Chrome デベロッパーツール 画像 一括

Web制作に便利なgoogle Chromeのおすすめ拡張機能 Gimmick Log

Chromeで全画面キャプチャを撮る方法 きまぐれモノログ

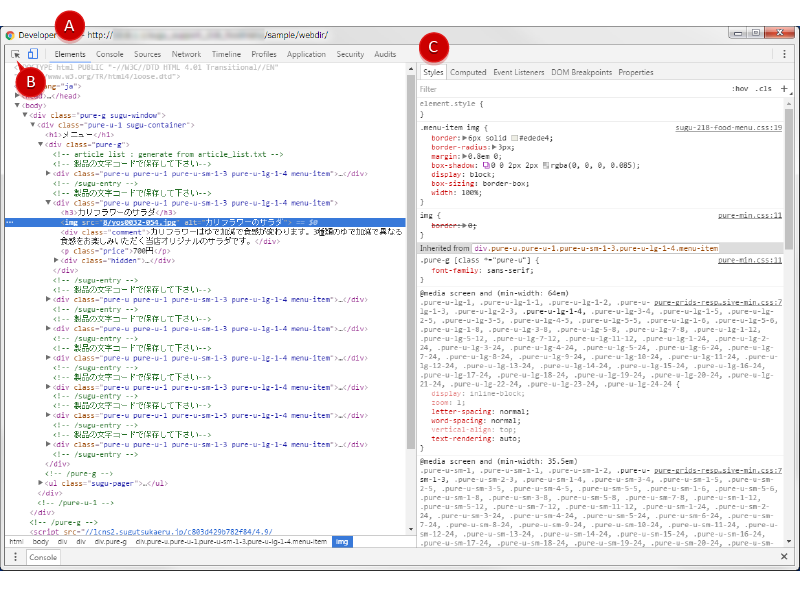
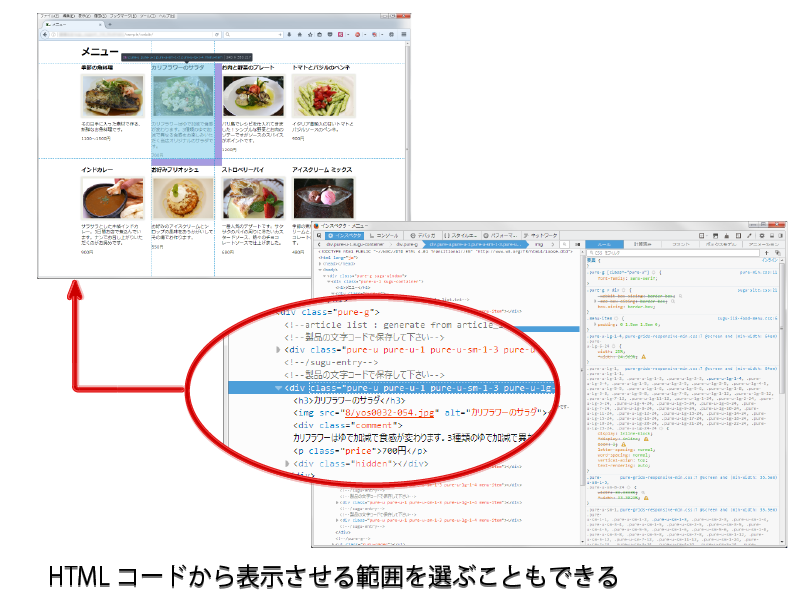
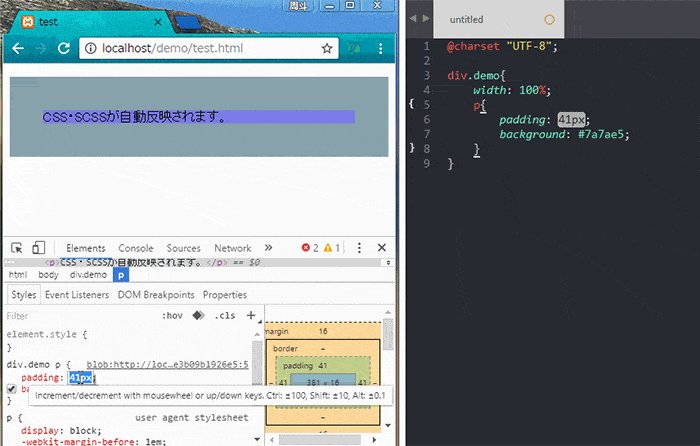
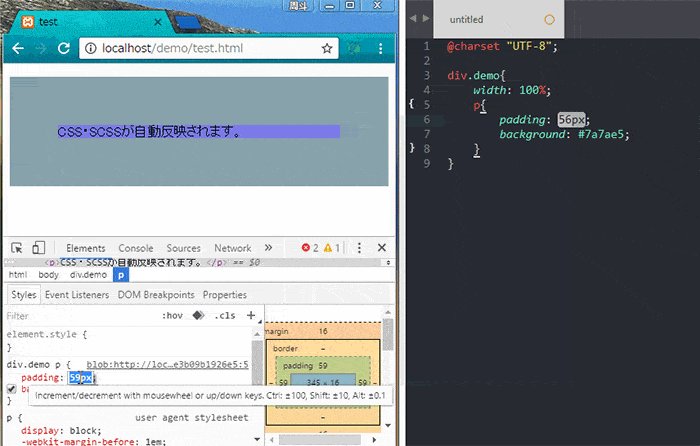
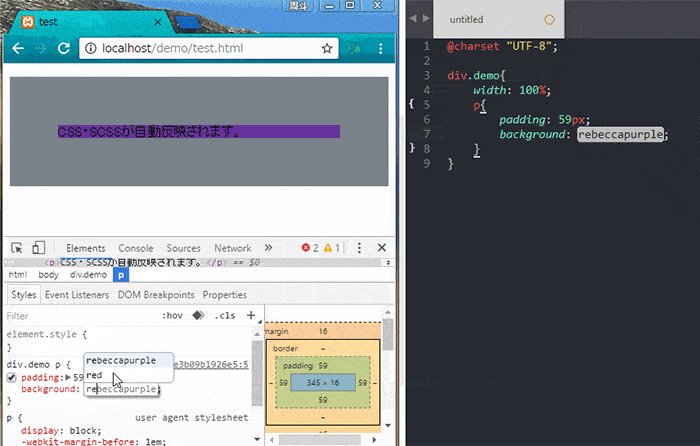
Cssの設定を調べる方法 Web開発者ツールの使い方 すぐ使えるサポート情報

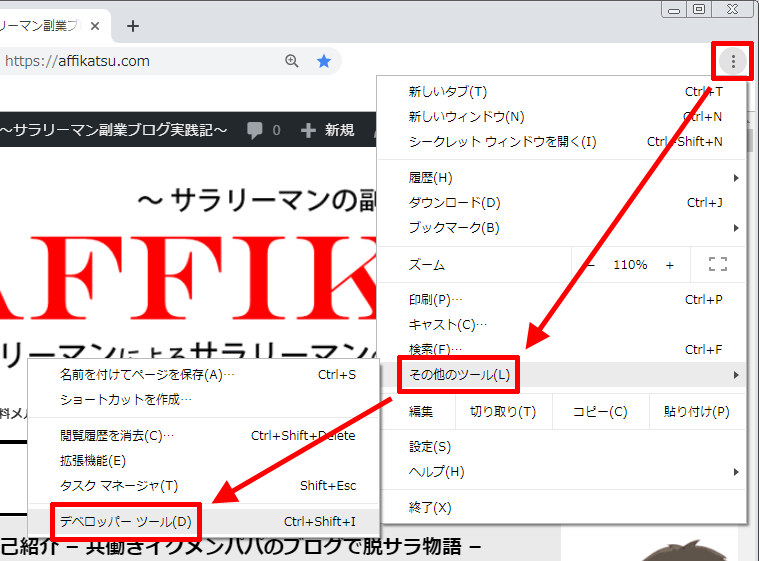
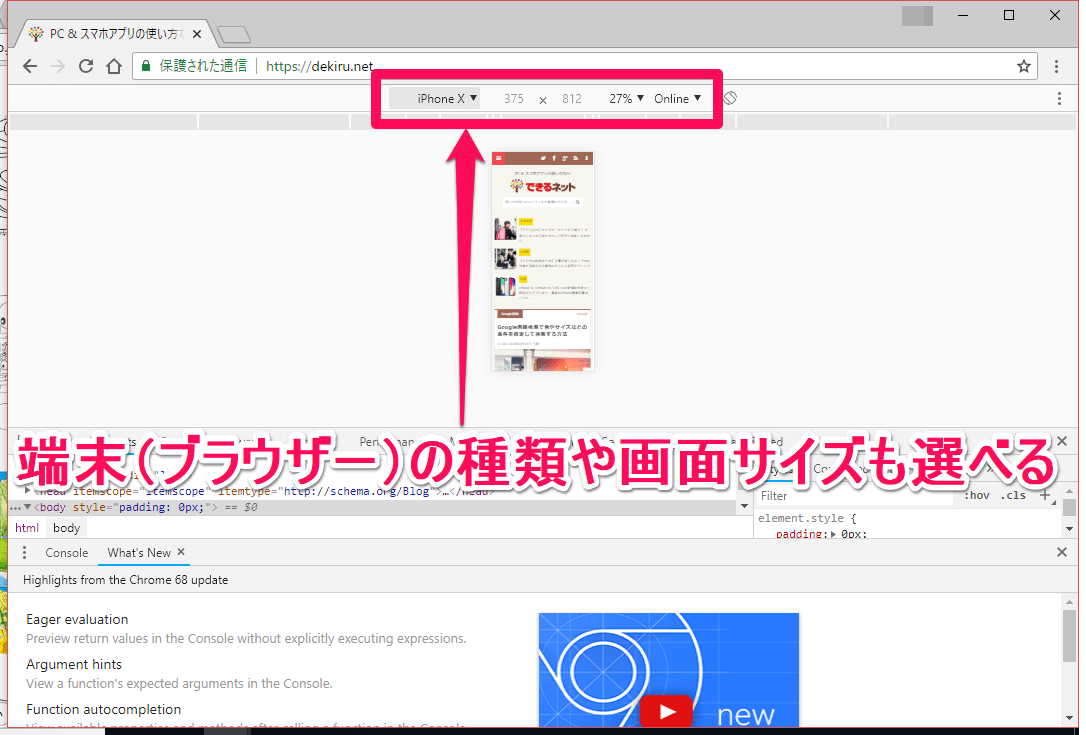
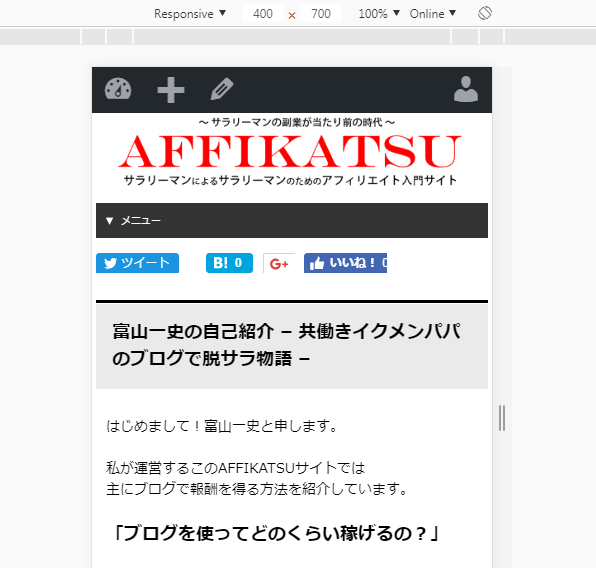
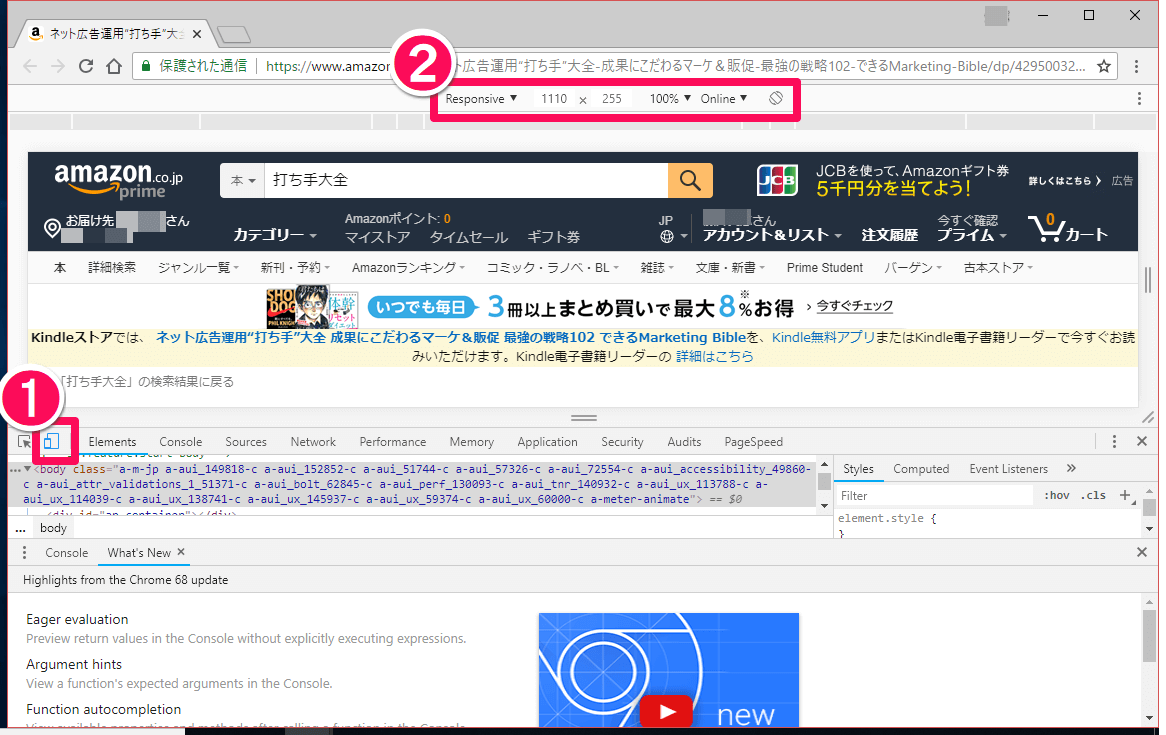
Google Chromeでスマホ表示画面 レスポンシブデザイン を確認 アフィカツ 共働きイクメンパパのブログで脱サラ物語

