Css 背景 2色 斜め

Css3 背景を斜線にするlinear Gradientの書き方 ヤビブロ

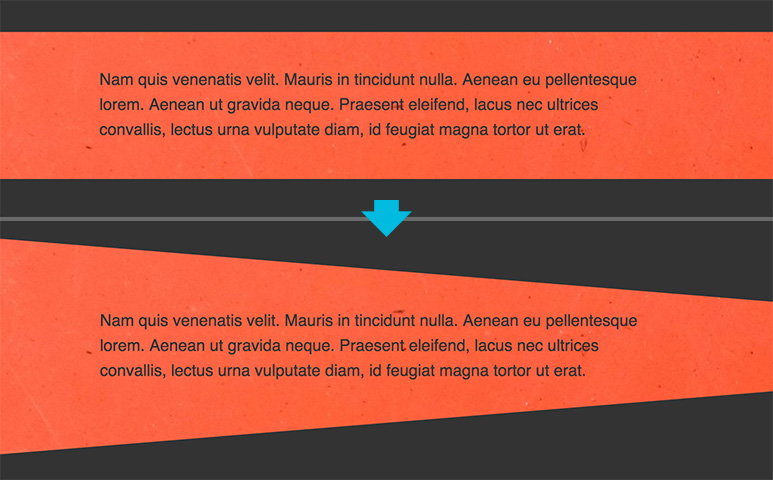
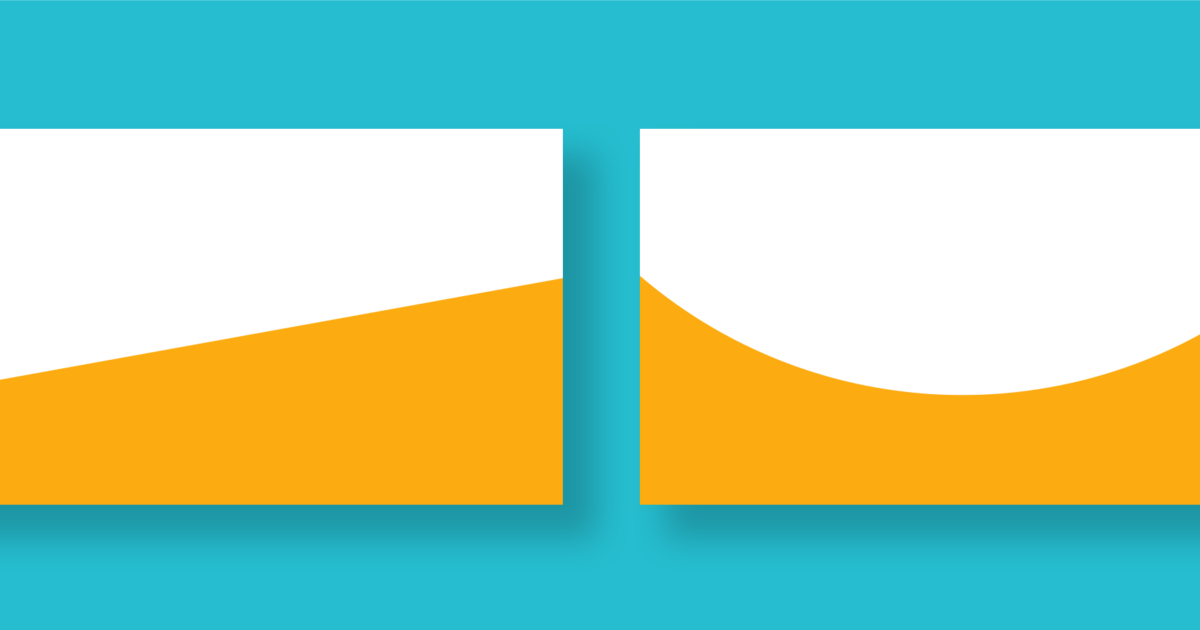
Css ヘッダやコンテンツを区切るラインを斜めに実装するcssやsvgのテクニック総まとめ コリス

