Css アニメーション 点滅

Q Tbn 3aand9gcrodotalclsxdx98e2zz9 E8q8p Uam9rzyka Usqp Cau

K Marquee じゃなくてcssでテキストを点滅させる Web K Campus Webデザイナーのための技術系メモサイト

Css Animationでアニメーションを表現する Design Notes

Cssアニメーションで文字を点滅させてみよう Freyja S Design Blog

Css3のkeyframesを使って要素を点滅させる Nakazi Lab ナカジラボ

Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報
A Collection of CSS-Text Shadow & Pattern.

Css アニメーション 点滅. CSSで、文字や要素を点滅させようとおもったらCSS3のopacityとanimationを使うと実現出来ます IE10以下等、ブラウザによっては表示されなかったりします 対応しているブラウザでのみ動作します. CSSハック一覧 – IE, Firefox, Safariなどなど CSSスプライトとstepsを使ってアニメーション画像を作ろう CSSの@supportsを使ってCSSのみでスタイルの条件分岐をする方法 Sassを使うなら知っておくと便利な色まわりの小技やMixinいろいろ 16年版ポートフォリオサイトをリデザインしました!. CSSの「animation」を使用しています。「animation」は、古いブラウザや一部ブラウザでは動作しません。 「animation」の使い方は以下を参照ください。 animation 「アニメーション」.
SVG Car Drift Loader. Cssでテキスト、画像、何でも点滅! Posted on :. これを解消するためにはCSS Animationという方法を用いて表現するのが簡単かつ便利です。 CSSへ次のコードを追加して /***** 文字を点滅せさるアニメーション *****/ .blinktext{ -webkit-animation:blink 1.2s ease-in-out infinite alternate;.
State Jumping, Negative Delays, Animating Origin, and More」に、CSS3を使ったアニメーションの手法がいくつか紹介されています。 その中の#1)「Jump to another state mid-animation」では、イルミネーション(illuminated billboard)のようにテキストを点滅させています(サンプル001)。. アニメーションキーフレームを利用して、要素を点滅表示させる簡単なフラッシュ(点滅)CSSアニメーションのサンプルです フラッシュ(点滅)アニメーションの動作サンプル See the Pen Flush. Animationプロパティは指定できる値を見てもらうと分かりますが、transitionととても似ています。 animationで指定できる値(プロパティ)は以下のとおり。 animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-.
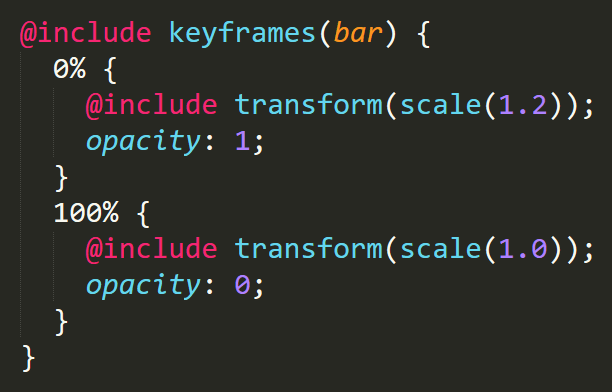
以下、ソースコードの例となります。 See the Pen CSS Flashing by yic666kr on CodePen. CSSアニメーションに関して説明する機会があったため、それらに関してまとめました。 「CSSは書けるがCSSアニメーションがよくわからん!」といった人達向けに書いた記事であり、 CSSアニメーションに関するプロパティを. 14.2.13 - Category :.
単なる横並びのボックスも、アニメーションを少しつけるだけで目を引くものになります。スマートフォンやモダンブラウザのみがターゲットとなりますが、表示する時に順々にふんわりとしたアニメーションをつけて表示するサンプルをCSSのみで作ってみました。 CSS3 の animation プロパティを. -moz-animation:blink 1.2s ease-in-out infinite alternate. マウスが乗ったら特定の場所を点滅させるアニメーション。 opacityを使って点滅 <p>.
ホームページ制作 テキストを点滅させる blink は、FirefoxやOperaなどの過去のバージョンではサポートされていましたが、 現在主要なブラウザでサポートを外されており動作しません。. 文字や要素を点滅するCSSアニメーションのパターン集です。 各点滅アニメーションのサンプルコードは@keyframes(キーフレーム)を使ったanimationを利用しています。 通常点滅パターン. ResultSee the Pen Typewriter animation pure CSS by kachibito (@kachibito) on CodePen.タイプライターのようなエフェクトを任意のテキストに与えますcsshtm.
今回はコピペで簡単に実装出来る雨や波、水滴など水系のエフェクトアニメーションCSSをご紹介します。 フラットデザインやマテリアルデザインなどと相性が良さそう。 ぜひデザインへ組み込んでみてはいかがでしょうか? WEBサイ. この記事は約 6 分で読めます。 そんくんキャラクターの背景を透明に切り抜きたい!でもどうやるのかわからへん ぐりおなんとaiが自動的に切り抜きしてくれるサイトがあるよ スポンサーリンク 目次 背景の切り抜きを自動でやるサイト背景切り抜きサイトの使い方背景切り抜きサイトの便利. CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の.
皆さまごきげんよう。 サイトのどこかに小さな動きがあると一瞬目を惹きますよね。 本日はcssで文字を点滅させてみようと思います。. カラフルなドットが大小にサイズを変え点滅する、CSSで作成されたローディング・アニメーション。 See the Pen #cssloop 003 by Matteo Belfiore on CodePen. 今回は、cssだけで点滅するアニメーションのボタンを作ってみましたので、その作り方・コードの紹介&解説を書きます。 今回作るボタンの特徴は、 ・色は赤→ピンク→白へ変化して点滅 ・色の変化に合わせて大きさも変化 ・クリックも可能.
送信完了が分かりやすいSend button with a transition;. More than 5 years have passed since last update. CSSのみでスタイリングされた、超立体的なアニメーションテキスト。 See the Pen 3D CSS Typography by Noah Blon on CodePen.

