クリック 画像 切り替え Jquery

Javascript入門 すぐわかる 画像を切り替える方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

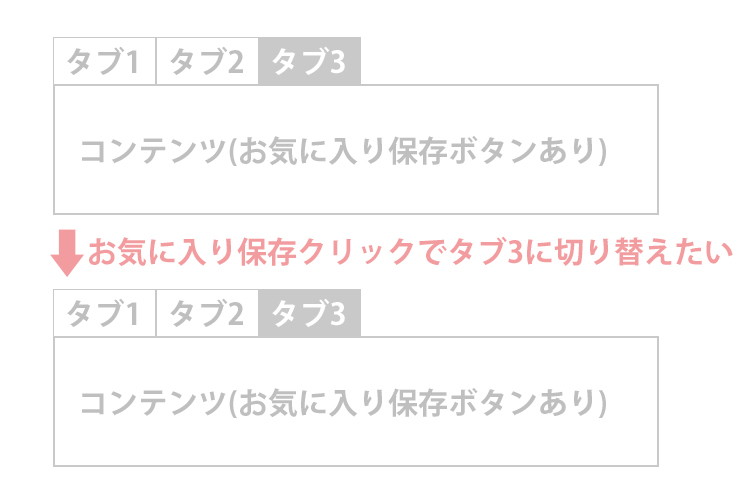
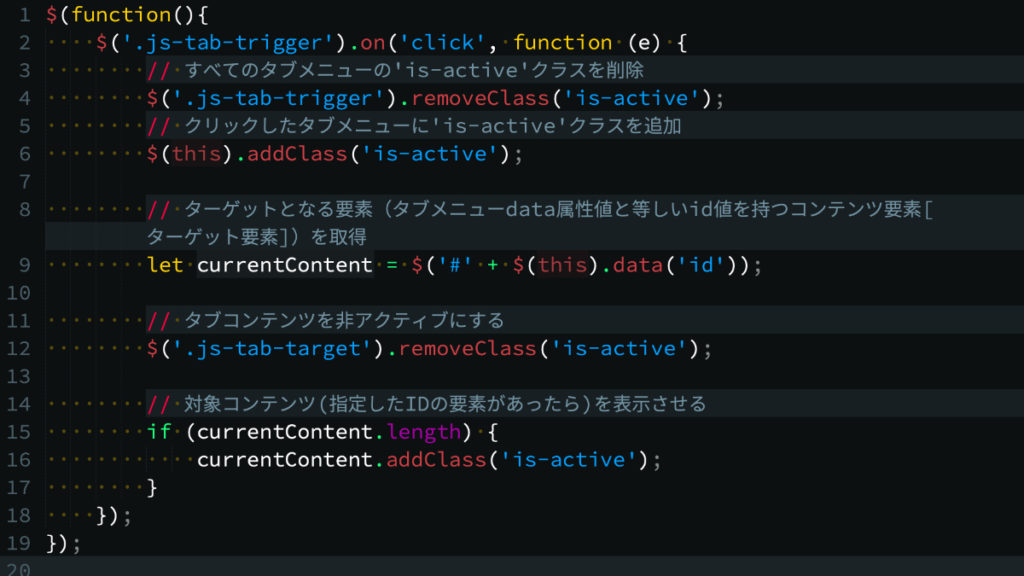
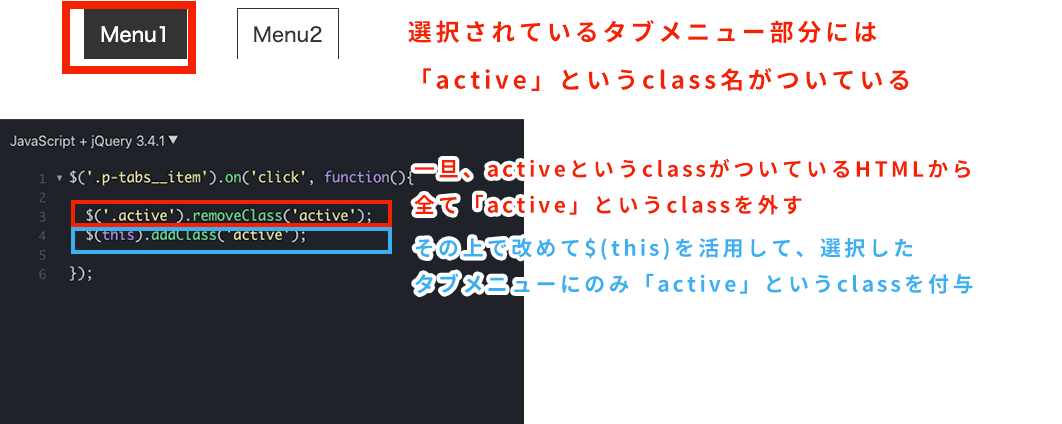
Jquery タブの切り替え Removeclassとaddclass 29歳から完全未経験でプログラマーを目指す育休中ママmamagineer

Jqueryでタブで切り替えできるメニューを作成 メニュー数が増えても対応できる作り方 ポイントを抑える Arrown

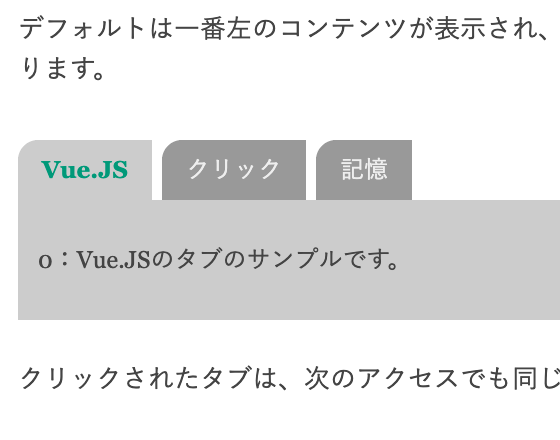
Vuejs Ifのクリックで切り替え 使えるuiサンプルギャラリー Kipure

Javascript 画像を切り替えてみよう

Jquery クリックで状態が切り替わるボタンを実装する 初心者向け マコブログ
JQuery:画像の拡大(ズーム)表示ができるプラグイン「elevatezoom.js」 jQuery:日本地図を表示するjQueryプラグイン「Japan Map」 Javascript:画面上部に入力フォームの進捗状況を表示する「Fort.js」 jQuery:ウィンドウ内で画像の拡大表示をするプラグイン「Lightbox2」.