Css3 背景を斜線にするlinear Gradientの書き方 ヤビブロ

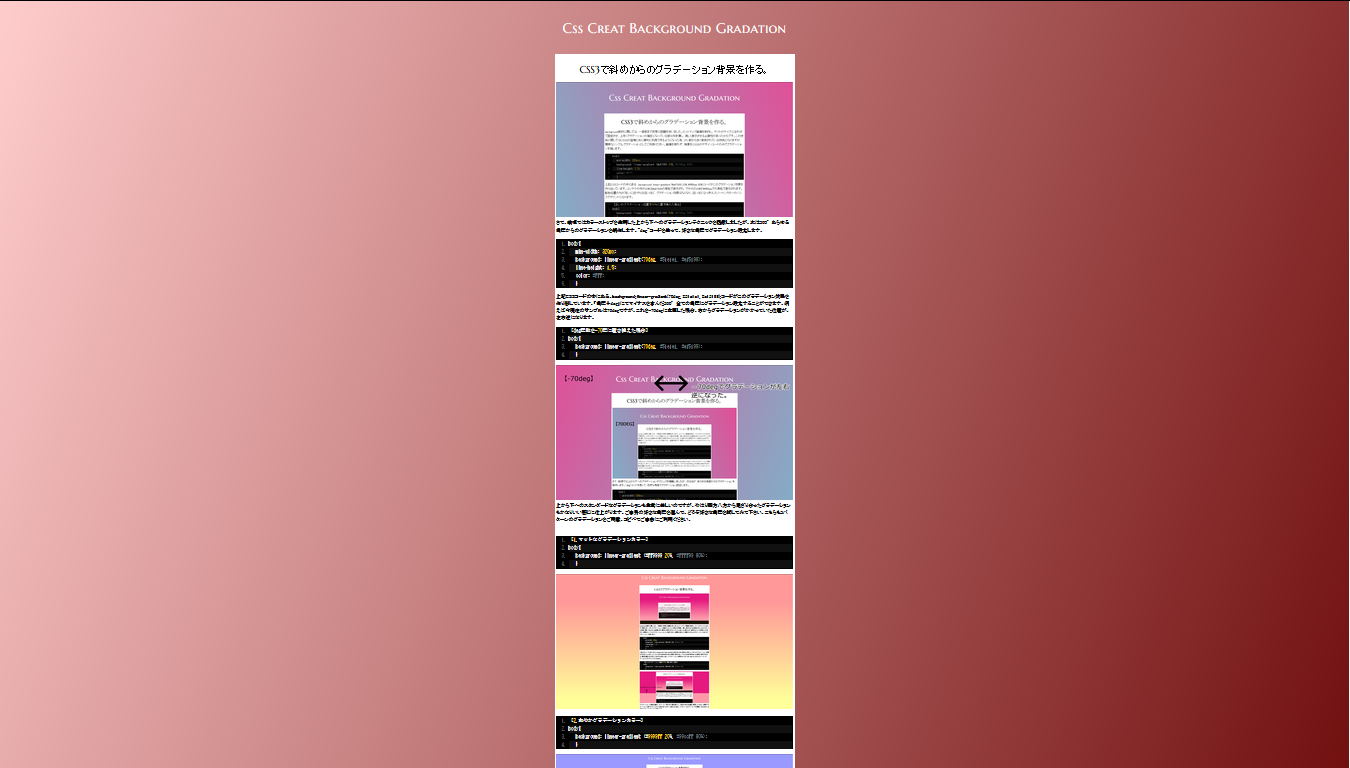
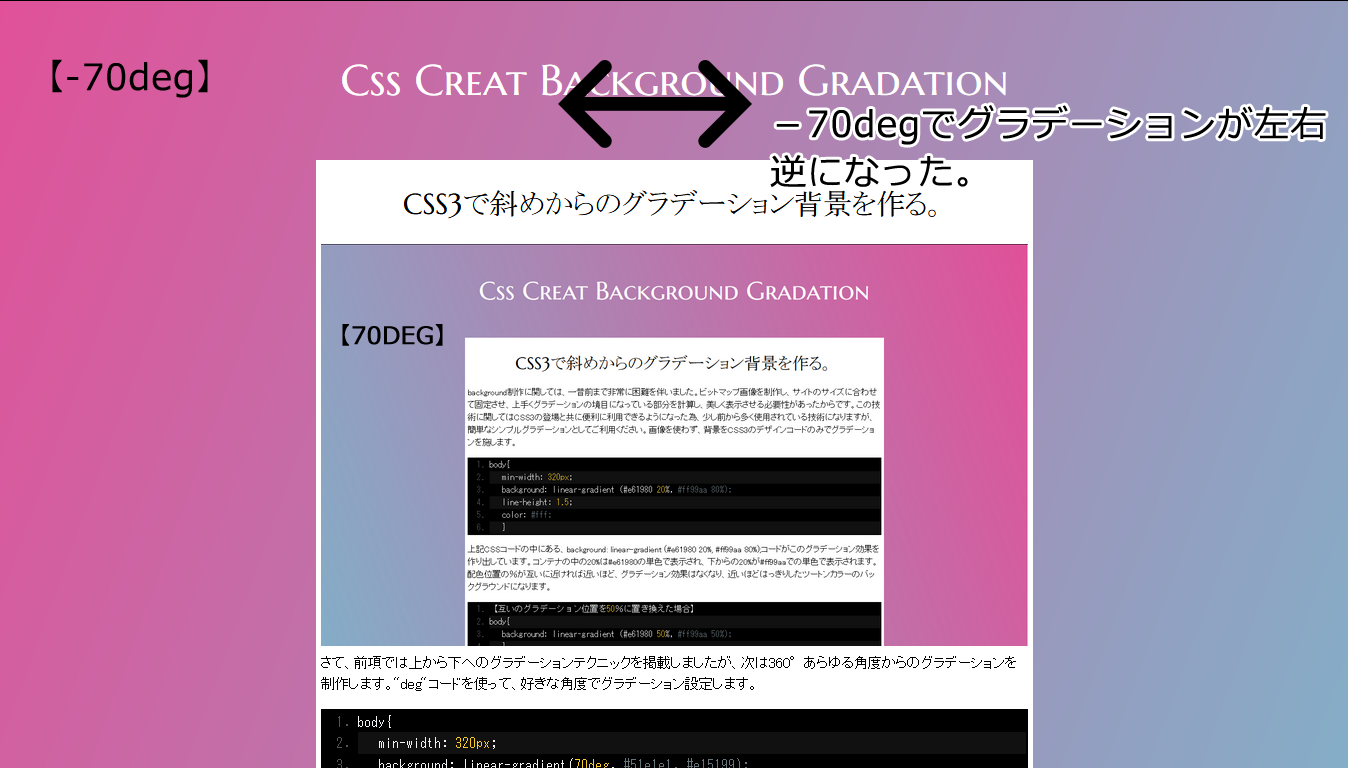
Css3で斜めからのグラデーションの背景を作る Black Shiva

Cssのtransformをうまく使って斜め線のレイアウトをしてみる Triple Threat トリプルスレッド

横のストライプ 2色 の背景 コピペで簡単 Webパーツ屋
今回CSS 珍百景 Advent Calendar 14にエントリーさせていただきましたが、バグというよりCSSセレクタの対処法的な記事です。 例えば、ボタンを作成する時、CSSで背景画像を指定する時はたいていボタン全てをデザインする事がザラでしたが、スマホの横幅可変のボタンを作成する時は、できるだけ.

