クリック 画像 切り替え

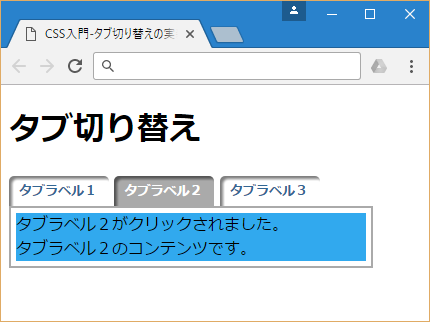
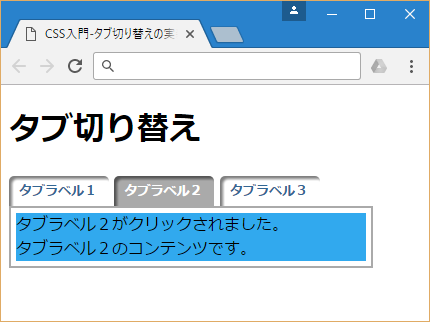
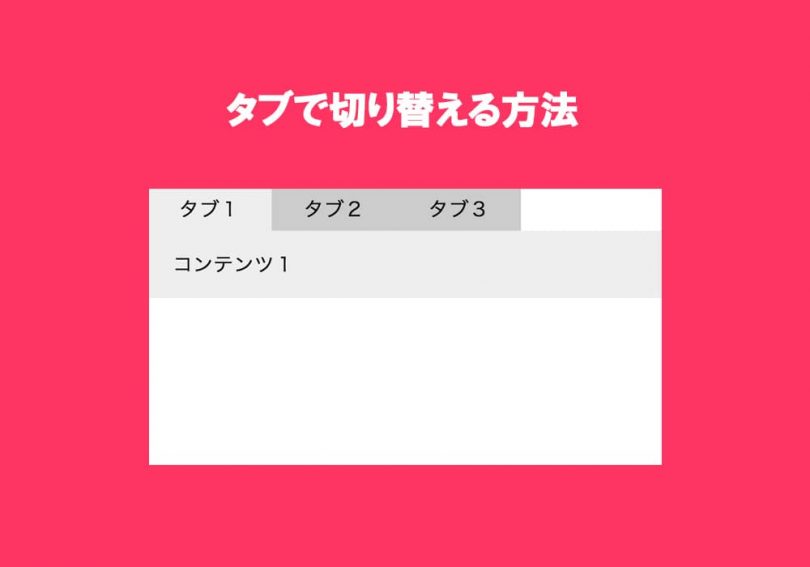
Cssのみでタブの切り替えを作成する方法 サービス プロエンジニア

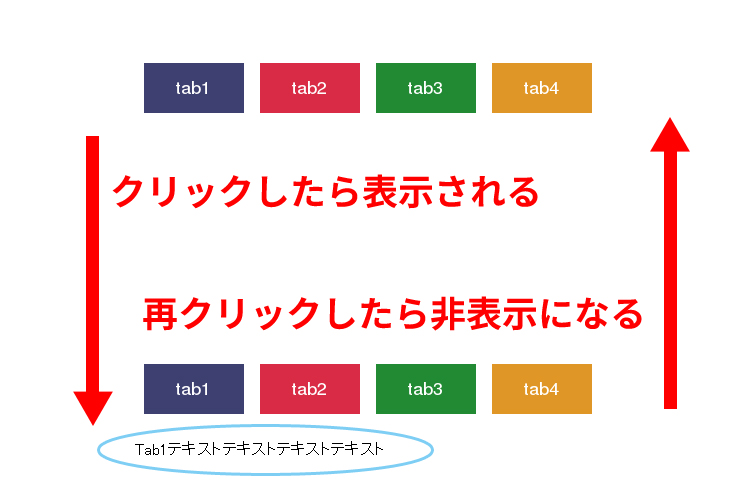
47日目 クリックでずらっと並んだ画像を個別に切り替えたい Qiita

Q Tbn 3aand9gcsdrvztfr6cgxw8 Kr68eofbuaevxyu6z6zla Usqp Cau

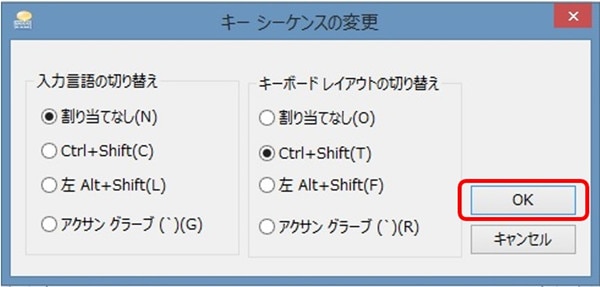
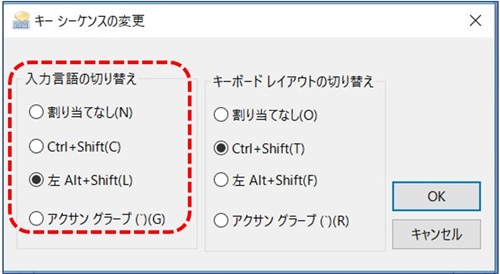
入力言語の切り替えを行うキーを変更する方法 Hp カスタマーサポート

パソコンでシングルクリックとダブルクリックを切り替える方法 動画解説付き パソコン教室パレハ

画像で見る Windows 8 Rtm版 7 42 Internet Watch Watch
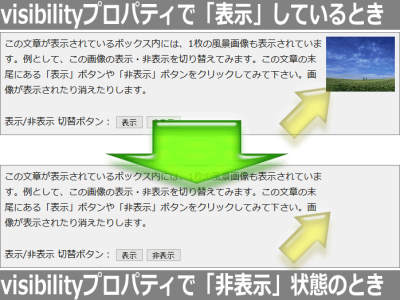
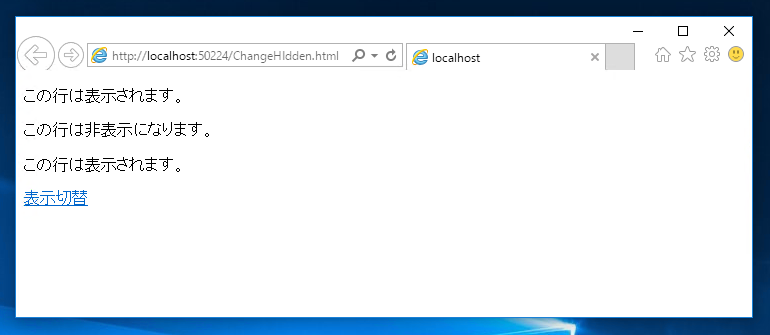
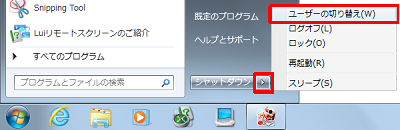
Displayプロパティを使う場合 → 周辺の表示に影響する displayプロパティを使って非表示にした場合は、消した対象物の周囲にある文字や画像などの配置も再調整されます(黄色矢印部分参照)。.