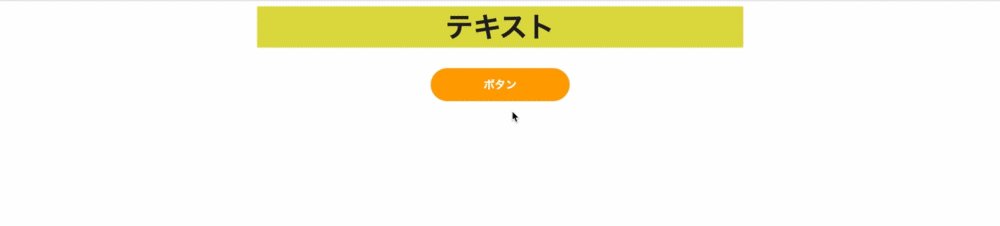
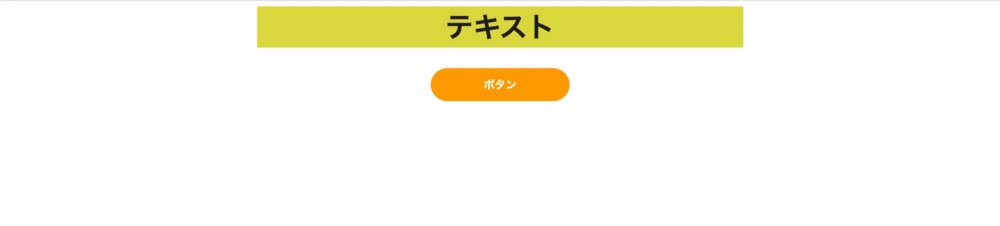
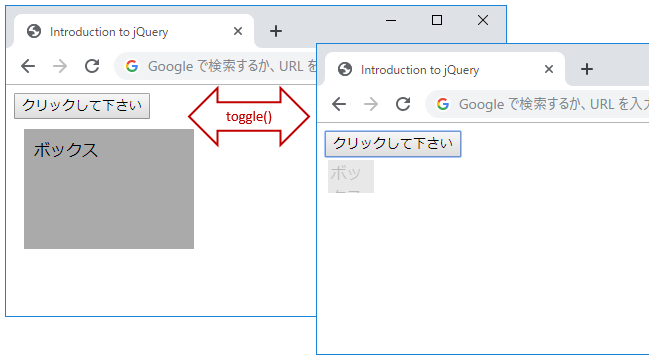
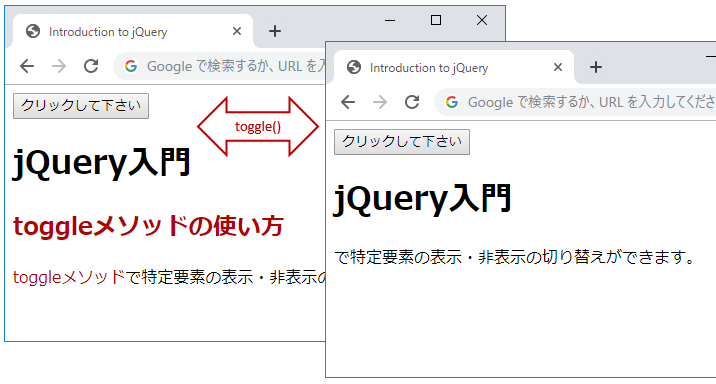
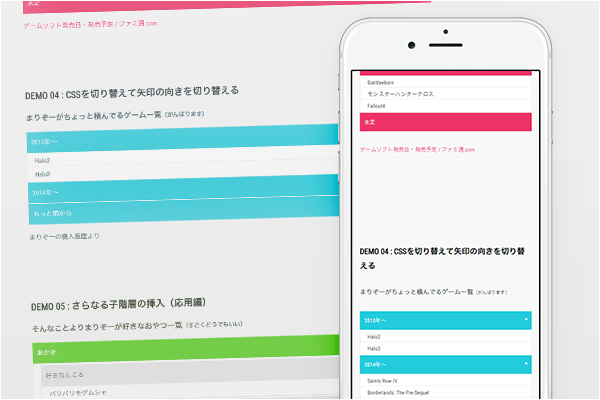
クリック 画像 切り替え jquery. ボタンがクリックされた場合にある要素の表示・非表示を切り替える処理です。 以下のデモのような処理を行います。 Demo jQueryを読み込む GoogleのCDNを利用してjQueryを読み込みます. JQueryでメニュー画像の切り替えとメニューの表示・非表示の処理を行います。 メニュー画像がクリックされたら実行されるプログラムです。 onメソッド「on()」を利用してクリック処理を実装します。clickメソッド「click()」を利用して. 上のキャプチャのように、 ことがあります。 こういった場合は、 jQueryプログラムを記述することによって、表示処理の振り分けが実現できます。 コピーページを使わずに同一ページ内で表示を切り替え.
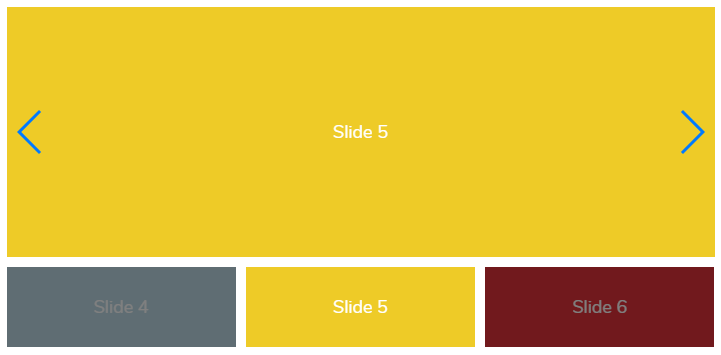
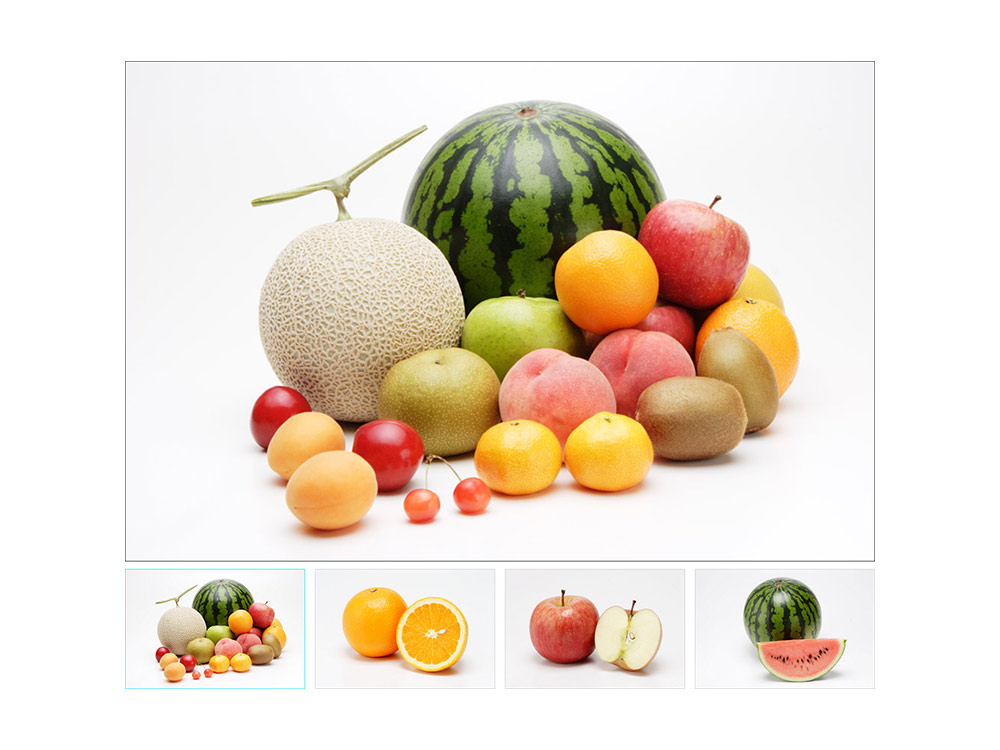
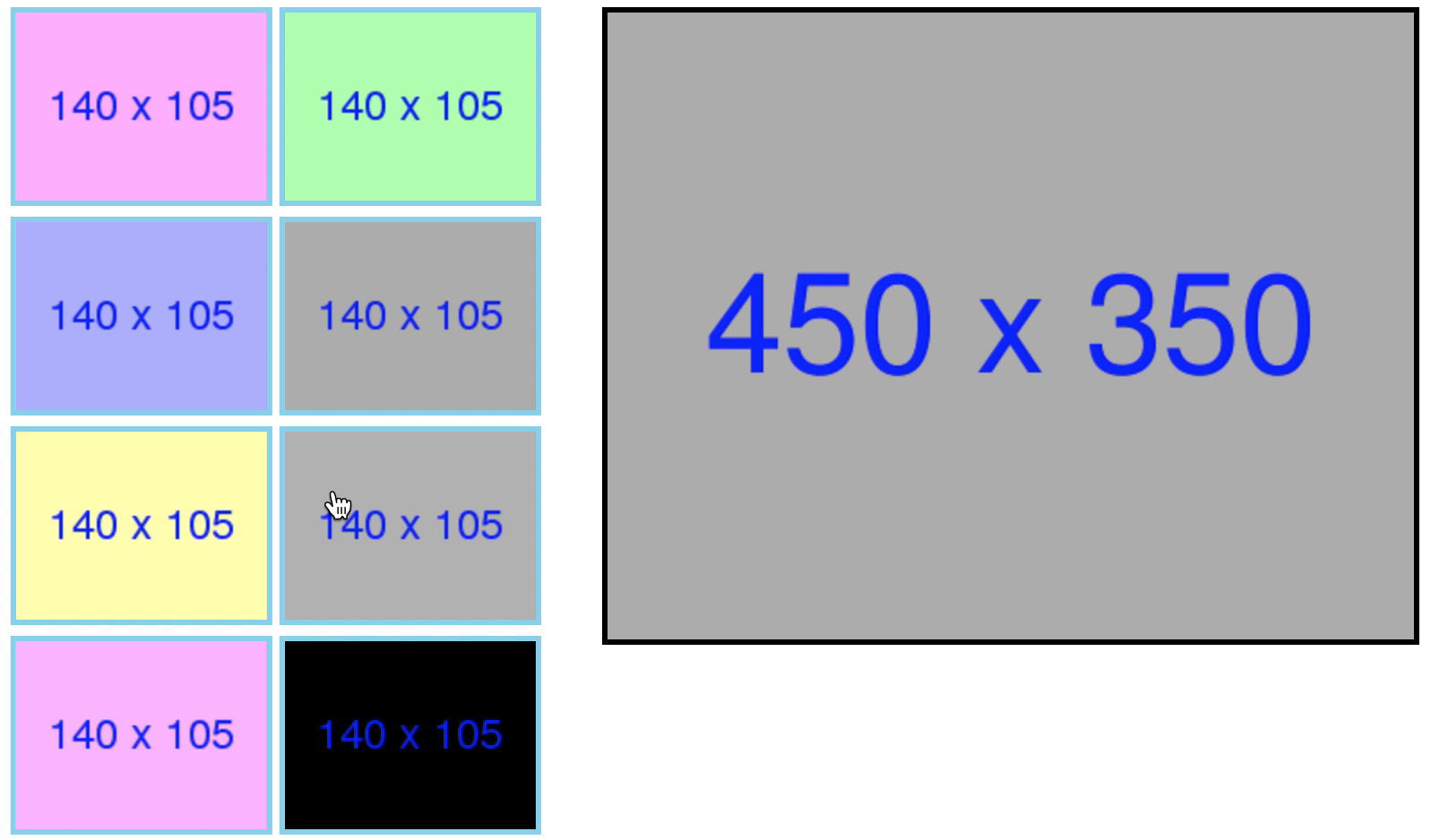
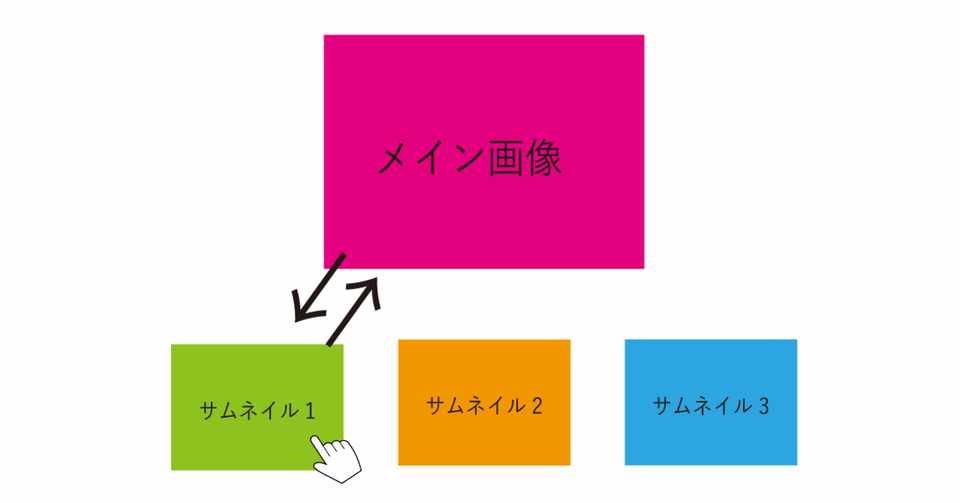
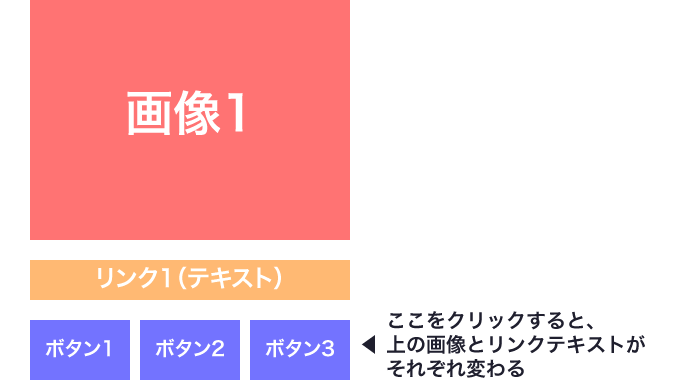
あとは、指定の要素をクリックしたときに、numを1ずつ増やすことで、呼び出す画像をimage1, image2と切り替えています。 今回最大がimage3なので、num = 3になった場合、num = 4にならないようにif文でnum = 0と初期化するようにしています。 もしスライドの追加などの拡張性を考えるならば、. “jQueryサムネイルをクリックするとメイン画像が切り替わるシンプルな写真ギャラリー” への11件のフィードバック Smile Design より:. 簡単に実装できて高機能なスライダー系jQueryプラグイン「Slick」の使い方。 レスポンシブ、タッチデバイス対応でオプション設定も豊富。 DEMOページを作ってみました。 1つ目のスライドは初期設定のまま、2つ目のス ….