Google Chrome Logical Error

Chromeブラウザのブックマークのリンク切れを一括チェック 削除する方法 Iscle イズクル
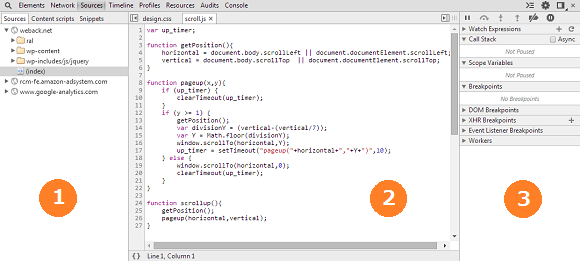
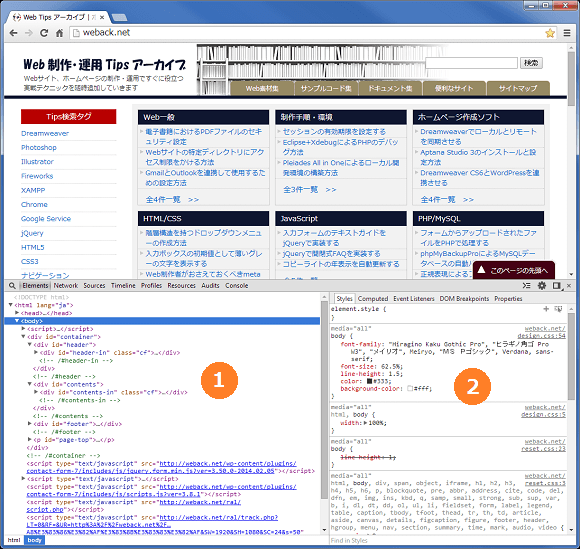
1.デベロッパーツールのSourcesタブを選択 2.右クリックメニューからSave Asを選択 3.元のファイルを選択して上書き反映 ※Elementsタブで編集中の場合は、一番右のファイル名をクリックすると該当するファイルがSo.

