ワード プレス 画像 横並び サイズ

Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング

Wordpress 画像やテキストを横並びにする簡単な方法

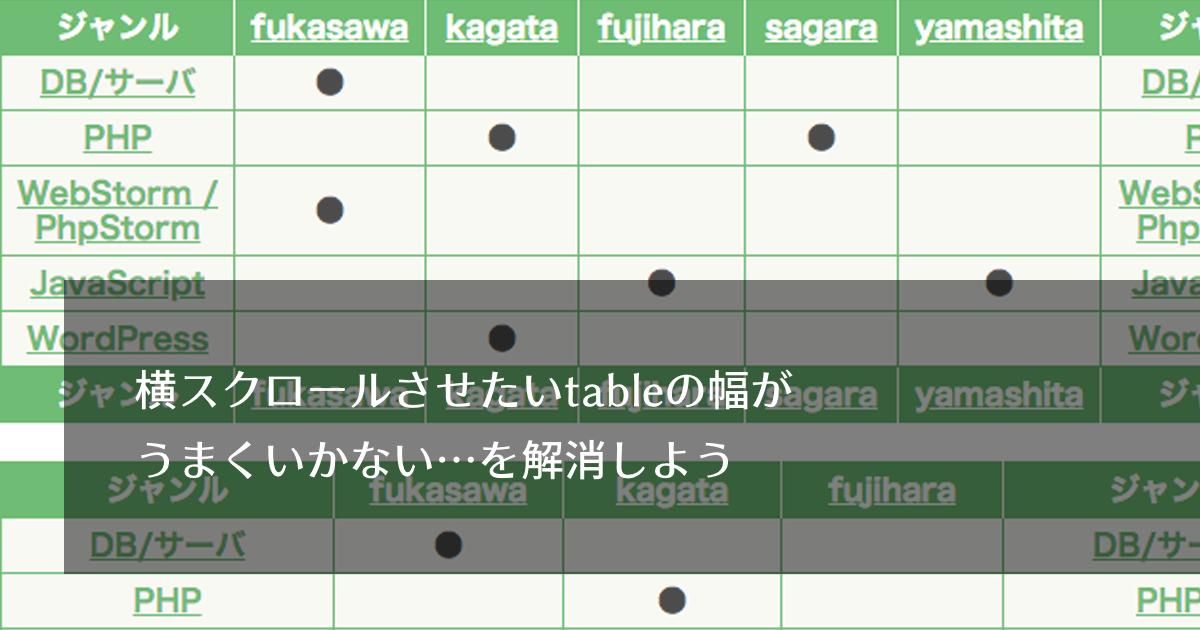
横スクロールさせたいtableの幅がうまくいかない を解消しよう バシャログ

Wordpressで画像やテキストを横並びにする方法 カラムブロックの使い方 Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ

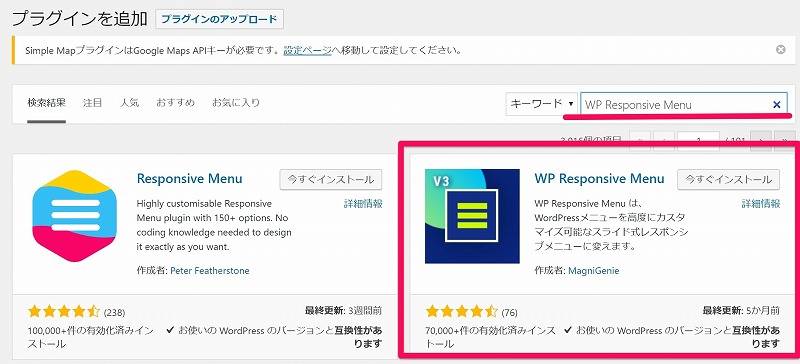
Wp Responsive Menu プラグインで横からスライドインするメニューを実装 わくわくもんだ