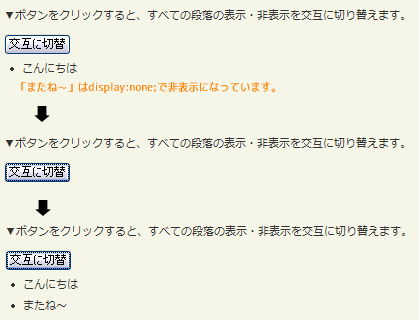
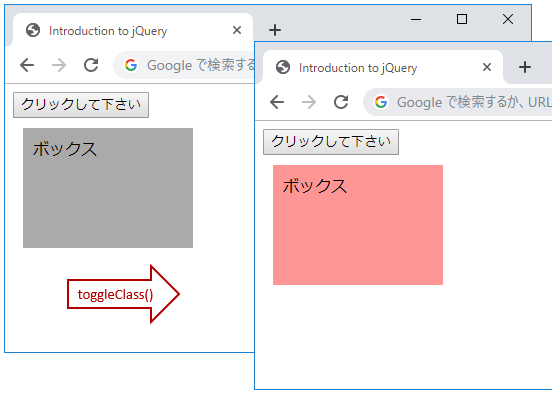
簡単!背景画像をスライドで切り替えるプラグイン jQuery.BgSwitcherサンプル – MARKUP TIPS. クリックする毎に画像を切り替えるサンプルです。 サンプルソース 例)クリックする毎に画像を切り替える crayon-5f99fa2fe6f0e/ 解説 .toggle() を使うと2つの状態を交互に切り替えることができます。. JQueryで要素の表示・非表示をする方法についてまとめてみました。 よりよい方法やバグ等ございましたら、アドバイスいただけると光栄です。 まず、要素の表示・非表示をするには以下の3種類の方法があります。 1.要素の非表示 2..
驚きの画像切り替え!jQueryプラグイン「Jquery.ImageSwitch」 画像の切り替えでユーザーに驚かせることができそうです。 jQueryプラグインのJquery.ImageSwitchはフェードインなどのよくあるパターンだけではなく、ダブルドアと名づけられた切り替え方も可能です. クリックで画像スライダー:矢印をクリックすると画像がスライド jQuery - 私的雑録 PHPをよく書いている人の備忘録. 世の中にはたくさんのスライダープラグインがありますが、今回はレスポンシブ・タッチデバイスに対応、オプション設定も豊富なスライダープラグイン「slick」の使い方を詳しく解説していきます。slickの機能概要 レスポンシブ対応 ブレークポイントごとに別々の設定が可能 スワイプ.
こんにちは、デザイナーのKAです。 今回は、jQueryですぐに使いそうなサンプルコードを書いていきたいと思います。 地味だけど、意外と使うのがクリックしたら画像が切り替わるという仕組みです。 jQueryプラグイン使うのもいいですが、数行書くだけで済むものなら、いちいちプラグイン. JQuery UI Resizableを使って画像をめくるように見せる. みなさんこんにちは!Kotonoです。 今回はJavaScriptにおける「画像の切り替え」について解説していきたいと思います。 この記事では ・画像の切り替えとは ・画像を切り替える方法(基本編) といった初歩的な内容から ・一定時間で画像を切り替える方法 ・進む・戻るボタンを搭載する方法.

