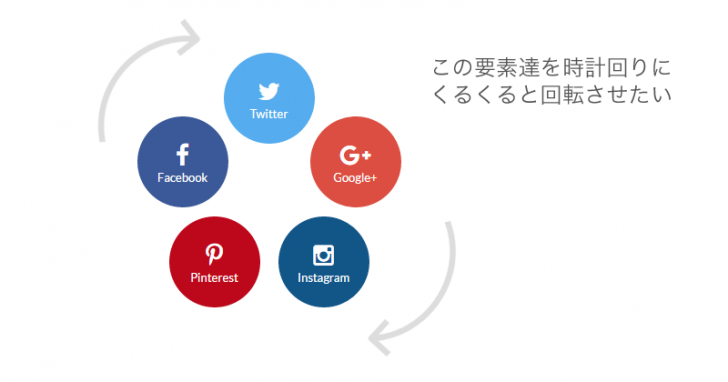
Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig

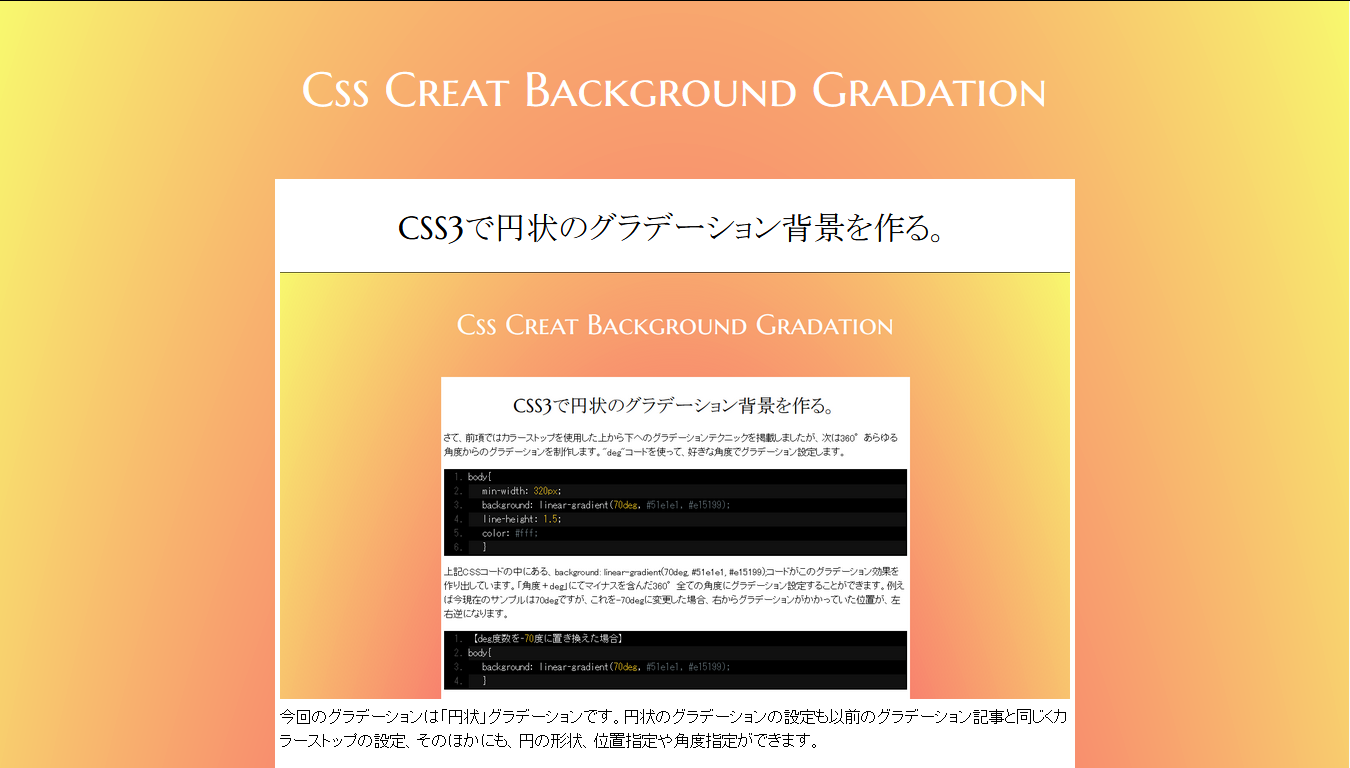
Css3で円形グラデーションの背景を作る Black Shiva

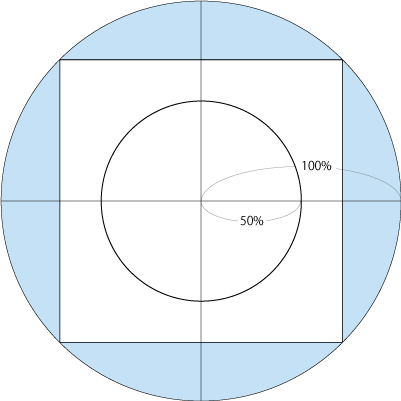
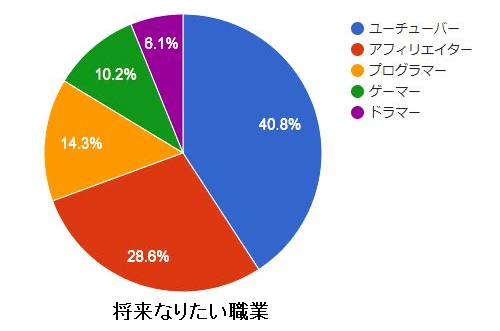
円グラフやレーダーチャートの画像を簡単に作成する方法

円形の配置にするコーディングについて Sample Gifのような形をつくり Html Css 教えて Goo

四角い画像をcssで円状にトリミングしてマウスオーバー時にトリミングしたままズームする Nakazi Lab ナカジラボ

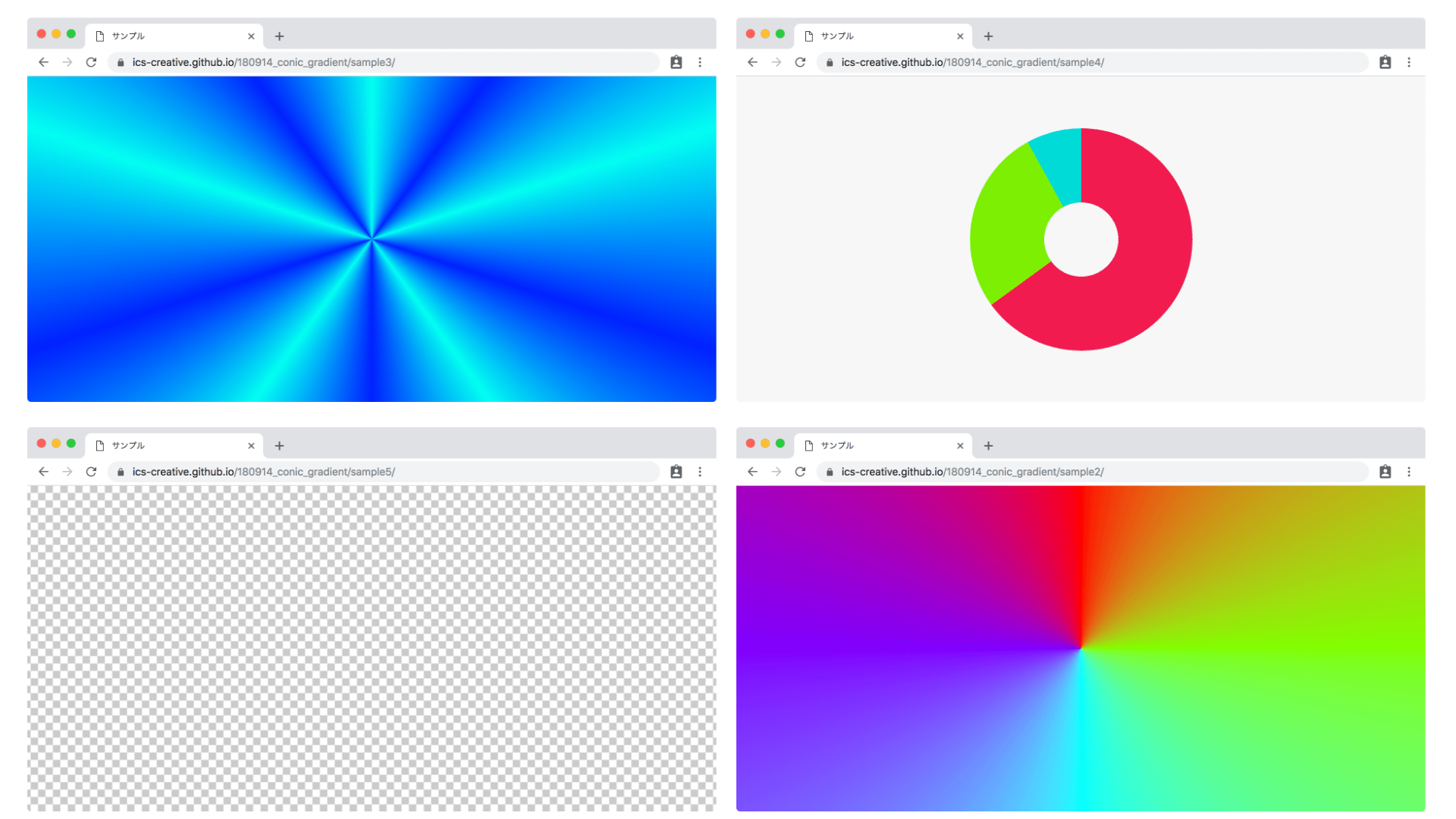
Chromeの最新機能が楽しいぞ Cssで円グラフや集中線が描けるconic Gradient入門 Ics Media

Cssで円の外側へ向かってボーダーを徐々に表示して消す Pc ウェブログ

Html 円状のゲージの角丸を取りたい Teratail

新しいものを制作できる予感 垂直 水平のリズムを大切にしたレイアウトを組み立てるフレームワーク Xy Css コリス

D3 Js Cssでスタイルを指定する方法 Ux Bear ゆえっくま

Css3 Transition で円の中心を基準に拡大する丸いボタンが並んだメニュー Webpark

Css Css3 の Border Radius で要素や画像で円形に表示する方法 Webデザインのtipsまとめサイト ウェブアンテナ

Css3で円形グラデーションの背景を作る Black Shiva

Css Shapesでテキストを回り込ませるレイアウトを表現 Webクリエイターボックス

Cssとjavascriptで円の中に文字を収める フロントエンドblog ミツエーリンクス

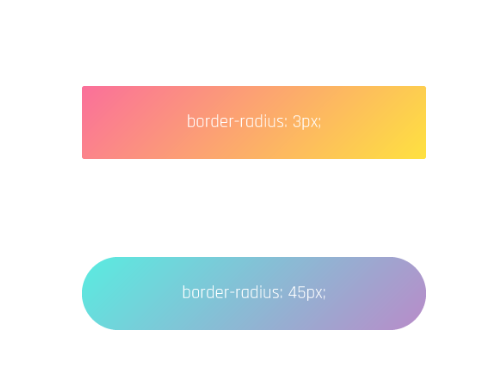
Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン

Css3 Css3のみで円を線でアニメーションを使用して描きたい Teratail

Conic Gradient Css カスケーディングスタイルシート Mdn

Cssで丸いボタンを装飾してみる Mororeco

Cssでの円の作り方と その上下左右中央に文字を表示する方法

Ascii Jp アニメーションつき円グラフを簡単実装 Circliful

Cssとjavascriptで円周上に等間隔に要素を配置する Qiita

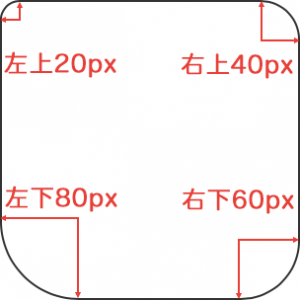
今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

Cssのみで画像をその場で回転させたり 大きな円を描くように回転させる方法 Html Css Jqueryを徹底解説 Web担当者の作り方

Cssだけでドーナツグラフをつくってプログレスを表現する Menta

Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan

ブラウザ上できれいな円を表示したい Css利用だとレスポンシブで面倒なので方法募集 Svg使用やpng書き出し見直しで解決 Capture Works And Music

Q Tbn 3aand9gcqv0fsithhsbgxgz Gd1k Xhcpul54twzdeog Usqp Cau

Cssでドーナツ型メニューをつくる Qiita

Webサイトに簡単にアニメーションする円グラフを設置する 9inebb

Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選

Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は

Jquery Kenjisugimoto Com

Cssでドーナツ型メニューをつくる Qiita

Q Tbn 3aand9gcrkjt 6rric9zqmwh Uncu3k6kw8i Sorovjg Usqp Cau

Flexboxはfloatよりも高速だった など注目のhtml Cssスニペット チュートリアル9選 Wordpressのための便利帳

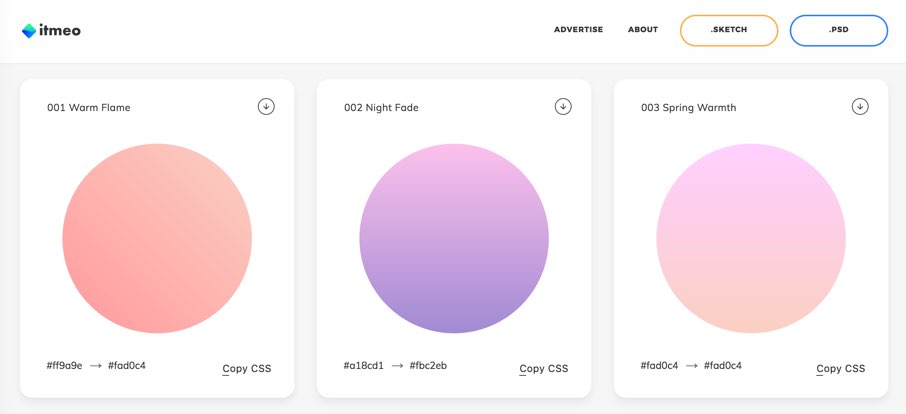
180種類のグラデーションがcssと画像で手に入るサイト Webgradients ライフハッカー 日本版

Chromeの最新機能が楽しいぞ Cssで円グラフや集中線が描けるconic Gradient入門 Ics Media

レスポンシブなcssで作られた円形の画像ギャラリー Circle Image Gallery Pure Css Version 9inebb

コピペで使える Svg Cssで 丸 円 Lucklog

Svgで円グラフを描くシンプルな方法 Ksk Soft Com

Cssとjavascriptで円の中に文字を収める フロントエンドblog ミツエーリンクス

Cssで円形のグラデーションを作成する Page3 Builder By Zdnet Japan

Javascriptで円に沿って文字を並べる Qiita

Css 操作レバーをつくる Qiita

Ss Css3でローディングアニメーションを作るチュートリアル

もう普通じゃつまらない Cssとjavascriptで作る3dカルーセルのアイデア Wpj

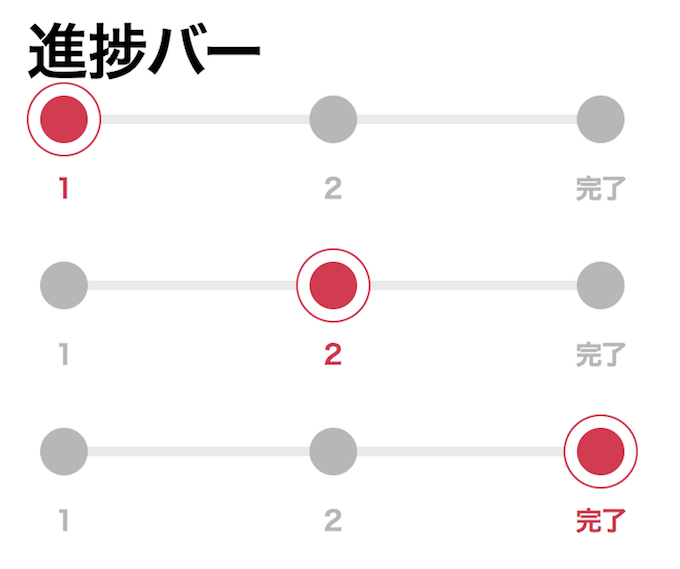
Cssでプログレスバーを円形で作る方法 ゆうやの雑記ブログ

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

Cssのグラデーション Linear Gradient の使い方を総まとめ

マウスオーバーで円が広がるアニメーションのボタン Nakazi Lab ナカジラボ

Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus

Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip ウェブデザイン Webデザイン モバイルアプリ

Q Tbn 3aand9gcqxdhvlpujp1chfvowiogf2ine6ebdig00jlg Usqp Cau

Html で半円や扇形のゲージを描画する方法 ボクココ

Cssで円を描いて 中央に文字を配置して 中心を基点に拡大させる方法 L Natsukimemo なつ記メモ Of Webデザインtips

Css 円形エレメントの実装とホバー時に面白いアニメーションのエフェクトを与えるスタイルシート コリス

Html Cssで破線の円を作りたい Teratail

Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス

9 Cssのみで三角形と丸 正円 を描く ササヨシ笑店