Chrome デベロッパーツール 画像 一括. ダウンロード の 保存 先 を 変更 する. 公開日:14年6月日 最終更新日:14年7月13日 Chrome デベロッパーツールのSourcesパネルでは、Webページで使用しているCSSやJavaScriptファイルを編集し、表示に反映させることができます。. Chrome拡張無しでページ内画像を一括ダウンロード「Image Cyborg」 以前、ページで表示されている画像や写真を一括でダウンロード保存することができるChrome拡張機能「Image Do.
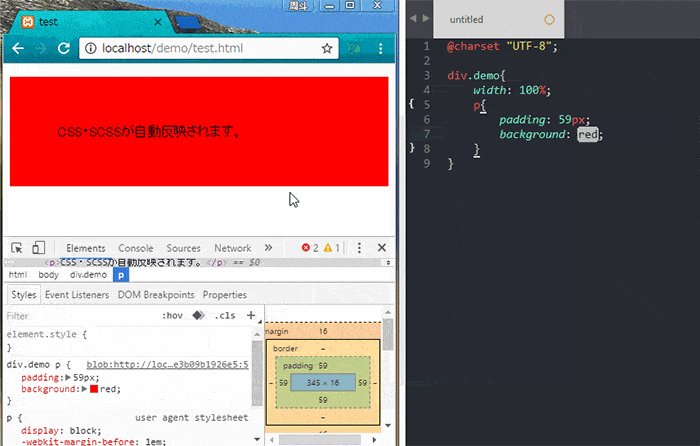
Google Chromeのデベロッパーツール(=chrome devtools)の使いそうな機能についてまとめました。 デベロッパーツールはWEB制作者にとって役に立つ機能が詰まっているのでぜひマスターしたいところです …. Google Chromeの デベロッパーツール では様々なことができますが、最近サイトの表示速度を計測する機能があることを知りました。. Chromeデベロッパーツール(以下ツール)とは?? Google Chrome搭載の、開発者向けの機能です。 以下のような様々なことを行うことができます。 HTML・CSSの確認と編集 ネットワークの監視 JavaScriptのデバッグ JavaScriptのパフォーマンスチェック Cookie, localStorageの確認・編集 レンダリングを含めた.
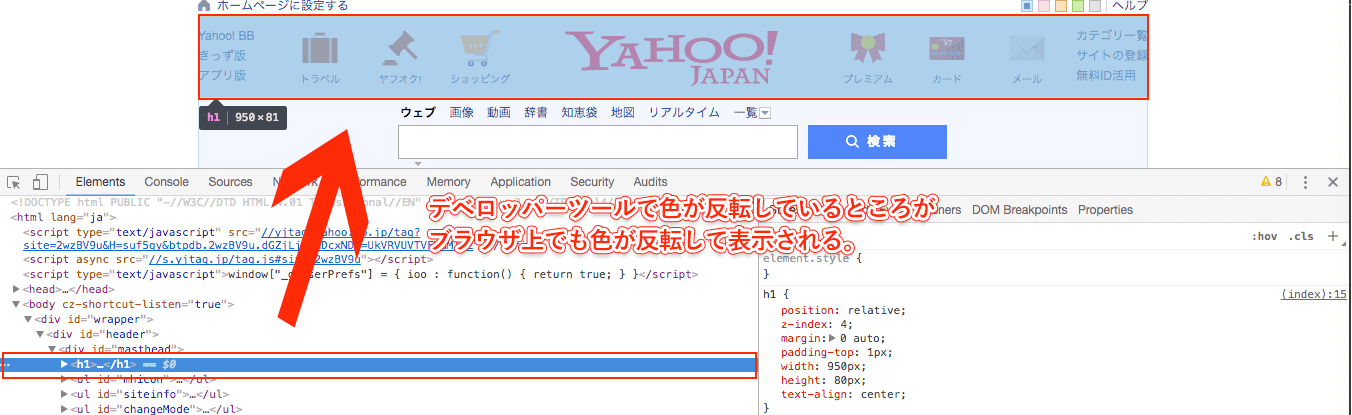
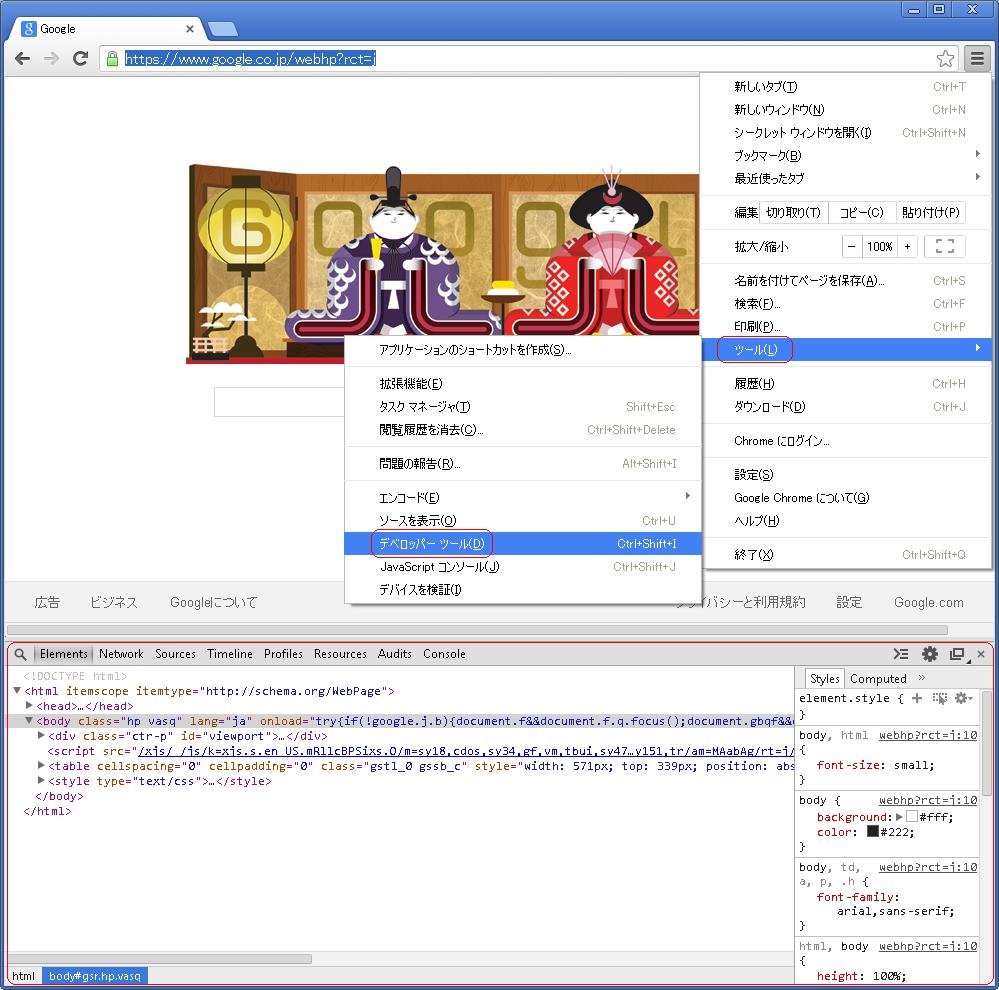
Chrome デベロッパーツール 画像 保存 ダウンロード jpg ⭐ Winx video converter 無料 ダウンロード. Iwanna go bananas ダウンロード. Google Chromeデベロッパーツールでは、 閲覧している・制作や開発をしているWebサイトのHTMLやCSSをのぞきみることができます。 たとえば、Yahoo JapanのWebサイトを開き、 右クリックを押す→検証 を選択、あるいは 「Ctr+Alt+I(アイ)」(Macの方はCtrでは.
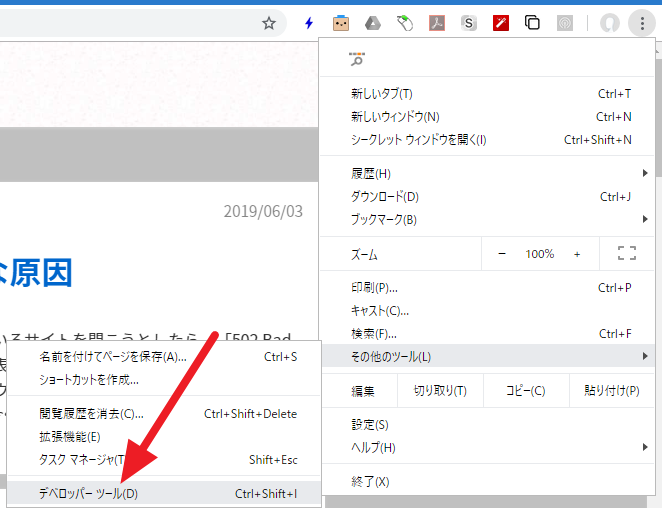
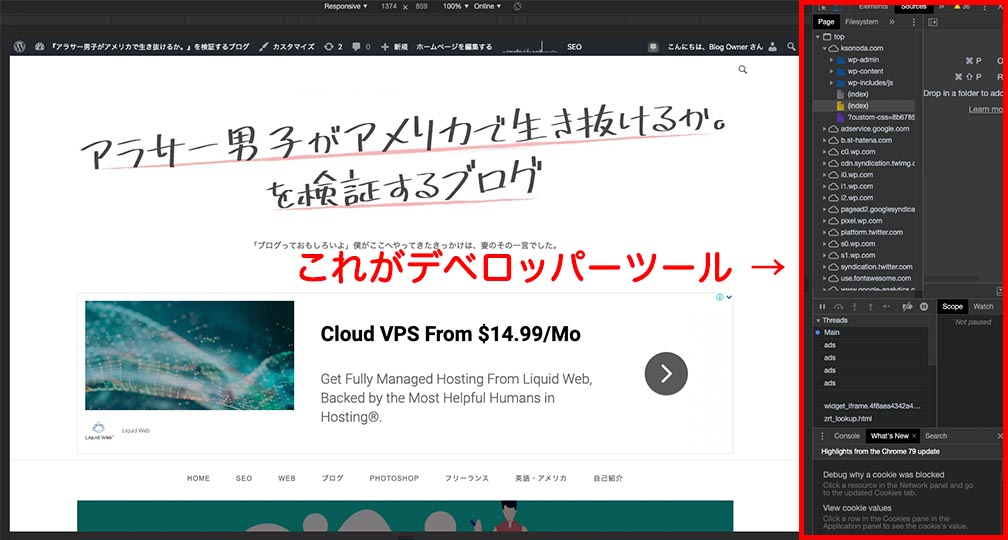
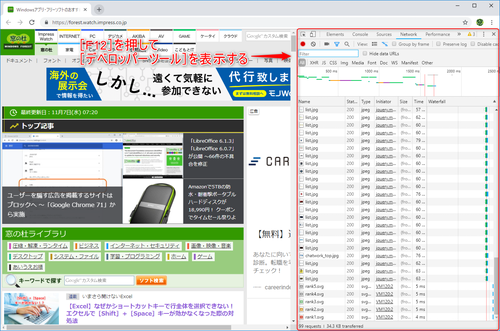
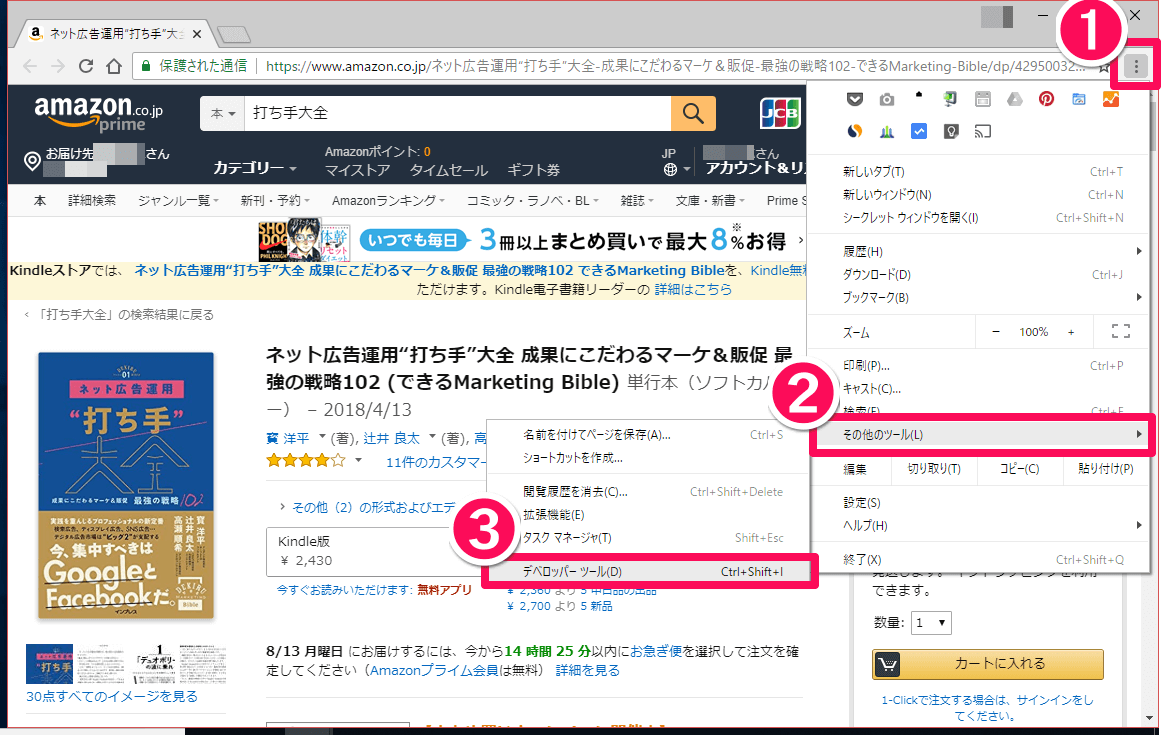
Google Chromeのデベロッパーツールでスクショが撮れます。(拡張機能も不要) Google Chromeで少し前から提供されている機能ですが、今見ている(制作している)ページ全体の画像が欲しいなと思った時に非常に便利ですので、ご紹介したいと思います。. モンスターハンター ポータブル 2nd g ダウンロード. デベロッパーツールの開き方は、Google ChromeやSafariなどのWEBブラウザアプリでWEBを開き、右クリックをして下記の『 検証(要素の詳細を表示) 』をクリックすると、プログラミングコードの様なもの(HTML文書とCSS)が表示されます。.
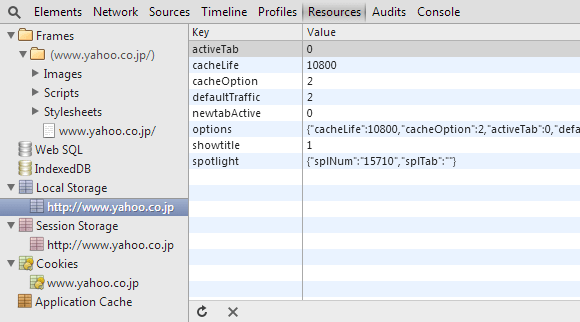
Windows7 更新 プログラム 一括 ダウンロード. Google Chrome デベロッパー ツールで キャッシュ削除 Google Chrome で F5キーを押すなどして Web ページをリロード(再読み込み)をすると、そのページについては、Web サイトから最新のページを読み込んでくれるのですが、Web ページの造りとして、インラインフレーム等が利用されて、そのページ. ・v1.0.0 公開 注意 ※ 開発環境:windows10 64bit・chrome versionは常に最新の状態で開発しております。 ※ この拡張機能を利用する事によって発生したいかなる損害も当方は責任を負いません。.
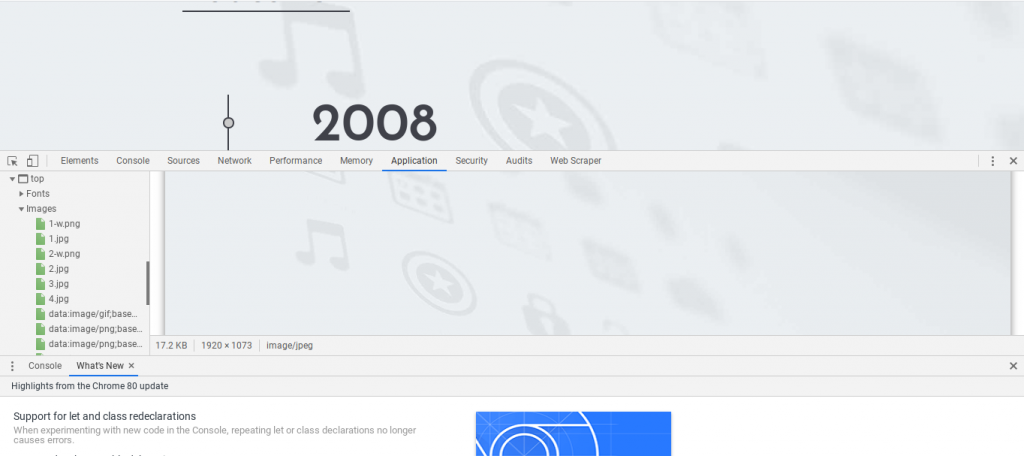
デベロッパーツールが開くと上部にメーニューが並びます。 その中でApplicationを選択しましょう。 Applicationを選択すると各フォルダやファイル名が表示されます。 今回は画像なので『images』を選択して中身を展開します。.

