Css 画像 丸 切り抜き

トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ

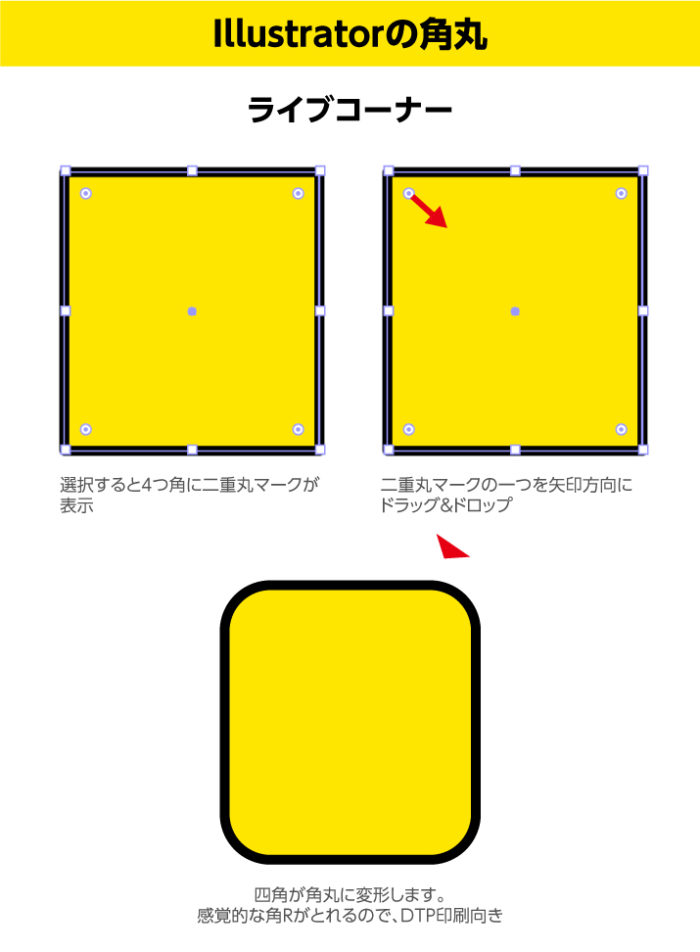
イラレの角丸の作り方は2パターンを使い分ける Design Trekker

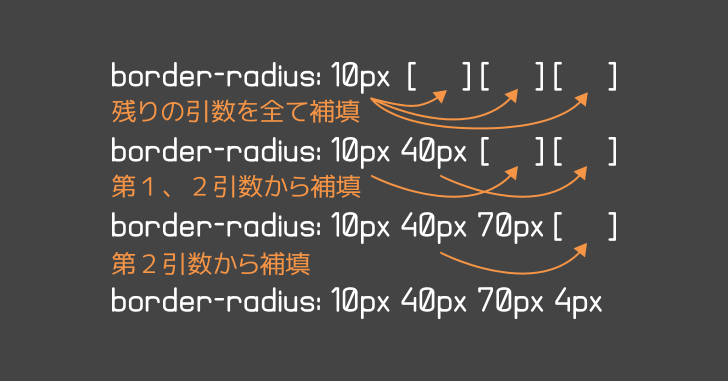
Css ボックスや画像のカドを丸くする

トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ

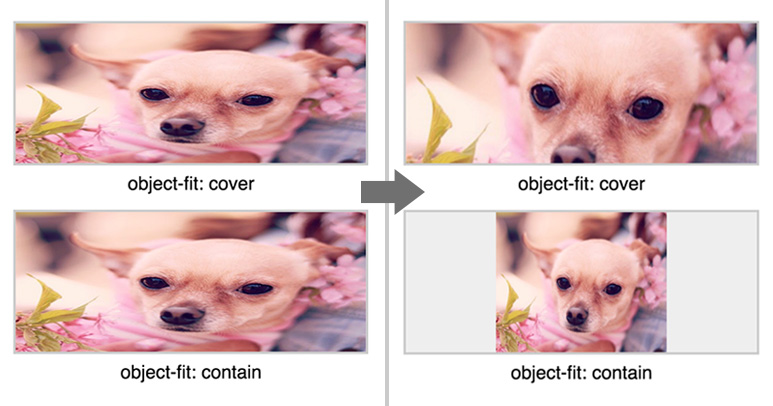
Cssで画像を円形に切り抜く方法 Object Fitが簡単で便利 L Natsukimemo なつ記メモ Of Webデザインtips

画像を角丸にしたり 円形に切り抜く Graycode Html Css
Css 文字で切り抜き 文字色に背景 Webkit Background Clip と.