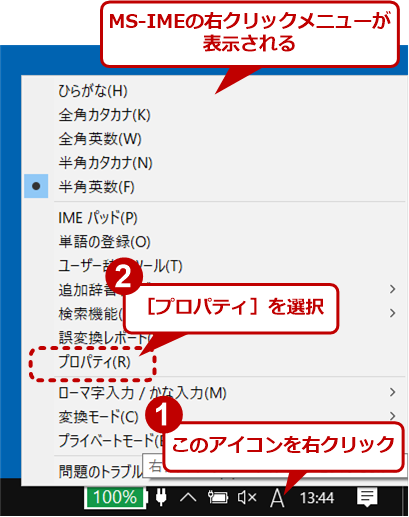
クリック 画像 切り替え. サムネイルクリックで画像切り替え:サムネイルをクリックするとメインの画像が切り替わる jQuery - 私的雑録 PHPをよく書いている人の備忘録. HTMlに挿入した画像をHTML内のIDを使い画像をクリックで同じ場所に違う画像を表示し、ダブルクリックでオリジナルの画像を表示したいです。 実装中に以下のエラーメッセージが発生しました。 Uncaught TypeError:. ビュワーの切り替え後に画像を開いたところ 画像ファイルをダブルクリックすると、先ほど指定した「Windows フォト ビューアー」で表示される.
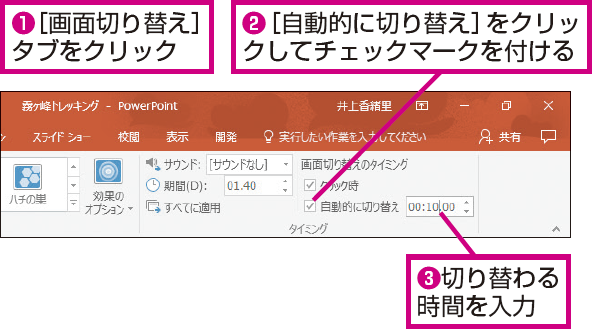
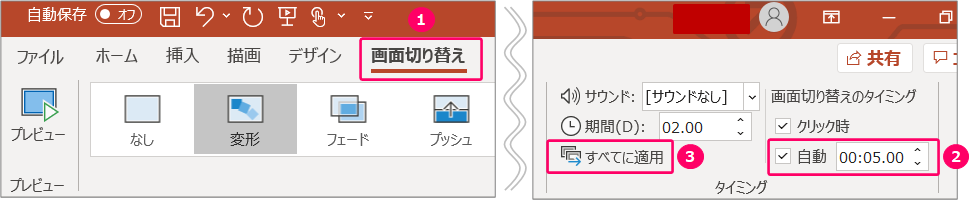
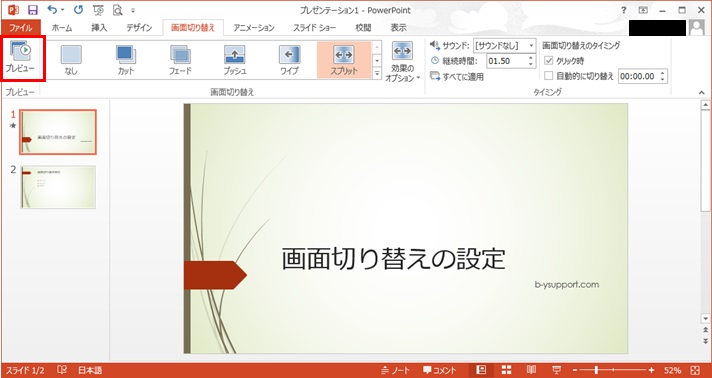
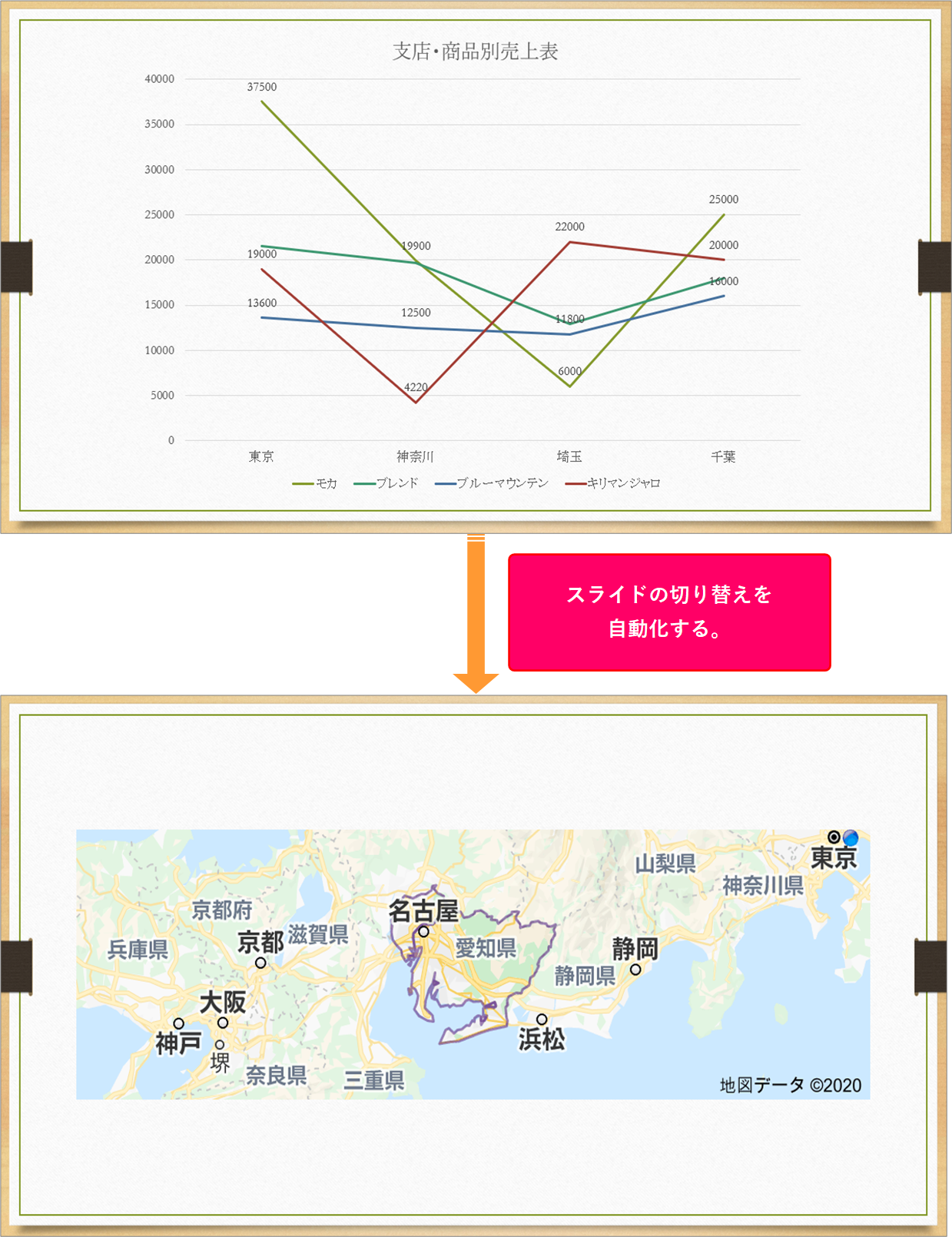
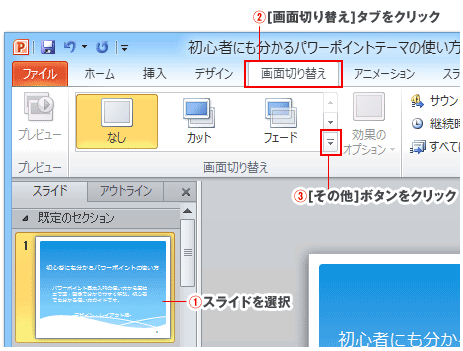
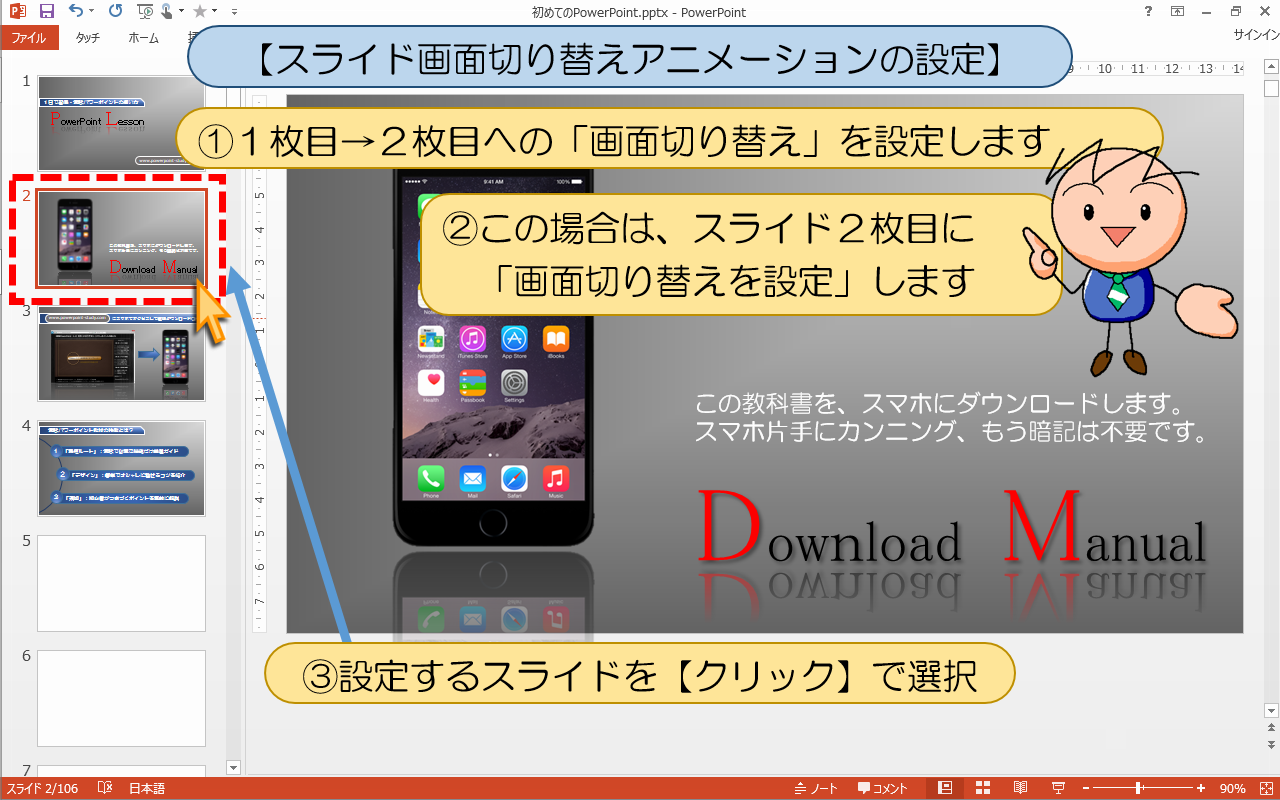
左側のサムネイル ウィンドウで、画面切り替え効果を適用するスライドをクリックします。これは、変形 を適用するオブジェクト、画像、またはテキストを追加した 2 枚目のスライドになります。 画面切り替え タブの 変形 を選びます。. としている画像をボタンを押したタイミングでPNG2.pngに切り替えたいのですが 良いサンプルが見つからずに困っています。 ちなみにMSDNで紹介されている内容を参考に 次のようなコードを書きましたが、画像を切り替えることはできませんでした。. こんにちは、デザイナーのKAです。 今回は、jQueryですぐに使いそうなサンプルコードを書いていきたいと思います。 地味だけど、意外と使うのがクリックしたら画像が切り替わるという仕組みです。 jQueryプラグイン使うのもいいですが、数行書くだけで済むものなら、いちいちプラグイン.
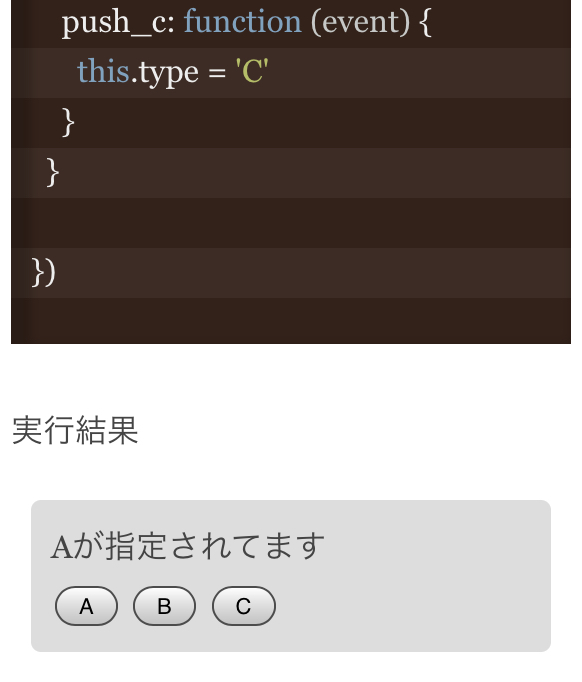
あとは、指定の要素をクリックしたときに、numを1ずつ増やすことで、呼び出す画像をimage1, image2と切り替えています。 今回最大がimage3なので、num = 3になった場合、num = 4にならないようにif文でnum = 0と初期化するようにしています。 もしスライドの追加などの拡張性を考えるならば、. Sprite切り替えの参考諸々 Unity Spriteの切り替え Unity Unity2D-スプライト画像をスクリプトから切り替える方法 Unity オブジェクトの画像(Sprite)を動的に変更する方法. あらかじめ3つの画像を用意しておき、クリックすることにより画像が切り替わるようにします。 img1 img2 img3 上記の青い部分はボタンになっています。.
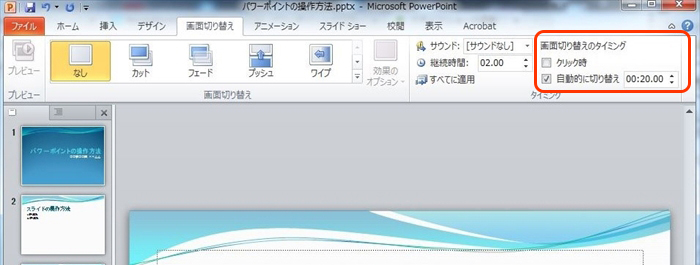
今晩は Windows10「フォト」でピクチャーとデスクトップに有るファイルは 正常に見れるんですが、ドキュメント内に有る画像をフォトで開くと 次の画像を見る為の進めマークが表示されません。 「フォルダの追加」でその画像が入っている親フォルダを追加したのですが・・ 宜しくお願いし. Amazonなどのように、メイン画像とサブ画像のある画像表示領域で、サブ画像をクリックするとメイン画像をふわっと変更するjQueryを書いてみました。 fadeIn処理が終わってから画像のsrc属性を書き換え、fadeIn処理をしています。 デモ 動いているサンプルはこちらからご覧できます。. 先ほどのサンプルコードでは、画像の上をクリックすることで画像の切り替えを行っていました。 今回は画像の上のクリックなどをせずに、 ある一定期間を過ぎると自動的に画像が切り替わる ようにコードを書いて行きたいと思います。.
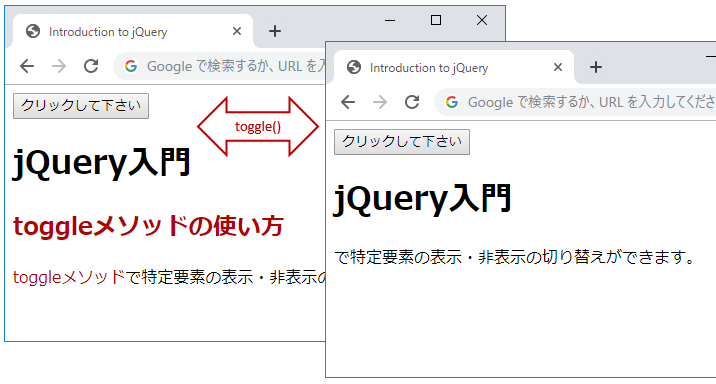
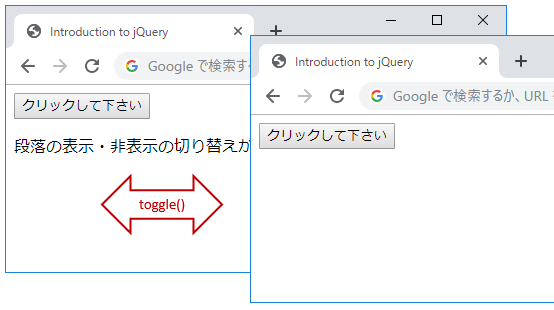
サムネイルでメイン画像を切り替え、メイン画像をクリックしたらlightboxのように画像を切り替えたい 解決済 回答 2. クリックする毎に画像を切り替えるサンプルです。 サンプルソース 例)クリックする毎に画像を切り替える crayon-5f9931d9e69af/ 解説 .toggle() を使うと2つの状態を交互に切り替えることができます。. Cannot set property 'src'.
画面切り替え タブの タイミング グループの 画面切り替えのタイミング で、次のいずれかの操作を行います。 マウスをクリックしたときにスライドが次のスライドに切り替わるようにするには、クリック時チェックボックスをオンにします。.

