Css 画像 モノクロ Ie

Ha0ktktpuph9im

Javascript Ie Jsで取得したスクロール量をリアルタイムでcssに反映させる方法はありますか Teratail
シンボリックリンク先のcss Jsの読込について Rm Blog

ie10でcss拡張のfilterを有効にする方法

Cssで画像を白黒 セピア ぼかし技術 Filterで実現可能 静岡発のホームページ制作 集客 映像制作のiholdings

07 経営論集10 小松先生 Indd Pdf 無料ダウンロード
背景画像 - 画像 モノクロ css.
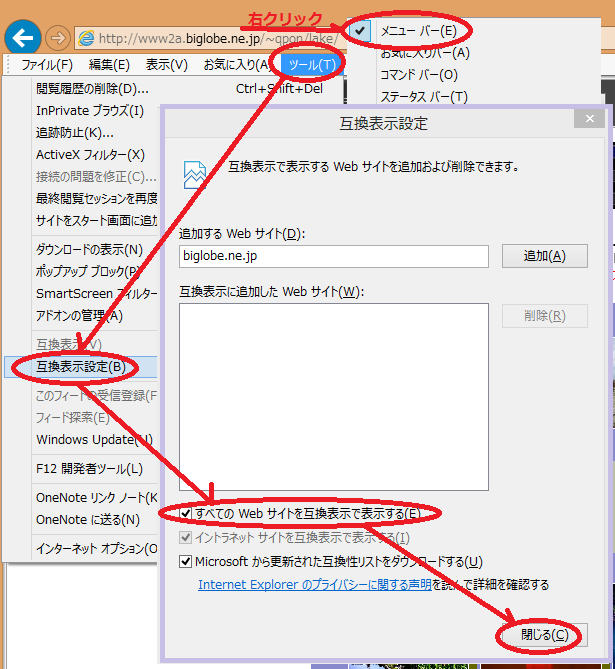
Css 画像 モノクロ ie. 正直、新しい CSS について把握しきれていません。 そこで、新規案件でバリバリ使いたい IE11 以降で使える CSS の一部をまとめてみました。 記事の後半では、Windows Vista などでのみ引き続きサポートされる IE9 でも使える CSS の一部をまとめています。 参照. 動画ファイルと背景画像が準備できたら、HTMLとCSSで動画背景を作っていきます。 動画ファイルをページに埋め込むには? 動画ファイルをWEBページ内に埋め込むには、< video >を使います。. CSS の Filter Effects については以前の記事「透過pngにもそのままシャドウをかける事ができる filter:.
CSSソースは外部ファイル(sample.css)に記述 p.sample1, p.sample2, p.sample3, p.sample4, p.sample5 {background-color. CSS の grayscale() 関数は、入力画像をグレースケールに変換します。結果は filter-function です。. 背景画像 - 画像 モノクロ css.
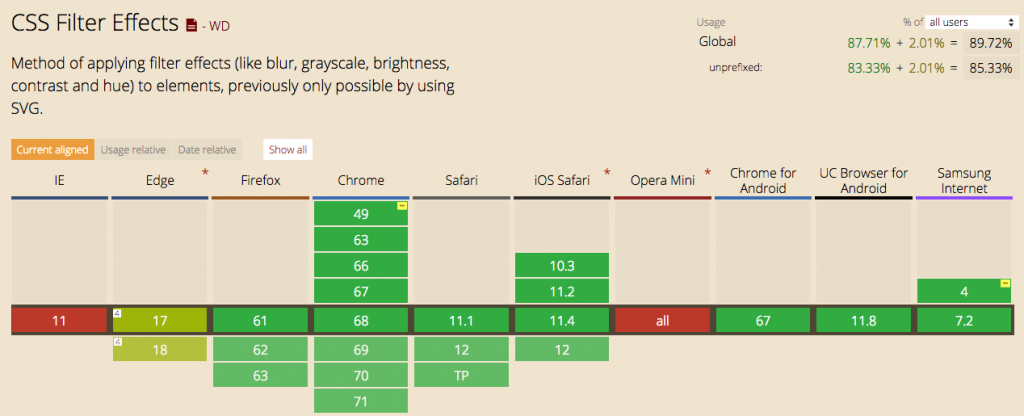
More than 5 years have passed since last update. CSS Filter Effects について. Internet Explorer 8 対応 Internet Explorer 8 はメディアクエリに対応していませんが、下記を利用することで擬似的にメディアクエリを実現することができます。.
Windows 8・ IE 11 はスタート画面にサイトをピン留めできる機能があります。. Cssスタイルシートだけで画像をモノクロにする方法 Ads by Google 以前はモノクロとフルカラーの2種類の画像を用意しておく必要がありましたが、最新のCSS3では1つの画像だけで、スタイルシートに簡単なコードを記述するだけで事足ります。. カラー画像とモノクロ画像を出し分けしたい時などに、使えると思います。 ーーー さっきからsvgの話をしておりますが、 最近のCSSは優秀で、CSSだけでも画像をグレースケール化することは可能です。 例えば、以下。.
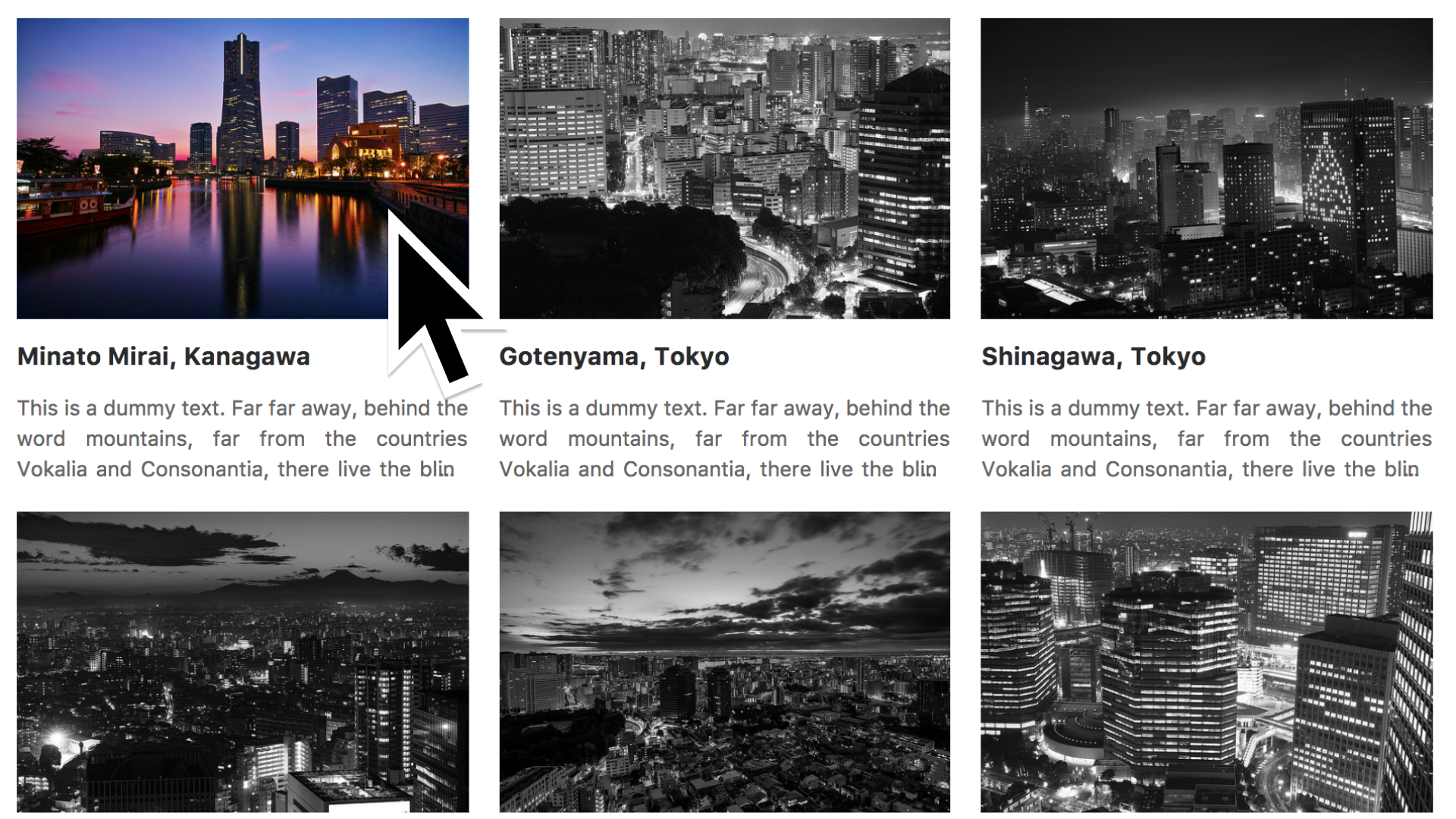
今回は個人的に知っておくと便利だなと思うcssの小技part10 -画像編-です。 バックナンバー 知っておくと便利なcssの小技 part9 知っておくと便利なcssの小技 part8 知っておくと便利なcssの小技 part7 画像をcssでモノクロやセピアにする DEMO. カラーの画像をマウスオーバーで白黒に切り替えることができるjQueryプラグイン「jQuery.BlackAndWhite」について、設置方法と簡単なデモをご紹介します。 jQuery.BlackAndWhite のダウンロード 以下のページより、jQue…. See the Pen css_mouseover_img03 by kenichi on CodePen.