Css 背景 2色 斜め. 背景色を2色で分割表示する方法 こんな感じに背景色を2色指定します。 コード colors.css background:linear-gradient(90deg,blue 0%,blue 50%,red 50%,r. CSS スタイル linear-gradient. 4、deg(degree:度)を指定して斜めにする-45度(-45deg)を入れて斜線にしたいと思います。 ここで注意したいのが、ベンダープレフィックス無しのlinear-gradientだと-45degが、なぜか135degの角度になってしまいます。 対処法として、ベンダープレフィックスを記述したcssを後に書くか、ベンダー.
See the Pen Corners by yoksel on CodePen. Cssでストライプやボーダーの背景を作る方法コピペok POSTED on 19年2月26日 19年2月27日 / UPDATED on 19年02月27日 ストライプやボーダーはCSSで作れるので、単純な柄であれば、画像をリピート配置するよりも楽にできます。. Html - 中身 - css 背景 斜め 色.
See the Pen Circles and dottes by yoksel on CodePen. 今回は背景パターンとしてよく使われる「斜めストライプ」をcssのみで作る方法についてまとめてみようと思います。 サンプル 今回は以下のような「斜めのストライプ」の背景パターンのCSSでの作り方を、 8つのステップにわけて 解説していきたいと思い. Linear-gradient(indigo 45%, gold 55%);.
こんにちは!ライターのナナミです。 背景画像の設定、webサイト制作では欠かせないスキルですよね。 でも指定の仕方がわからない… イメージ通りに背景画像を配置できない… なんてお悩みをお持ちだったりしませんか?今回はそんな方のために、背景画像の設定を徹底解説していきます。. 背景を2色にする。 いわゆる、半分こ。 ん、どうやるんだっけ? って思ったのでメモ。 『background』の『linear-gradient』をうまく使うとCSSだけでコーディング可能です。 パン、半分こ、しましょうか? わ、ありがとうございます もくじ 茶と紺、縦の半分こ 茶と紺、横の半分こ 茶と紺、斜めの. スタイルシートで回転させたりゆがめたりは可能。 transform の skew や rotate を使う。 要素全体を10度ゆがめると以下のようになる。.
See the Pen striped01 by kenichi on CodePen. See the Pen Hearts by yoksel on CodePen. 斜め背景CSS+jQueryでペンキを塗るようなアニメーションを簡単実装! | スタッフブログ | 株式会社クーネルワークは新潟市西区の総合WEBマーケティング会社です。WordPressを使用したホームページ制作を中心に、WEB戦略立案から、デザイン・システム開発、インターネット広告運用や解析まで.