Css アニメーション設定 点滅 Midnight The Gathering

Cssスタイリングで表現できる すごいテキストエフェクト33個まとめ Photoshopvip

Css3でアニメーションを作ってみよう 理論編

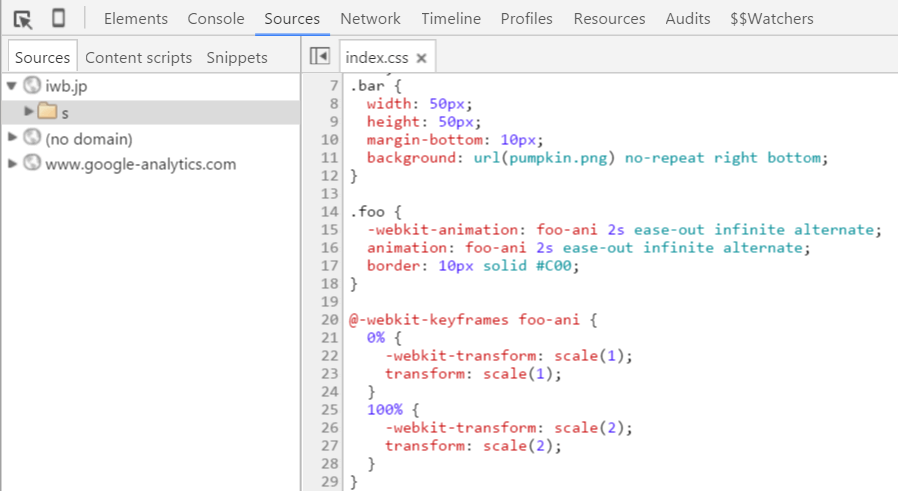
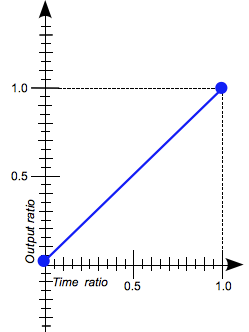
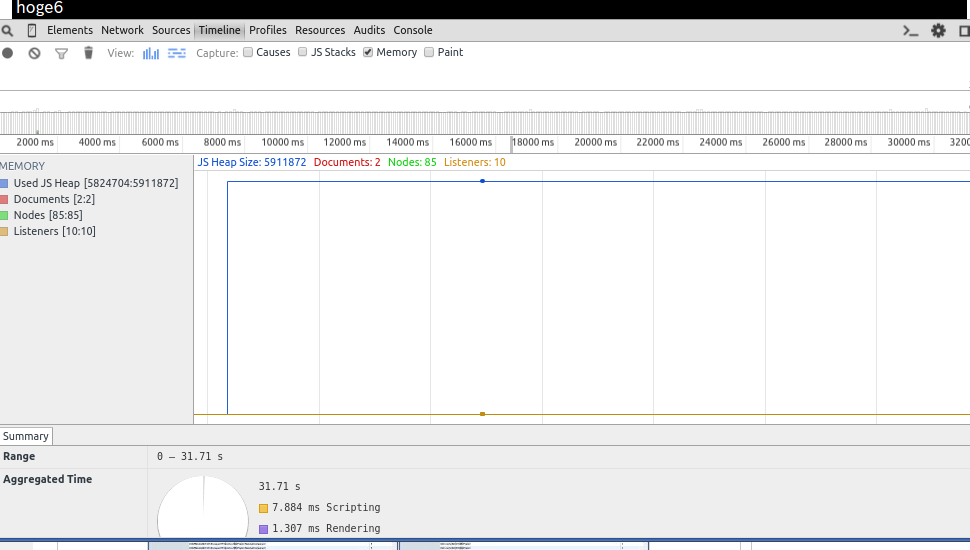
Cssアニメーションの基礎知識のあとに学ぶ応用知識 Iwb Jp