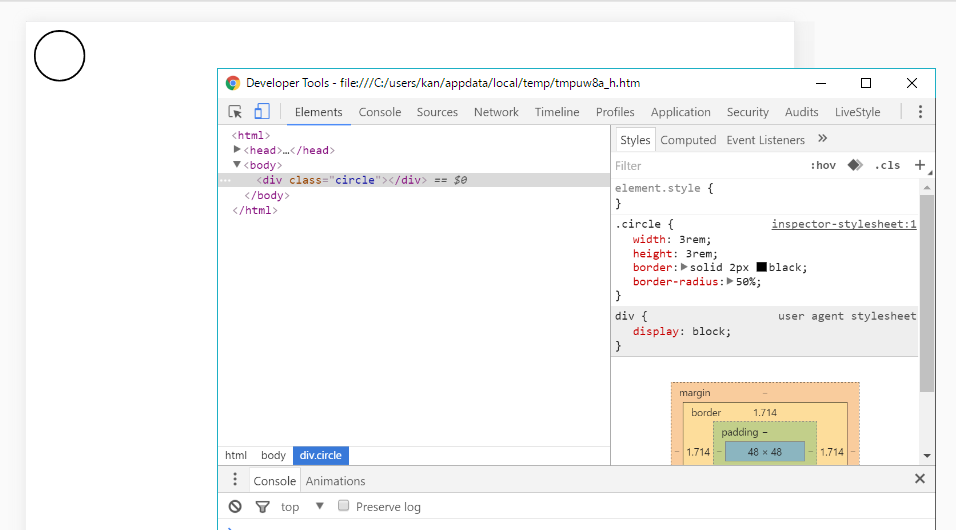
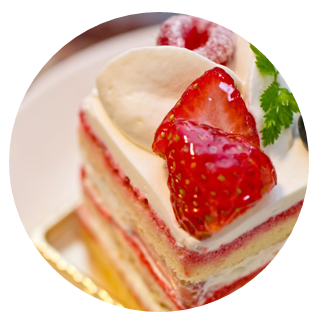
Css 画像 丸 切り抜き. CSSで画像を切り抜きしたいとき、スゴク便利なのがあります。 それが crayon-5fad-i/ というプロパティ 僕は今まで知らなかったんですが、使ってみたら超便利でした。 ただ使い方を思い出すのは大変なので、 ここでは clip-path で画像を好きな形に切り抜くコード例とかを紹介します。. 画像を丸く切り抜きたい時がある。 正方形の画像であれば"Border-radius:50%"で簡単に 丸く出来るのだが長方形の画像で上記のCSSを適用すると楕円形の 画像になってしまう。。。 正方形でない画像も真円で切り抜く方法はこちらのサイトに 詳しく書かれていた。. 無料 アルファベット文字型紙pdf一覧 丸ゴシック 切り抜き文字で.
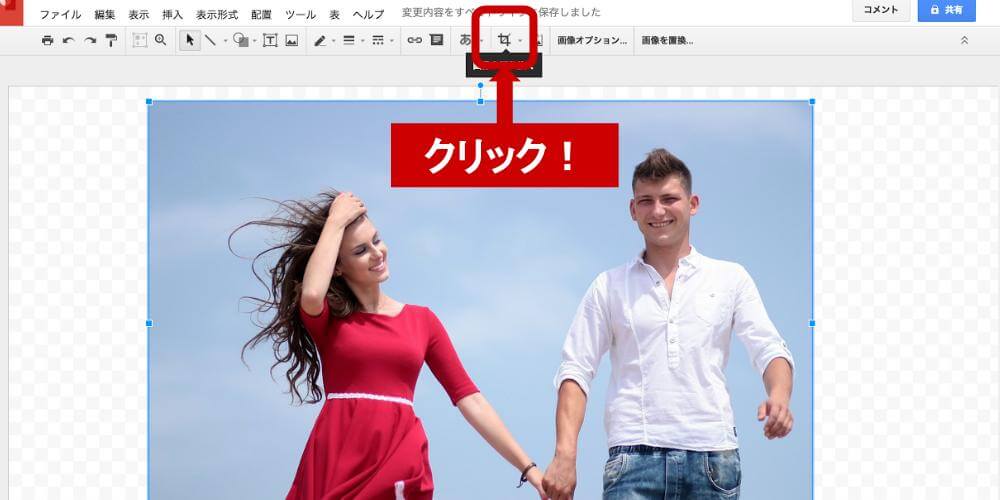
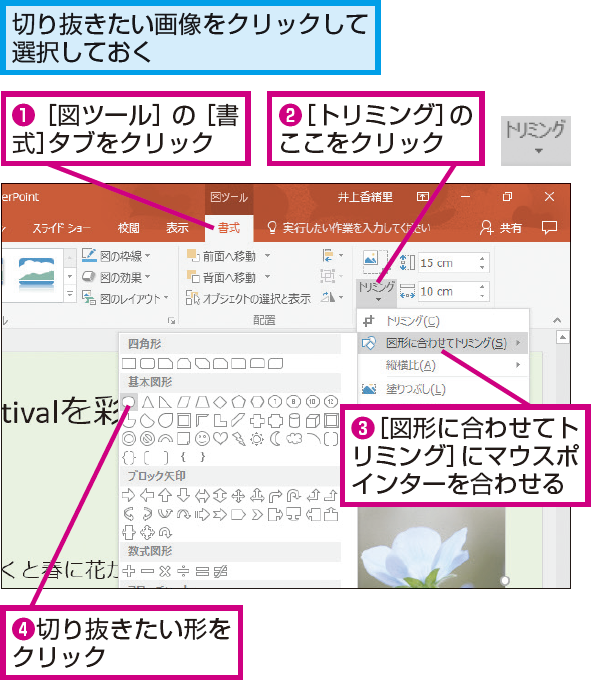
画像丸抜きくん 「画像丸抜きくん」は、写真や画像を丸く切り取るシンプルなツールです。 snsのプロフィール写真などにお使いください。 画像を丸く切り抜きますか? 画像ファイルを選択し、アップロードボタンを押してください。. オンライン上で簡単に画像を切り抜くことが出来る便利サイトのご紹介です。 普段は「Photoshop」で切り抜いてますが、環境が無い時にとても重宝します。 (しかも早いし綺麗) 画像丸抜きくん 「画像丸. スライドに使う写真がいつも四角形では面白みに欠ける場合もあります。写真を丸型やハート型に切り抜いて印象的に見せてみましょう。ここでは、PowerPoint 16/13/10の操作、PowerPoint 07の操作、PowerPoint 03の操作をバージョンごとに解説します。.