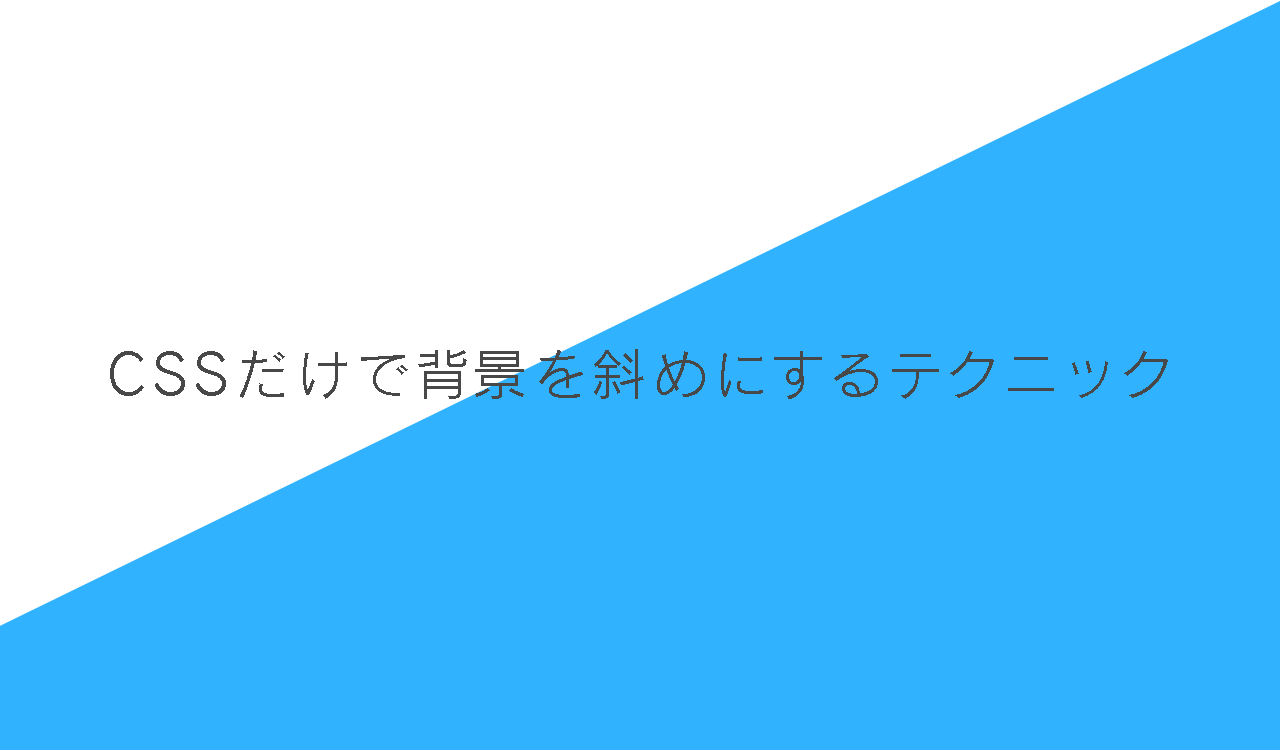
こんにちは。マークアップエンジニアの近藤です。 つい画像にしてしまいがちなボーダー・ストライプ背景ですが、 cssでの再現にチャレンジしてみるのも面白いかと思います。 最近使う機会があったので、今回は備忘録も兼ねてcssでのストライプ、ボー. Linear-gradient(to 方向 or 角度 ,開始色 ,終了色)というように書きます。. シェアしてね♪ Tweet 一式98,000円~の格安プランをご用意!Web制作お任せください! Tweet CSSだけで、以下のページのような斜めの背景を実現する方法をご紹介いたします。 Skewed backgrou….
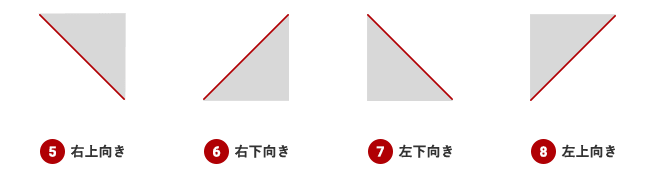
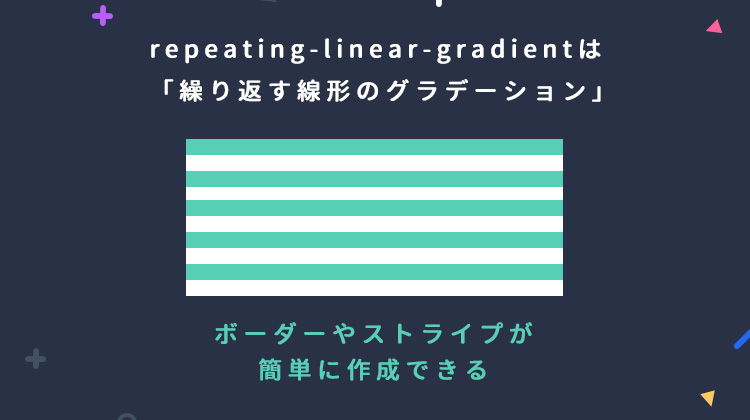
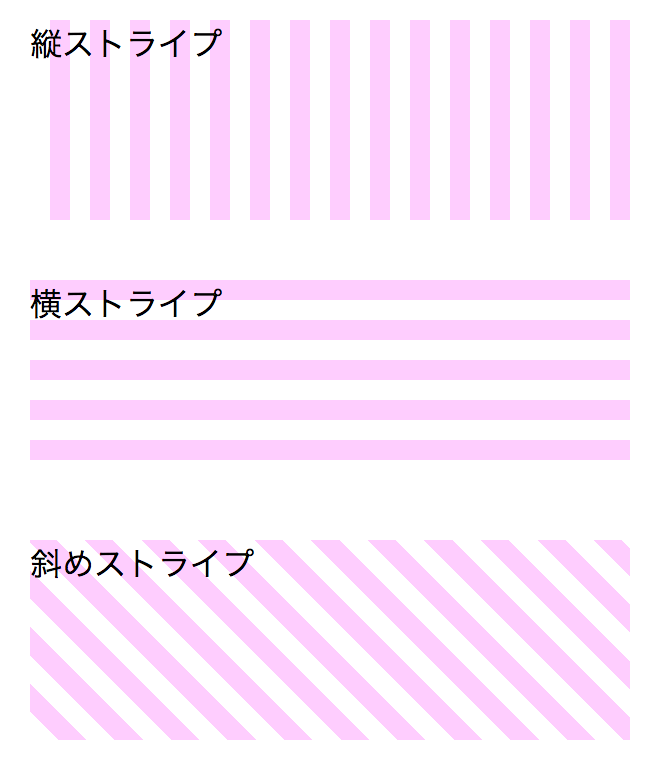
ただ、linear-gradient は斜めのストライプを作る場合に色々面倒で、思ったような表示にならないことが多々ありましたが、今回紹介する repeating-linear-gradient を使えば 縦・横の. こんにちは。めぐたんです。 今回からCSSのborderプロパティだけで作る三角形について、全2回に渡ってお届けします。 「borderプロパティだけ」、つまりブラウザの種類やバージョンに依存しないの. Posted by NAGAYA on Sep 7th, 17.
Linear-gradient(色1 色1の割合, 色2 色2の割合, ・・・ );. Css3で斜線・ストライプなどの背景装飾のコードまとめ-コピペですぐ使える! 15年5月22日 あっきん コメントする みなさんはCSS3での装飾はどれくらいしていますか?. 「背景 斜め css」等でgoogle検索すると上位にヒットする記事 unorthodox workbook「cssのみで背景を全体的に斜めにして傾斜をつける方法」 で紹介されていた方法を用いて、斜めな背景でカッコいいフロントエンドデザインを行います。 こんな感じの斜め背景。.
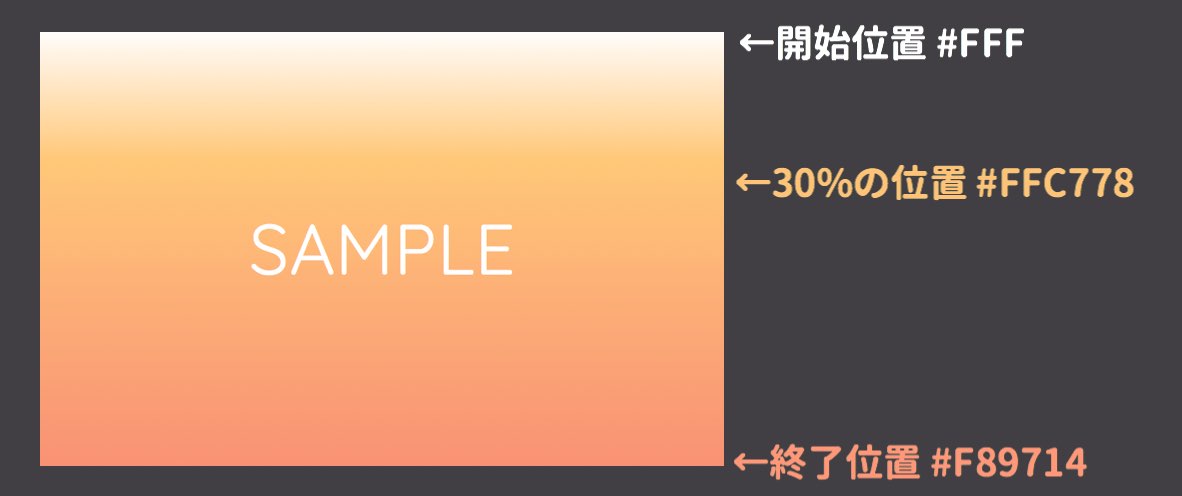
CSSの背景グラデーションは途中色を追加することもできます。 複数のカラーでグラデーションさせる場合 %で色を区切ることにより、複数色の背景グラデーションを作成することもできます。 See the Pen CSS linear-gradient by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.