Google Chrome最強の拡張機能おすすめ15選 Enazeal Engineer Blog
技術書典7 Tech The Toaster 詳細

Htmlコーディングの検証ってどこ見るの チェックポイントとよくある不具合をまとめました 東京のホームページ制作 Web制作会社 Brisk

Web制作に便利なgoogle Chromeのおすすめ拡張機能 Gimmick Log

スマホ表示の全画面キャプチャ Chromeのスクリーンショット機能でできる アフィリエイトのある暮らし

Chromeのスクショ機能知ってる Googleクロムでページ全体のスクリーンショットを撮る方法 アラサー男子がアメリカで生き抜けるか を検証するブログ

Chrome デベロッパーツール Sourcesパネルの使い方 Web Tips

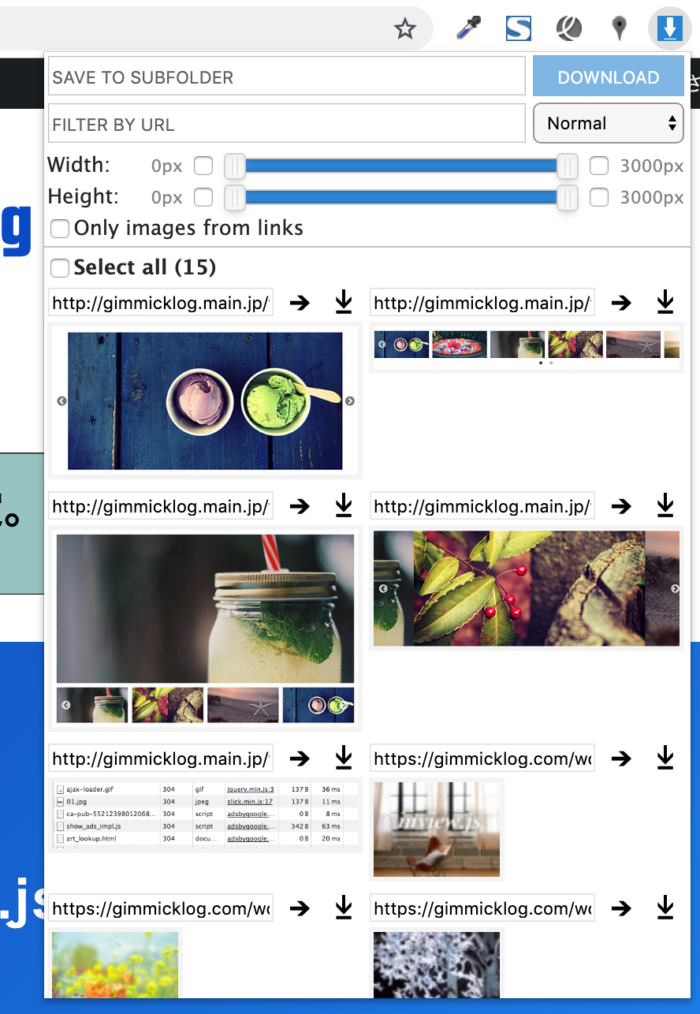
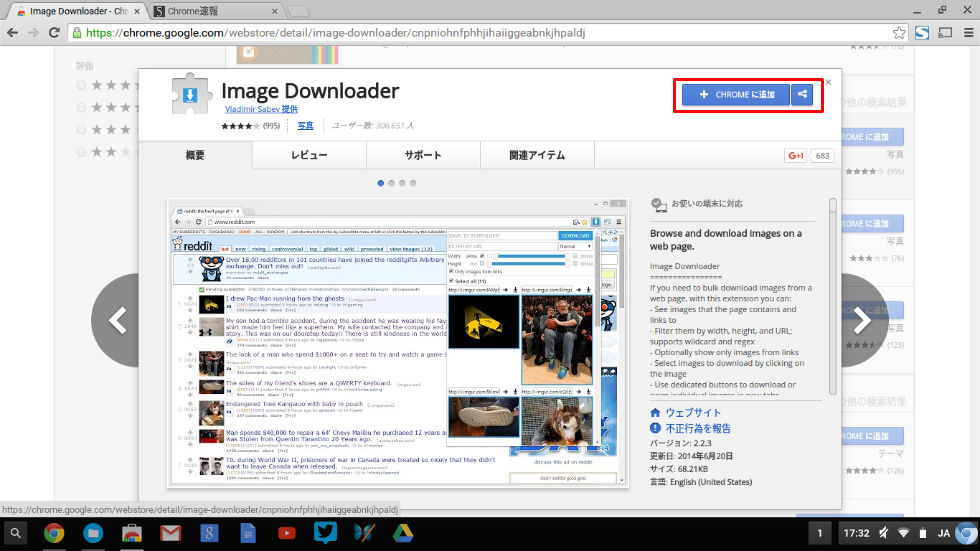
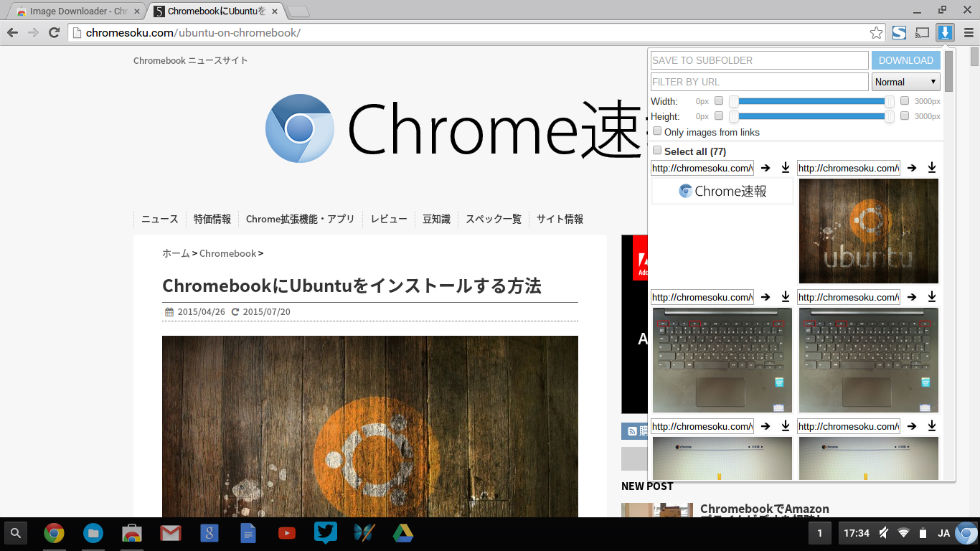
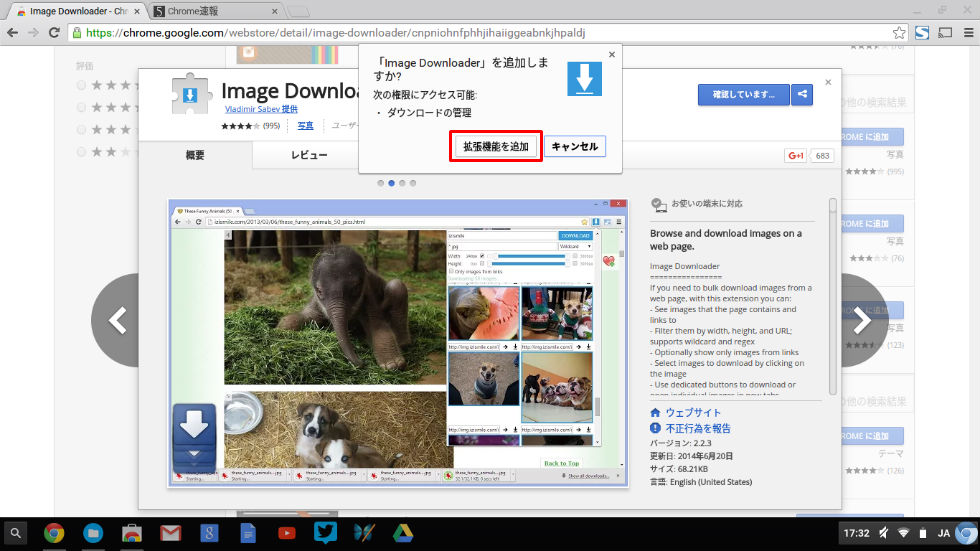
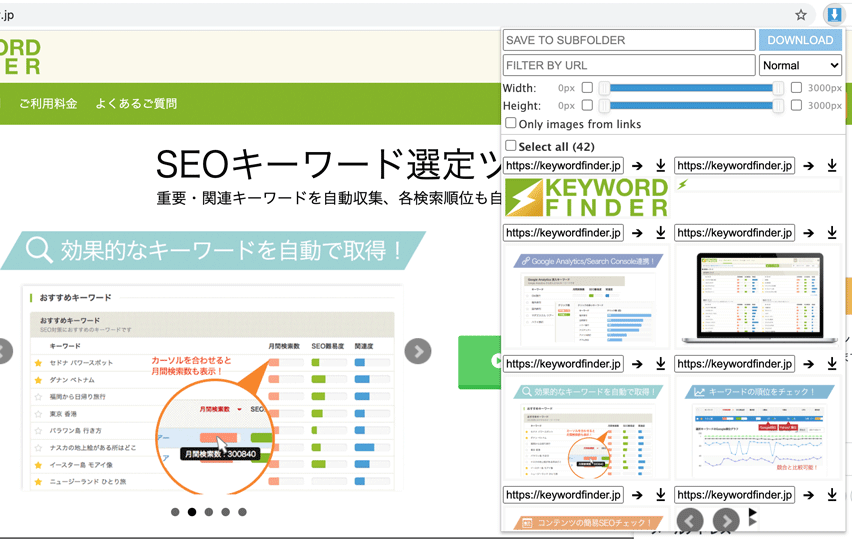
Webサイト上の画像ファイルを一括ダウンロードするchrome拡張機能 Image Downloader が超便利