Cssで文字にアニメーションをつける Designmemo デザインメモ 初心者向けwebデザインtips

簡単 Cssだけで要素を点滅させる 画像 枠 Border テキストなど Animation Keyframe Yuuu Brog

Css3で半透明のリングが波紋のように広がるボタンのエフェクトを作る方法 Webロケッツマガジン

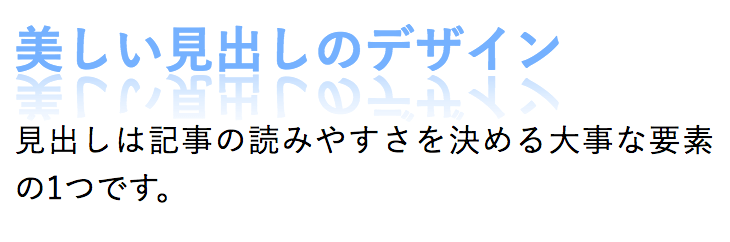
Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選
色々なパターンの点滅するcssアニメーションサンプル集 One Notes

Fn Css3 テキストをイルミネーションのように点滅させるアニメーション Html5 テクニカルノート

Htmlのmarqueeやblinkを使わずにcssで要素を点滅させる方法 Itcreator

Re Jqueryで要素を点滅させる Qiita

Css 2 繰り返すパルス状の点滅ボタンをぼかして作る方法 Keyframes Animate

Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes

要素を点滅させるjavascript Jquery Web Notes

Q Tbn 3aand9gcsmb1ddilxfjqa9badtmi 4nyktgzb 8se60q Usqp Cau

Cssのみでボタンを点滅させてwebサイトのアクセントに 株式会社ゼロワンアース

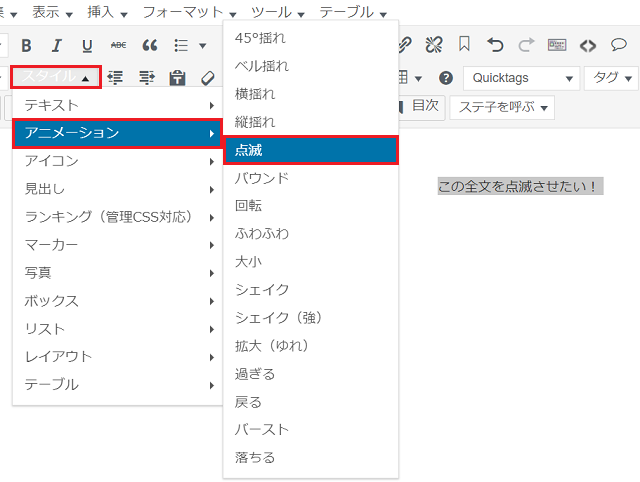
Affinger Webアイコン 文字 画像をアニメーションタグを使って動かす方法 千里の道も一歩から