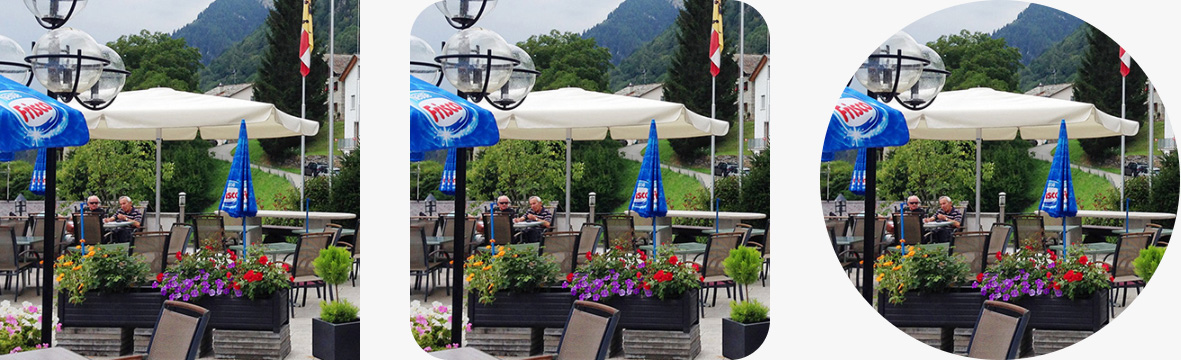
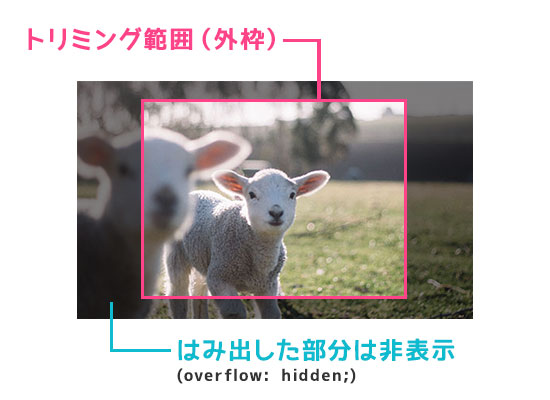
Cssだけで画像を変に引き延ばさずにトリミングする方法です。 デモページ 1 画像をbackgoudとして使うタイプ imgとして置かずに、divなどのbackgoudとして使うタイプです。backg…. 「CSSで画像を自在に切り抜く方法」 をご紹介しますっ! つまり、 好きな位置で画像を切り抜いて表示できるっ! という、素ん晴らしぃ〜ものです(^o^) 僕もやってみたら、超カンタンで驚きでした(笑) 実際の利用例は、下記の通りです。. これは画像が編集されたものではなく、画面表示時に css で切り抜き処理が行われているのをご存知でしょうか。 例えば次の画像をご覧ください。左側は普通の四角い画像です。そして右側はスタイルシートを反映したものです。.
SVGのクリップパスを利用したマスクが便利なのですが、書き方によって上手く表示されないデバイスがあったりして、取り入れるのを躊躇されている方もいると思います。今回はIE11を含めたPCのモダンブラウザ、android と iPhone 最新のすべてで綺麗に画像を切り抜きできる方法をご紹介します。. Css 2.1の仕様に従う場合は、半角スペースではなくカンマ( , )で区切る必要があります。(ただし、カンマ区切りはieでは対応していません) 領域の指定方法. 画像をアップしてWebサイトに表示する場合、 普通はきちんと目的のサイズに加工してからアップすると思います。 特に同じ画像が並ぶような使い方の場合は揃ってないと変ですからね。 サイズがちょっと合わない画像が混ざってたり、 いちいち加工する暇.