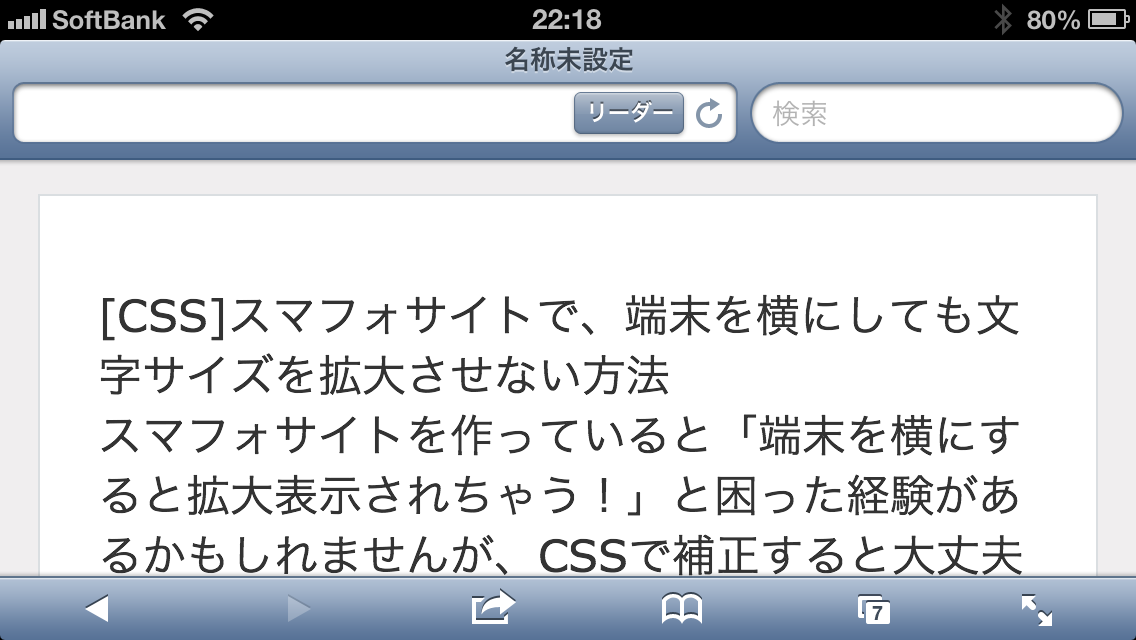
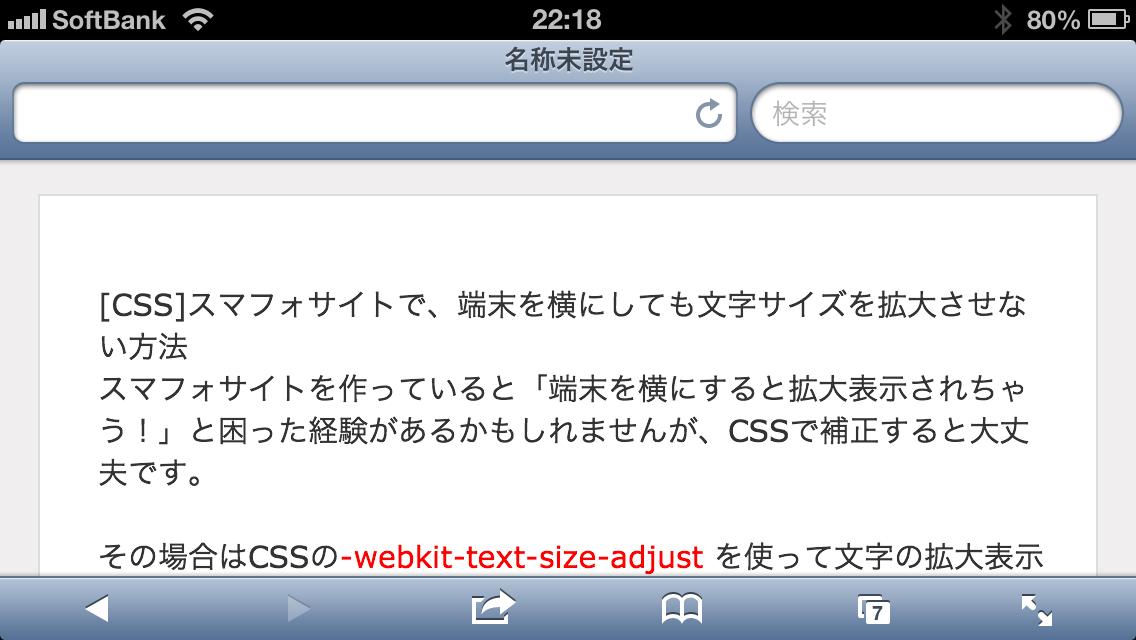
Css スマホサイトで 端末を横にしても文字サイズを拡大させない方法 Webデザインのtipsまとめサイト ウェブアンテナ
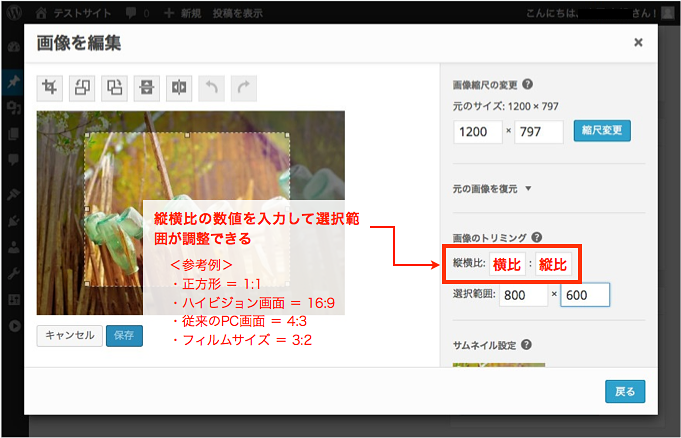
ワードプレスで記事の最初に画像を入れたい!言葉だけでの説明は難しいので画像も追加したい! そんなことが良くあります。 でも画像をそのまま転送して使用しているととんでもないことになっている可能性があります。 ワードプレスでは画像の挿入だけでなく、トリミングやサイズの変更.