Cssで簡単アニメーション Css Transitionの基本をおさらいしよう Maromaro Blog

Cssで点滅アニメーション Qiita

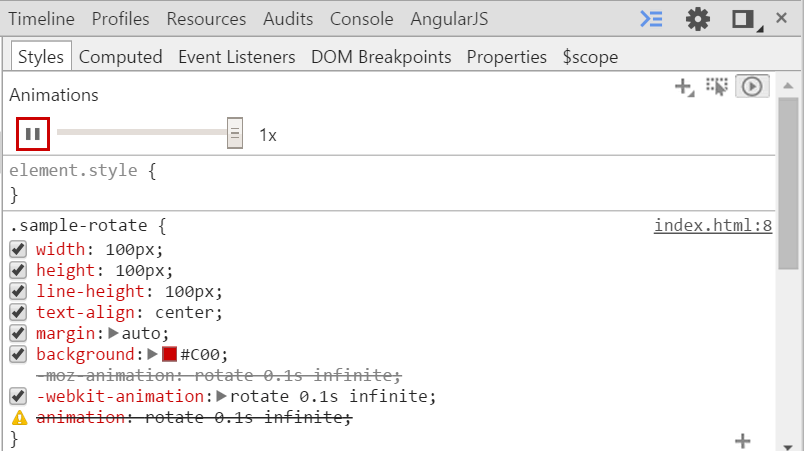
Cssで回転と点滅のアニメーション Robbie S Hobbies Blog

Final Cut Pro X テキストを点滅 Flashing させる方法 Takahiro Matsuoka 松岡高宏

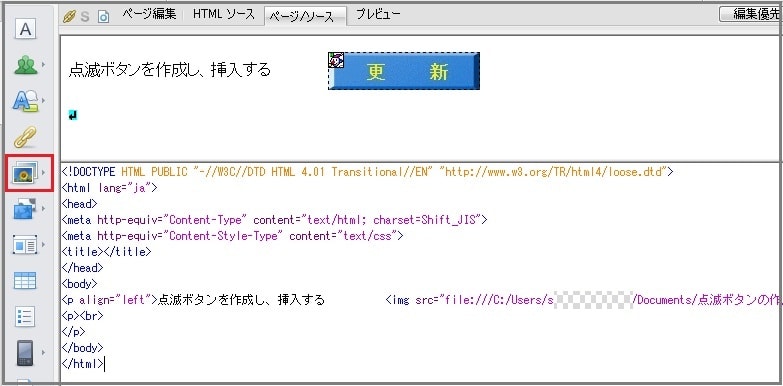
点滅ボタンの作成 Hpbでwebページ作成 スケルトンハウス きまぐれcafe