Css3 画面全体を斜めで2分割し 左右それぞれにリンクを貼ることはhtml Cssで実現可能か Teratail

Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス

絵心不要 Wordpress Cssだけで出来るヘッダーカスタマイズ12パターン メープルの国のアリス
Svgで画面全体に斜め線や曲線を引く Webopixel

Css 要素の背景を2色に分けて表示する方法 Into The Program

斜めの背景を作るためのcssは 回転させて元に戻す で書く Hpcode

背景を二色で塗り分けたい めちゃめちゃ楽しいlinear Gradient 鶏口牛後な日々

Cssで実装した斜めのラインがギザギザになってしまうのを回避し 滑らかなラインで実装するテクニック コリス

背景色を2色で分割表示する方法 Qiita

綺麗に見せたい Cssでグラデーションを付ける方法 Techacademyマガジン

Cssで背景を2色使う方法 Qiita
Css 背景 Background を2色にする 125naroom デザインするところ 会社 です

Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan

Css Cssのみで斜めの背景を表示する 株式会社コムテ 北九州のホームページ制作会社

Css 背景だけ斜めにする At Softelメモ

Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ

Cssで背景を2色使う方法 Qiita

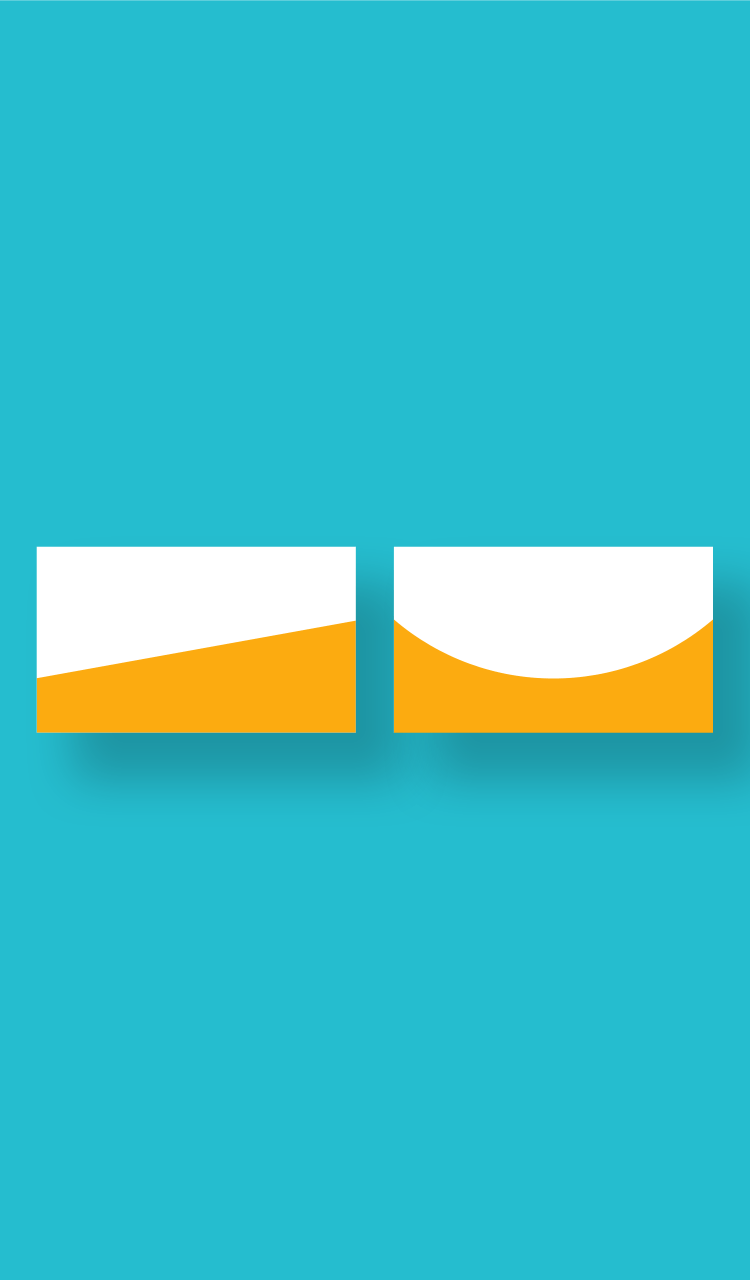
Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ

Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ

Cssだけで三角形を作ろう その1 Borderプロパティの仕組みをマスター 株式会社グランフェアズ

斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ クーネルワーク 新潟 ホームページ制作

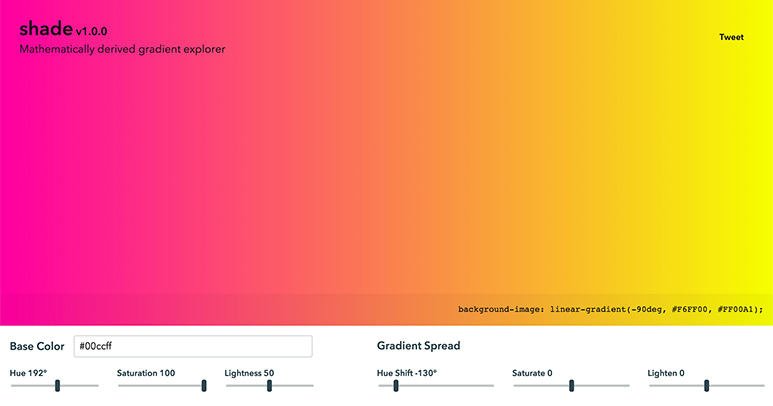
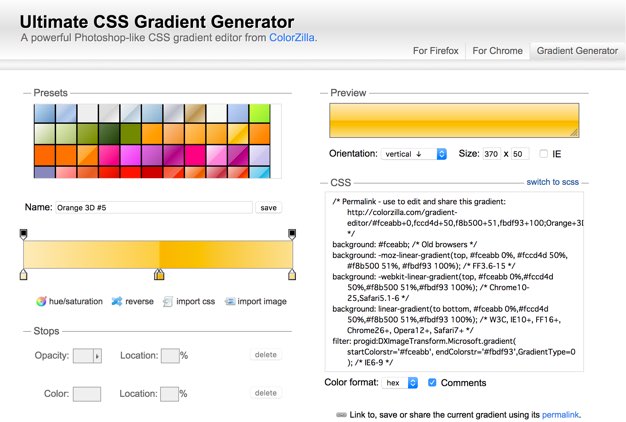
美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

Cssでグラデーションを設定する Graycode Html Css
Q Tbn 3aand9gctz Hq0vtrxelakiz0 Tfavtzgjkvpqlk32q0 Diprmxwy9fjn8 Usqp Cau

斜めのストライプをcssのみでデザインする方法 コトダマウェブ

Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Css ちょっと大胆に 斜めのラインを使うスタイルシートのチュートリアル コリス