Clip プロパティは、要素を切り抜き表示したい場合(クリッピング)に使用します。 切り抜かれた外側の部分については、overflowプロパティで表示方法を指定します。 CSS2の仕様で指定できる切り抜きの形状は矩形のみです。 尚、clipプロパティによる指定は、positionプロパティでabsoluteかfixed. 範囲選択する前 にツールバーの「ぼかし」の値を設定 今回は「19px」に設定しました。 切り取る 「Step3.円形に切り抜く→方法2」と同じ操作で切り抜きます。. 年2月23日 「丸で囲んだ文字」を追記しました。 左の画像(スマホの方は上の画像)は四角い画像をcssを使って丸く表示させています。 今回はcssを使って画像をこんな風に丸く表示する方法をご.
Wordで長方形の画像を挿入した後、その画像をまん丸く(真円)にする方法です。 Word16で解説していますが、Word10以降であれば同じ操作です。 また、ExcelやPowerPointでも同じ操作ができます。 画像の挿入 まず、目的の画像をWordに挿入します。 挿入するときは、カーソルの位置へ挿入されます. この記事に対して8件のコメントがあります。コメントは「linear-gradientを使った多角形の切り抜きとradial-gradientによる角丸。」、「グラデーションなるほど 擬似要素で三角形かさねまくるよりスマート? パフォーマンス的にはどうなんだろう」、「CSSで画像を六角形にくり抜く Swarmで使われて.