Cssまたはjqueryを使って ホバー時に一瞬だけ点滅するエフェクトを実装する方法 Nxworld

Fn Css3 テキストをイルミネーションのように点滅させるアニメーション Html5 テクニカルノート

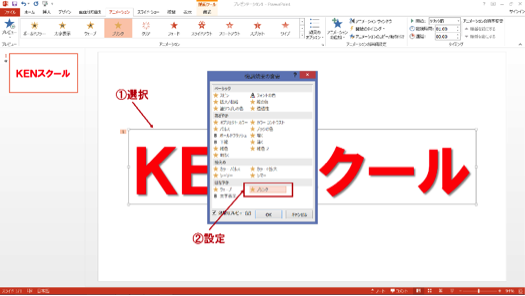
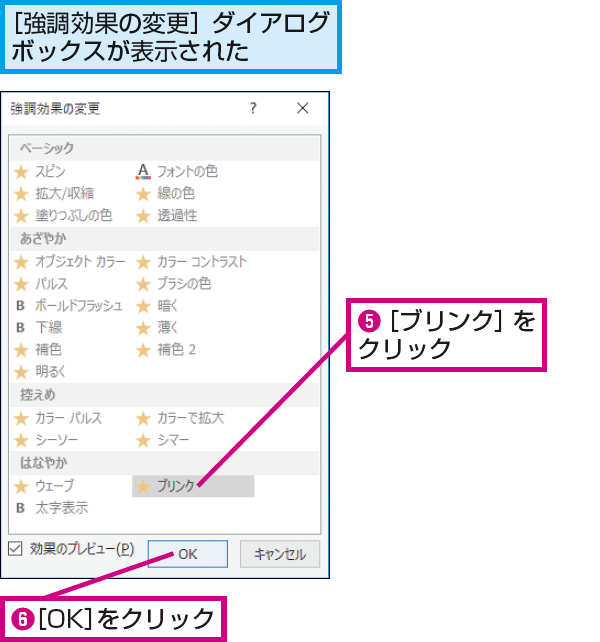
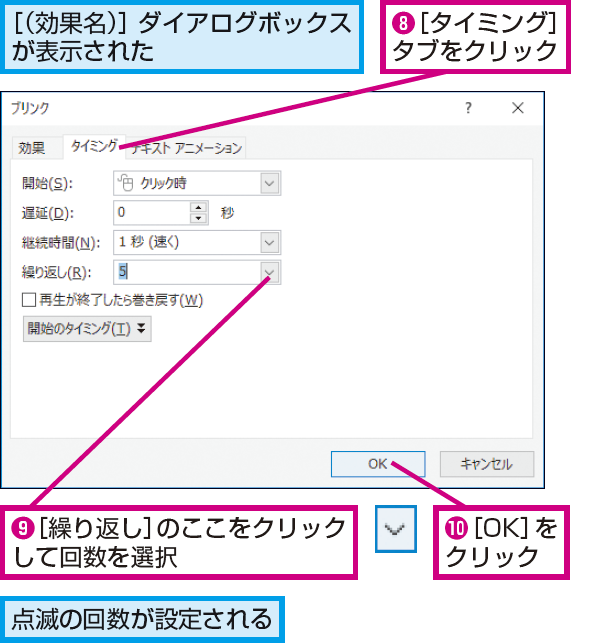
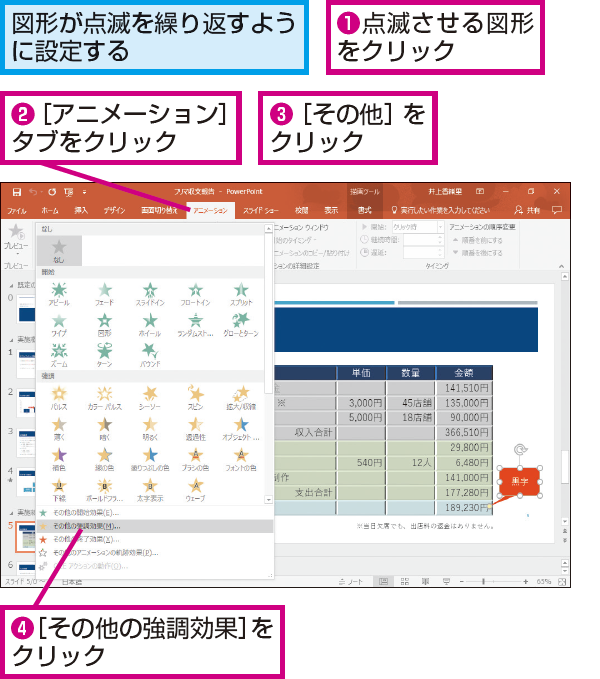
Powerpoint 注目させる文字の点滅 Kenスクールブログ