Powerpointでスライドを自動的に切り替える方法 できるネット
パワーポイント19の画面切り替えについて パワーポイントのスラ Yahoo 知恵袋

Htmlの表示 非表示を切り替える2つの方法 ホームページ作成 All About

Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア

Javascript 画像を切り替えてみよう

スライドの画面切り替えプロパティを編集する

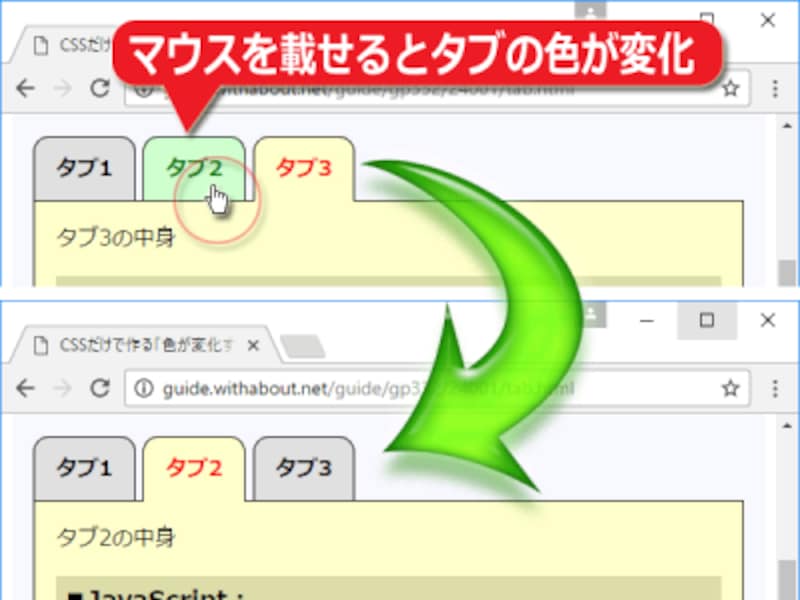
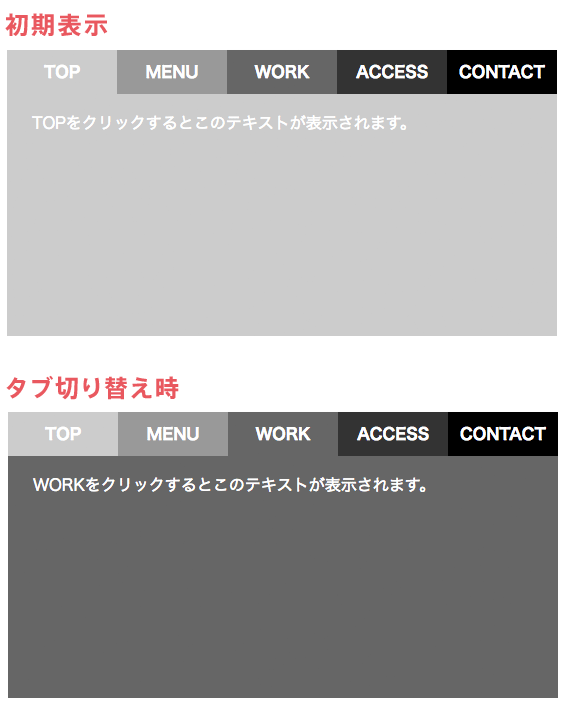
Html Cssだけでタブの切り替えを作る方法とサンプル ホームページ作成 All About