Jquery タブ切り替えをプラグインを使わずに自前で実装する 東京のホームページ制作 Web制作会社 Brisk

Q Tbn 3aand9gcrdb9ywyfa7je G0kscucbc6jpbn10yrypyg Usqp Cau

Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog

Jquery 表示 非表示の切り替えをするメソッド Designmemo デザインメモ 初心者向けwebデザインtips

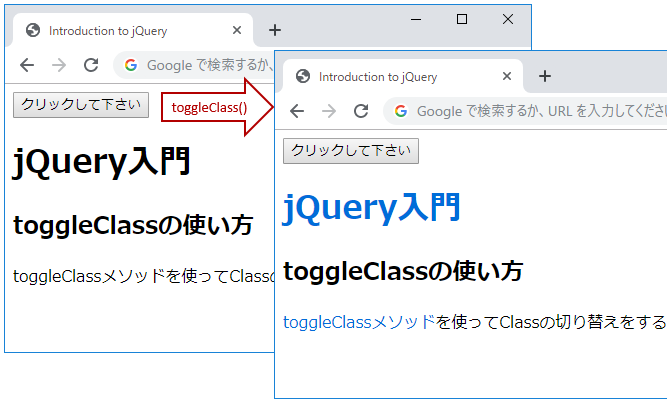
Jqueryのtoggleclassメソッドでクラスを切り替える方法 サービス プロエンジニア