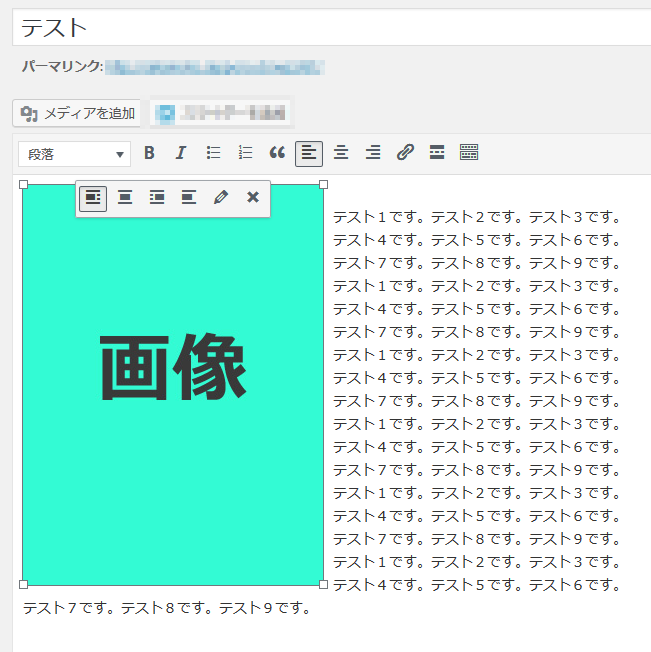
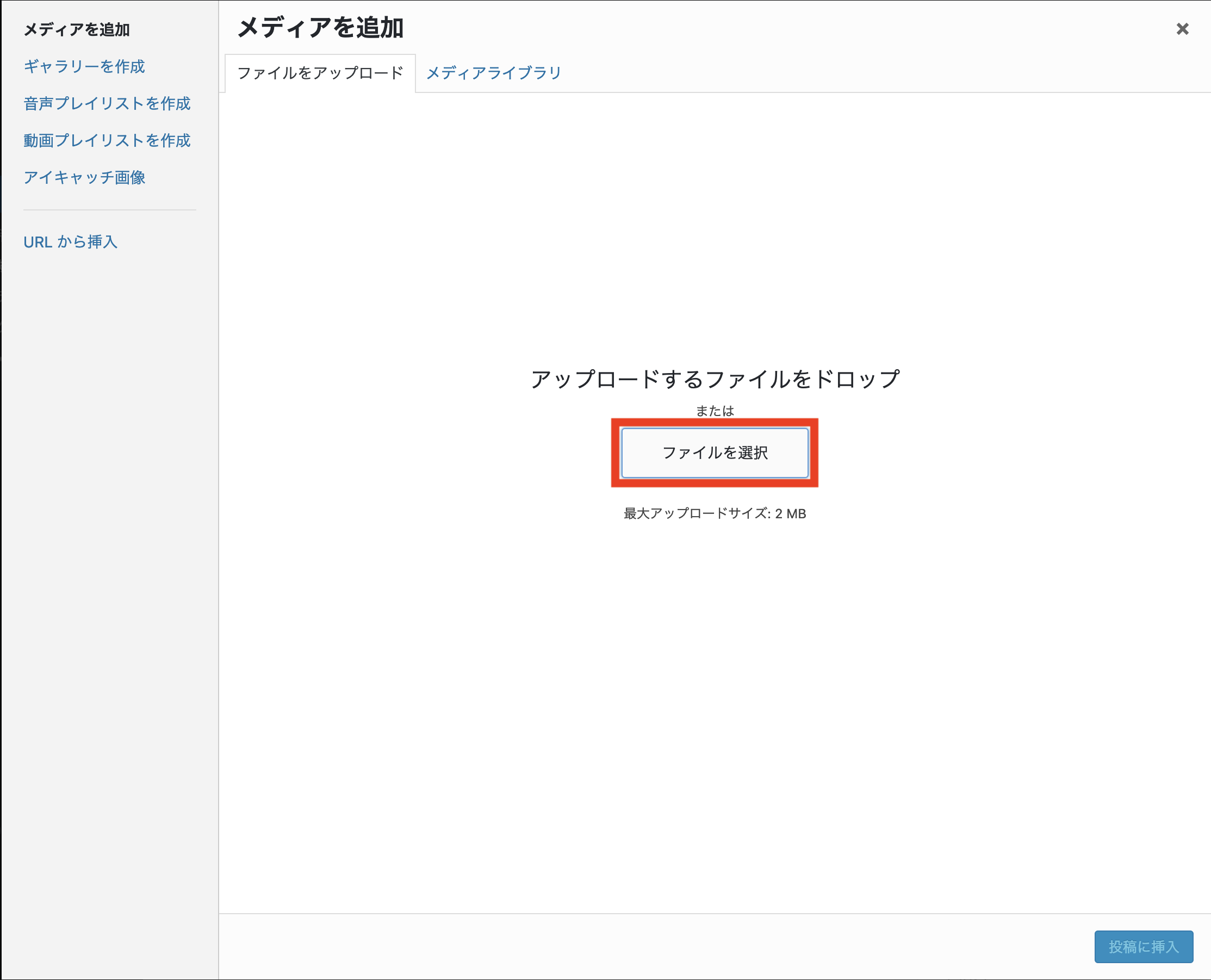
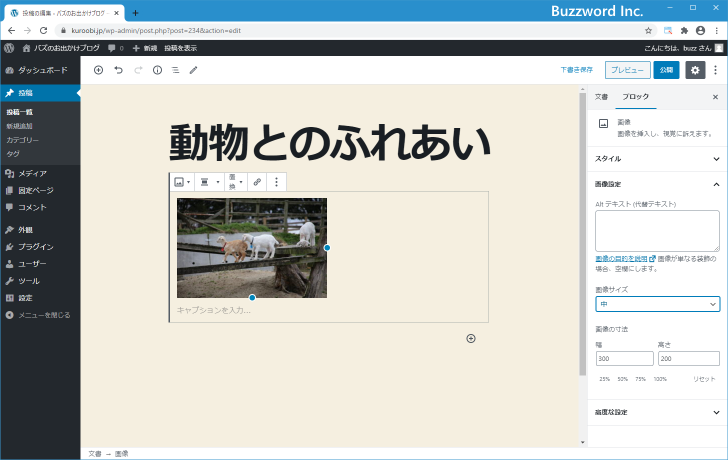
ワード プレス 画像 横並び サイズ. 画像サイズの選択方法を確認するため、新しい記事を作成し「画像」ブロックを追加しました。 「アップロード」をクリックして、表示する画像ファイルを選択します。今回は画像サイズが 4800 x 30 の画像をアップロードしました。. アメブロとワードプレスのサイトタイトルはどう分けるか seo・検索 18.1.31 ワードプレスはアメブロより難しいの? ホームページ .7.18 ワードプレス初心者ワードプレスにアイキャッチ画像を入れる方法と注意点 seo・検索. ワードプレスの投稿記事内に写真やイラスト、テキストなどを 2列、3列に横並びさせる方法と、こうした機能が実装されているおすすめテーマ を紹介します。 ワードプレスは、日記ブログを書いたり、アフィリエイトサイトを作ったり、会社のホームページなどを作るのにとっても便利です。.
次は、CSSを用いて画像を横並びにしていきます。 コードを使うことのメリットとして画像の幅やサイズを細かく設定でき、 柔軟な変更が可能になります。 「Flex」と「inline-block」の2通りで画像の横並びを紹介します。. ワードプレスの画像は、簡単にサイズ変更できます 。 手順を知っておかなければ、「 思っていたサイズより小さくなってしまった 」と焦ってしまうかもしれません。 今回は、ワードプレスの画像サイズの変更方法や最適な画像サイズについて解説します。. 5つ追加しました。 ダウンロード用の固定ページを表示すると縦に並びます。 横並びに表示する.
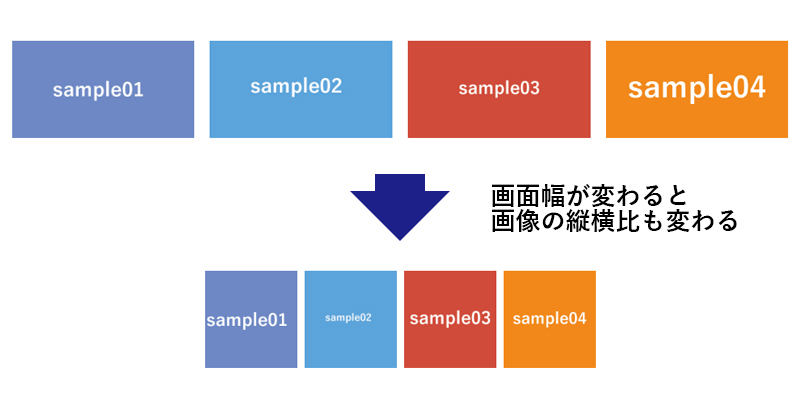
WordPressで記事を書いていると、たまに小さな画像などを横並びで表示したい時があります。 この記事では、そんな時に最も手取り早い方法をご紹介します。 画像を横並びにする方法 方法は至ってシンプル、html直書きしちゃいましょう。 プラグインを入れたり、CSSを編集したりと色々方法は. ワードプレスに挿入した写真のサイズを、とても簡単に変更する方法を紹介しています。 これは簡単! ワードプレスで写真のサイズを変更する方法 ::. 今回はWordPressで投稿をするときに、画像を横並びに表示させる方法についてご紹介していきます。 WordPressで画像を横並びにして表示させるのは、HTLMのコードを書く必要があるので、実は簡単にできないんです。 画像の大きさが同じ物でないと ・段差が生じてしまったり、 ・画像サイズの調整.
画像や動画を記事に追加するためにアップロードする時、アップロード可能なファイルの最大サイズは決まっています( 2MB だったり 30MB だったり 50MB だったりします)。この最大アップロードサイズは WordPress の設定ではなく、 WordPress で利用している PHP の設定に依存しています。. WordPressの画像横並び番外編 PCで4つ並びスマホで2つ並びを2段にする方法 18年7月7日追記 再度読者の方から質問が来たのでお答えします。. WordPressでブログ記事を書くと、画像を使うことも多いですよね。 画像(メディア)について、はじめる前に理解しておきましょう。記事が多くなってからの、修正はとっても大変です。 私は、画像についての基礎知識ゼロで、記 ….

Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ

まるで魔法 記事内の画像を自動でちょうどいいサイズに調整してくれるcssカスタマイズ

Wordpressスマホの時だけ 画像の下に文章を Css設定方法 サーバーレシピ

Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング

Wordpress投稿画面に複数の画像を横並びに表示したい時 気持ちのスイッチ

Cssでフッターのメニューを横並び3列でデザインする

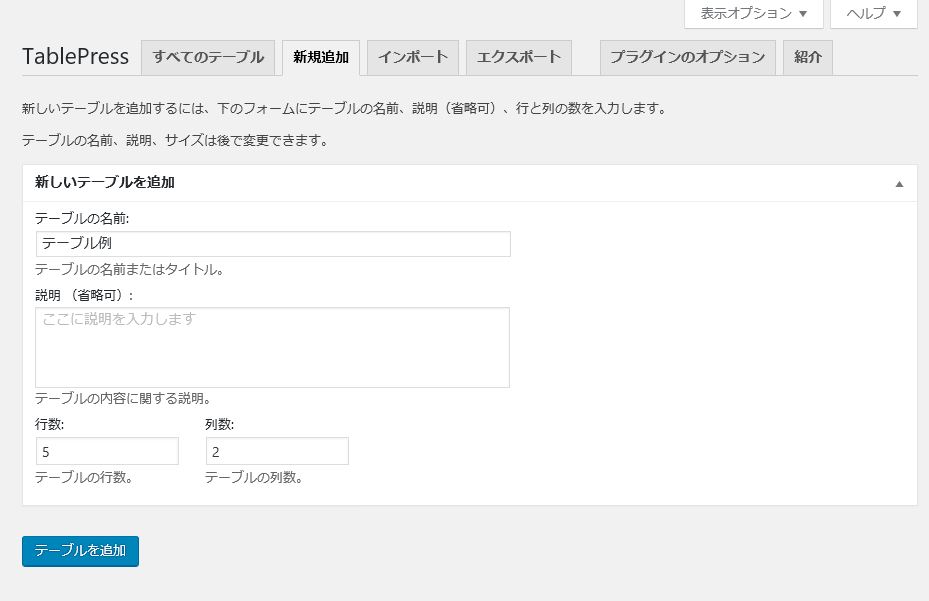
Wordpress 表を作るプラグイン Tablepress ノラトキのsitestudio

Wordpress 5 3に更新したらギャラリーが崩れて横並びにならない不具合解消方法 Sangoベース Tanweb Net

分かりやすく解説 Wordpressの記事に画像を挿入する方法

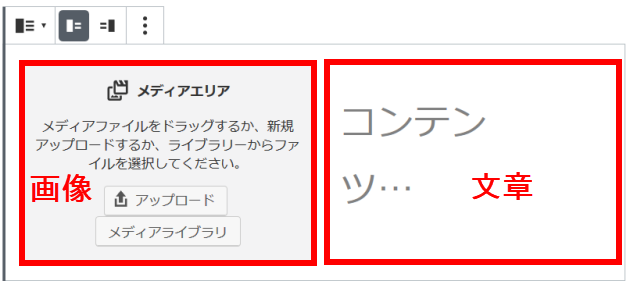
Wordpressで画像と文章の横並びが簡単にできる メディアと文章ブロック の活用例 西沢直木のit講座