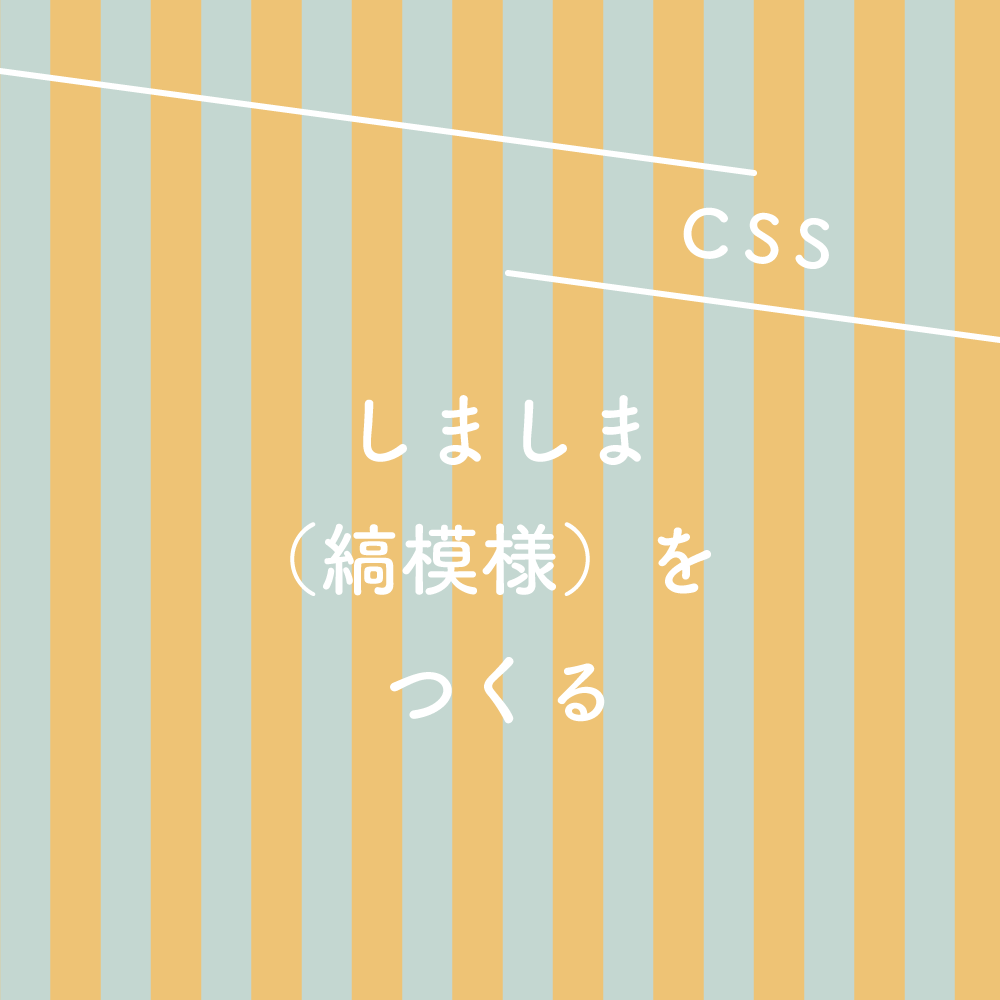
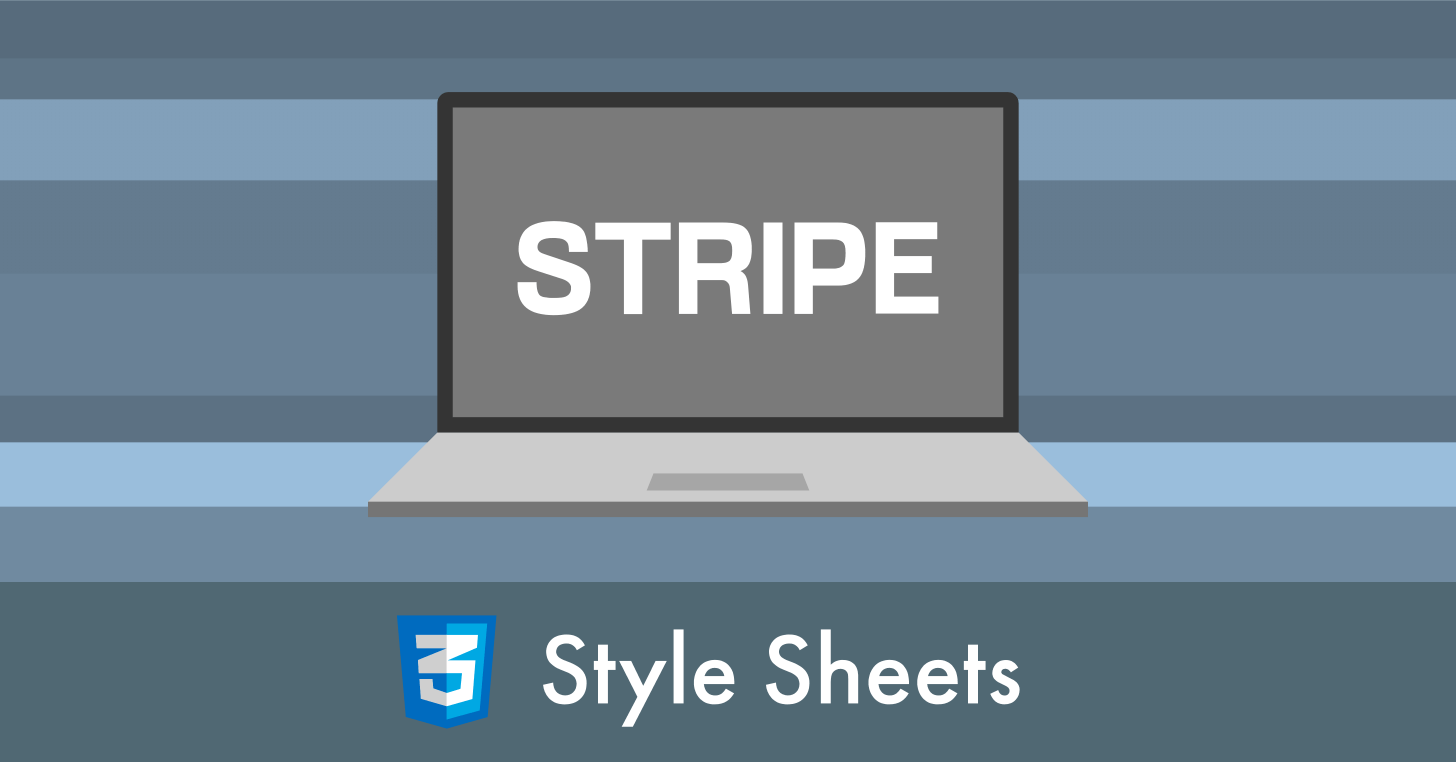
Css3 斜めのストライプ状の背景をcssだけで実装する方法 株式会社オンズ

