Css 画像 丸くトリミング

Css 角丸を表示する時のベンダープレフィックス Moz Border Radius が Firefox で効かなくなっていた件

タグ 角丸 のついた記事一覧 1 1 ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式

ブログの画像に使えるcssスタイル選 コピペで簡単 ぽんひろ Com

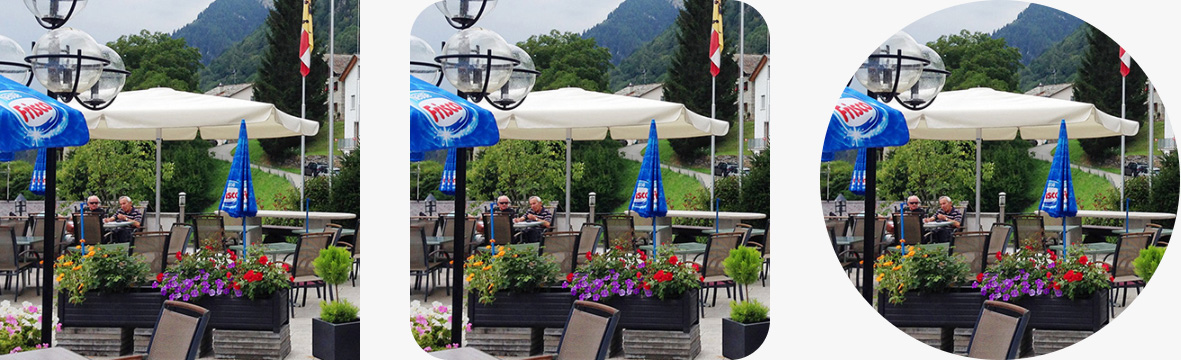
画像を円形に切り抜く 画像を円形にマスクする Css Tips
Css3 Border Radiusを利用して画像を丸く表示してみる Web Fla

Html Css 元画像が長方形の画像を歪みなく丸く切り抜く方法 Teratail
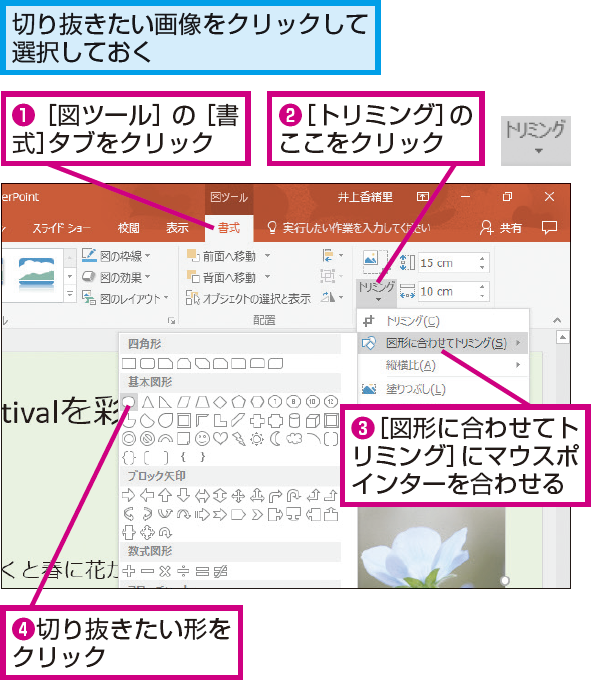
この記事を読むのに必要な時間は約 4 分です。 エクセルでも、画像を丸く切り取れます! エクセルで画像を丸く切り抜く手順は、 エクセル上で画像をクリックして選択 「図の形式」タブ→トリミング→図形に合わせて ….