Jquery タブ切り替えをウィンドウサイズが小さいときはselectで切り替える動きにする方法 Nxworld

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

Day24 Javascript Jquery メニュータブの切り替え実装 Qiita

Q Tbn 3aand9gcryi0tfh4zvogrlahgvfv2klqstwkzjxlrmta Usqp Cau

Jqueryで上から降りてくるトグルメニューを作る5つのステップ

リロード後も指定のタブを表示させる

Jqueryでタブごとに色が変えられるタブメニューをプラグインなしで実装する Kenスクールブログ

Jqueryとcss カードをクリックでめくる表現 使えるuiサンプルギャラリー Kipure

Jquery タブ切り替えの際に 上下連動タブ Ofuta Me

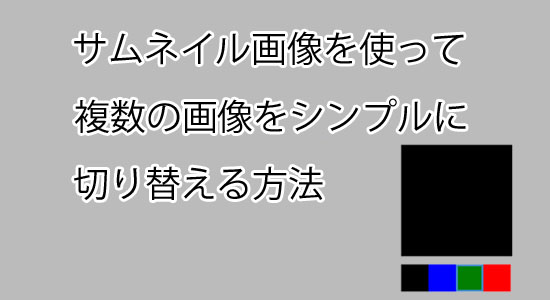
Jquery サムネイルをクリックするとメイン画像が切り替わるシンプルな写真ギャラリー Klutche

メニューと連動した要素の切り替え マウスclick版 Nakazi Lab ナカジラボ

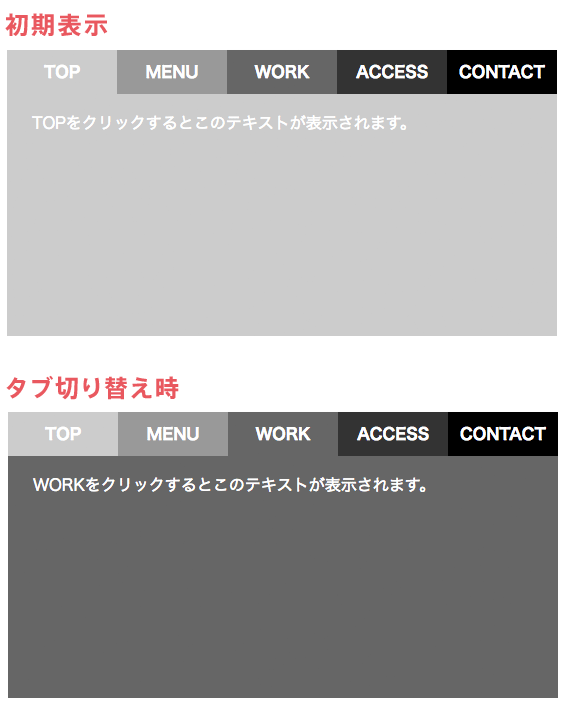
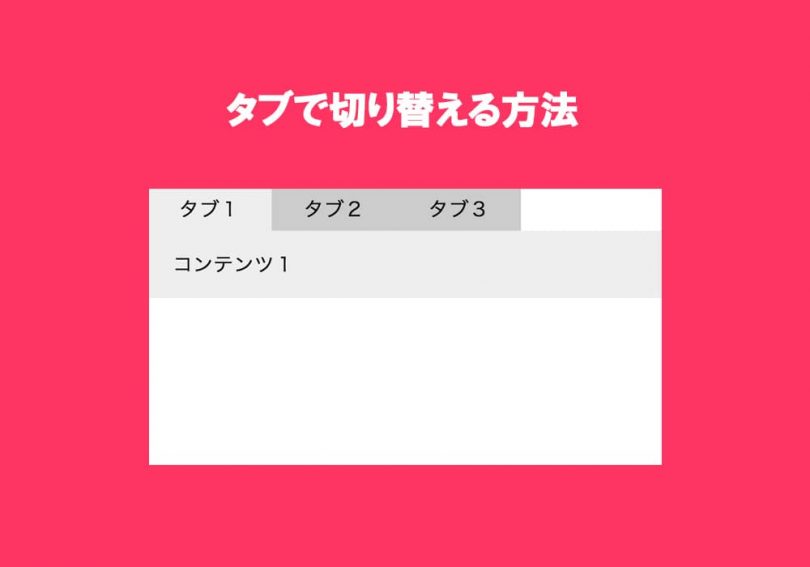
Jquery シンプルなタブ切り替えの作り方 Designmemo デザインメモ 初心者向けwebデザインtips

Q Tbn 3aand9gcs3yefvqt9exq2d7iobmclm8sxx Mrloyn Zg Usqp Cau

初心者向け プラグインなし クリックで切り替わる基本的なタブの作り方 Jquery でざなり

Jqueryでタブの中身を表示 非表示切り替えする

初心者むけ Jqueryのつまづきやすい5つのポイント解説 Start Point

Jqueryの基本的なアニメーションメソッドとそれぞれの効果 Kubogen

Vuejs タブ切り替え 使えるuiサンプルギャラリー Kipure

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 基礎編 ガリガリコード

Jqueryで滑らかにコンテンツを切り替えるタブメニューを作成する Tech Dig

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

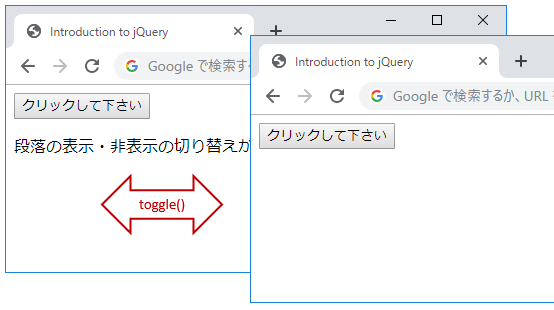
Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア

エフェクト操作 基本 Jquery Apiリファレンス Ajax Php Javascript Room

Htmlとcssだけ 要素の表示 非表示を切り替える方法

Jquery Select風タブ切り替えボタン Ofuta Me

超シンプルjqueryコード サムネイルで画像切り替え Weblabla Web制作で使える小技集

どこよりも詳しい万能スライダーjqueryプラグインslick Jsの使い方 Itハット

Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog

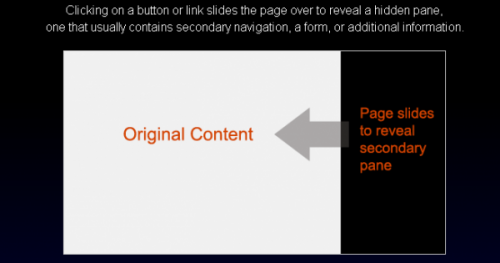
クリックすると隠れたページがスライドされて現れるjqueryプラグイン Pageslide