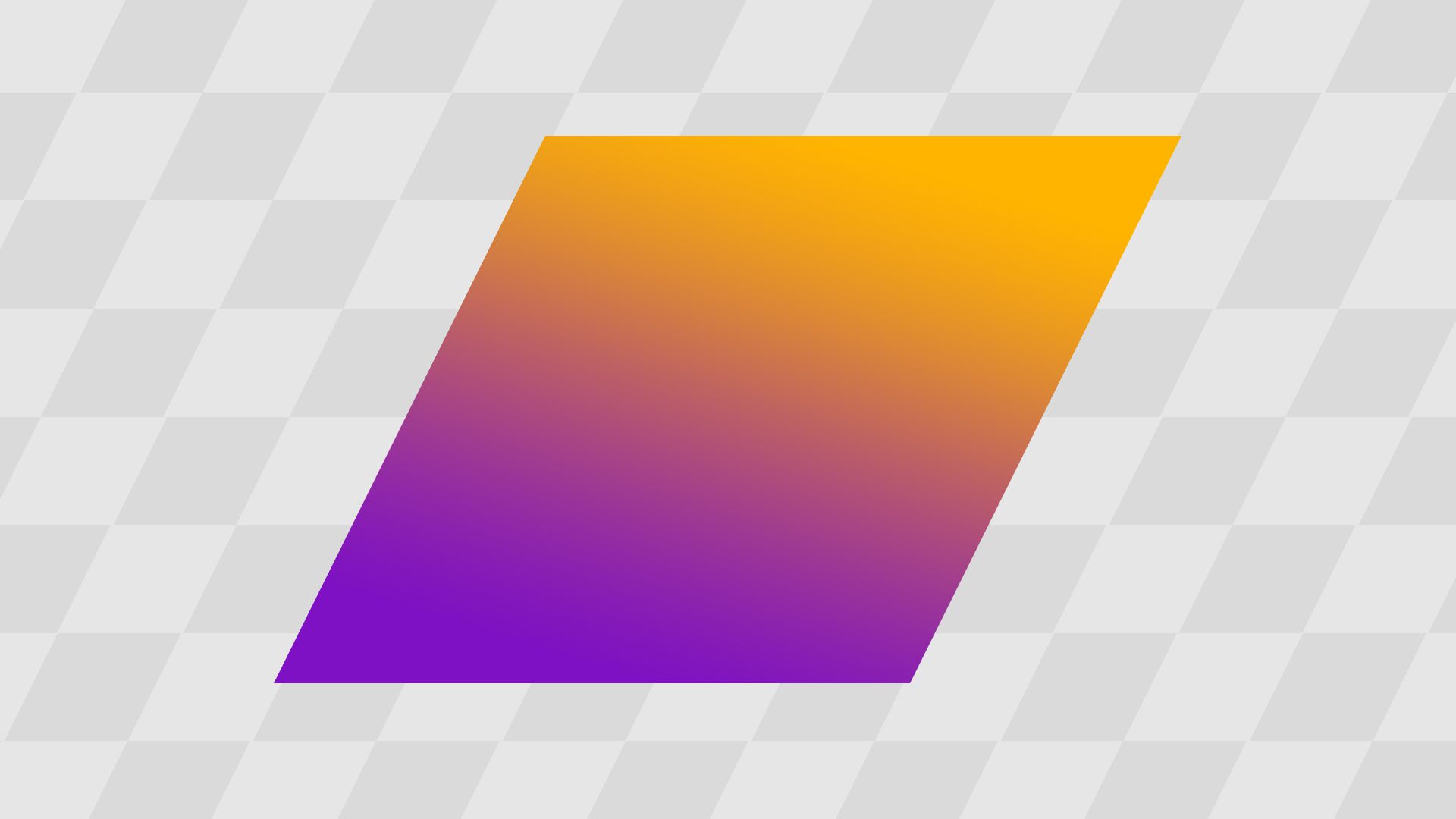
Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

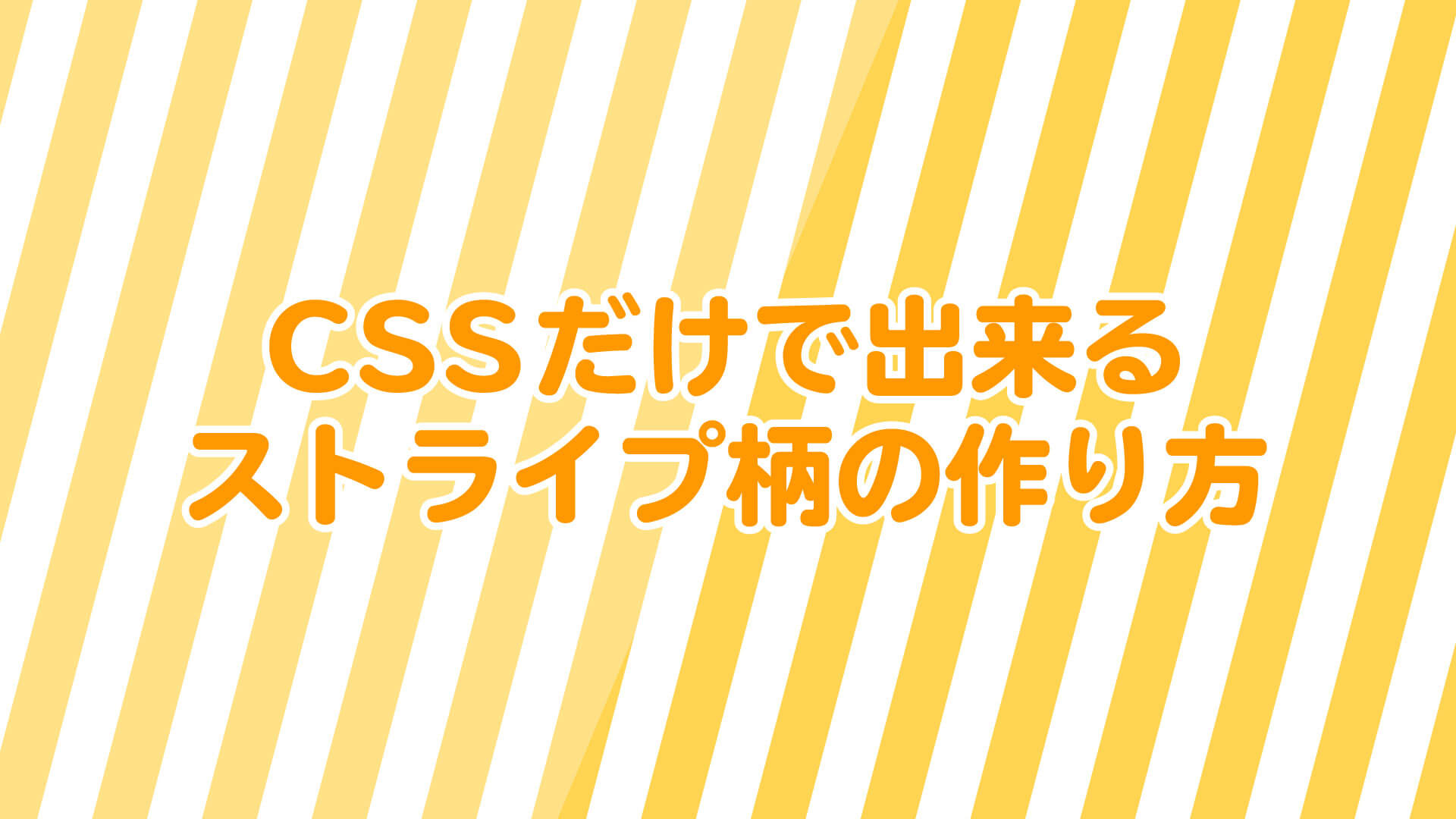
コピペでできる Cssだけで作るストライプ柄の背景パターン Webマガジン 株式会社296 川崎のホームページ制作会社