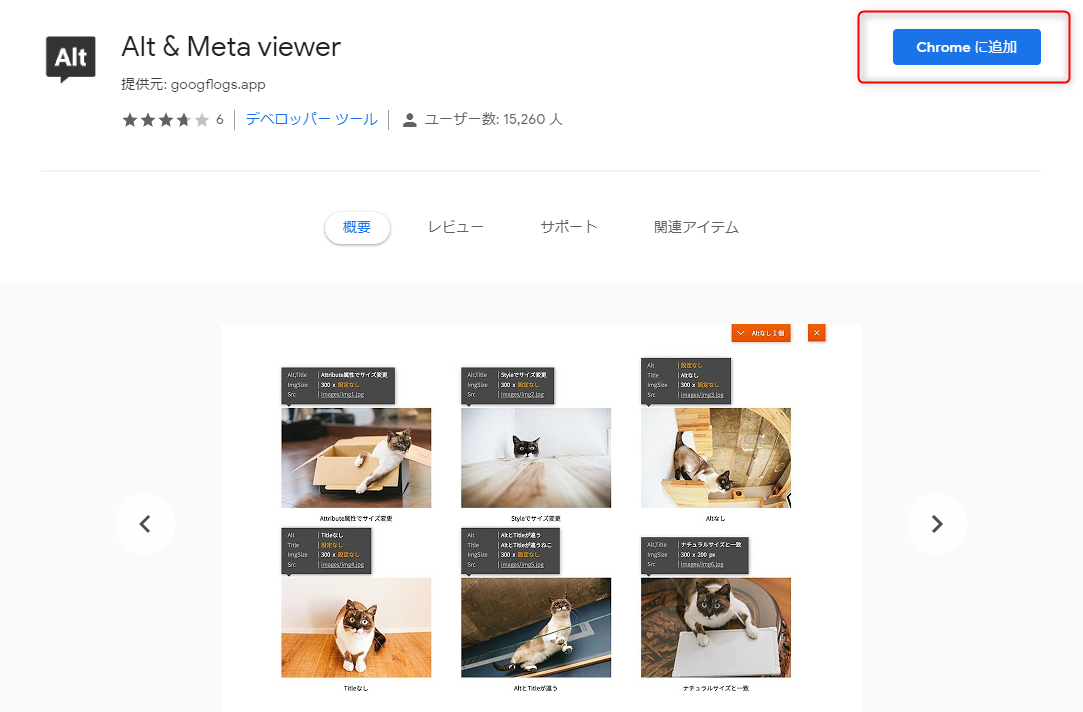
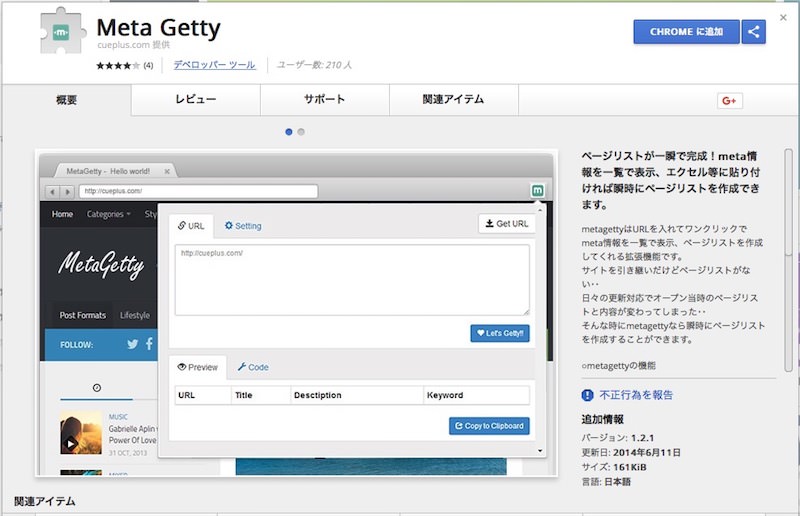
簡単効率up Altとmetaを一括で確認できる Alt Meta Viewer を使ってみた Chrome拡張機能 Mozmoz

デザイナーの方におすすめ Web制作で役立つchrome拡張機能13選 ドコドア

Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret

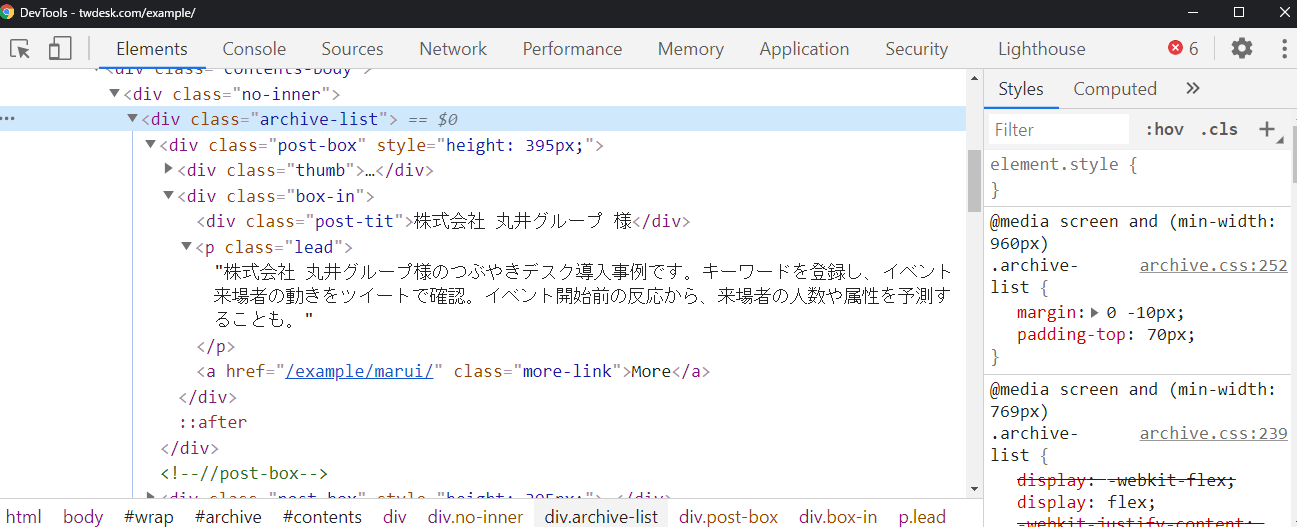
Chrome デベロッパーツールの隠し機能が便利 Cssのセレクタ プロパティ 値を1クリックで見つける方法 コリス

Google Chromeのdeveloper Tools デベロッパーツール のテーマカラーをダークに変えて背景色を黒くする方法 Webマガジン 株式会社296 川崎のホームページ制作会社

Androidのchromeを開発者ツール デベロッパーツール で分析する方法 Shopdd

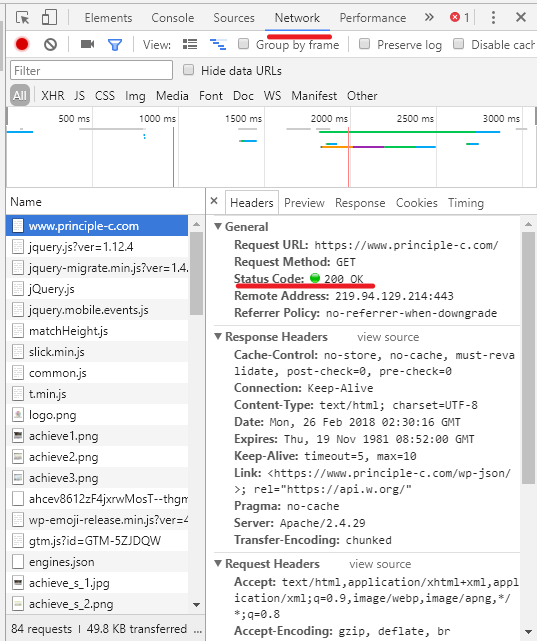
Google Chrome でhttpヘッダー情報を確認する方法 スマコマ

Webサイトに使われている背景画像を保存したい それchromeのデベロッパーツールで可能です Web屋が毎日書くblog

最新版 Chrome拡張機能おすすめ43選を用途別に紹介 大幅な効率化と生産性を向上を Webhack

Chromeのおすすめ機能拡張を厳選してご紹介します キーワードファインダー

Cssの設定を調べる方法 Web開発者ツールの使い方 すぐ使えるサポート情報

実行時のパフォーマンスの分析 Chrome Devtools Google Developers

知ってた Chrome裏技 縦に長いwebページ全体のスクリーンショットを撮る方法 拡張機能も不要 できるネット

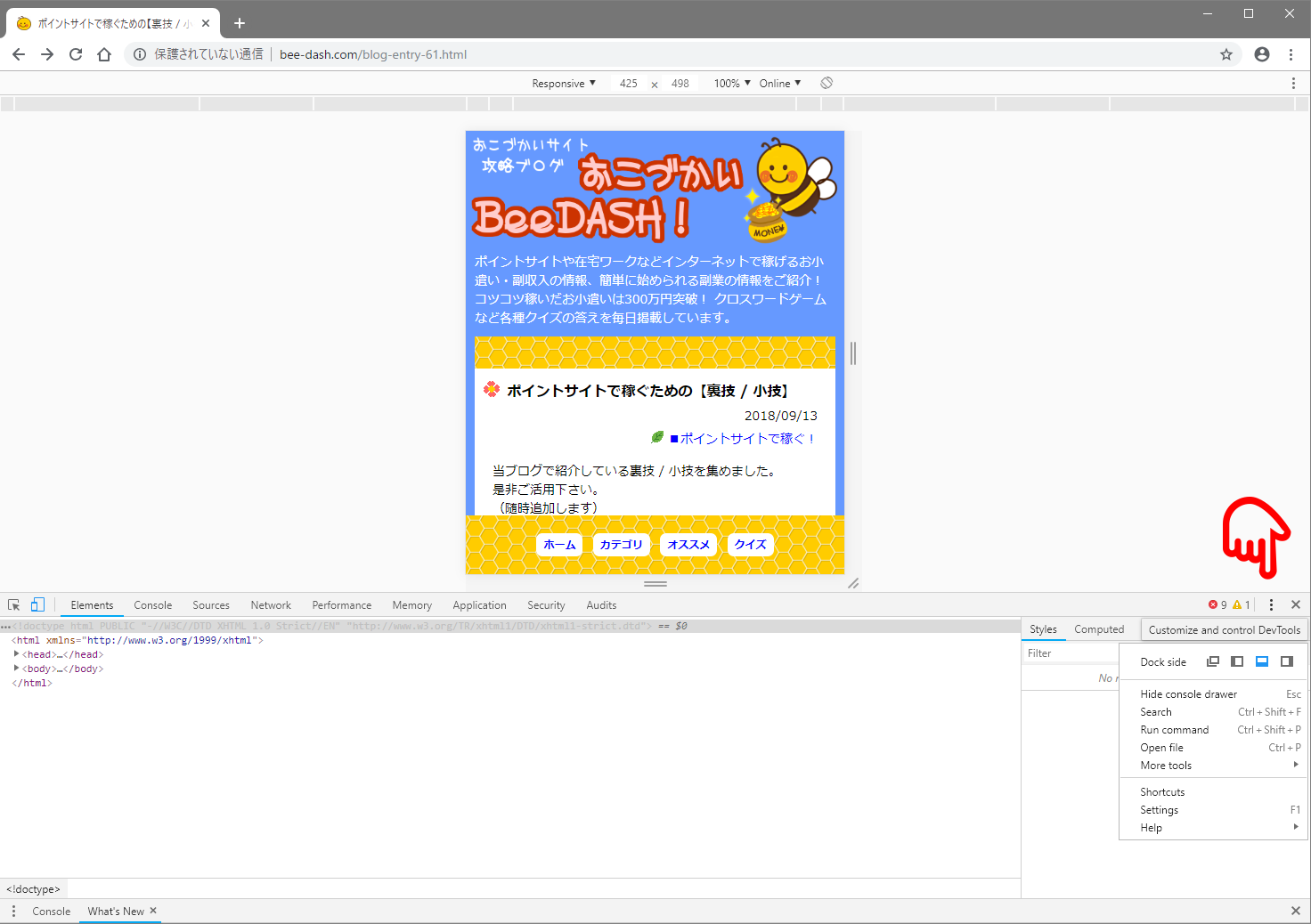
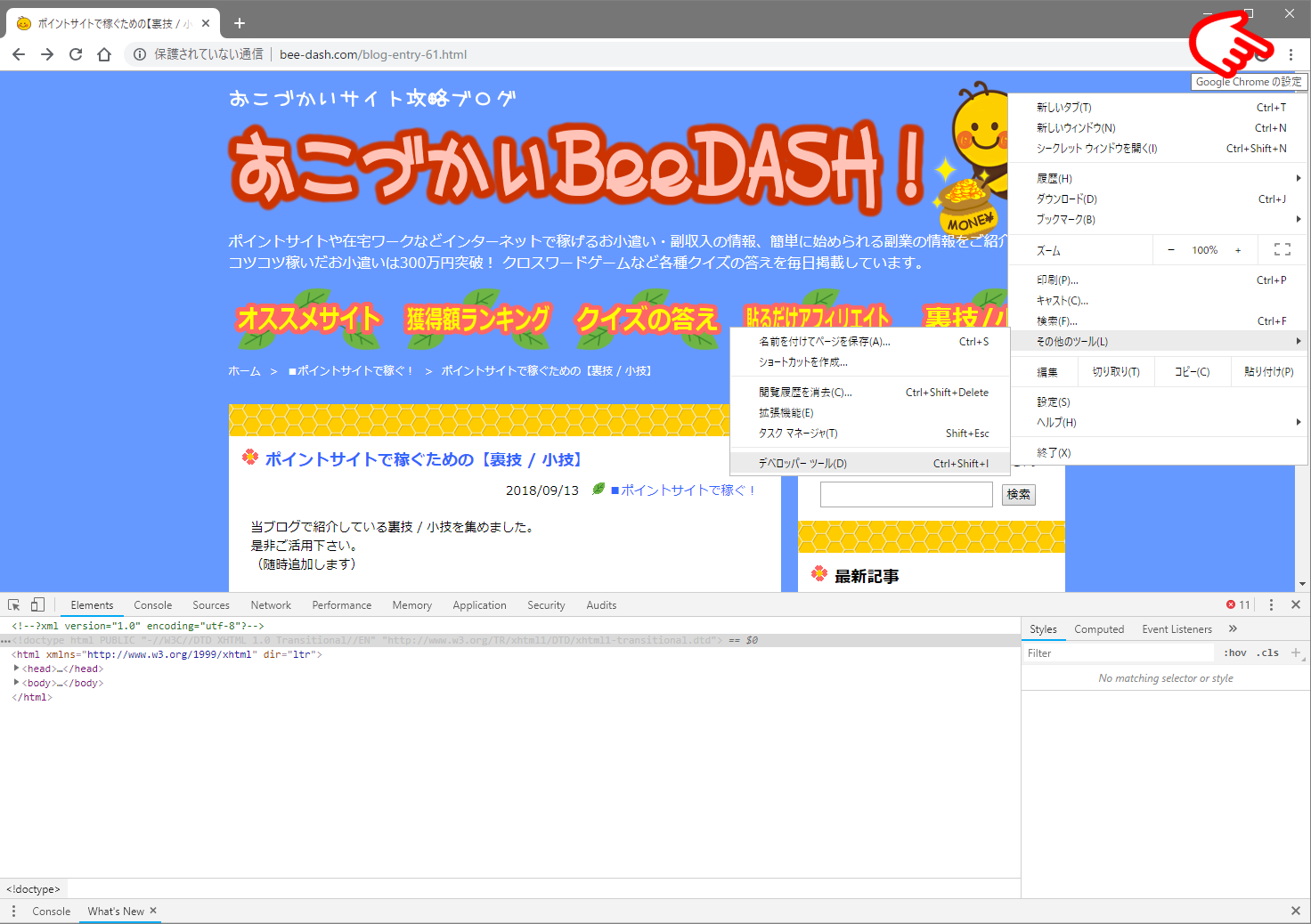
裏技 スマホサイトをpcで見る フリックやスワイプも お小遣いサイト攻略ブログ おこづかいbeedash

Chrome デベロッパーツールの使い方 プロのように華麗に使いこなすためののテクニック コリス

Webサイト上の画像ファイルを一括ダウンロードするchrome拡張機能 Image Downloader が超便利

Google Chrome デベロッパーツールのテクニック集 Web技術tips ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス

Chromeデベロッパーツール 検証モード の基本的な使い方を解説 Ferret

ショートカットで覚えるgoogle Chromeデベロッパーツールの使い方 Html Css編 Arrown

19年度版 すべて無料 作業効率ガチ勢がオススメするchrome拡張30選

Q Tbn 3aand9gcrlutuy Yucofcltamdyhgwof2vv1brrzfmbq Usqp Cau

Web Developerとは ホームページの動作テストをクリック1つで実施しよう Ferret

Chromeのデベロッパーツール 検証機能 の使い方 開発者モードで編集 アプリやwebの疑問に答えるメディア

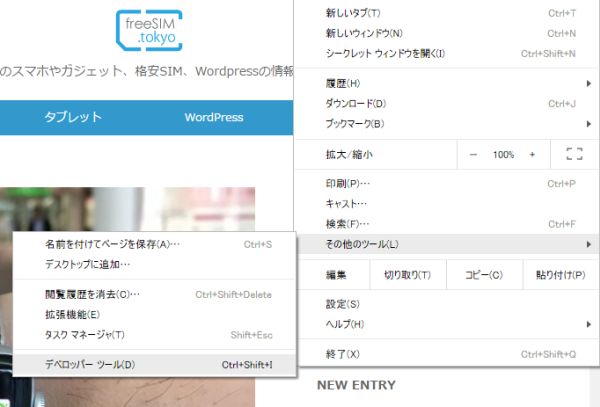
コピーできないサイトのhtmlをコピペする方法 Freesim Tokyo

Chromeのデべロッパーツールについて スタイルの操作編 コラム メンバーズ

Webサイト上の画像ファイルを一括ダウンロードするchrome拡張機能 Image Downloader が超便利

裏技 スマホサイトをpcで見る フリックやスワイプも お小遣いサイト攻略ブログ おこづかいbeedash

Nslookにさようなら Chromeデベロッパーツールでリモートipアドレスが確認できた Niwanome

Q Tbn 3aand9gcs9g0aslnrvrtcbn7btma7riwrvodxozhit2q Usqp Cau

Chromeのおすすめ機能拡張を厳選してご紹介します キーワードファインダー

備忘録 Chrome拡張機能 Scraper 利用したスクレイピング ページ内の特定の情報を一括で取得および躓いたポイントまとめ Qiita

Google Chrome最強の拡張機能おすすめ15選 Enazeal Engineer Blog

Chromeのデベロッパーツール 検証機能 の使い方 開発者モードで編集 アプリやwebの疑問に答えるメディア

Seoや解析のサイト調査や資料作成がはかどる Webマーケター向けオススメchrome プラグイン11選 株式会社プリンシプル

Chromeデベロッパツールでhtml Cssを編集する Eyes Japan Blog

Chromeには3種類の 再読み込み があるって知ってた Webページ上の画像などを最新の状態にするテク 窓の杜

Google Chromeでスマホ表示画面 レスポンシブデザイン を確認 アフィカツ 共働きイクメンパパのブログで脱サラ物語

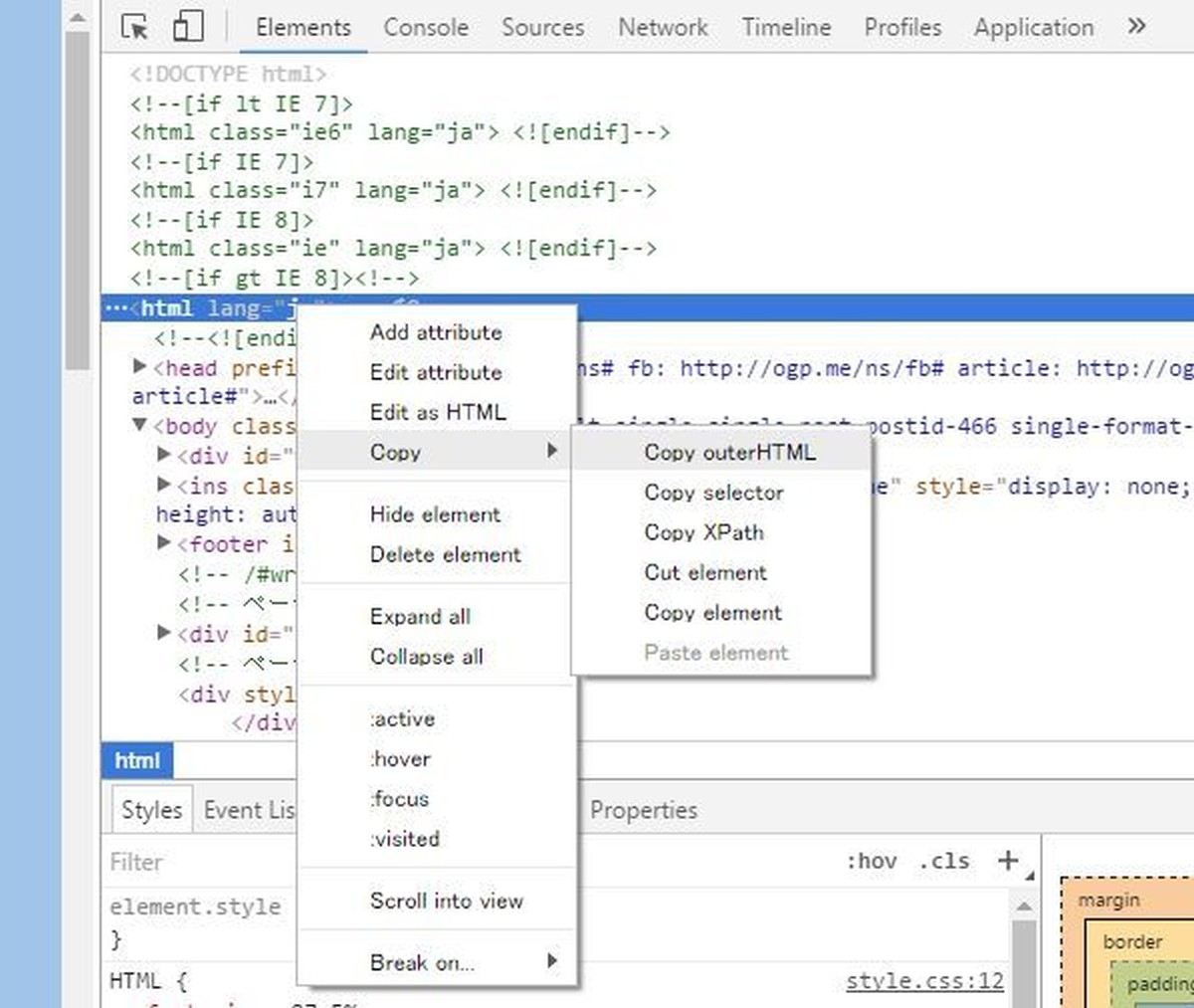
Google Chromeで画像を保存 一括保存する方法 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです

ブラウザのデベロッパーツールからgoogle アナリティクスの計測内容を確認する方法

Chromeで全画面キャプチャを撮る方法 きまぐれモノログ

Chrome デベロッパーツール Elementsパネルの使い方 Web Tips

Google Chrome Webの性能やセキュリティなどをまとめて検証する Lighthouse編 Google Chrome完全ガイド It

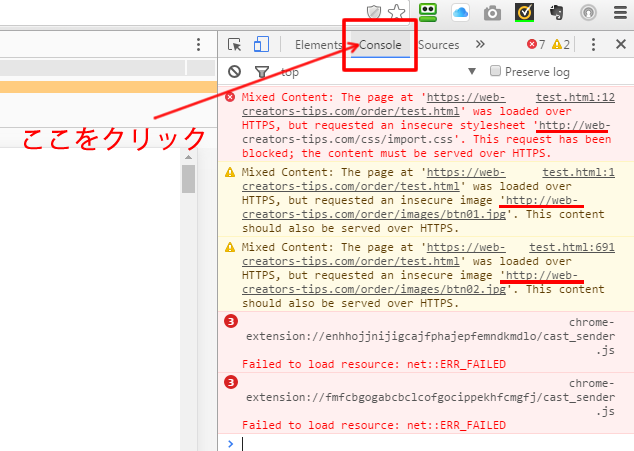
どなたか教えて下さい Chromeのデベロッパーツール F12 でテキストコピーの仕方を 初級パソコン術

どなたか教えて下さい Chromeのデベロッパーツール F12 でテキストコピーの仕方を 初級パソコン術

どなたか教えて下さい Chromeのデベロッパーツール F12 でテキストコピーの仕方を 初級パソコン術

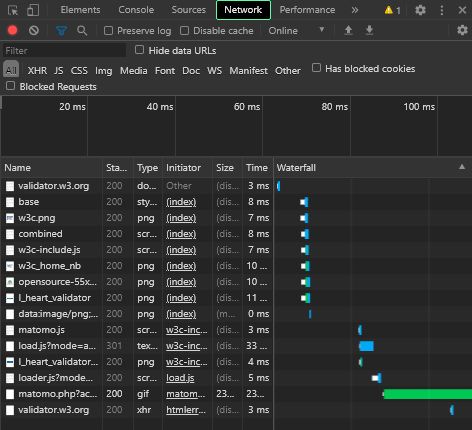
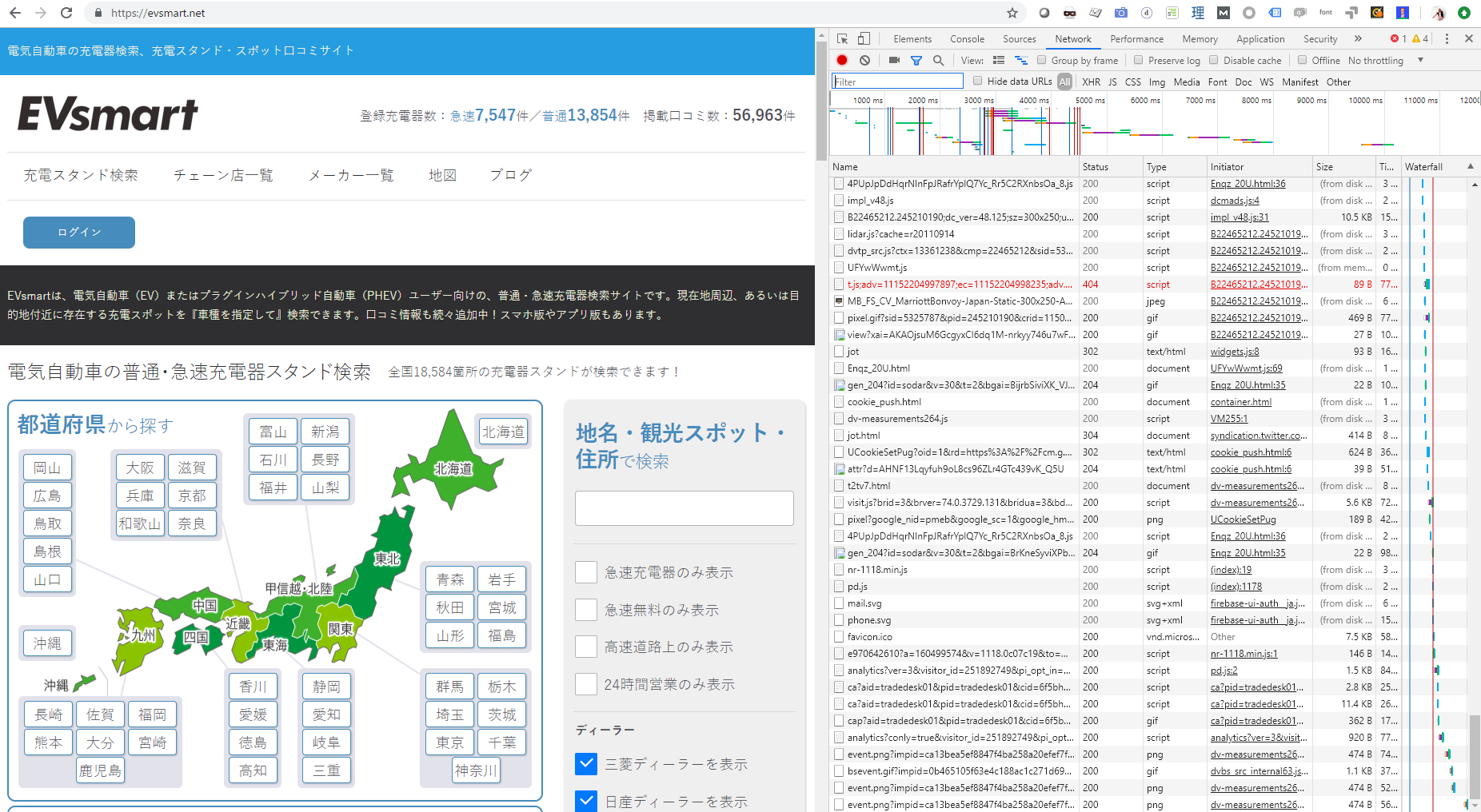
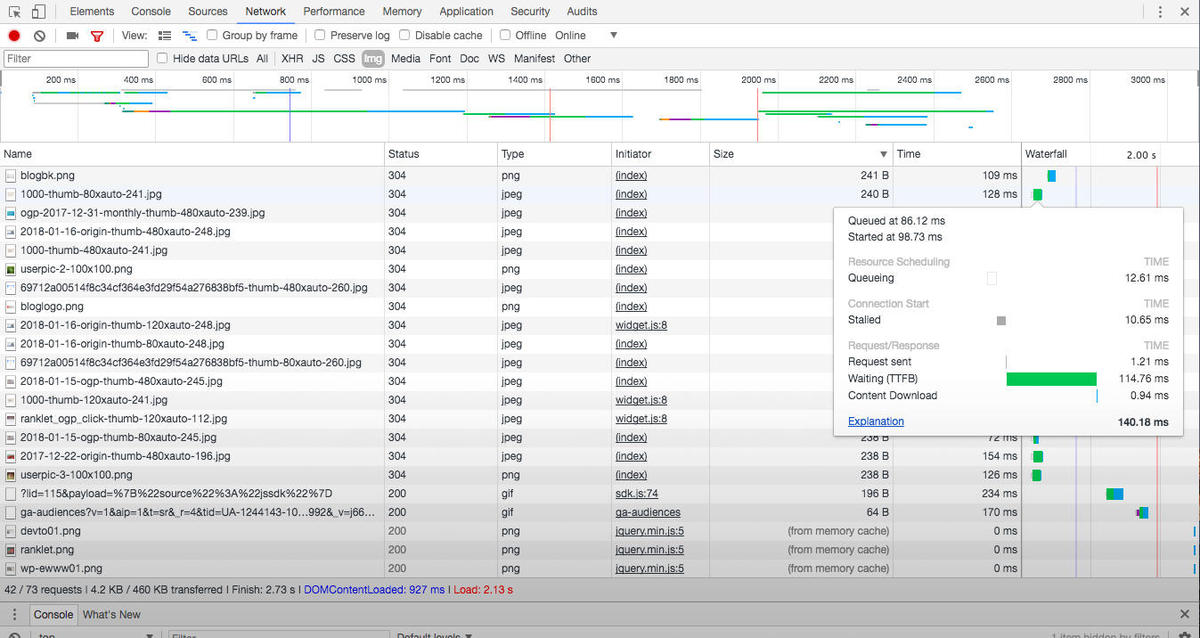
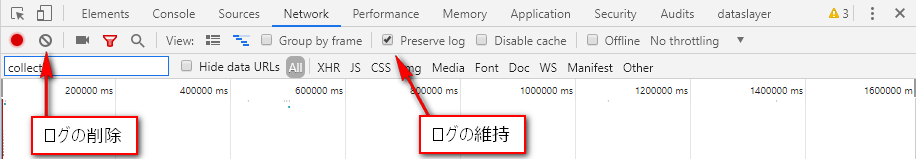
カンタンにページで読み込まれる画像がわかる Google Chromeのデベロッパーツールの Networkパネル を使ってみよう アイデアマンズブログ