初心者向け プラグインなし クリックで切り替わる基本的なタブの作り方 Jquery でざなり

改良版 タブで表示切り替え Jquery プラグインなし Ri Mode Rainbow

Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday

Jqueryでクリックして画像を切り替えるスマホ用メニューを作成する Free Style

Jqueryのタブをクリックすると上部にスクロールされる問題を解決する ホームページ制作 Webサイト制作 Web制作 新潟デザイン制作会社スリー Three

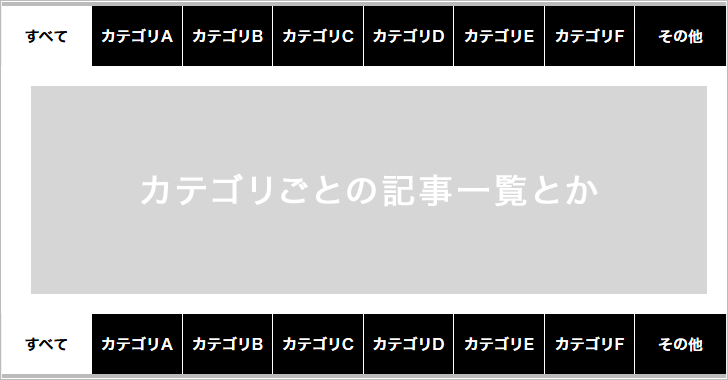
Jquery タブ切り替え実装サンプル集 上下連動 下タブを押すとスクロールして上に 外部ページからのリンクidも可能 125naroom デザインするところ 会社 です

開閉するアコーディオンメニューに使える から へ から へアイコンを切り替えるアニメーション

Q Tbn 3aand9gcrqlnwfr3umkviviwe4utrmltqxntrfpnoujg Usqp Cau

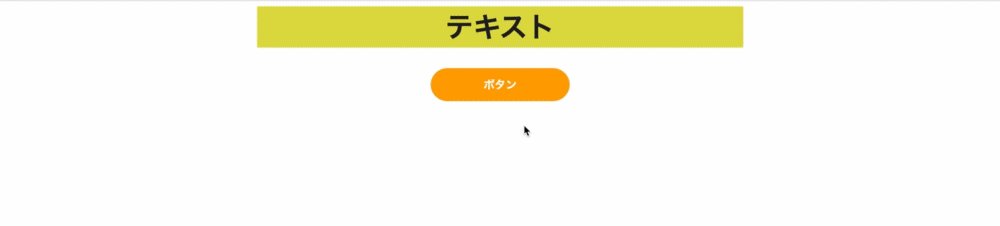
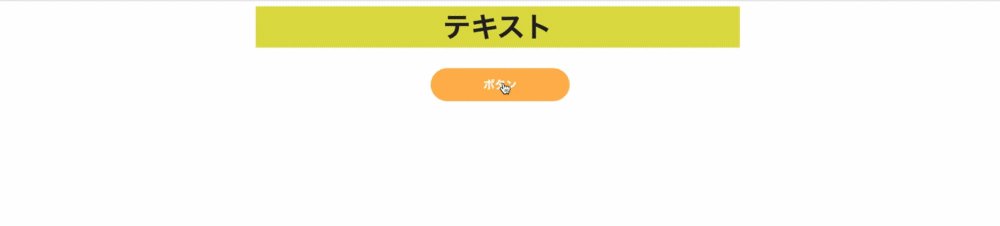
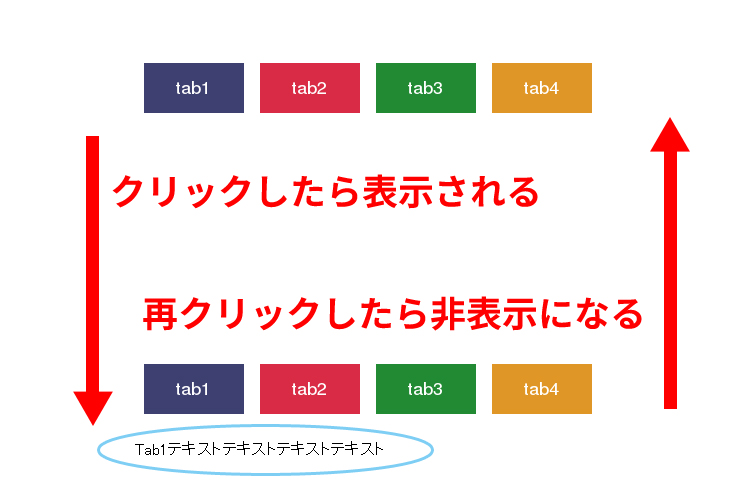
ボタンクリックでページ内の表示内容を表示切り替えるjqueryプログラム

表示時間のメーター付き クリックでも自動でも切り替わるスライダー おいしいソース

Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア

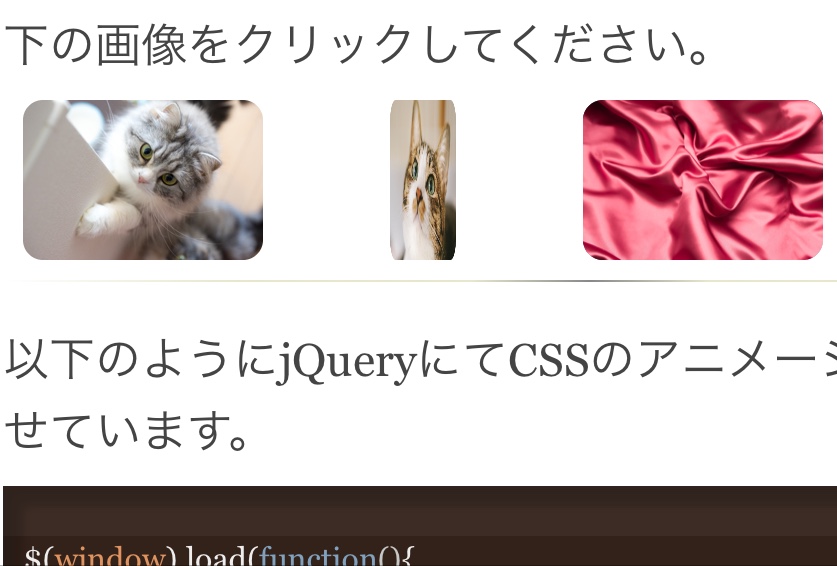
サムネイル画像をクリックするとメイン画像をふわっと切り替えるjquery 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

Javascriptで小さな画像 サムネイル をクリック タップ してメインの大きな画像を切り替える方法 今村だけがよくわかるブログ

Jquery 自動切り替え サムネイルクリックで画像切り替え Tips Note By Tam

ネイティブのjavascript 脱jquery でタブ切り替えを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