Css 背景 Background Color に 2色指定する方法 Yoheim Net
Q Tbn 3aand9gcrhgpaaxllv07mesoxp Ogzzgodfgqeduvvm0rpjawiepugjt Usqp Cau

Cssだけで作る ドット 水玉模様 やストライプ ボーダー チェックのパターン 株式会社しずおかオンライン

Css 背景 Background を2色にする 125naroom デザインするところ 会社 です

Cssのみで斜めラインデザイン実装 Qiita

Css 線形グラデーションを背景に配置できるlinear Gradient の使い方 Webクリエイターの部屋

Q Tbn 3aand9gcsz3nyzn54lexplo6csvbuizygthmkp Qkqqg Usqp Cau

Css3で斜めからのグラデーションの背景を作る Black Shiva

背景 コピペで簡単 Webパーツ屋

Cssを使って音を置き去りにする速さで背景を斜めにする Qiita

Css3で斜めからのグラデーションの背景を作る Black Shiva

Cssだけで斜めの背景を実現する方法 Techmemo

Powerpointで背景を斜めに2分割3分割する方法 Ppdtp

Cssでカラーをグラデーションで指定できるようにする

Css 背景 Background を2色にする 125naroom デザインするところ 会社 です

Powerpointで背景を斜めに2分割3分割する方法 Ppdtp

Cssだけで背景色を2色にする方法 Cblog

Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Css3で斜線 ストライプなどの背景装飾のコードまとめ コピペですぐ使える Rad ブログ

Cssで斜めの背景帯を作る方法 レスポンシブ Aekana

Cssのグラデーション Linear Gradient の使い方を総まとめ

色付きの背景を斜めに分ける2色の鉛筆 アイデアのストックフォトや画像を多数ご用意 Istock

Cssのlinear Gradientの使い方を現役デザイナーが解説 初心者向け Techacademyマガジン

セクションを斜めに区切るデザインをcssで実装する方法 Qiita

Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk

装飾系 囲み背景見出し 両端を斜めにカット Copypet Jp パーツで探す Web制作に使えるコピペサイト

Webデザインを もっとかっこよくして と言われた時に試したいcss小技5つ Webクリエイターボックス

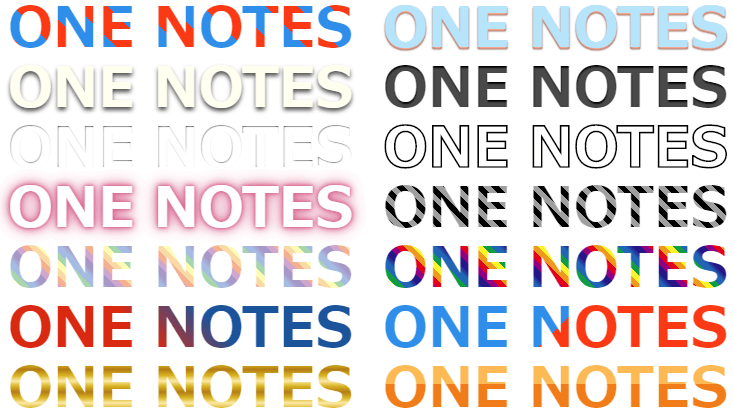
Cssでテキストを彩る装飾サンプル集 One Notes

Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Cssのグラデーション Linear Gradient の使い方を総まとめ

コピペok Cssで斜めのストライプを作る方法 サンプルで解説 Bond Blog

Css3で斜めストライプを作る方法 Web技術と集客の手腕の情報サイト 合同会社studio Int

Css Background で繰り返しの斜めの線を作る方法 Web関連 二色人日記

Css3 背景を斜線にするlinear Gradientの書き方 ヤビブロ

Cssのグラデーション Linear Gradient の使い方を総まとめ

Css3で斜めストライプを作る方法 Web技術と集客の手腕の情報サイト 合同会社studio Int

実装で使い勝手の良いcssで斜め背景を作るにはこれだ Success Island
Svgで画面全体に斜め線や曲線を引く Webopixel

Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

背景を二色で塗り分けたい めちゃめちゃ楽しいlinear Gradient 鶏口牛後な日々

Cssのグラデーション Linear Gradient の使い方を総まとめ
Q Tbn 3aand9gcsadjbrpna5vzkudmqd5uk9lxymsfp2k5i9wvs5scqjlmcmezsq Usqp Cau

Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ

Css で背景にストライプ柄を設定する方法 縦 横 斜めの縞模様

縦 横 斜めも自由自在 Cssで作るストライプは意外とカンタン ビギナーズハイ

Svgを使って斜めやアーチ状の背景をつくってみる Notes By Sharesl

美しいグラデーションが簡単に利用できる グラデの種類が豊富に揃ったmixinとスタイルシートのまとめ Supergradient コリス

斜め背景でカッコいいフロントエンドデザイン Qiita

美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス

コピペok Cssで斜めのストライプを作る方法 サンプルで解説 Bond Blog

Cssだけで斜めのストライプを作る Designmemo デザインメモ 初心者向けwebデザインtips

Cssのみで背景を全体的に斜めにして傾斜をつける方法 Unorthodox Workbook Blog
Q Tbn 3aand9gcrjzggrlrf13m12nbr7xmhgqvcawsatahtjznoaql3sdxox17d9 Usqp Cau

Css 背景 Background を2色にする 125naroom デザインするところ 会社 です

Cssのグラデーション Linear Gradient の使い方を総まとめ

コピペで簡単 Repeating Linear Gradient でストライプ とあるコーダーの備忘録

ストライプの背景を画像を使わずcssで表現する方法

Cssでlistのborderを斜め線にする ユズムログ

Cssのグラデーション Linear Gradient の使い方を総まとめ

Svgを使って斜めやアーチ状の背景をつくってみる Notes By Sharesl

Cssでボタンを斜めにデザインして上だけ角度をつける

Css 背景を斜めにかっこよくする Teratail

Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Designremarks

Css3 背景を斜線にするlinear Gradientの書き方 ヤビブロ

Css 背景 Background を2色にする 125naroom デザインするところ 会社 です

セクションを斜めに区切るデザインをcssで実装する方法 Qiita

Cssで斜めにグラデーションをかける方法を現役エンジニアが解説 初心者向け Techacademyマガジン