Wordpressで画像配置の基本と横並びにする方法

Wordpress 投稿記事 固定ページの装飾カスタマイズ方法 初心者ワードプレスの疑問 クリエーター 小森ゆきこ マイベストプロ東京

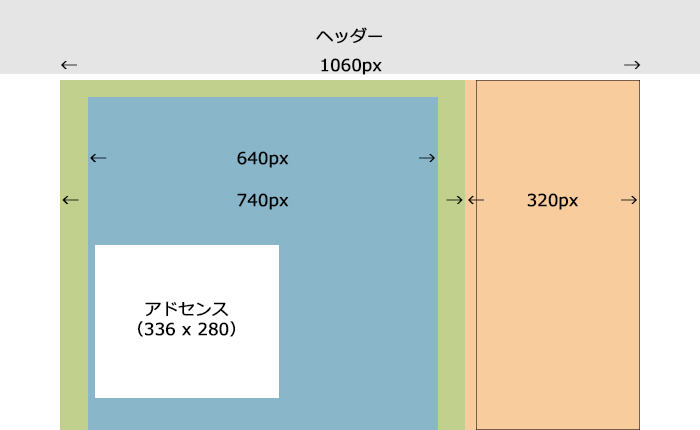
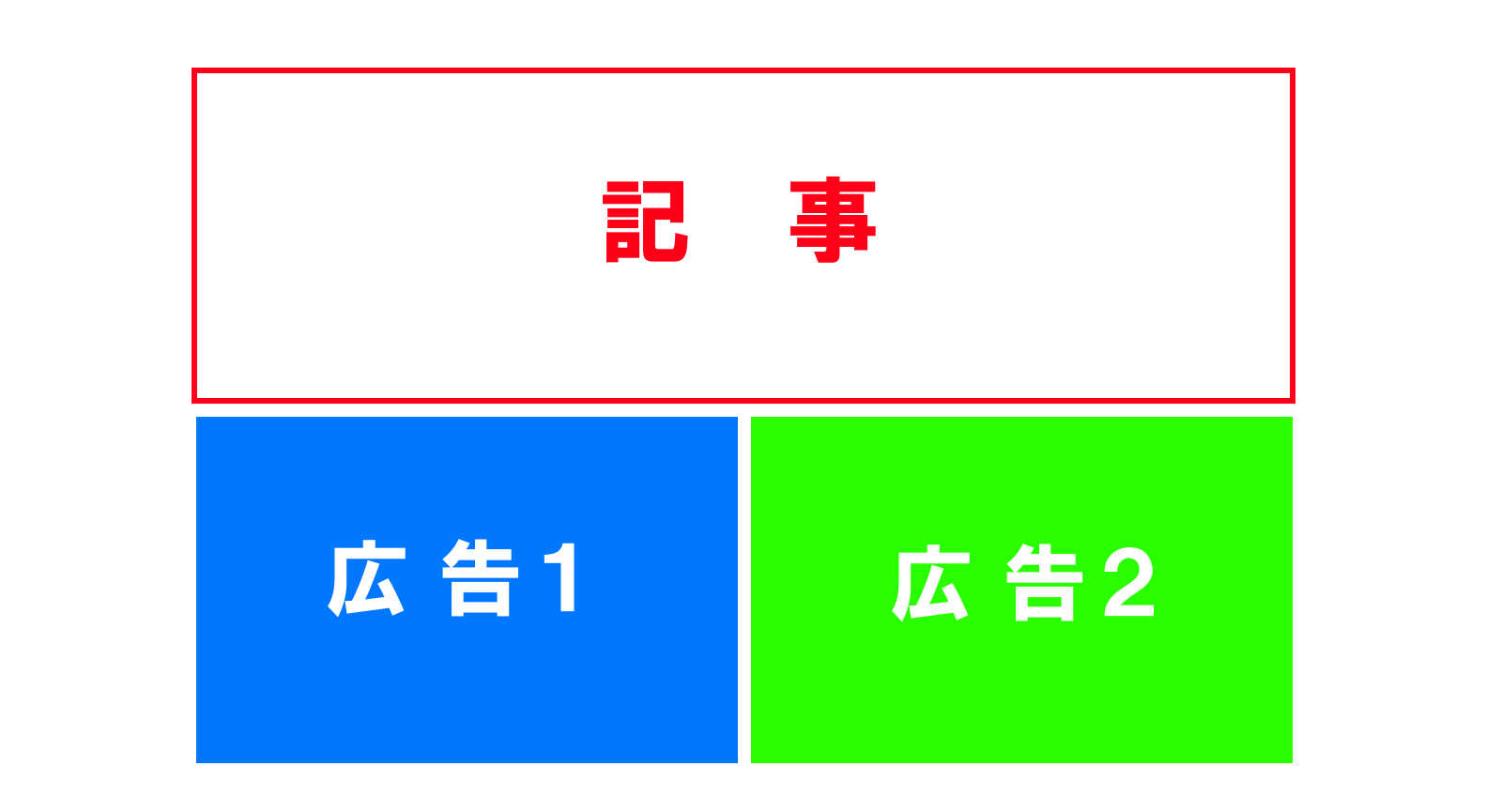
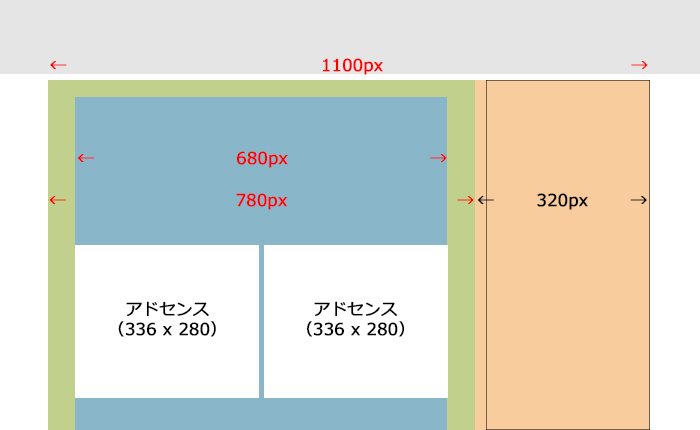
Affingerで 記事の幅を広げずに アドセンスを横並びにする方法 336x280サイズのダブルレクタングル 前略 ヨッタさんへ

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

Sango 横並び2列 3列のセルの下の隙間を狭くするカスタマイズ Update Your Life

Affingerの記事エリア幅を変更する色々なパターンをまとめました 前略 ヨッタさんへ

Wordpress 画像を横並びにする方法 スマホでは縦並び横並びどちらでもok もじゃ研

画像サイズを サムネイル 中 大 フルサイズ から選択または任意のサイズを指定する Wordpressの使い方

Wordpressで画像配置の基本と横並びにする方法

Wordpressで画像のサイズをcssで最適化してレスポンシブデザインに対応する Plusers
Web Oi9du9bc8tgu2a Com Css Basis Flex