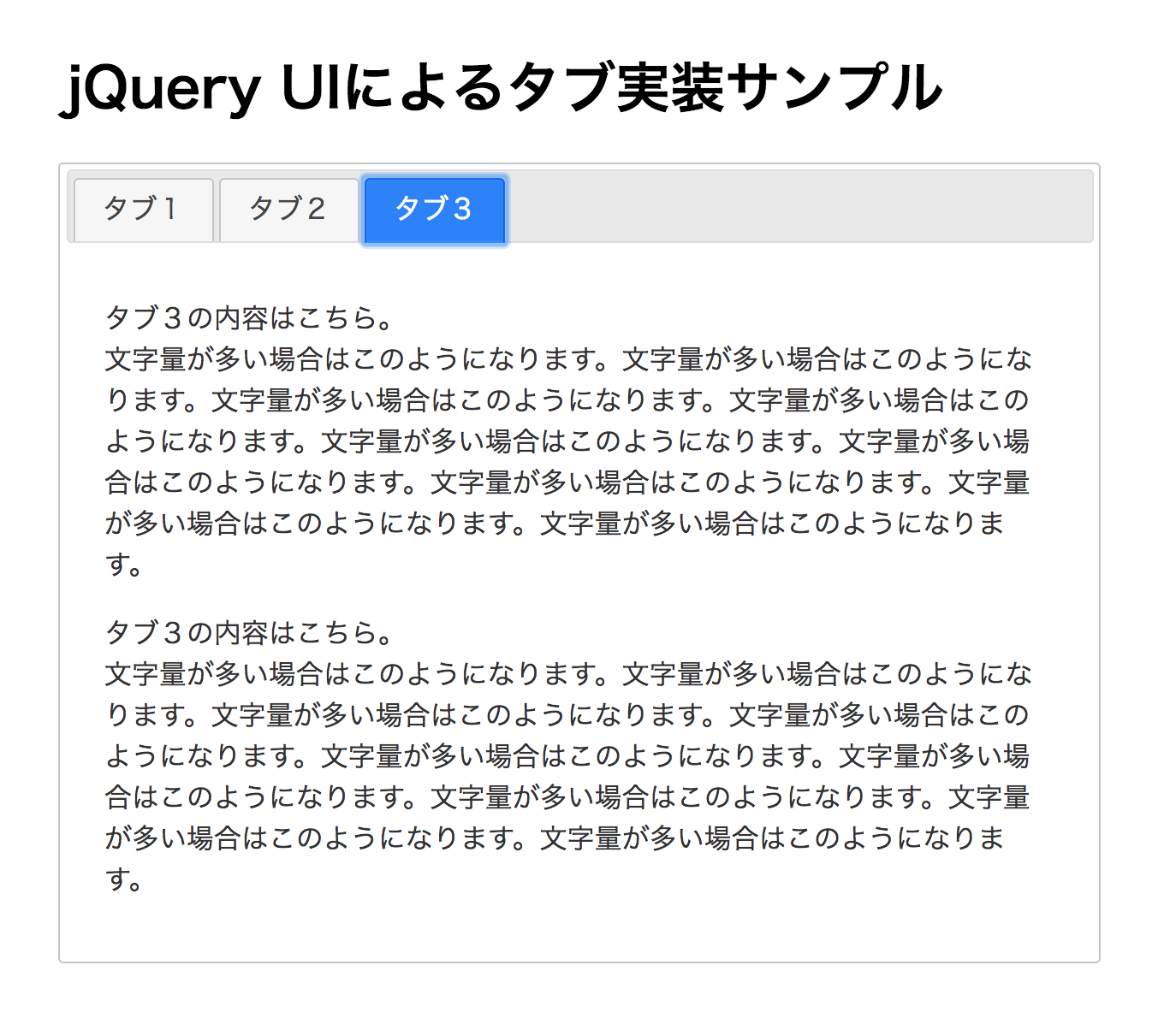
Jqueryを使ってタブ切り替えを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