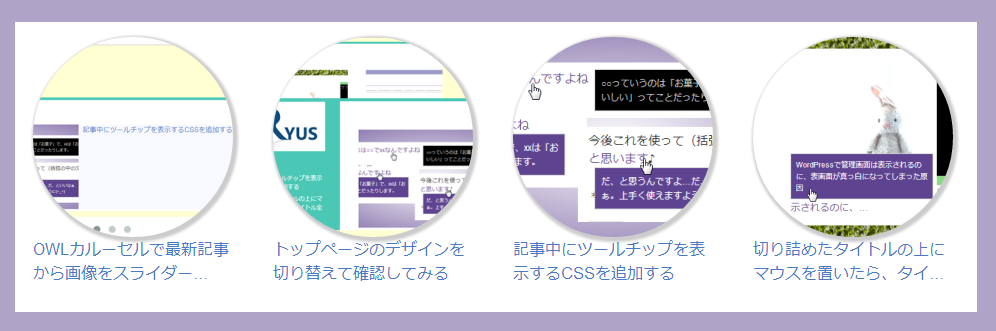
Css 画像 丸くトリミング. 16年11月7日 0件 background-image:, CSS, position:, サムネイル, 円形, 画像 画像をスタイルシートを使用して、円形に切り抜いて(トリミングして)表示する方法です。. ホームページ制作をしているとき、CSSで画像サイズを無理やり変更すると、不自然に画像がゆがんでしまいます。 例えば、縦0px × 横300pxの人物画像があります。. 年2月23日 「丸で囲んだ文字」を追記しました。 左の画像(スマホの方は上の画像)は四角い画像をcssを使って丸く表示させています。 今回はcssを使って画像をこんな風に丸く表示する方法をご.
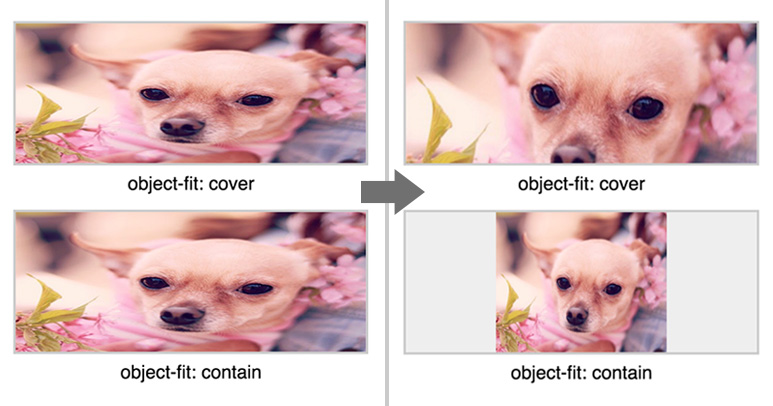
Photoshopなどで画像加工せずにCSSだけで画像を丸く切り抜きます。いちいちトリミングなんて面倒ですからね!CSSで正方形の画像を丸く切り抜くまずはこちらの正方形の画像から。 See the Pen eYZzYQg by suk. 2 縦横比を保ったまま画像を丸くするために object-fit を使う;. 画像をアップしてWebサイトに表示する場合、 普通はきちんと目的のサイズに加工してからアップすると思います。 特に同じ画像が並ぶような使い方の場合は揃ってないと変ですからね。 サイズがちょっと合わない画像が混ざってたり、 いちいち加工する暇.
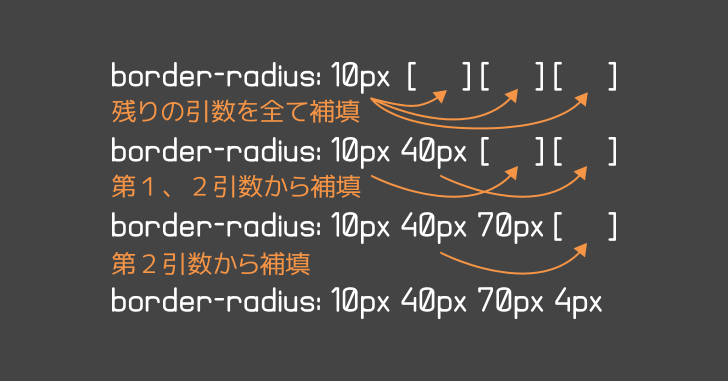
画像を丸く切り抜きたい時がある。 正方形の画像であれば"Border-radius:50%"で簡単に 丸く出来るのだが長方形の画像で上記のCSSを適用すると楕円形の 画像になってしまう。。。 正方形でない画像も真円で切り抜く方法はこちらのサイトに 詳しく書かれていた。. 画像丸抜きくん 「画像丸抜きくん」は、写真や画像を丸く切り取るシンプルなツールです。 snsのプロフィール写真などにお使いください。 画像を丸く切り抜きますか? 画像ファイルを選択し、アップロードボタンを押してください。. Css 2.1の仕様に従う場合は、半角スペースではなくカンマ( , )で区切る必要があります。(ただし、カンマ区切りはieでは対応していません) 領域の指定方法.
本記事では、 ペイントで画像を丸く切り抜く(トリミング)方法を解説したあと バックの白地を透過する方法について解説していきます。 丸く切り抜く(トリミング)手順は、画像の上に丸くくり抜いた型のような画像を. 3 トリミング位置を調整するには object-position を使う. See the Pen PoPzNJB by PakuPaku on CodePen.
以下が実装用のコードです。「CSS」のタブをクリックして確認してみてくださいね。 See the Pen CSSでサイズがバラバラな画像を中央でトリミングして表示(レスポンシブ対応) by 彩 (@maritime_color) on. Cssだけで画像を変に引き延ばさずにトリミングする方法です。 デモページ 1 画像をbackgoudとして使うタイプ imgとして置かずに、divなどのbackgoudとして使うタイプです。backg…. 1 画像を丸くするには border-radius を使う.
丸くしたいので、トリミングから図形に合わせてトリミングをポイントして楕円をクリックします。 画像は下のように楕円形になります。 ここでは、まだまん丸(真円)にはなりません。 参考 図形に合わせてトリミングについては、以下の記事でも.