Q Tbn 3aand9gcqbgrcxlik6 Pwxif6o8gbl Tmvixwmontvmw Usqp Cau

なのに鍵マークが出ない エラーメッセージがでる時はここをチェックすべし 独学でwebデザインまとめんばーず Webクリオンライン

知ってた Chrome裏技 縦に長いwebページ全体のスクリーンショットを撮る方法 拡張機能も不要 できるネット

Chrome Devtoolsを使いこなそう Web開発に必須なブラウザ開発ツールによるデバッグの基本 エンジニアhub 若手webエンジニアのキャリアを考える
パソコンでスマホ画面表示を一括チェック レスポンシブ デザイン チェック ツール Walls Floor

Pythonスクレイピング入門 Chromeデベロッパツールで抜き出したいhtmlを解析する方法 Let S Hack Tech

デザイナーの方におすすめ Web制作で役立つchrome拡張機能13選 ドコドア

Q Tbn 3aand9gcrha J Hzfj Hkosfjylstbb Ccss7xdp3mew Usqp Cau

Wordpressテーマのcssカスタマイズ向けchromeデベロッパーツールの使い方

超簡単 Instagramに投稿された写真や動画をダウンロードする方法

Web開発をするなら絶対入れておきたいchrome拡張機能10選 Techacademyマガジン

Google Chrome デベロッパーツールのテクニック集 Web技術tips ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス

Chromeのデベロッパーツール 検証機能 の使い方 開発者モードで編集 アプリやwebの疑問に答えるメディア

コピーできないサイトのhtmlをコピペする方法 Freesim Tokyo

Chromeには3種類の 再読み込み があるって知ってた Webページ上の画像などを最新の状態にするテク 窓の杜

Webサイトに使われている背景画像を保存したい それchromeのデベロッパーツールで可能です Web屋が毎日書くblog

ブラウザのデベロッパーツールからgoogle アナリティクスの計測内容を確認する方法

Chromeのデべロッパーツールについて スタイルの操作編 コラム メンバーズ

Google Chrome デベロッパーツールのテクニック集 Web技術tips ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス

Chromeで画像ファイルを一括ダウンロード保存する方法 ネタドキ

Chrome Devtoolsを使いこなそう Web開発に必須なブラウザ開発ツールによるデバッグの基本 エンジニアhub 若手webエンジニアのキャリアを考える

Wordpressテーマのcssカスタマイズ向けchromeデベロッパーツールの使い方

Webディレクターの業務が捗るgoogle Chrome拡張機能 Welife365 By Ecbb

Chrome拡張機能おすすめ56選 長年使って生き残った便利なアドオン

知ってた Chrome裏技 縦に長いwebページ全体のスクリーンショットを撮る方法 拡張機能も不要 できるネット

Webサイトに使われている背景画像を保存したい それchromeのデベロッパーツールで可能です Web屋が毎日書くblog

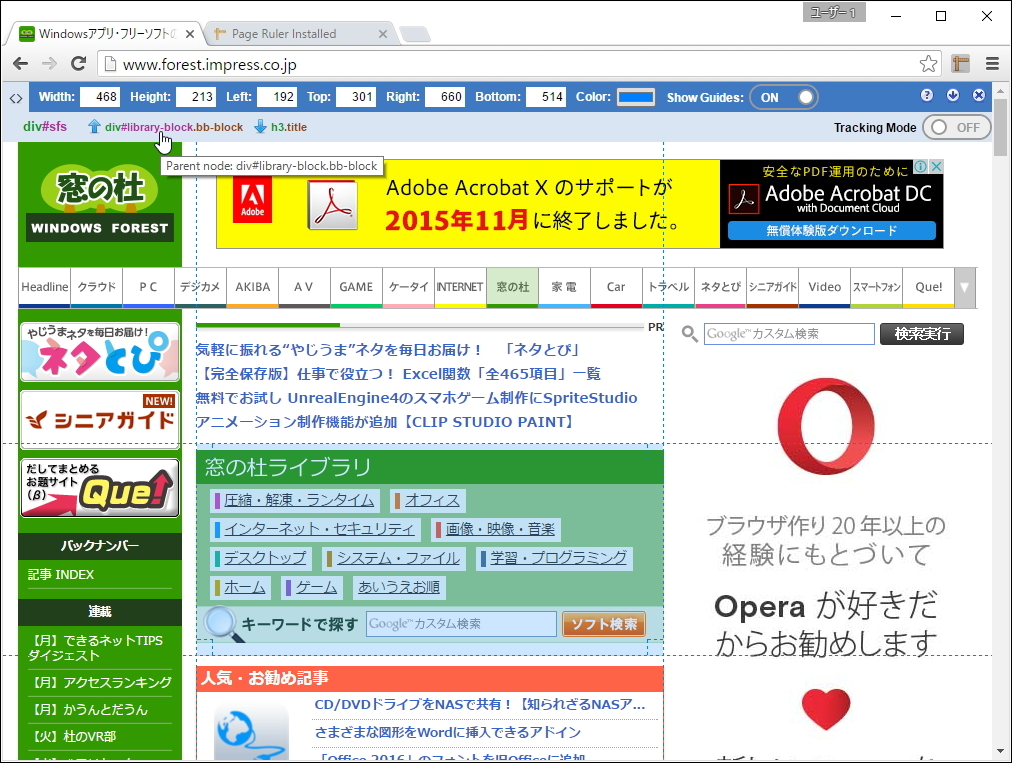
レビュー ページ上にあるコンテンツの位置 サイズを確認するのに役立つchrome拡張 Page Ruler 窓の杜

Web制作に便利なgoogle Chromeのおすすめ拡張機能 Gimmick Log

デベロッパーツールの基礎的な使い方 Html Css編

ウェブサイトのmetaデータを一括で取得できる超便利なchrome拡張機能 あなたのスイッチを押すブログ

Chrome Cookie毎に個別に削除する方法 全部消したくない Lucklog

Google Chrome デベロッパーツールのテクニック集 Web技術tips ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス

Google Chrome でhttpヘッダー情報を確認する方法 スマコマ

Androidのchromeを開発者ツール デベロッパーツール で分析する方法 Shopdd

Chrome拡張機能10選 Webデザイナーは必見 Tree

Chrome デベロッパーツール Resourcesパネルの使い方 Web Tips
パソコンでスマホ画面表示を一括チェック レスポンシブ デザイン チェック ツール Walls Floor

備忘録 Chrome拡張機能 Scraper 利用したスクレイピング ページ内の特定の情報を一括で取得および躓いたポイントまとめ Qiita

Chrome デベロッパーツールの隠し機能が便利 Cssのセレクタ プロパティ 値を1クリックで見つける方法 コリス

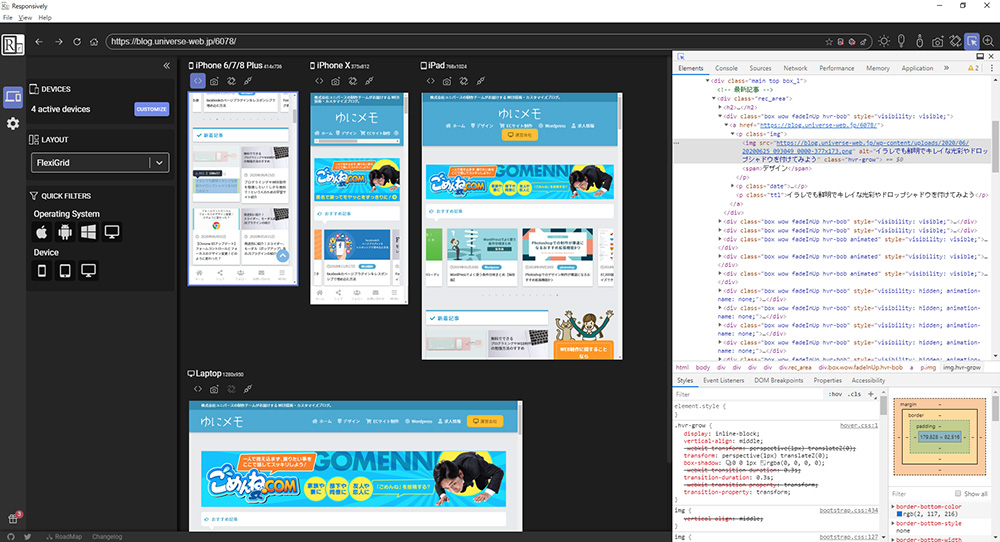
レスポンシブの確認ツールなら Responsively App が便利 しかも無料