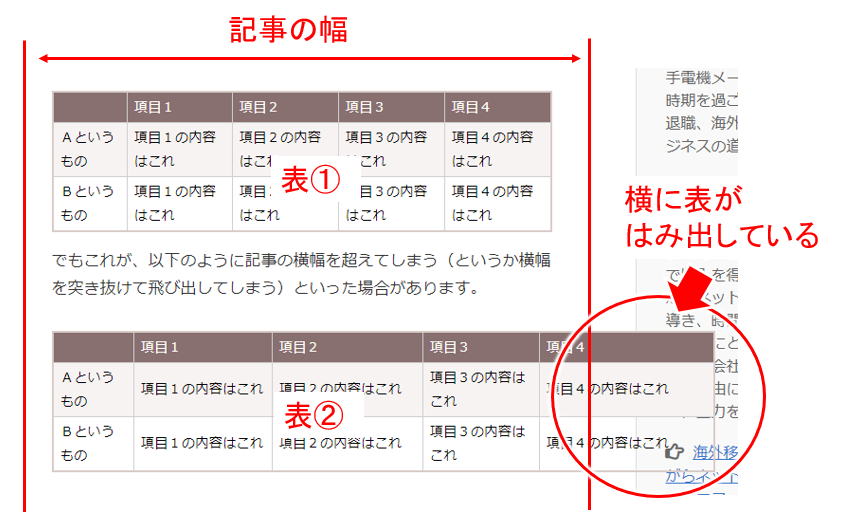
ブログで表が記事の横幅を超えてしまう 欠けて見えない という時の対処法

Cocoonの縦型カード3列のサムネイルの大きさを変える 時代は変わる Webdrawing

最近のhtmlメールはリキッド 最大横幅固定がオススメ Htmlメール事情17 株式会社 N2p

Wordpress投稿で画像を適切 自由自在にアップし挿入する3つの方法 Torus Web トーラス ウェブ

Stinger8記事下のアドセンス広告を横並びにしてみた デジモノ大好き

Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ

複数の写真を 大きさをそろえて並べる方法 Microsoft Office Word編 チャーリーが乗っています

Wordpress投稿で画像を適切 自由自在にアップし挿入する3つの方法 Torus Web トーラス ウェブ

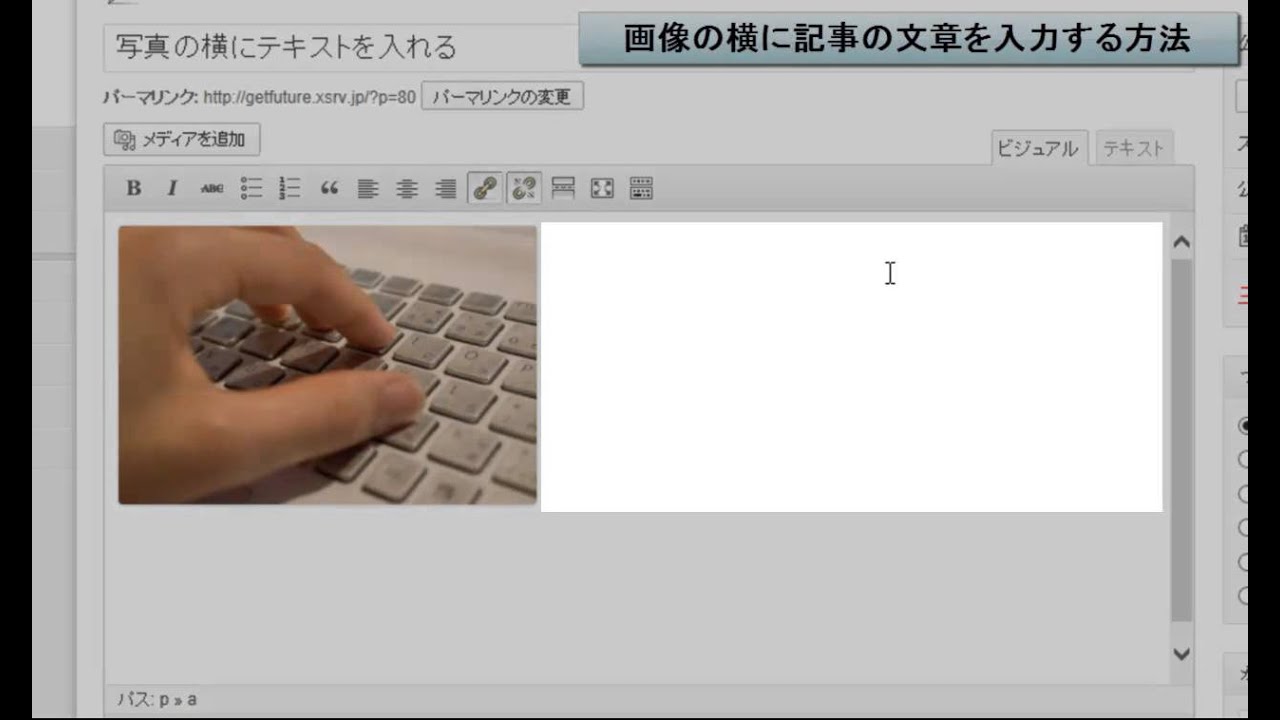
ワードプレスなら簡単にできる 画像の横に文字を配置する方法 7つ星ブログ

Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ

Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ

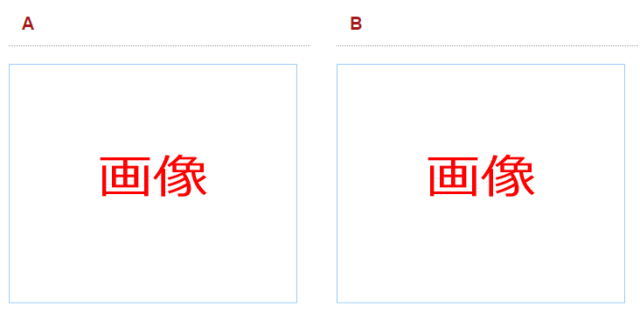
サイズの違う画像を幅か高さで揃えて並べるcss すぐ使えるサポート情報

広告や画像を横並び 画面幅が狭い時は縦並び で中央に配置する方法 第0版

Wordpress トップページの記事一覧をカテゴリー2列表示させるやり方

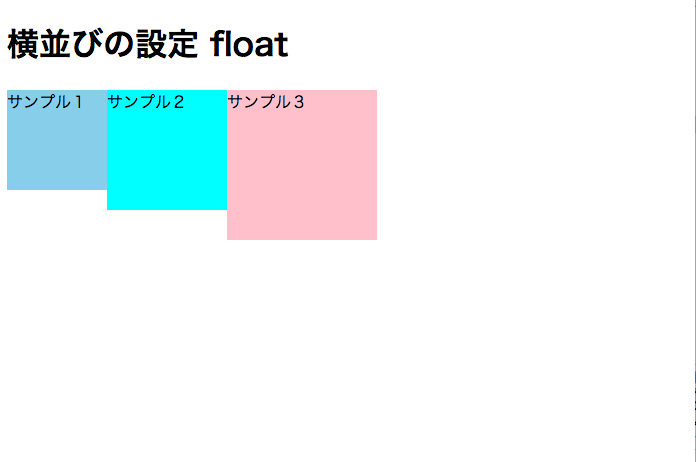
Cssのfloatプロパティで要素を横並びにする方法 Webst8のブログ

Wordpressグローバルナビの横並びメニューをflexboxで均等幅表示する方法

ワードプレスで複数の画像を横並びにする方法 アフィリエイトプロの視点 Jiilog

Wordpressで画像配置の基本と横並びにする方法

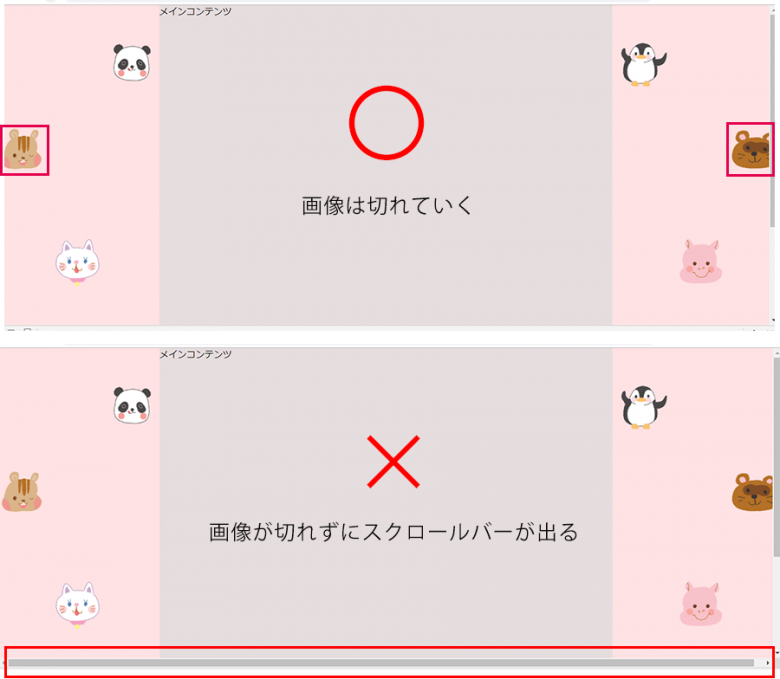
ウィンドウサイズが狭くなっても横スクロールバーが出ずに画像が切れるようにする方法 ホームページ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア

Affinger5 アドセンス広告を横並び表示する方法 Aカスタマイズあり