Css 2 繰り返すパルス状の点滅ボタンをぼかして作る方法 Keyframes Animate

Powerpoint 注目させる文字の点滅 Kenスクールブログ

Css 入力フォーム内の点滅している縦棒 の色を変更する Web担当屋 ブログ

色々なパターンの点滅するcssアニメーションサンプル集 One Notes

Q Tbn 3aand9gcsbvt8jzdutnegcmmg57bqamlyibv 48xofla Usqp Cau

Cssまたはjqueryを使って ホバー時に一瞬だけ点滅するエフェクトを実装する方法 Nxworld

Css テキストをネオン風にする方法 By Takumi Hirashima

Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media

Css Keyframesを使用してテキストをチカチカと点滅アニメーションさせる方法 カタチップ

Css でグリッチエフェクトを実装する方法 By Takumi Hirashima

Css3のkeyframesを使って要素を点滅させる Nakazi Lab ナカジラボ

Re Jqueryで要素を点滅させる Qiita

簡単 Cssだけで要素を点滅させる 画像 枠 Border テキストなど Animation Keyframe Yuuu Brog

Cssのアニメーションで点滅させる ゆるハッカーブログ
Css 要素を点滅をさせる方法 回数の指定など Animationプロパティ

Html Blinkタグは使用禁止 その理由とcssで簡単に点滅させる方法 Amelog

B Pocket2twitter Ui Cssアニメーション 点滅するボタン集 Jsdo It Share Javascript Html5 And Css

Css アニメーション設定 点滅 Midnight The Gathering

Cssアニメーション テキストデザイン例

Css クルクル回るローディング中のイメージをスタイルシートだけで実装 株式会社オンズ

Q Tbn 3aand9gcszpow6557na1kmpvbpcryphnqc6upagjjxjq Usqp Cau

Htmlのmarqueeやblinkを使わずにcssで要素を点滅させる方法 Itcreator

F Site Css3を使ったアニメーションとインタラクション

Css3で点滅するボタンを作る Rest Journey

商用可 無料 Aftereffectsで簡単に使えるネオン風アルファベット文字素材 点滅 Aepファイル Webdesignfacts

Powerpointで強調したい図形を点滅させる方法 できるネット

Svg Css Jsで時間表示 動画パイタイマーの作成方法2 タイマー点滅効果の追加 古松

ボタンやテキストなどの要素をアニメーションで点滅表示する方法 Css Oar Code

Css 要素を点滅をさせる方法 回数の指定など Animationプロパティ

文字や要素が弾むバウンドアニメーションのcssサンプル集 One Notes

Cssで文字などを点滅させる方法 アニメーションを使った方法 9inebb

Font Awesomeに動きのあるアニメーションの使い方 Css Mutakkoのブログ

Cssで簡単アニメーション Css Transitionの基本をおさらいしよう Maromaro Blog

デザイン通りに近づけたい 文字に関するcssプロパティ総まとめ 東京のホームページ制作 Web制作会社 Brisk

Q Tbn 3aand9gcrwgkkyeluglv12s4 Z5zqf631boqonjvxfgw Usqp Cau

Cssアニメーションの基礎知識のあとに学ぶ応用知識 Iwb Jp

Fn Css3 テキストをイルミネーションのように点滅させるアニメーション Html5 テクニカルノート
Css3 Cssでローディングのアニメーションを作ってみた Web Fla

Cssのアニメーションで点滅させる ゆるハッカーブログ

Css 簡単なフラッシュ 点滅 のcssアニメーションサンプル ヨウスケのなるほどブログ

テキストに動きを取り入れより印象的なデザインに 11 Beautiful Text Effects Created With Css Designdevelop

Ss Css3でローディングアニメーションを作るチュートリアル

Powerpointで強調したい図形を点滅させる方法 できるネット

Css1つで最近の流行りのアニメーションを実装できるvhs Creator Note

Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選

Css3のkeyframesを使って要素を点滅させる Nakazi Lab ナカジラボ

Backyard 要素を点滅させる

Cssアニメーションで文字を点滅させてみよう Freyja S Design Blog

Q Tbn 3aand9gcqnll0ohlx4rcdvzj41mqhewsbw6md527bwzg Usqp Cau

ネタ Blinkタグをcss3で再現する 文字を点滅

色々なパターンの点滅するcssアニメーションサンプル集 One Notes

Q Tbn 3aand9gcs1lz 4dbsfkyz5scdgsqndwudkjyfwaqrq Usqp Cau

Powerpointで強調したい図形を点滅させる方法 できるネット

Fn Css3 テキストをイルミネーションのように点滅させるアニメーション Html5 テクニカルノート

Svg Css Jsで時間表示 動画パイタイマーの作成方法2 タイマー点滅効果の追加 古松

Javascript ボタンを押した後にアニメーションしてから何かを実行させたい Expexp Jp

Q Tbn 3aand9gcss36kqdwin6smdpvxcxf8zstoa8dvrt0ig Usqp Cau

Cssアニメーションの基礎知識のあとに学ぶ応用知識 Iwb Jp

Css3のkeyframesを使って要素を点滅させる Nakazi Lab ナカジラボ

Animate Cssとscrolltrigger Jsでアニメーションを設定する方法 プロカツ プロカツ

Q Tbn 3aand9gcq60bo Ht8oxjocms078allciuqs7la1gmenq Usqp Cau

Svgのアニメーションはcss3で実装するのがよさそう スターフィールド株式会社

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Cssを活用してhtmlのセマンティックエラーを指摘する方法 Ics Media

Css3でのアニメーションライブラリanimate Cssの使い方 Its

Css3でサクッとできるオープニングアニメーションエフェクト3つ Webの覚え書き

デザイン通りに近づけたい 文字に関するcssプロパティ総まとめ 東京のホームページ制作 Web制作会社 Brisk

最先端webテクはこれ コピペできるhtml Cssスニペット77個まとめ Photoshopvip