Cssで画像を円形に切り抜く方法 Object Fitが簡単で便利 L Natsukimemo なつ記メモ Of Webデザインtips

画像を丸形に切り取る方法 コピー ペーストで簡単 インプットとアウトプットを有効活用しよう

スタイルシートで画像を円形に表示する方法 Web技術指南書

1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス

Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン

Cssで長方形の画像を丸く切り抜く方法 Qiita

コピペok 画像加工 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ

Powerpointで画像を円形や星形に切り抜く方法 できるネット

Css3 Border Radiusの使い方 頭脳一式

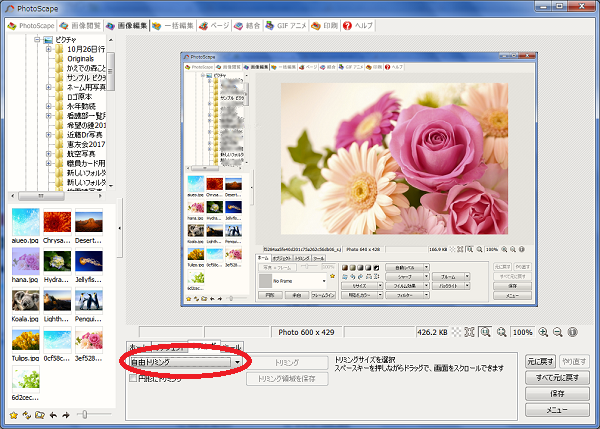
Photoscapeで画像を丸く切り抜く リリアのパソコン学習記

画像を円形に切り抜く 画像を円形にマスクする Css Tips

画像を円形に切り抜く 画像を円形にマスクする Css Tips

Css3 の Border Radius を使って円形のサムネイルを作る方法2つ Webロケッツマガジン

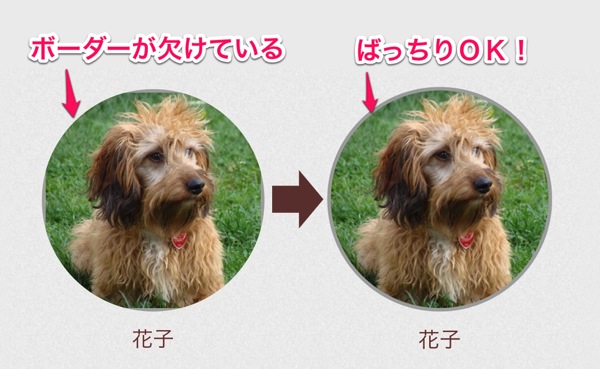
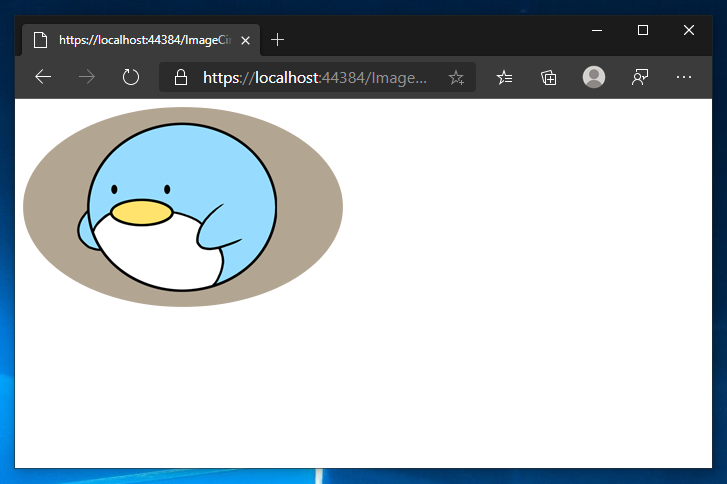
Css3のborder Radiusで画像を円形に切り抜いてボーダーを付ける時のハック 名古屋のホームページ制作なら株式会社spot

株式会社サンシーア 初心者 Cssだけで画像を丸く表示する T Co Kyr24elwdn 初心者 Css 画像 丸く Php Java プログラマー エンジニア 採用 新卒 中途 絶賛募集中 スカイツリー Dribbble T Co 6yjwojubf4

Cssを使ってプロフィールやサムネイルの画像を丸く切り抜く方法 32style

Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe

画像を円形に切り抜く 画像を円形にマスクする Css Tips

Photoshop 画像を丸く切り抜く方法 3パターン Yuri Weblog

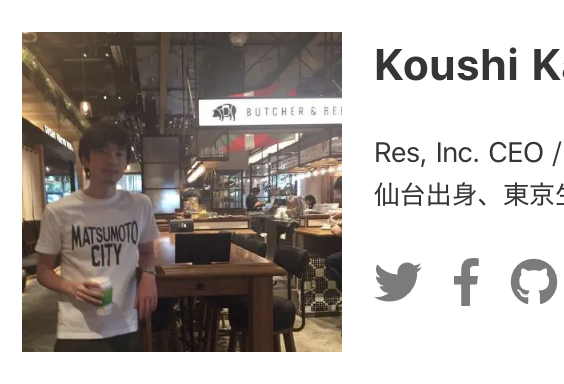
Css 画像を丸く切り取る方法 Koushi Kagawa Note

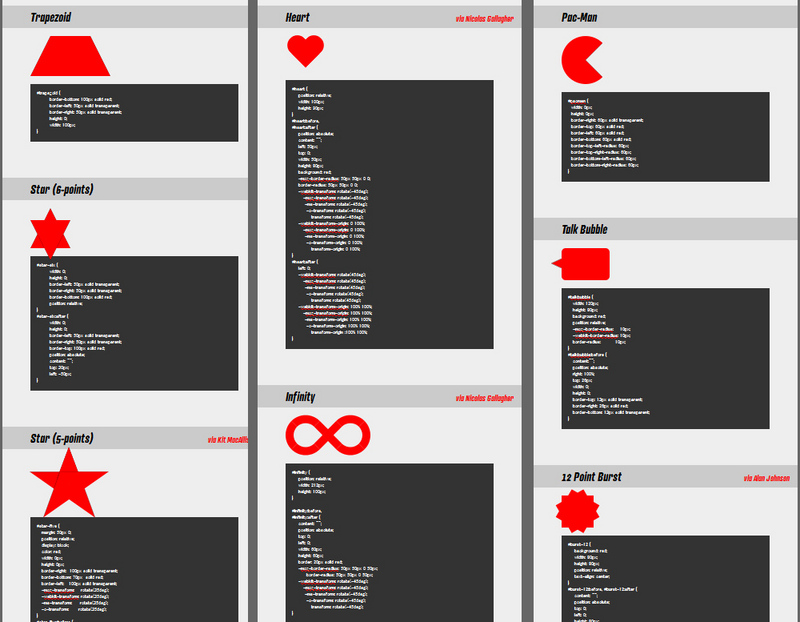
覚えておいて損はない Cssのみで画像を円形や三角形に切り抜く方法 W3q Archive

画像を丸く切り抜く方法 Css 初めてのブログ

1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス

Css 親要素の形状サイズで画像をトリミング 切り抜き Object Fit

Cssで 画像を丸くくり抜きたい って事ありませんか 自分は結構あります あまめも

画像を丸く円形にくり抜いて表示するcss スタイルシートtipsふぁくとりー

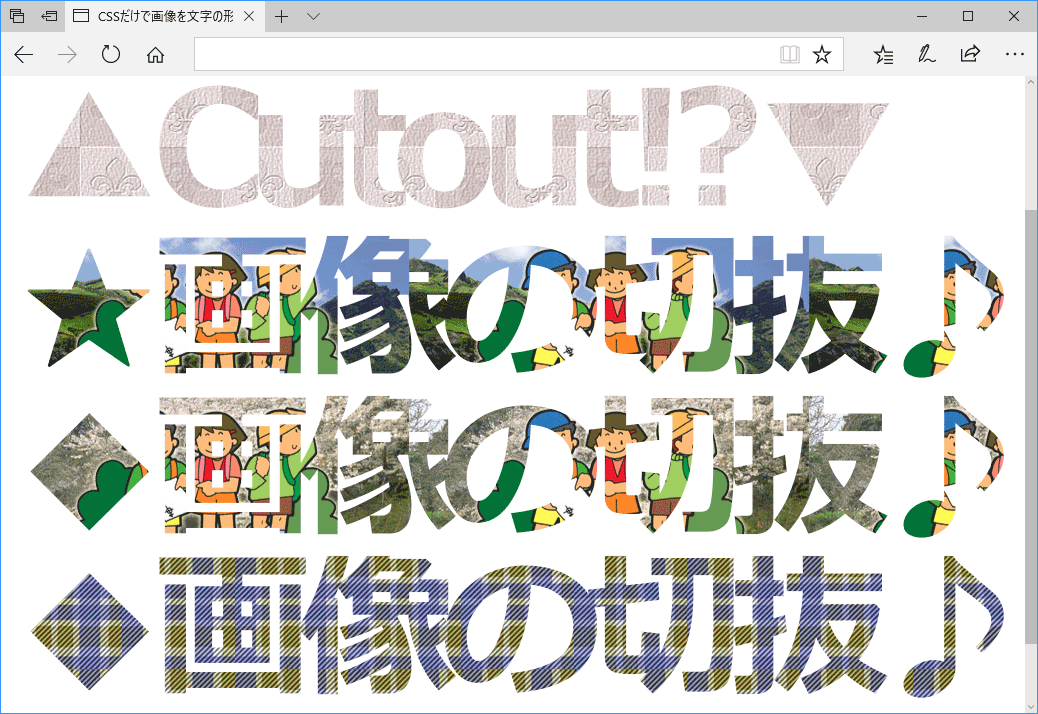
Cssだけで画像を文字の形に切り抜く方法 スタイルシートtipsふぁくとりー

Cssだけで画像トリミングできたよ Tips Note By Tam

Cssで横長 縦長 の画像を正方形にトリミングする

Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe

Gimpの使い方 画像とかの角を丸く切り取る 角丸処理 Pで作業軽減しましょ

たった30秒で簡単に画像を丸く切り抜く方法 Kakakakakku Blog

Css 画像を丸く切り取る方法 Koushi Kagawa Note

パワポで簡単 図形の結合活用術で商品画像もきれいに切り抜き Solabo あきらめない雑記

Cssを使ってieを含めた各ブラウザで角丸を表現する方法 ヨシキミナトヤ Com

トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ

Cssだけで画像をトリミングする3つの方法 Style01

Photoshopでマスクを使ったトリミング方法 トピックス Step Up Web 大阪のホームページ制作 作成サービス

Cssのみで写真を円形にクリッピングする Safaridesign

Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン

Androidでつまずいたバグについて 2 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

画像を丸形に切り取る方法 コピー ペーストで簡単 インプットとアウトプットを有効活用しよう

Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス

Css3 すきまのスキマ
Cssで画像の好きな位置を円形にトリミングする方法

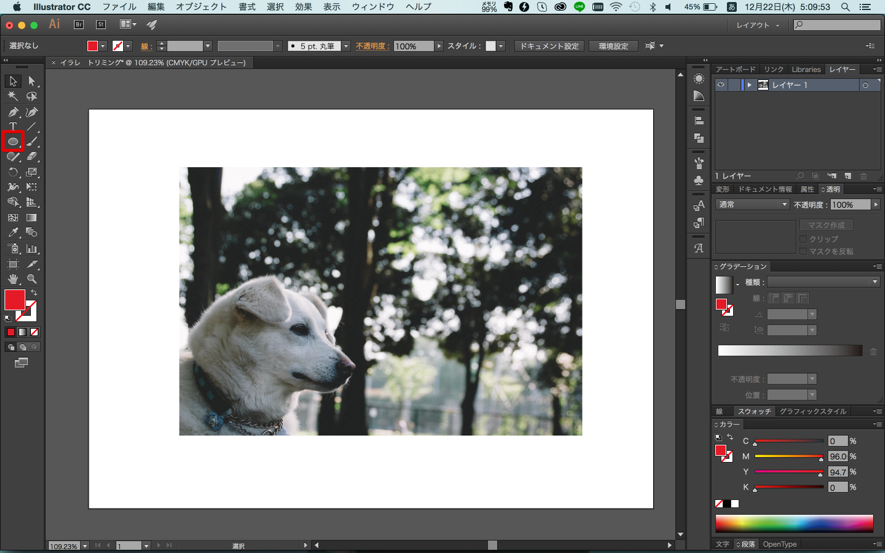
イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア

Keynoteで画像の四隅 角 を丸くする方法

要素や画像を好きな形に 四角 丸 楕円 多角にトリミングができる Cssのclip Pathのまとめ 9inebb

Cssで画像を円形に切り抜く方法 Web制作の備忘録

Photoscapeで画像を丸く切り抜く リリアのパソコン学習記

Cssだけで画像トリミングできたよ Tips Note By Tam

コピペok 画像加工 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ

画像を角丸にしたり 円形に切り抜く Graycode Html Css

Cssを使ってプロフィールやサムネイルの画像を丸く切り抜く方法 32style

Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン

Css 画像を円形に切り抜く方法

Css で画像を丸く切り取って表示する方法

Cssで画像の好きな位置を円形にトリミングする方法

バグ Safariでborder Radiusがhoverアニメーション中に効かない場合の対応 Hirakublog ヒラクブログ

Webdev ページ 4 ウェブの技術とか開発環境構築の覚書

Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス

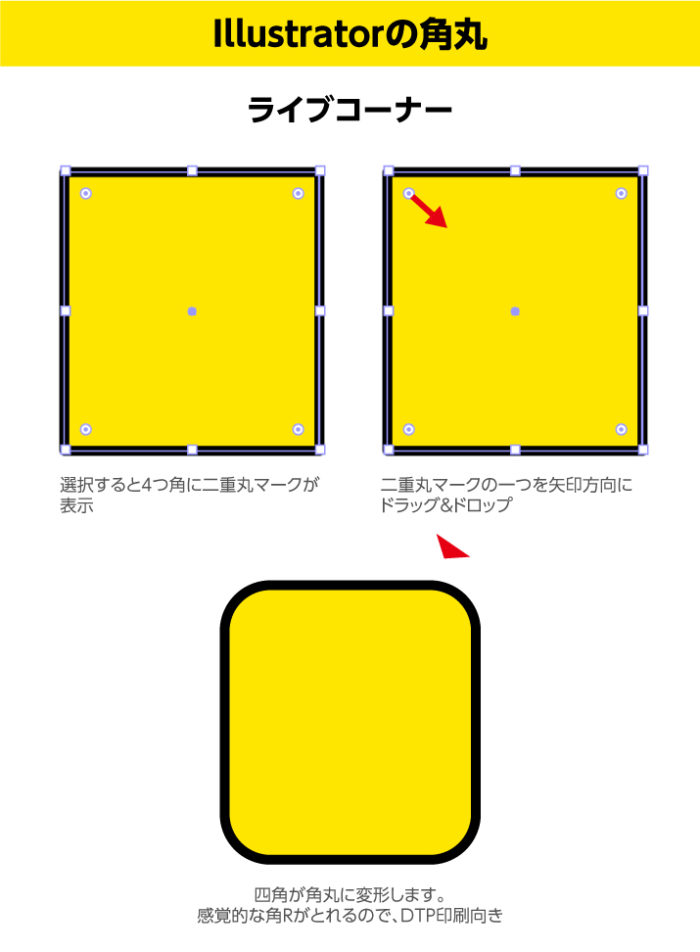
イラレの角丸の作り方は2パターンを使い分ける Design Trekker

プロフィール画像やサムネイルを丸く切り抜くcss Border Radiusコピペ版 K Id

コピペok 画像加工 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ

Cssだけで画像をトリミング 切り抜き する方法 ホームページ作成 All About

ホームページに使う画像をcssで丸抜きする 浅草 ねこのて ホームページ

Htmlとcssで画像の挿入とトリミング ぱくぱくブログ

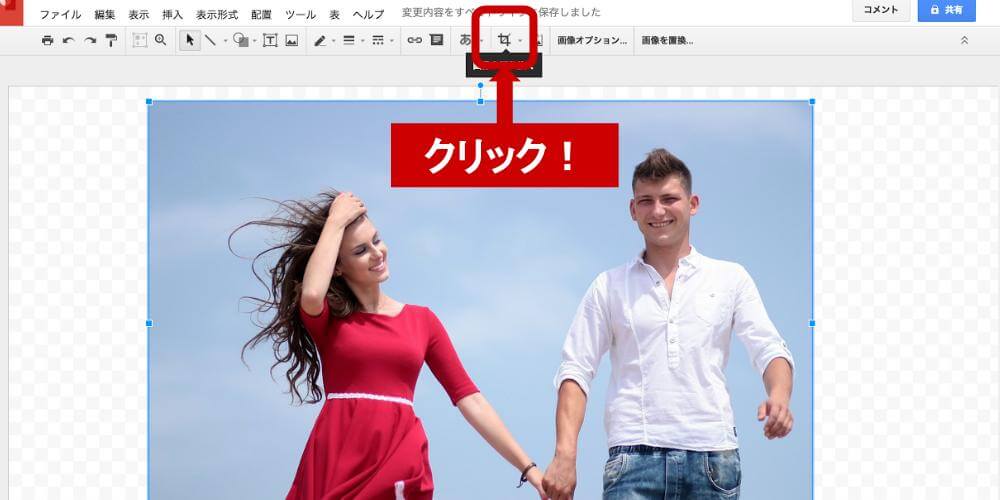
Google図形描画で画像のトリミング マスク処理をする Soyagimi Note

Css 画像を丸く切り取る方法 Koushi Kagawa Note

知っておくと便利なcssの小技 Part8 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Cssで長方形の画像を丸く切り抜く方法 Qiita

Css 親要素の形状サイズで画像をトリミング 切り抜き Object Fit

Css で画像を丸く切り取って表示する方法

Powerpointで画像を円形や星形に切り抜く方法 できるネット

Cssで長方形の画像を丸く切り抜く方法 Qiita

Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe

Cssだけでサムネイルなどの画像を丸く見せる方法 ディレイマニア
Cssを使ってプロフィールやサムネイルの画像を丸く切り抜く方法 32style

トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ

Photoscapeで画像を丸く切り抜く リリアのパソコン学習記

四角い画像をcssで円状にトリミングしてマウスオーバー時にトリミングしたままズームする Nakazi Lab ナカジラボ

Svgで画像を切り抜く クリッピングマスク Ie含め全モダンブラウザに対応 東京のホームページ制作 Web制作会社 Brisk

Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン

簡単に写真や画像を丸く切り抜く 画像丸抜きくん が便利すぎ エムズスタイル 想いをカタチに

Css 画像を丸く切り取る方法 Koushi Kagawa Note

Cssだけで画像をトリミング 切り抜き する方法 ホームページ作成 All About
長方形の画像をcssで上下左右中央に配置して正円にトリミングする Tacamy Blog

Cssだけで画像をトリミングする3つの方法 Style01
初心者向け 画像を丸く切り抜く方法 Photoshop Creators

ホームページに使う画像をcssで丸抜きする 浅草 ねこのて ホームページ

Css 画像を丸く切り取る方法 Koushi Kagawa Note

Css で画像を丸く切り取って表示する方法

Svgやclip Pathは必要なし 平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう 株式会社lig

コピペok 画像加工 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ