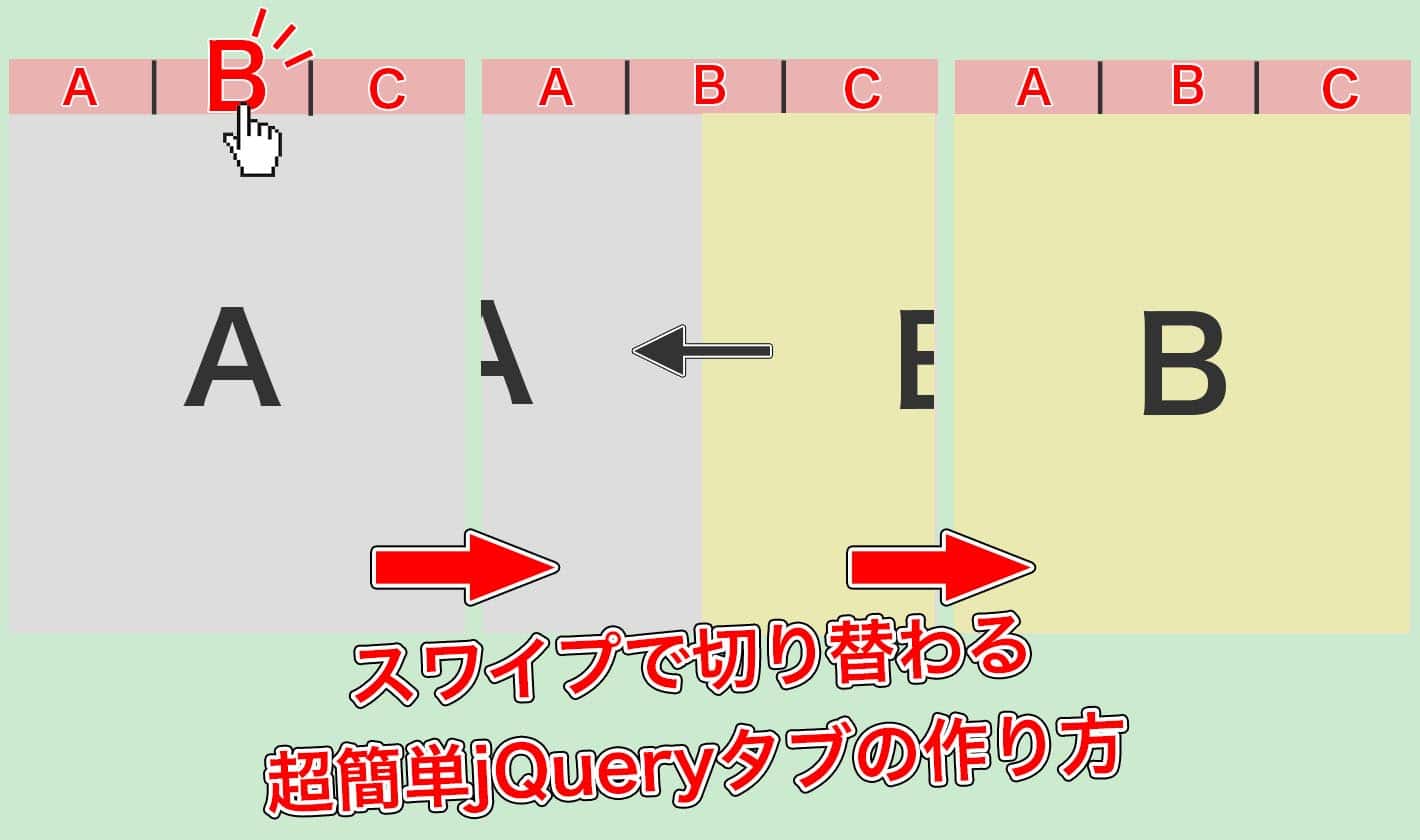
初心者必見 Jqueryでタブの切り替えを超簡単に自作する方法 コピペok

Jquery マウスのトリガーいろいろ 使えるuiサンプルギャラリー Kipure

Js プロダクトの一覧表示を1クリックで リストとグリッドに切り替えるチュートリアル コリス

Jqueryの基礎 Shinta S Site

Jquery をつかって画像の切り替えをする

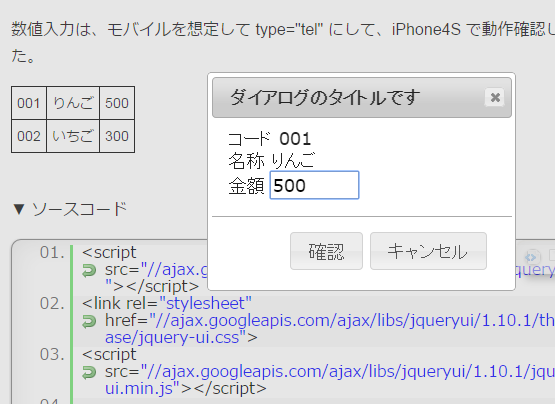
Jquery Table の行をクリックして Jquery Ui のダイアログを表示し 行データをダイアログ内で変更して Table の列にデータを戻す Logical Error

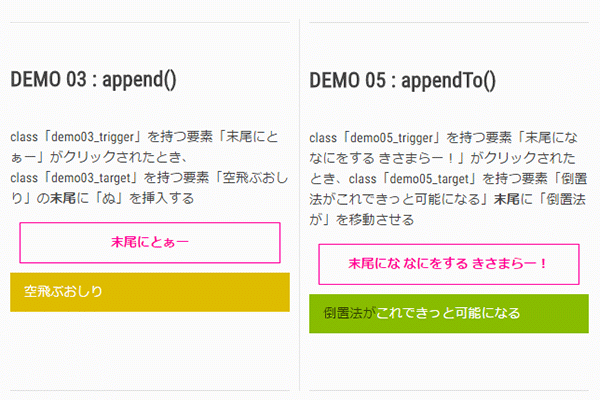
Jquery入門 6 要素の書き換え 追加 削除 Sonicmoov Lab

Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア

改良版 マウスオーバーでタブの表示切り替え Jquery プラグインなし Ri Mode Rainbow

Javascript クリックで表示 非表示をふわっと切り替えたい Jquery ヨッテラ ミテラ

Jquery サムネイル2段のメイン画像切り替え機能の実装 Qiita

Jquery クリックで表示させたuiを Uiの表示領域以外をクリックして非表示にする Unknown

Jqueryでタブで切り替えできるメニューを作成 メニュー数が増えても対応できる作り方 ポイントを抑える Arrown

Jquery クリックしたら表示 非表示するアコーディオンメニューの実装方法 Webデザイン初心者 Sometimes Study

Jquery タブの切り替えメニューを実装する方法 複数箇所の場合も

クロスフェードの画像スライダーに切り替えボタンをつけてみた 福岡のホームページ制作会社 メディア総研株式会社 マグネッツ事業部

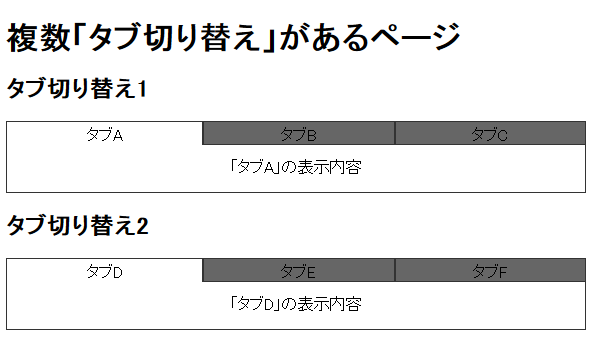
Jquery 1ページ内に複数のタブ切り替え Ofuta Me

Jqueryトレーニング サムネイル画像の切替 Free Hero Blog

Jquery 小さな画像 サムネイル をクリックしてメインの大きな画像を切り替える方法 Kaitotakase Note

Javascriptで画像とリンクを動的に変更する 備忘録

Jquery クリックした画像を表示切り替えできるようにする方法 Qiita

Jquery タブ切り替えの中でタブ切り替え 2重のタブ切り替え を実装するコード Liot Blog

タブの切替 よく使うjqueryベースのスクリプト

Jqueryでサムネイル画像をマウスオーバーするとメイン画像が入れ替わるスクリプトを書いてみた

マウスオーバーで吹き出しを出す Jquery プラグインなし Ri Mode Rainbow

Jquery Clickイベントについて Designmemo デザインメモ 初心者向けwebデザインtips

Jqueryでタブの切り替えを実装するシンプルな方法 Kubogen

Jquery スライダープラグイン Slick の使い方を詳しく解説 Webdesignday

Htmlとcssだけ 要素の表示 非表示を切り替える方法

Jqueryでラジオボタンの選択によって要素の表示 非表示を行う方法 福岡のホームページ制作会社 シンス株式会社

タブ Jquery Plugin Ajax Php Javascript Room

Jqueryのtoggleclassメソッドでクラスを切り替える方法 サービス プロエンジニア

サムネクリックで画像を切り替えるレスポンシブのスライダー おいしいソース

Jquery クリックで内容の表示 非表示の切り替え ボタンのテキストも入れ替え

Jquery 下方へスクロールしたらトップへ戻るボタンを表示して スムーズにページトップへ帰るスクリプトを組んでみた

Jquery クリックで要素の表示 非表示を切り替える Into The Program

Jquery 要素にクリックイベントを実装する方法 One Notes

クリックで複数の画像を切り替える方法 レスポンシブ対応

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

Jquery Jqueryでajax処理を実装してみる Seo対策なら株式会社ペコプラ

Amazon Co Jp Jquery標準デザイン講座 Ebook 神田幸恵 Kindleストア

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Htmlとcssだけ 要素の表示 非表示を切り替える方法