Jqueryでタブの中身を表示 非表示切り替えする

数クリックで瞬時に切り替えられる メンテナンスページの作り方

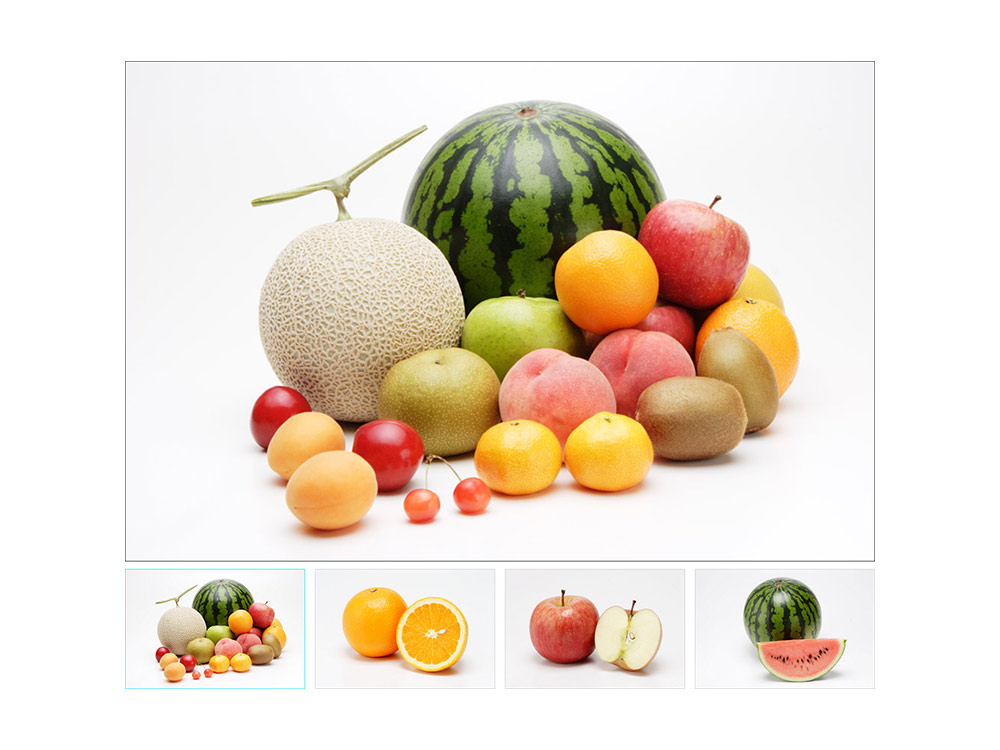
Jquery サムネイルをクリックするとメイン画像が切り替わるシンプルな写真ギャラリー Klutche

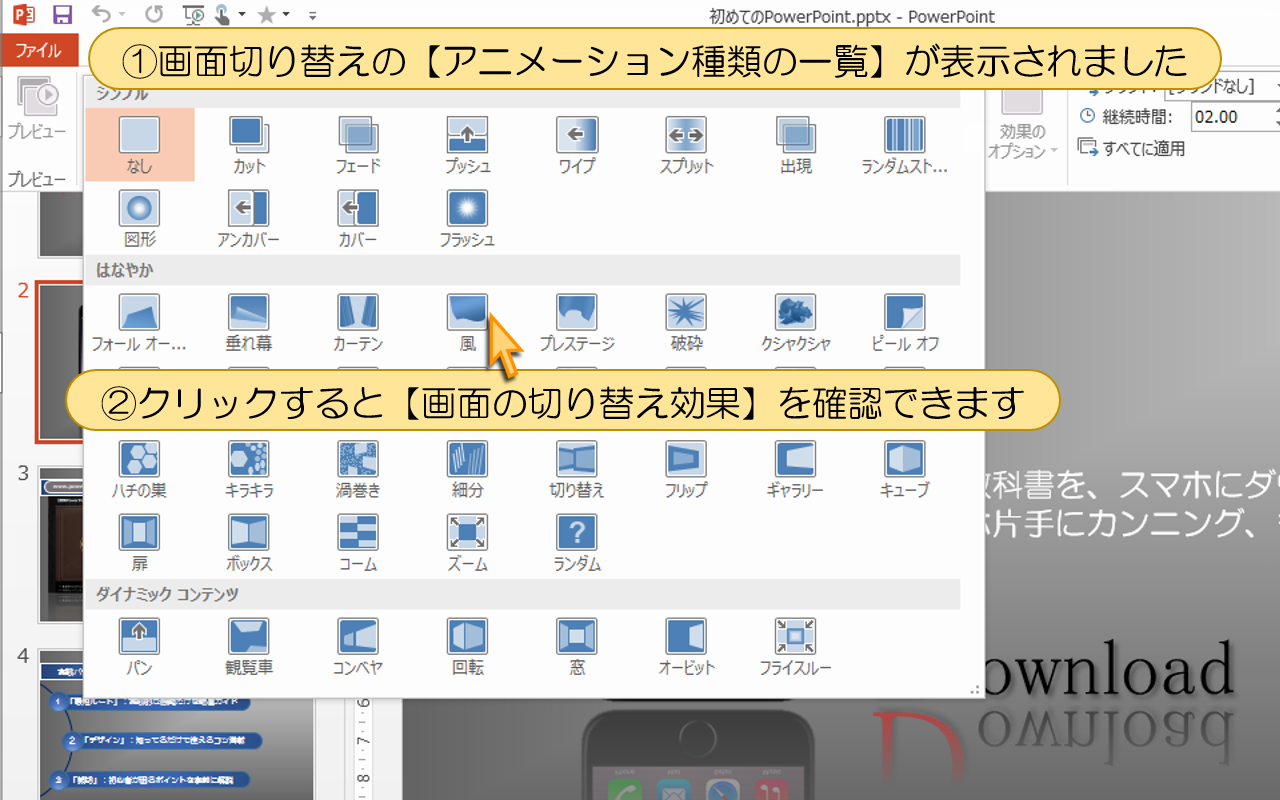
図解powerpoint 4 1 画面の切替アニメーション設定と削除

管理画面を 標準モード に切り替える カラーミーショップ マニュアル

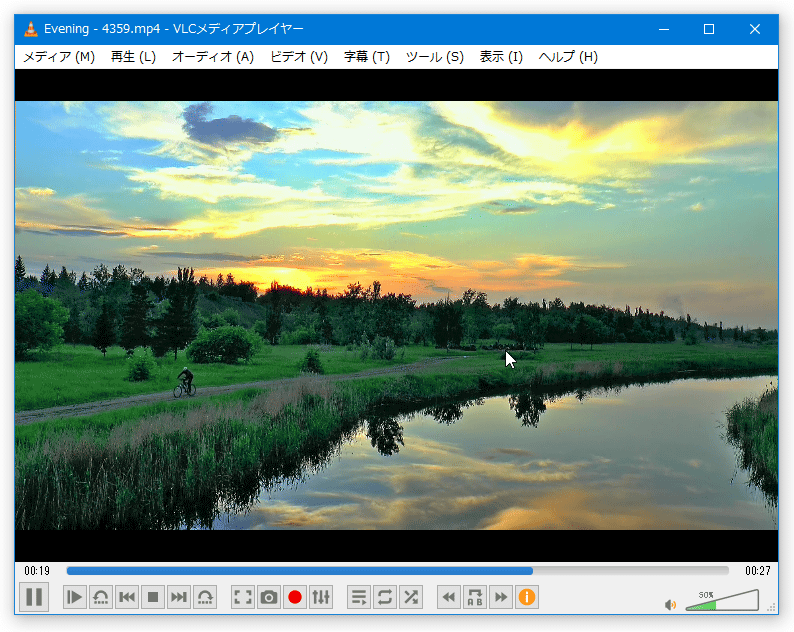
ファイルの再生 停止 状態を 画面のクリック で切り替えられるようにする Vlc Media Player 用プラグイン Pause Click Plugin For Vlc Giga 無料通信
Processingでの画面切り替えについて Processin Yahoo 知恵袋