Cssだけで画像をトリミング 切り抜き する方法 ホームページ作成 All About

Css で画像を丸く切り取って表示する方法

Css で画像を丸く切り取って表示する方法

Cssで画像を円形に切り抜く方法 Web制作の備忘録

Photoshopいらず Cssで画像を中央トリミングする方法 レスポンシブ対応 Design Color

画像を円形に切り抜く 画像を円形にマスクする Css Tips

Css Img タグの画像を Border Radius で角丸にして表示する方法 Webデザインのtipsまとめサイト ウェブアンテナ

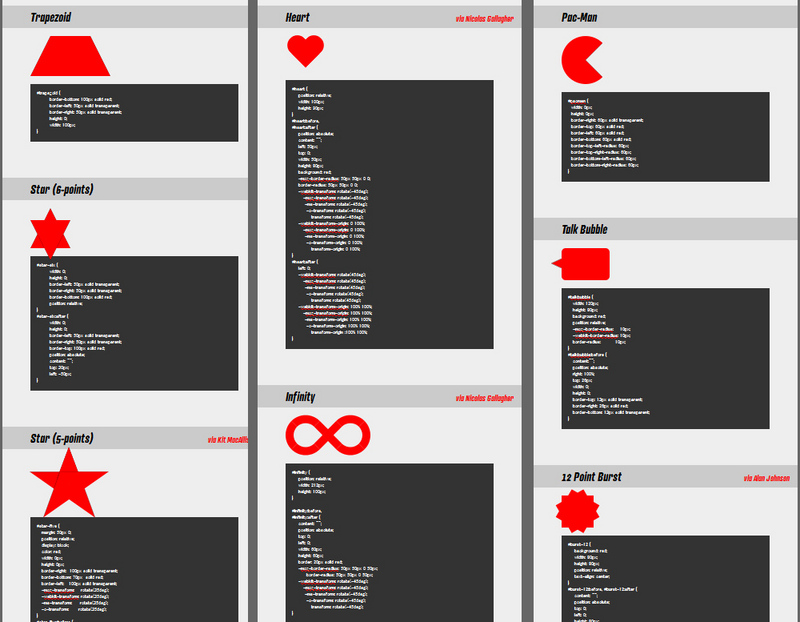
Css 三角 丸 アロー 吹き出し アイコンなど 全0種以上のさまざまな形状をつくるスタイルシート Neo Css コリス

Css 画像を丸く切り取る方法 Koushi Kagawa Note

Photoscapeで画像を丸く切り抜く リリアのパソコン学習記

1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス

Cssで長方形の画像を丸く切り抜く方法 Qiita

Css 親要素の形状サイズで画像をトリミング 切り抜き Object Fit

Cssで丸を描くついでに色々やってみた Pで作業軽減しましょ

Css 画像を丸く切り取る方法 Koushi Kagawa Note

Css 画像を丸く切り取る方法 Koushi Kagawa Note

Cssで画像を円形に切り抜く方法 Object Fitが簡単で便利 L Natsukimemo なつ記メモ Of Webデザインtips

Cssのobject Fitで画像を切り抜き リサイズする

Css 角丸を表示する時のベンダープレフィックス Moz Border Radius が Firefox で効かなくなっていた件

Cssで丸を描くついでに色々やってみた Pで作業軽減しましょ

Photoshopいらず Cssで画像を中央トリミングする方法 レスポンシブ対応 Design Color

Cssだけで画像をトリミング 切り抜き する方法 ホームページ作成 All About

画像を丸く円形にくり抜いて表示するcss スタイルシートtipsふぁくとりー

Css 画像を円とか三角とか好きな形に切り抜くテクまとめ Clip Path Pisukecode Web開発まとめ

簡単に写真や画像を丸く切り抜く 画像丸抜きくん が便利すぎ エムズスタイル 想いをカタチに

Cssだけで画像を丸く表示させる方法 Designmemo デザインメモ 初心者向けwebデザインtips

画像を丸く切り抜く方法 Css 初めてのブログ

Htmlとcssで画像の挿入とトリミング ぱくぱくブログ

Css 角丸を少しでも滑らかに実装するスタイルシートのテクニック コリス

Html Css 元画像が長方形の画像を歪みなく丸く切り抜く方法 Teratail
Css 親要素の形状サイズで画像をトリミング 切り抜き Object Fit

Cssで長方形の画像を丸く切り抜く方法 Qiita

Css3 の Border Radius を使って円形のサムネイルを作る方法2つ Webロケッツマガジン

Css 画像を円形に切り抜く方法

Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe

Css Maskプロパティで画像を切り抜く方法 マスク処理 Tech Dig

たった30秒で簡単に画像を丸く切り抜く方法 Kakakakakku Blog

四角い画像をcssで円状にトリミングしてマウスオーバー時にトリミングしたままズームする Nakazi Lab ナカジラボ

Cssで長方形の画像を丸く切り抜く方法 Qiita

Svgで画像を切り抜く クリッピングマスク Ie含め全モダンブラウザに対応 東京のホームページ制作 Web制作会社 Brisk
Cssで画像の好きな位置を円形にトリミングする方法

要素や画像を好きな形に 四角 丸 楕円 多角にトリミングができる Cssのclip Pathのまとめ 9inebb

画像を円形に切り抜く 画像を円形にマスクする Css Tips

ホームページに使う画像をcssで丸抜きする 浅草 ねこのて ホームページ

Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン
スタイルシートで画像を円形に表示する方法 Web技術指南書
Cssを使ってプロフィールやサムネイルの画像を丸く切り抜く方法 32style

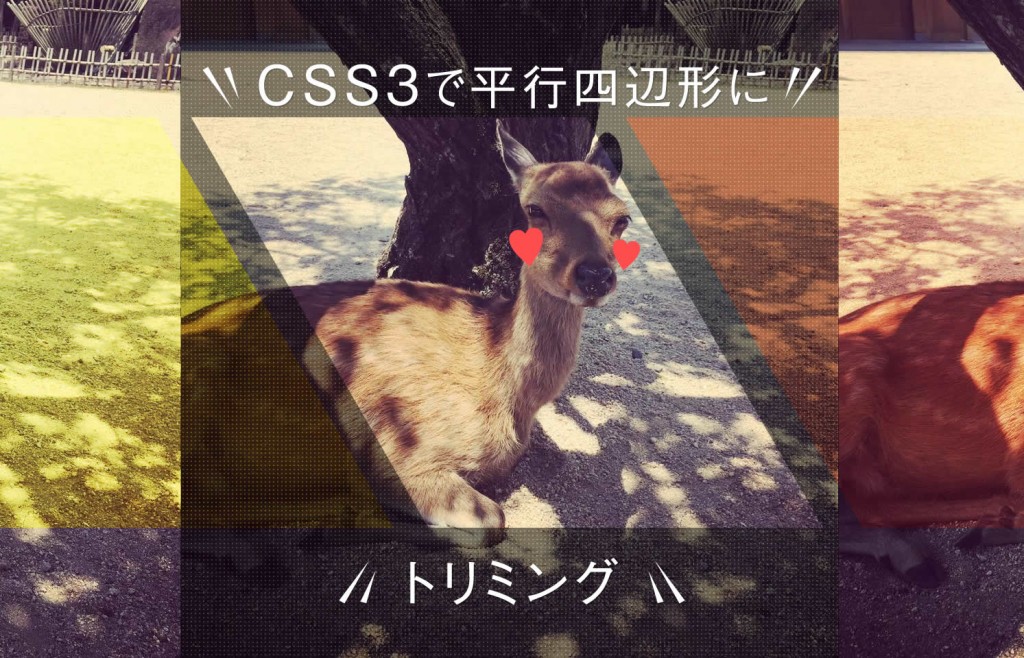
Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ

Powerpointで画像を円形や星形に切り抜く方法 できるネット

Google図形描画で画像のトリミング マスク処理をする Soyagimi Note

スタイルシートで画像を円形に表示する方法 Web技術指南書

Cssだけで画像トリミングできたよ Tips Note By Tam

Cssだけで画像トリミングできたよ Tips Note By Tam

Cssで画像の好きな位置を円形にトリミングする方法
Css Cssを使って画像を丸く切り抜こう Webサイト構築 システム開発ブログ システム開発のアイロベックス 東京都中央区の業務システム開発会社

Css 親要素の形状サイズで画像をトリミング 切り抜き Object Fit

25 1 切り抜き クリッピング のための新プロパティ Clip Path ほんっとにはじめてのhtml5とcss3

Cssを使ってプロフィールやサムネイルの画像を丸く切り抜く方法 32style

画像を丸く円形にくり抜いて表示するcss スタイルシートtipsふぁくとりー

Css Border Radiusで子要素の角が丸くならない問題 ゆずどっとこむ
Css3 Border Radiusを利用して画像を丸く表示してみる Web Fla

画像を円形に切り抜く 画像を円形にマスクする Css Tips

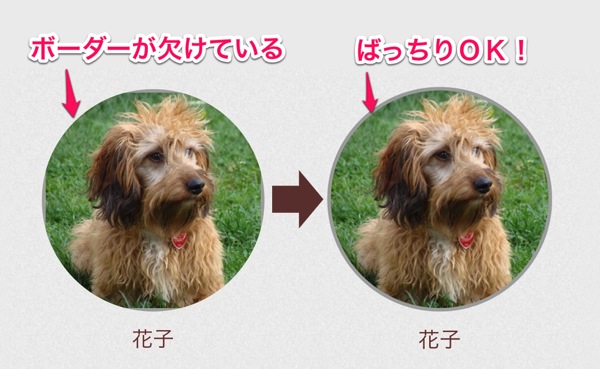
Css3のborder Radiusで画像を円形に切り抜いてボーダーを付ける時のハック 名古屋のホームページ制作なら株式会社spot

Photoshopでマスクを使ったトリミング方法 トピックス Step Up Web 大阪のホームページ制作 作成サービス

ほんっとにはじめてのhtml5とcss3 25 1 切り抜き クリッピング のための新プロパティ Clip Path

画像を丸形に切り取る方法 コピー ペーストで簡単 インプットとアウトプットを有効活用しよう
画像を丸く切り抜く方法 Css 初めてのブログ

Google図形描画で画像のトリミング マスク処理をする Soyagimi Note

覚えておいて損はない Cssのみで画像を円形や三角形に切り抜く方法 W3q Archive

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 要素の四隅の角を丸めるためのcss プロパティー Border Radius ボックスや画像などの要素に対して適応でき 角丸にしたりまん丸にしたりと 様々な表現が可能です このプロパティーが使えるようになってから

四角い画像をcssで円状にトリミングしてマウスオーバー時にトリミングしたままズームする Nakazi Lab ナカジラボ

画像を円形に切り抜く 画像を円形にマスクする Css Tips

Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン

Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス

Css 親要素の形状サイズで画像をトリミング 切り抜き Object Fit

Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe

たった30秒で簡単に画像を丸く切り抜く方法 Kakakakakku Blog

Css で画像を丸く切り取って表示する方法
画像を丸く切り抜く方法 Css 初めてのブログ

Cssだけで画像をトリミング 切り抜き する方法 ホームページ作成 All About

スタイルシートで画像を円形に表示する方法 Web技術指南書

1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス

Powerpointで画像を円形や星形に切り抜く方法 できるネット

Cssで画像の好きな位置を円形にトリミングする方法

コピペでできる 画像を丸型にくり抜くcssの書き方

ホームページに使う画像をcssで丸抜きする 浅草 ねこのて ホームページ

画像を角丸にしたり 円形に切り抜く Graycode Html Css

Css 画像を円とか三角とか好きな形に切り抜くテクまとめ Clip Path Pisukecode Web開発まとめ

Cssを使ってプロフィールやサムネイルの画像を丸く切り抜く方法 32style

Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス

Cssで画像を円形に切り抜く方法 Web制作の備忘録

覚えておいて損はない Cssのみで画像を円形や三角形に切り抜く方法 W3q Archive