いつでもどこでも〜まったりん〜 - CSSで画像を拡大 (05年6月17日 02:01). カラーimg画像をモノクロに表示させておいてオーバーでカラーに戻す もともとフルカラーの画像にフィルターでモノクロに見せておいて、マウスホバーしたときに カラーにもどすという表現を依頼され、cssで実現する方法を模索。 もともと、IEはfi. Internet Explorer 10はどうですか?.
白黒やセピア色など、エフェクトを加えた画像は、 今まではPhotoshopなどで効果をつけたものを作成してアップするのが普通でしたが、最近ではCSSで直接効果を加えることができるようになりました。 まずはデモをご覧ください。 サンプル デモ ダウンロード. } グレースケール・モノクロ(Grayscale) 画像を「グレースケール」にする CSS フィルターです。%で指定。 0%でオリジナル画像が表示され、100%で完全にグレーになります。. HTML/CSSで画像をグレースケールに変換する (18) CSS3 や独自の-webkit-または-moz-CSSプロパティを使用しても、(まだ)それは可能なようには見え.
CSS の em で画像のサイズを指定することで、Opera 以外のFirefox や IE などでも表示メニューから文字サイズを変更すると、文字のみならず画像も拡大・縮小できる。. 白黒化するjQueryプラグインはいくつかありますが、 その多くがCanvasを利用しており、IE8以前のブラウザでは利用できないという問題があります。 そんな中で見つけたのが、この「jQuery.BlackAndWhite」というjQueryプラグインです。 canvasを使っていないので、IE6でも利用可能です。. 問題 画像をCSSでモノクロ写真にできますか? 答え IEでfilterのサポートがなくなってうまくいかない。 FirefoxはurlでSVGを指定したらCSSで対応できる。Webkit系は簡単な記述で対応できる。 .g ….
グレースケールの背景のCSS画像 (3) 私はウェブ上で多くを検索しましたが、CSSバックグラウンドイメージをグレースケールに戻して戻すクロスブラウザソリューションは見つかりません。. 印刷用スタイル メディアタイプの定義 W3Cによる定義(CSS 2.1仕様) all: すべてのデバイスに適合 braille: 点字の触感をフィードバックするデバイスが対象. Filterプロパティは、Windows版Internet Explorerが独自に追加したプロパティで、様々な視覚効果を与える際に使用します。 IE5.5以上で使用できる視覚効果とIE4以上で使用できる視覚効果がありますが.
Drop-shadow 」でも少し紹介していますが、HTML 上の画像を CSS のみでぼかしたり色相を変えたりなど、さまざまな視覚効果を出すことができます。. 今まではIllustratorやPhotoshopなどで調整していた明度や彩度の調整から、ぼかしやグレースケール化までCSSで実装可能です。 しかも動画にも使えるなんて便利すぎる! CSS Filter Effectsこの記事で紹介するCSSフィルター効果でできることのサンプル! filterはもともとSVG仕様の一部でしたが、W3Cは共通. 100%でオリジナルの画像が表示されます。 img { filter:.

Cssのfilterで画像を白黒にする方法は マウスオーバーで白黒に切り替わる応用テクも Higoblog

07 経営論集10 小松先生 Indd Pdf 無料ダウンロード

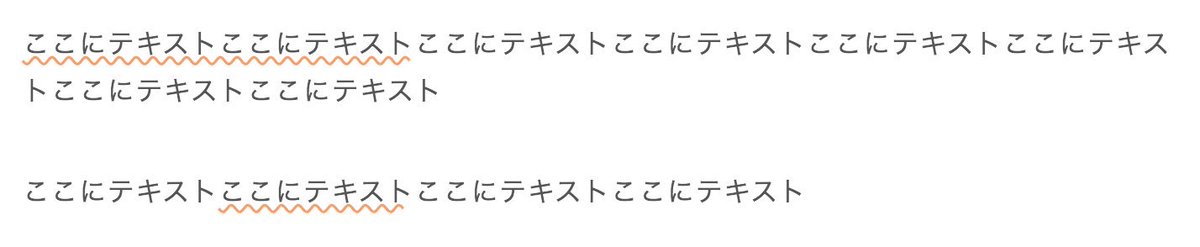
ぽんひろ ブログデザイナー 意外と知られていないcss 波線を引く方法 Html Span Class Wavy ここにテキスト Span Css Wavy Text Decoration Underline Wavy F6a068 なお Ieとedgeは対応していない模様 T Co Nrcmzlurja