Css 画像切替 切り替えた画像クリック拡大表示 Cssのq A 解決済み Okwave

Htmlで表示と非表示の切り替えをクリックでできる要素を作る

ハンバーガーメニュー トグルニュー クリックすると表示されるグローバルナビの実装方法 Tech Dig

Htmlで表示と非表示の切り替えをクリックでできる要素を作る

Powerpoint スライドの切り替えを自動化するには きままブログ

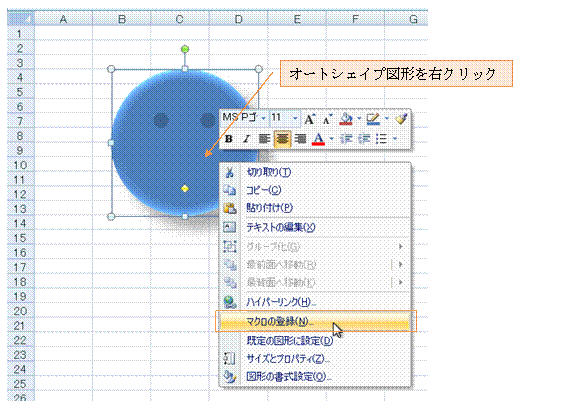
オートシェイプをクリックするたびに 枠線の表示と非表示を切り替えたい

Power Point活用術 スライドを自動再生する方法 リクナビnextジャーナル

Hostsファイルを1クリックで切り替え 管理ができるwin Macos Linux対応の便利な無料アプリ Switchhosts コリス
切り替えurl スパイラル サポートサイト

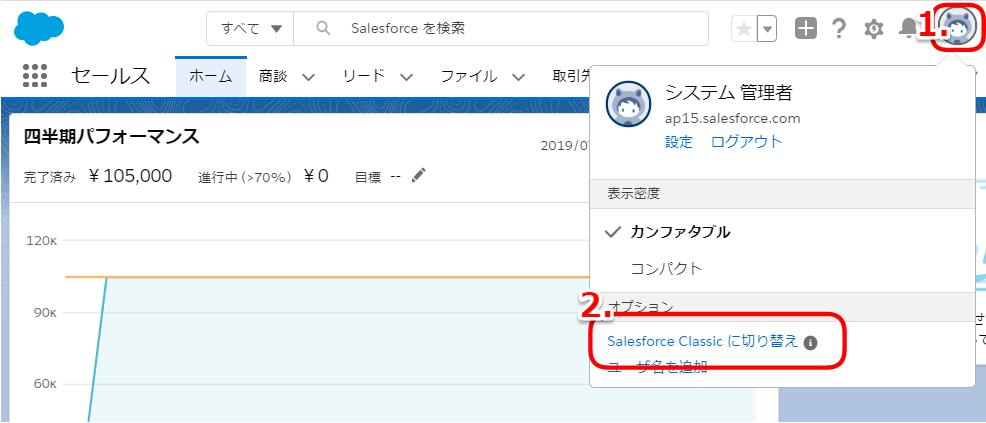
Lightning Experience の有効化について フォレストキャンパス 株式会社システムフォレスト

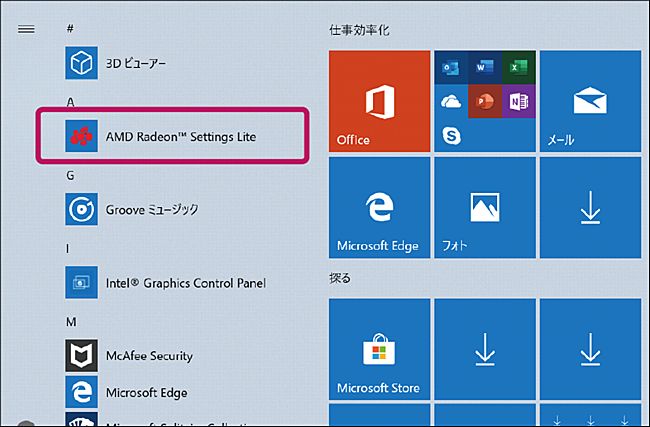
Amdグラフィックに切り替え 高パフォーマンス設定 Noxplayer

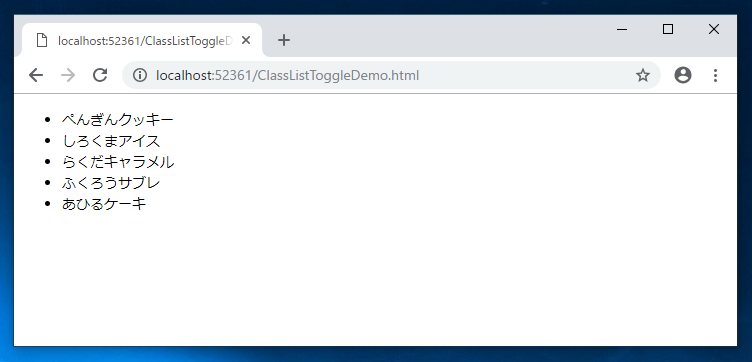
要素にクラスを追加 削除する クラスリストのトグルによるクラスの追加と削除の切り替え Javascript プログラミング

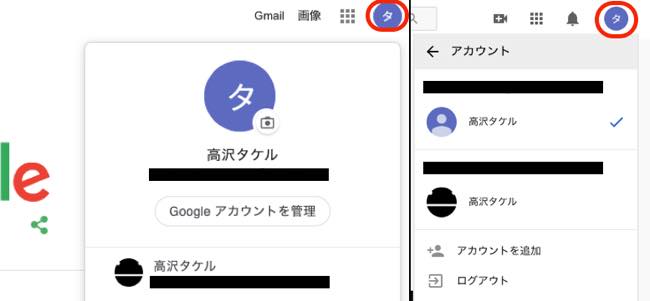
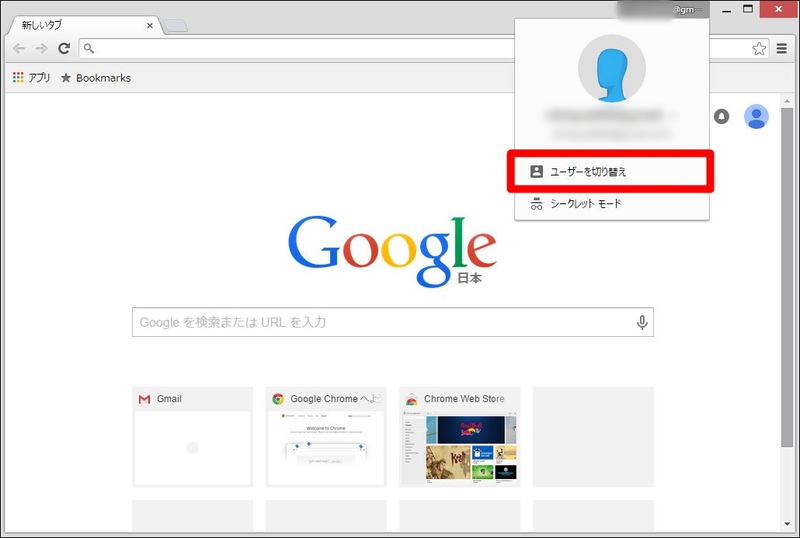
複数のgoogleアカウントをすばやく切り替える方法 Dime アットダイム

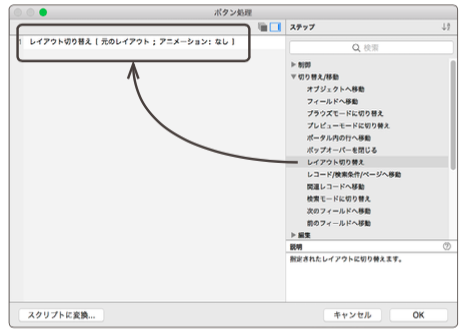
第4話 レイアウト切り替えボタン 株式会社エヌ ケイ カスタマイズ 鹿児島 Filemaker開発 医療

V9 22で税額表の切替をおこなうと 実行時エラー1004 が表示され切り替えができない Cells給与 サポートページ

Javascript 写真をクリックで切り替える方法は すんすけブログ
レイアウトを切り替える
切り替えurl スパイラル サポートサイト
切り替えurl スパイラル サポートサイト

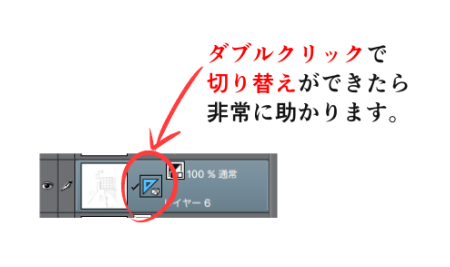
定規ツールを ダブルクリックで切り替えできるようにして欲しい Clip Studio Paintの要望 不具合ボード Clip Studio