Cssのfloatプロパティで要素を横並びにする方法 Webst8のブログ

Wp Responsive Menu プラグインで横からスライドインするメニューを実装 わくわくもんだ

スペーサー ブロックで改行時の行間を調整しよう Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ

分かりやすく解説 Wordpressの記事に画像を挿入する方法

Wordpressで画像やテキストを横並びにする方法 カラムブロックの使い方 Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ

ワードプレス学校 画像の横に文章を入力する方法 Youtube

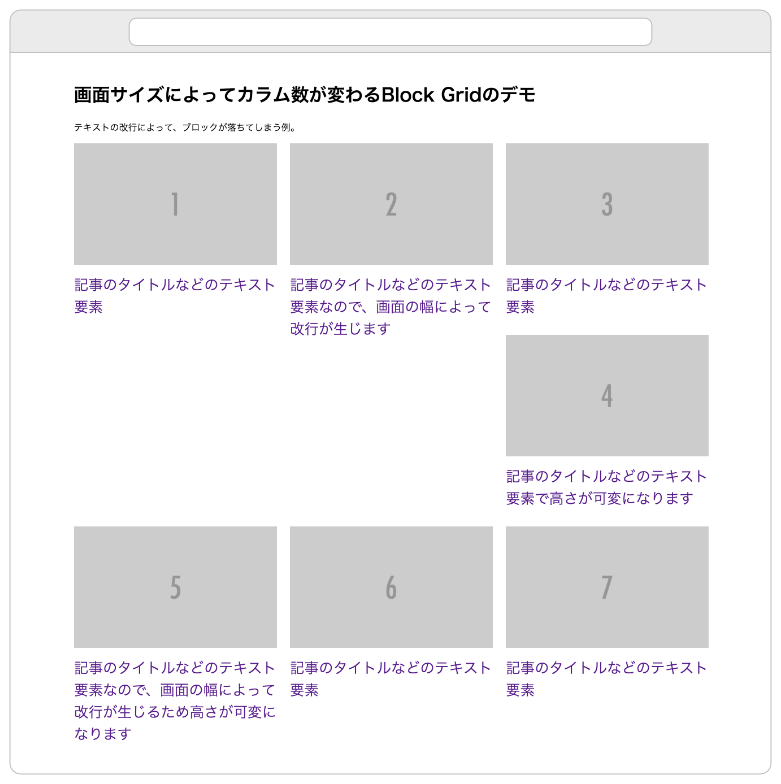
表示件数と高さが変わるブロックの一覧を 画面サイズに合わせてカラム数を変えて表示する方法 Rriver

Cssでスマホ対応 画面からはみ出す グラグラ横揺れする原因 画像youtubeブログカード テーブル表が見切れる時の対処法 ビバ りずむ

Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス

Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ

Wordpressの記事中で画像を横に並べる一番簡単な方法 らいふーる

Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ

実例あり 17年の横並びレイアウトcssはこれで決まり 決定版 株式会社ギルモット

Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ

Wordpressで画像を挿入するときに自動でリサイズしてくれる Imsanity が超便利 I Love 長野

ブロックエディターの使い方 2 カラムブロック 大きさの比率を変える方法 猫でもわかるwordpressレッスン

Wordpressで画像やテキストを横並びにする方法 カラムブロックの使い方 Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ

Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング

Css Wordpress 画像の横並びを ある指定幅まで維持したい Teratail

Adsense横2つダブルレクタングル Wordpressスマホ振り分け 記事内でもショートコードで挿入 モバイル スマホweb Wordpress のseo塾 Com

ワードプレスなら簡単にできる 画像の横に文字を配置する方法 7つ星ブログ

Wordpressで画像を横並び表示にする簡単な方法 プラグインいらず シエンリビング

Wordpress 画像に文字をキレイに回り込ませる方法 スマホ対応

Wordpress Stinger8で記事下のアドセンスを横並びにする方法 Plusplus

Wordpress 投稿記事 固定ページの装飾カスタマイズ方法 初心者ワードプレスの疑問 クリエーター 小森ゆきこ マイベストプロ東京

表示件数と高さが変わるブロックの一覧を 画面サイズに合わせてカラム数を変えて表示する方法 Rriver

Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス

Css 同じサイズのボックスを横並びにするときのコツ Maku Zin Ver2 1 1

Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方

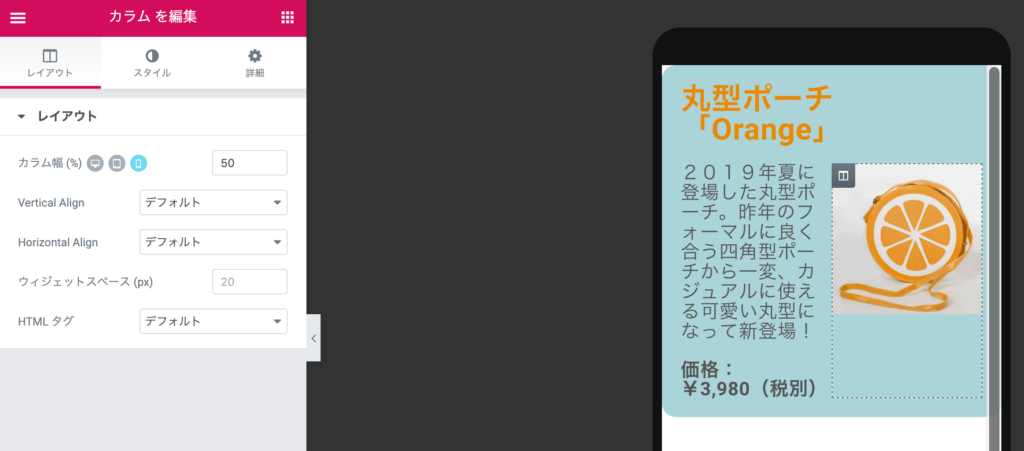
Elementorでレスポンシブ対応 スマホサイトも簡単に Elementor Fan

Wordpress投稿で画像を適切 自由自在にアップし挿入する3つの方法 Torus Web トーラス ウェブ

横並びの画像をcssで簡単にレスポンシブ表示する方法 Unlimited Chaos

初心者向け画像横並びプラグイン Shortcodes By Angie Makes 自由人の旅

Affinger5 アドセンス広告を横並び表示する方法 Aカスタマイズあり

Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ

Wordpressで画像と文章の横並びが簡単にできる メディアと文章ブロック の活用例 西沢直木のit講座

Css スマホサイトで 端末を横にしても文字サイズを拡大させない方法 Webデザインのtipsまとめサイト ウェブアンテナ

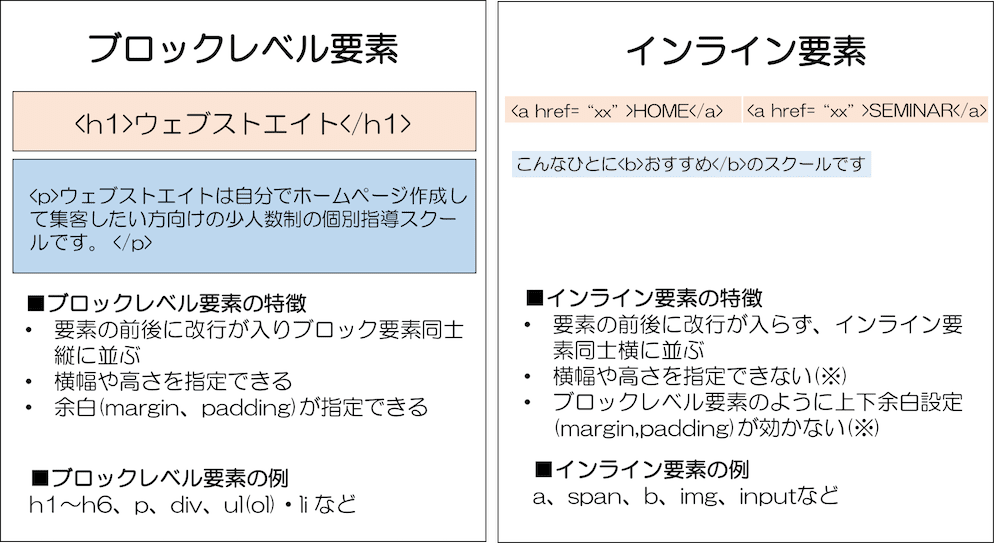
インライン要素 ブロックレベル要素とcss Display の使い方 Webst8のブログ

賢威8 サイトロゴ画像の最適なサイズはこれ 賢威7のままだと無駄に大きいよ Nojoy Nolife

Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ

Wordpress 画像やテキストを横並びにする簡単な方法

Wp Page Builder By Siteorigin 固定ページで画像を横に並列表示 Topページを簡単カスタマイズ It便利帳

分かりやすく解説 Wordpressの記事に画像を挿入する方法

ブロックエディターの使い方 2 カラムブロック 大きさの比率を変える方法 猫でもわかるwordpressレッスン

Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方

Pr Timesノウハウ 画像を複数横に並べる方法は Pr Times Magazine

Wordpress 画像やテキストを横並びにする簡単な方法

Wordpress トップページの記事一覧をカテゴリー2列表示させるやり方

Wordpress 画像やテキストを横並びにする簡単な方法

横並びの画像やコンテンツを簡単にレスポンシブ表示する方法 拡張編 Unlimited Chaos

Stinger8記事下のアドセンス広告を横並びにしてみた デジモノ大好き

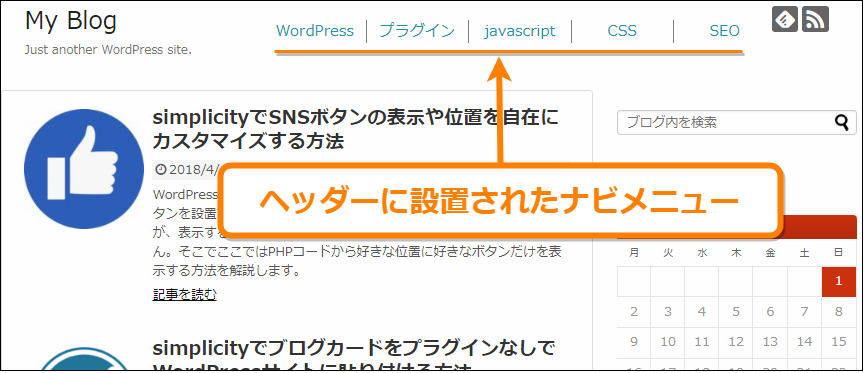
Simplicityでヘッダーのタイトル横にナビメニューを表示する方法 Fukuro Press

ボックスを整列してギャラリーのように並べる方法 Floatとflexbox Tech Dig