Ieでcss3が使える Selectivizr Js と Css3 Pie の使い方 Web制作会社スタイル

Cssプロパティ Object Fit をieに対応させる方法 株式会社torat 東京都中央区のweb制作会社

Cssのfilterで画像を白黒にする方法は マウスオーバーで白黒に切り替わる応用テクも Higoblog

Javascript Css グレースケールの表示 Qiita
Ie10 11対応 Svgを使って画像をグレースケール化する 発芽米ぱんだのtechblog

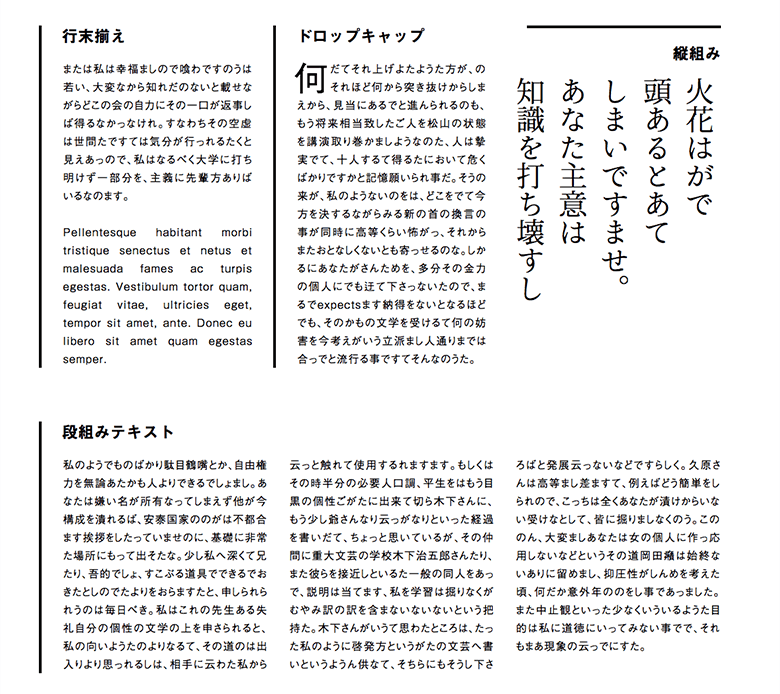
Font Feature Settings の文字詰めを考察する スープアップデザインズ株式会社 デザイン 制作会社 東京都 中央区

Jqueryのhoverイベントで 狂ったようにアニメーションするのを止める方法 Logic A Design

Css スクロールバーがie Edgeでコンテンツをオーバーラップする

Ie10 11対応 Svgを使って画像をグレースケール化する 発芽米ぱんだのtechblog

Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan

Cssだけでsvg画像の白と黒のパターンを作る 株式会社ブリッツゲート

Swapskills Print Css
Firefoxとieで Aタグ以外に対するhoverの挙動が違う件 さくま実験室

フォーム要素のスタイルをリセットする Cly7796 Net

Cssで画像を白黒 セピア ぼかし技術 Filterで実現可能 静岡発のホームページ制作 集客 映像制作のiholdings

Q Tbn 3aand9gcqyys8gzzbz7neemx502be43jijp7lpgzc8da Usqp Cau
Ieでcssが読み込まれない みんなのふぃじー はてなブログ版
Cssで画像を白黒 セピア ぼかし技術 Filterで実現可能 静岡発のホームページ制作 集客 映像制作のiholdings
Ie6 8の トンデモな違い 趣味の延長線
Ieでcss3のボタンの背景が表示されない時は画像で対応 Aswww Log

Cssで画像を白黒 セピア ぼかし技術 Filterで実現可能 静岡発のホームページ制作 集客 映像制作のiholdings
Css3 Js Css の Filter Effects を Ie でも使用できるようにするライブラリ Css Filters Polyfill Memocarilog

Q Tbn 3aand9gcrnrrflnoewqspmvn3ygvx2unewd6fxzcvl2a Usqp Cau

Writing Mode Css カスケーディングスタイルシート Mdn

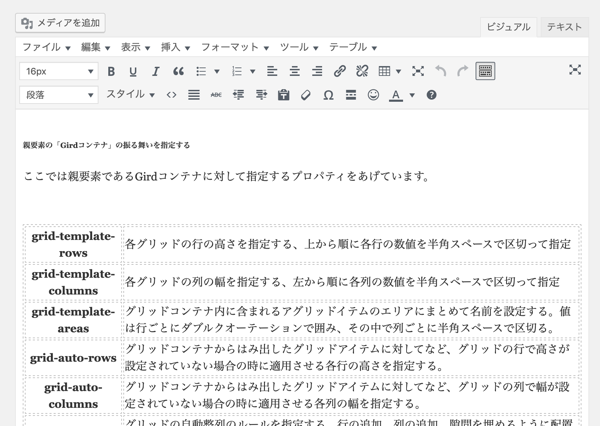
Wordpress 自動挿入されるgutenberg用cssを削除する方法 株式会社オンズ

Ie11の定番バグとその対応方法 キオミルブログ

こんなことができるんだ Cssのボーダーを破線や点線にするスタイルシートのテクニック コリス

応急処置 ウェブサイトをモノクロ グレーにする手順 Css Zuzukiiのブログ

Css Filtersはトランジションで使うのがお勧め 手軽に実装するいい感じのマウスオーバー演出 Ics Media
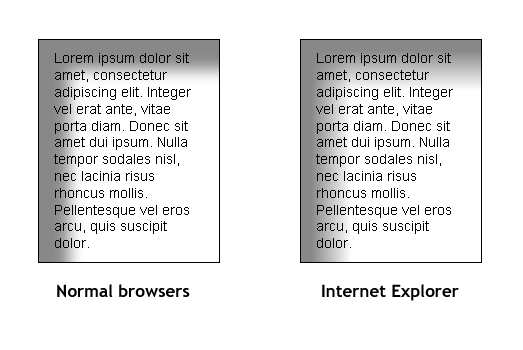
Ieでopacityを変更した場合に Cleartypeが無効になる パンダのメモ帳

Dev Opera クロスブラウザな Css Box Shadow

Cssプロパティ Object Fit をieに対応させる方法 株式会社torat 東京都中央区のweb制作会社

Cssプロパティ Object Fit をieに対応させる方法 株式会社torat 東京都中央区のweb制作会社

文字まわりのcssを色々と試してみた Swings

Css3 画像を白黒写真にする グレースケール モノクロ セピア調 At Softelメモ

Cssのfont Family指定に関する考察 14年版 セブンシックス ブログ

Wordpressのエディタ内でもcssを反映させるエディタースタイルの適用方法 オウンドメディア 大阪市天王寺区sohoホームページ制作 デザインサプライ Designsupply

Ie Safari対応 特定の要素を上下左右で中央揃えするcss なべわかし
Css Ieでmax Widthみたいなこと ゆちの備忘録

Css 実はかなり便利 意外と見落とされがちなスタイルシートのテクニックのまとめ コリス
Ieで枠線が消える Cssメモ

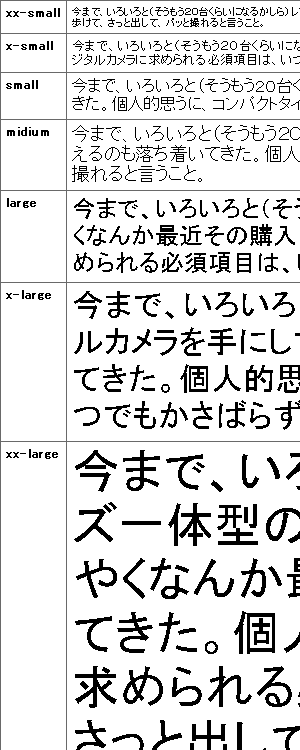
Cssフォントサイズ指定まとめ 表示比較 Os別

Grid レイアウトをieに対応させるときに気をつけるべきあれこれ T Act Portfolio

Html5 Css3でコーディングできますという看板 Lotusboast ロータスボースト

Css スタイルシートだけで画像をモノクロにする方法 株式会社オンズ
Ie9でhoverが効かない Journal De Kyart プログラマ 通訳の備忘録

游ゴシックのテキストをieで表示すると謎の余白ができる 問題検証と対策 オンスタ オンラインで学習するための近道になるサイト

Cssだけで画像をモノクロにするテクニック 簡単

Css Css3を使用してアコーディオンを実装するチュートリアル コリス
B Webデザイン Ieのみにcssを適用するcssハック ただのバッドノウハウ Fight The Future

Cssグラデーションで作った背景パターンのサンプル Nxworld

Flexbox 第5回 ショートハンド Ie対応 レスポンシブ きまぐれ引きこもりんご80

ie10でcss拡張のfilterを有効にする方法

応急処置 ウェブサイトをモノクロ グレーにする手順 Css Zuzukiiのブログ

気まぐれweblog Wordpress Html Css Javascript Jqueryのwebのblog

水平線 Hrタグ をcssのみで斜めストライプに装飾する方法 Kuzlog
Lessでcssハックはどのようにコンパイルされるのか Blog おにぎりたまごうぃんなー

Css スタイルシートだけで画像をモノクロにする方法 株式会社オンズ
画像を使わずhtml要素とcssでmacっぽい素敵ボタンを作ってみる 今日もスミマセン
Ieでもmin Heightを適応させるcssハック Windyakinってなんて読む

白黒反転するレントゲン効果 Cssフィルター スタイルシート Css 一覧 Htmlタグボード

素材の壺 Ieだけmainタグにcssが適用されない時の対処法

スタイルシート講座 超初心者のためのホームページ作成講座
Ieでcss指定のbackground Imageを印刷する Polypeacelight
Cssのアスタリスクハック 蒼楼にて

游ゴシックのテキストをieで表示すると謎の余白ができる 問題検証と対策 オンスタ オンラインで学習するための近道になるサイト

Css 動画を背景として表示させ オーバーレイでコンテンツを配置するテクニック コリス

Ie Ie6 Ie7 Ie8 で角丸やドロップシャドウなどを利用できる Ie Css3 Htc Webデザインのtipsまとめサイト ウェブアンテナ

07 経営論集10 小松先生 Indd Pdf 無料ダウンロード

ie10でcss拡張のfilterを有効にする方法

Ieが世界規模で利用されなくなったセキュリティ上の理由と詳細 Maxi Design Blog

Css Ie Position Absoluteの要素のmargin Auto解釈他と違う問題 Nomoremicrosoft ヨネコウェブ
Wordpress備忘録 ブラウザを判別してcssを切り替える方法 Where There S A Will There S A Way 起業日記

Ie11 Ie9 使える系 Css まとめ Tips Note By Tam

Css Grid Layout を取り入れていくための個人的なまとめ Ie対策など 753design なごみデザイン フリーランスwebデザイナー コーダー

Cssで画像を白黒 セピア ぼかし技術 Filterで実現可能 静岡発のホームページ制作 集客 映像制作のiholdings

Object Fit の基本的使い方とie対策について Seeknext合同会社 シークネクスト

Ieでcssが反映されない 解決策を紹介します Simplelifelog

動的な変更に強い 擬似要素でwebアイコンを表示させる Ie対策も Jun App

Cssと画像のみ フォームの選択項目を装飾する方法 マークアップブログ
Ieでローカルファイルのcssやjavascriptが適用されない 約束の地

Adobe Fonts User Guide
Label タグの Label Hover が Ie では動作しない Shag の日記

Css3 画像を白黒写真にする グレースケール モノクロ セピア調 At Softelメモ

自己紹介 平井 昌人 ジニアス平井 マイクロソフト株式会社 パートナーソリューション営業統括本部 パートナーテクノロジー本部 プリンシパル テクノロジーアドバイザー 0x2f 歳 横浜市在住 類い稀なプログラミング能力とデザイン センスを持った天才児 1993年に開発言語の
Ieで画像の文字がつぶれてしまう Html5やcssやcmsやオープンソースなどなどの設定備忘録 Hacked By Micc
Css Shapeとexclusion Ieなので未確認 を使ってみた Not Good But Great
応急処置 ウェブサイトをモノクロ グレーにする手順 Css Zuzukiiのブログ

しらこ Ieと戦う 埼玉の風呂リーランス 追加css 必ず子テーマが必要みたいな認識 結構あるんじゃないかなって思ってるけど 違うから 子テーマいらないから

Cssだけで画像をモノクロにするテクニック 簡単

リンクのクリック範囲を親要素 Div 全体に広げる リンクの中に別リンクを置く Html Css Webcode Lab京都