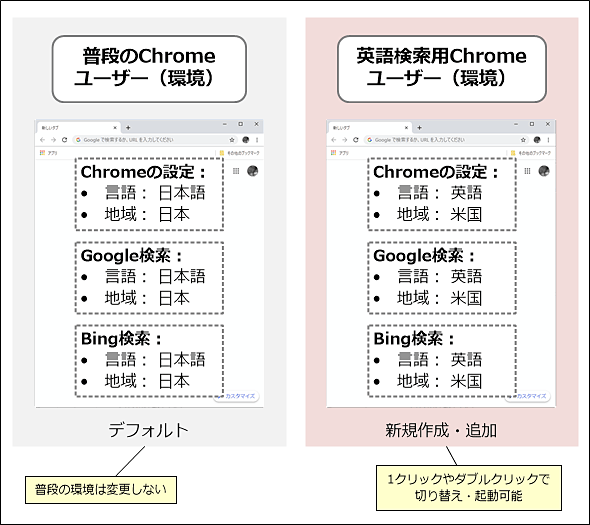
Google Chrome 英語サイトの検索専用ブラウザを1クリックで起動する Google Chrome完全ガイド It

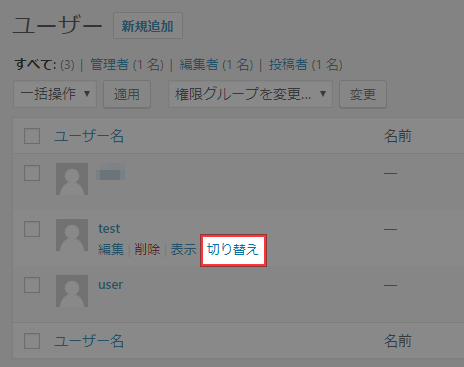
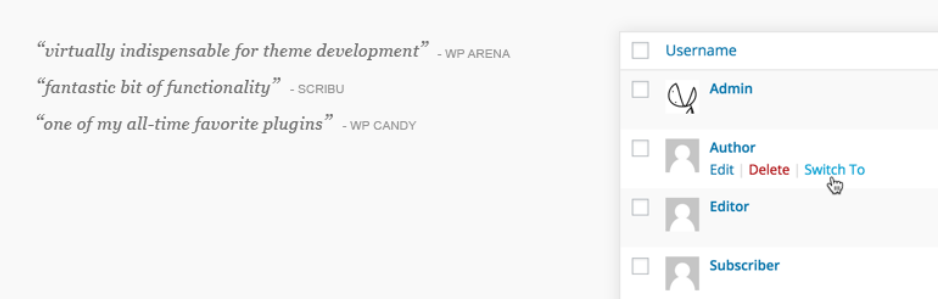
ログインに使っているユーザーアカウントをワンクリックで切り替えられるwordpressプラグイン User Switching Techmemo

速報 Facebookページの投稿者名を1クリックで切り替えられるようになった

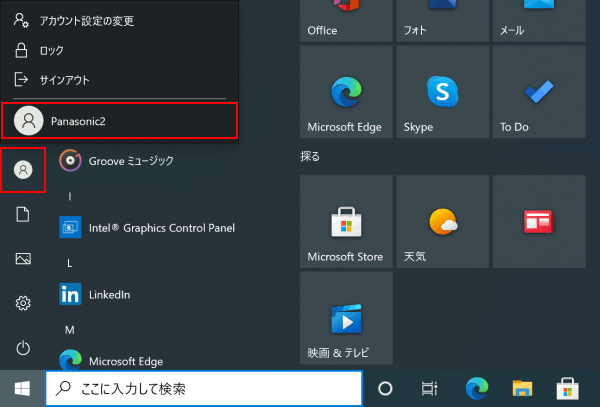
Windows 10 アカウントの切り替え方法 Windows入門ガイド パナソニック パソコンサポート

クリックで表示 非表示の切り替えができるボックスをcssのみで実装する ズボラ式

Javascript Vue Js 子コンポーネントで表示させている画像に対してクリックした際の切り替え方法について 画像 Teratail

書類テンプレートをhtmlで編集する Smarthr

Powerpointを操作 画面切り替えを設定しよう Microsoftoffice みんなの味方

Javascript クリックで表示 非表示をふわっと切り替えたい Jquery ヨッテラ ミテラ

クリックで複数の画像を切り替える方法 レスポンシブ対応

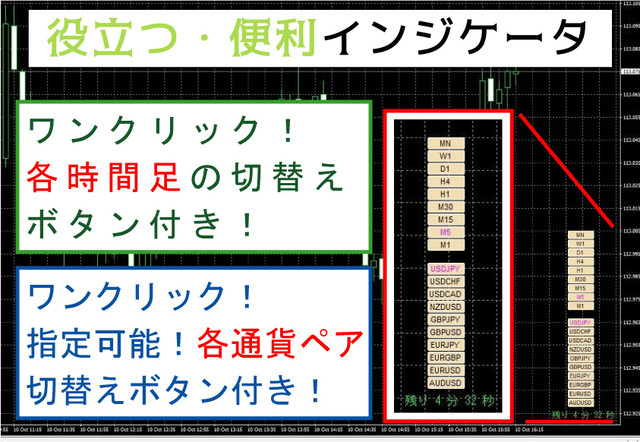
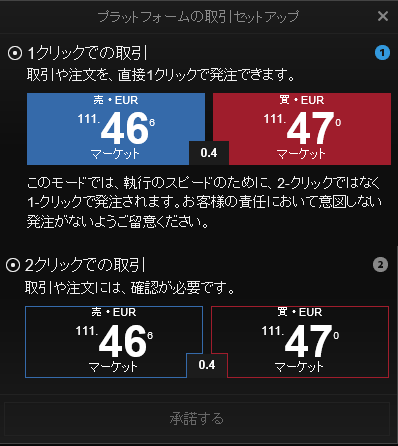
通貨ペア 時間足のワンクリック切り替えます バイナリーオプション攻略 Joint Booster

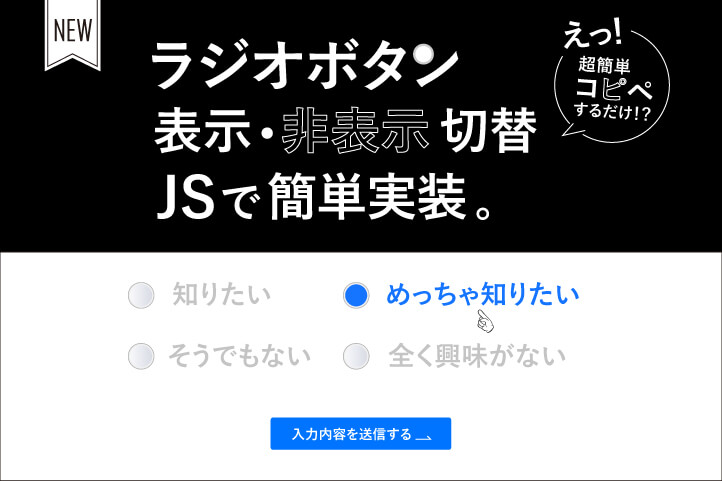
コピペok ラジオボタンのクリックでフォームの表示 非表示の切り替えを簡単に実装 株式会社torat 東京都中央区のweb制作会社

Chromeのユーザ切り替えを2クリックで行う方法 L Gnssで浜松を高精度測位都市にするために

Wordpress 1クリックでスライドboxを作る方法

Powerpoint スライドの切り替えを自動化するには きままブログ

入力言語の切り替えを行うキーを変更する方法 Hp カスタマーサポート

Javascriptで小さな画像 サムネイル をクリック タップ してメインの大きな画像を切り替える方法 今村だけがよくわかるブログ

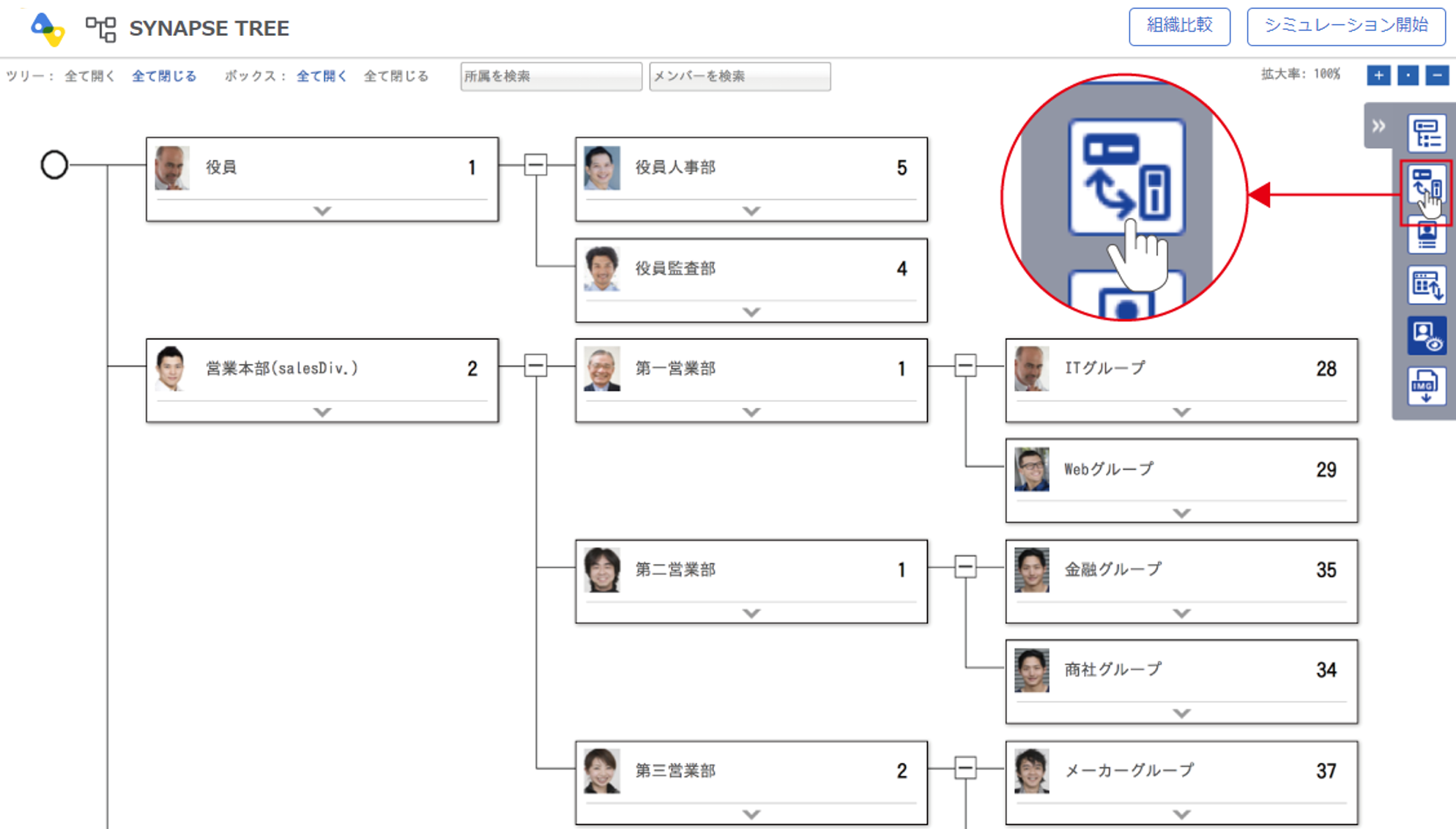
組織図の表示切替 カオナビ サポートサイト

Q Tbn 3aand9gcrdb9ywyfa7je G0kscucbc6jpbn10yrypyg Usqp Cau

スタイルシートをクリックで動的に切り替えたい

Windows 10対応 Ms Ime日本語入力のオン オフ切り替えキーを追加 変更する Tech Tips It

複数のボタンをクリックしてflvを切り替え 複数のボタンをクリックし Flash 教えて Goo

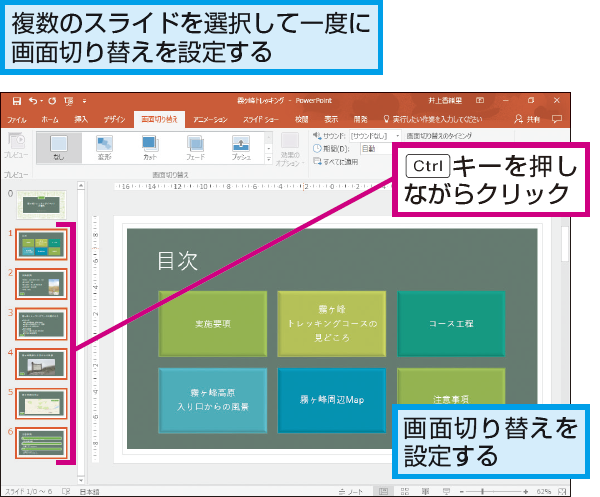
Powerpointで複数のスライドにまとめて画面切り替えの効果を付ける方法 できるネット

Powerpoint スライドショーの画面切り替え Powerpoint パワーポイントの使い方

回答に応じてフォーム項目の表示を変える ボタンクリックで説明を表示する Contactform7で条件分岐させる方法 さやっと四苦八苦 Sick Hack

サムネクリックで画像を切り替えるレスポンシブのスライダー おいしいソース

Windows 10でimeを切り替えた時に あ や A が表示されないようにする方法 マイティソフト

クレジットカードと Paypal の切り替え

Html Hidden Property による要素の表示 非表示の切り替え

図解powerpoint 4 1 画面の切替アニメーション設定と削除

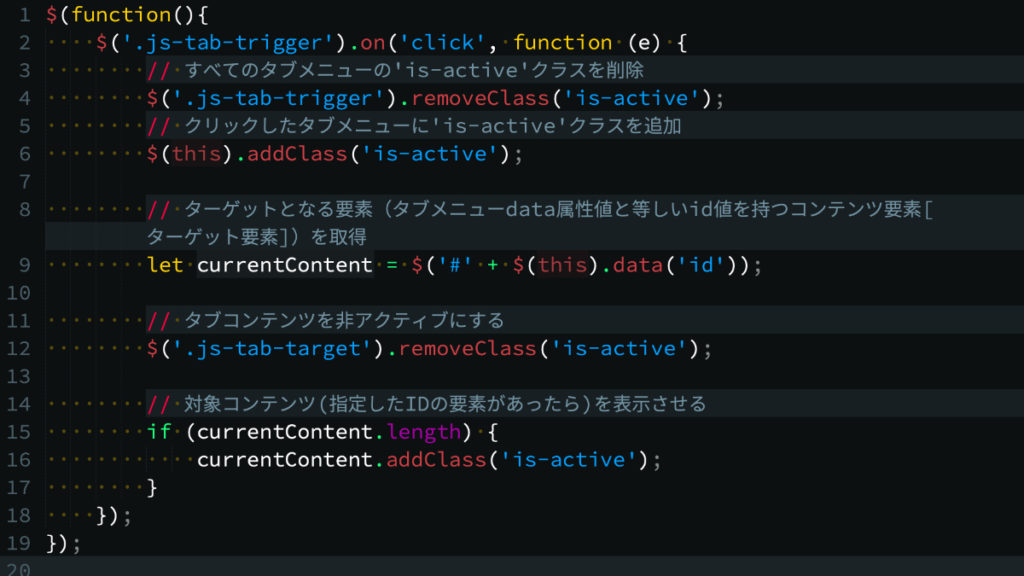
Jqueryでタブの切り替えを実装するシンプルな方法 Kubogen

ウェブサービスレビュー ブラウザの内寸サイズをワンクリックで切り替え Resizemybrowser Cnet Japan

Twitterウェブで複数アカウントをワンクリックで切り替えられる拡張機能 Twitcher ライフハッカー 日本版

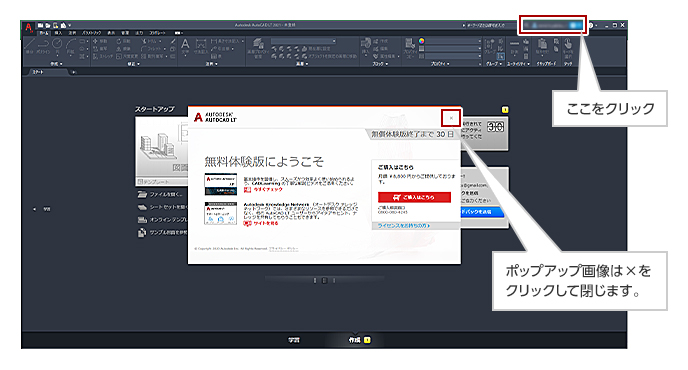
オートデスク無償体験版から有償版への切り替え方法 Autodesk コンシェルジュセンター Cad Japan Com

Q Tbn 3aand9gcspvrzqtqhkuvqsgi0rgdl00kmaldtaeaspgq Usqp Cau

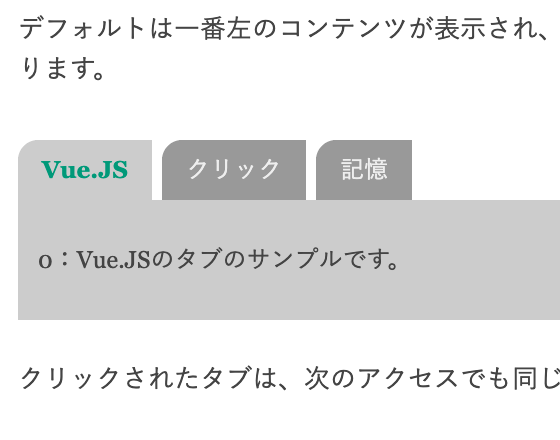
Vuejs Ifのクリックで切り替え 使えるuiサンプルギャラリー Kipure

Javascriptによる画像切り替え Webpark

Jqueryを使ってタブ切り替えを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

ワンクリックでウィンドウを切り替え ドキュメントの参照がスムーズになるワザ 知っ得 虎の巻 知っ得 虎の巻

Jqueryでタブごとに色が変えられるタブメニューをプラグインなしで実装する Kenスクールブログ

ログインに使っているユーザーアカウントをワンクリックで切り替えられるwordpressプラグイン User Switching Techmemo

マウスのダブルクリックをシングルクリックに変更する Jm1xtk

超シンプルjqueryコード サムネイルで画像切り替え Weblabla Web制作で使える小技集

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

サムネイル画像をクリックするとメイン画像をふわっと切り替えるjquery 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

スタイルのサムネイル表示の切り替え

Vuejs Ifのクリックで切り替え 使えるuiサンプルギャラリー Kipure

9 3 1 設定手順 複数の絵を切り替えて表示したい

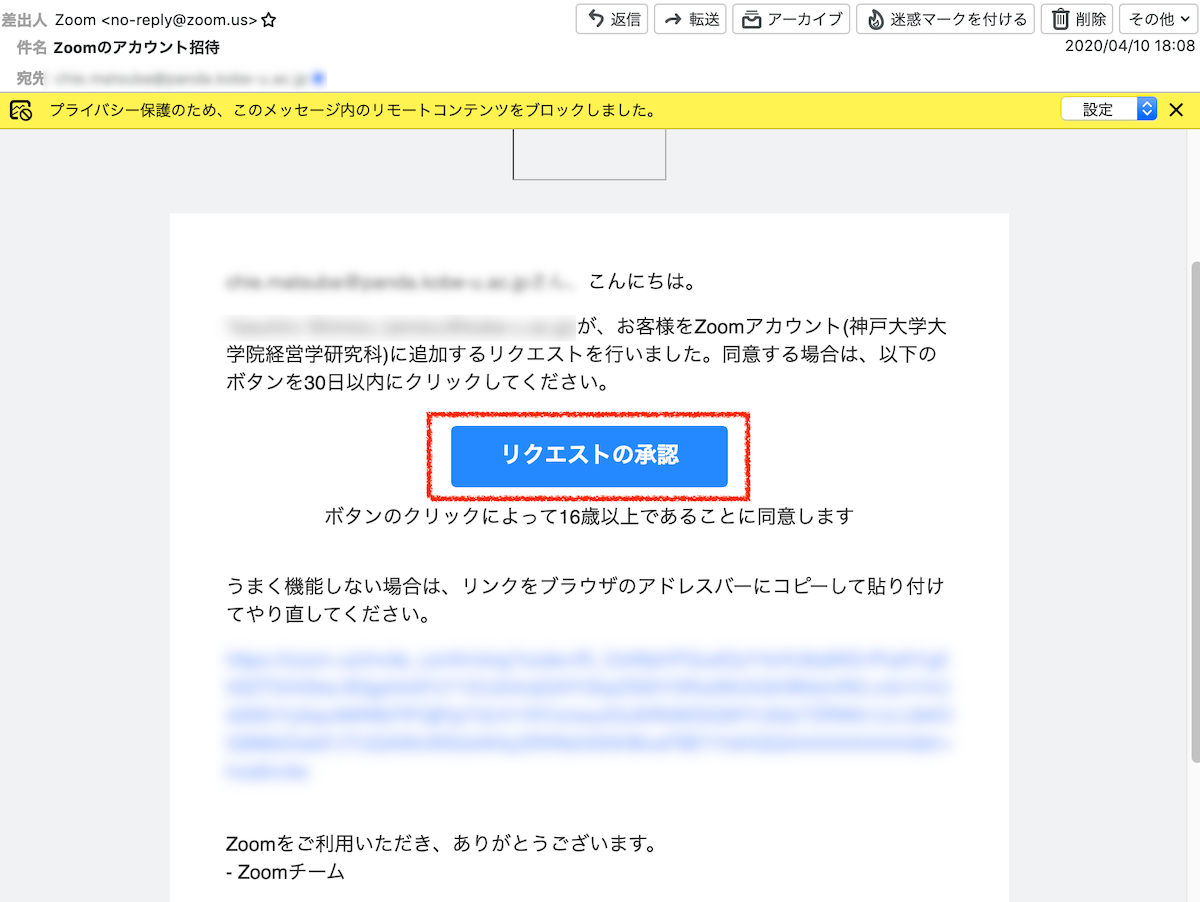
アカウントの切り替え方 教員用 神戸大学大学院経営学研究科

メディアドライブ サポート Faq一覧

スライダーを変更してビジネス オブジェクト 起動 に切り替え

Unity Button ボタン をクリックすると色が変わるようにする方法 Script Pacple

Jquery 自動切り替え サムネイルクリックで画像切り替え Tips Note By Tam

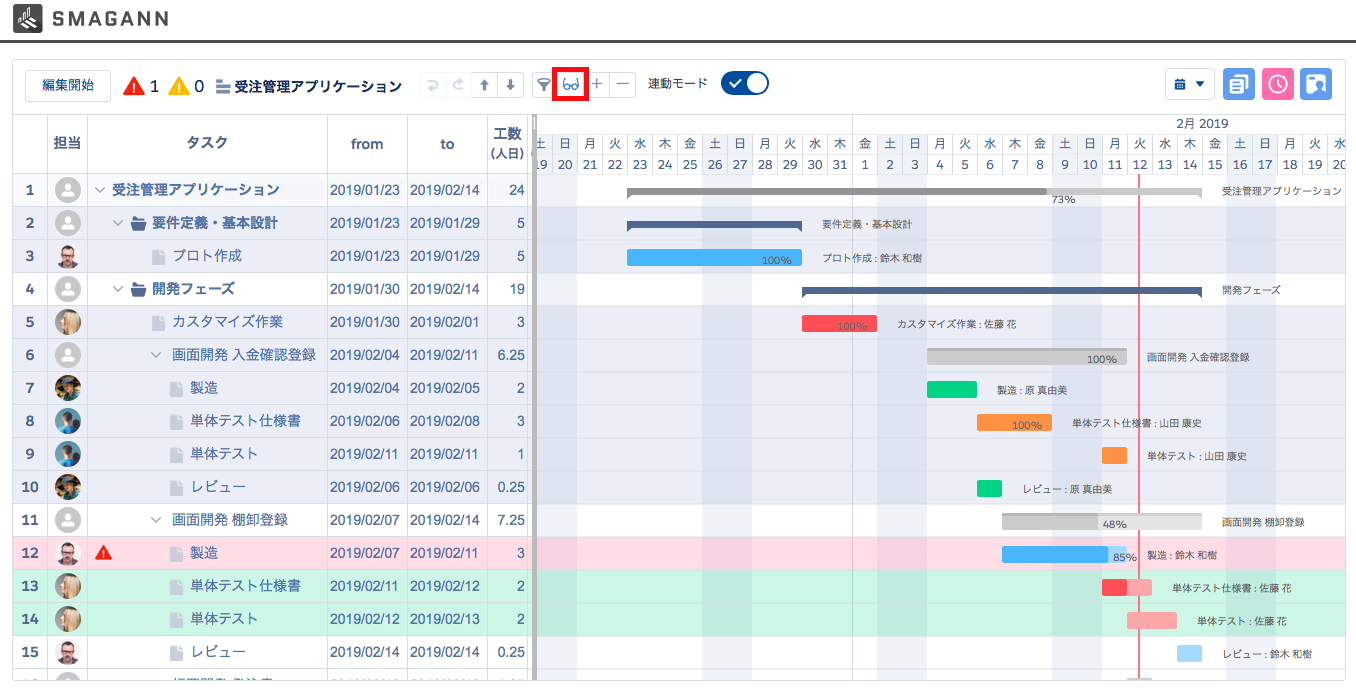
項目表示切替 Smagann ヘルプ

C ボタンクリックとテキストボックスの切り替えについて Teratail
Flashでの画像切り替えの盲点 ユーザビリティ実践メモ

5sntt0z 8zu1um

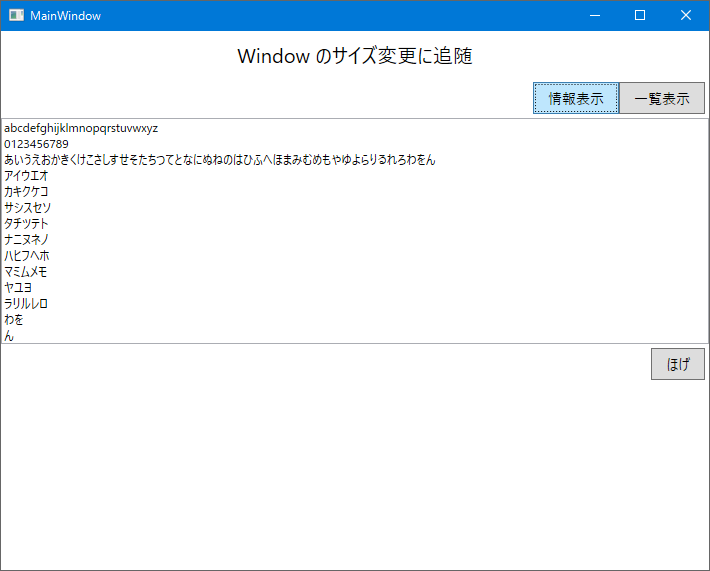
切り替えあり 再度情報表示ボタンをクリック時 徒然なブログ

Nec Lavie公式サイト サービス サポート Q A Q A番号

Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア



