Css布局方式

基于display Table的css布局 Frontopen

工作中遇到的特殊css布局 Web前端学习圈的个人空间 Oschina

收藏 40 个css 布局技巧 阿里云开发者社区

Css网站布局定位方式 联创互亿网络

Css布局 Display Position Float Overflow 程序员大本营

Css Flexbox Layout
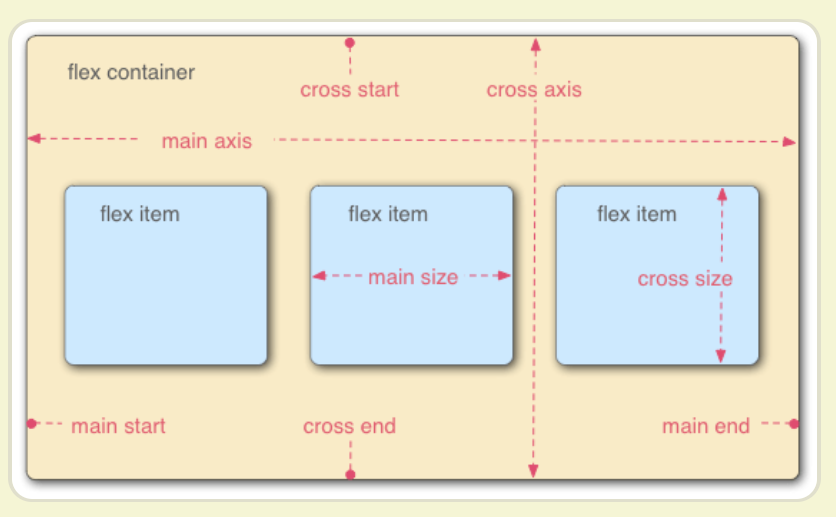
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。 引入弹性盒 布局 模型 的目的是提供一种更加有效的 方式 来对一个容器中的子元素进行排列、对齐和分配空白空间。.

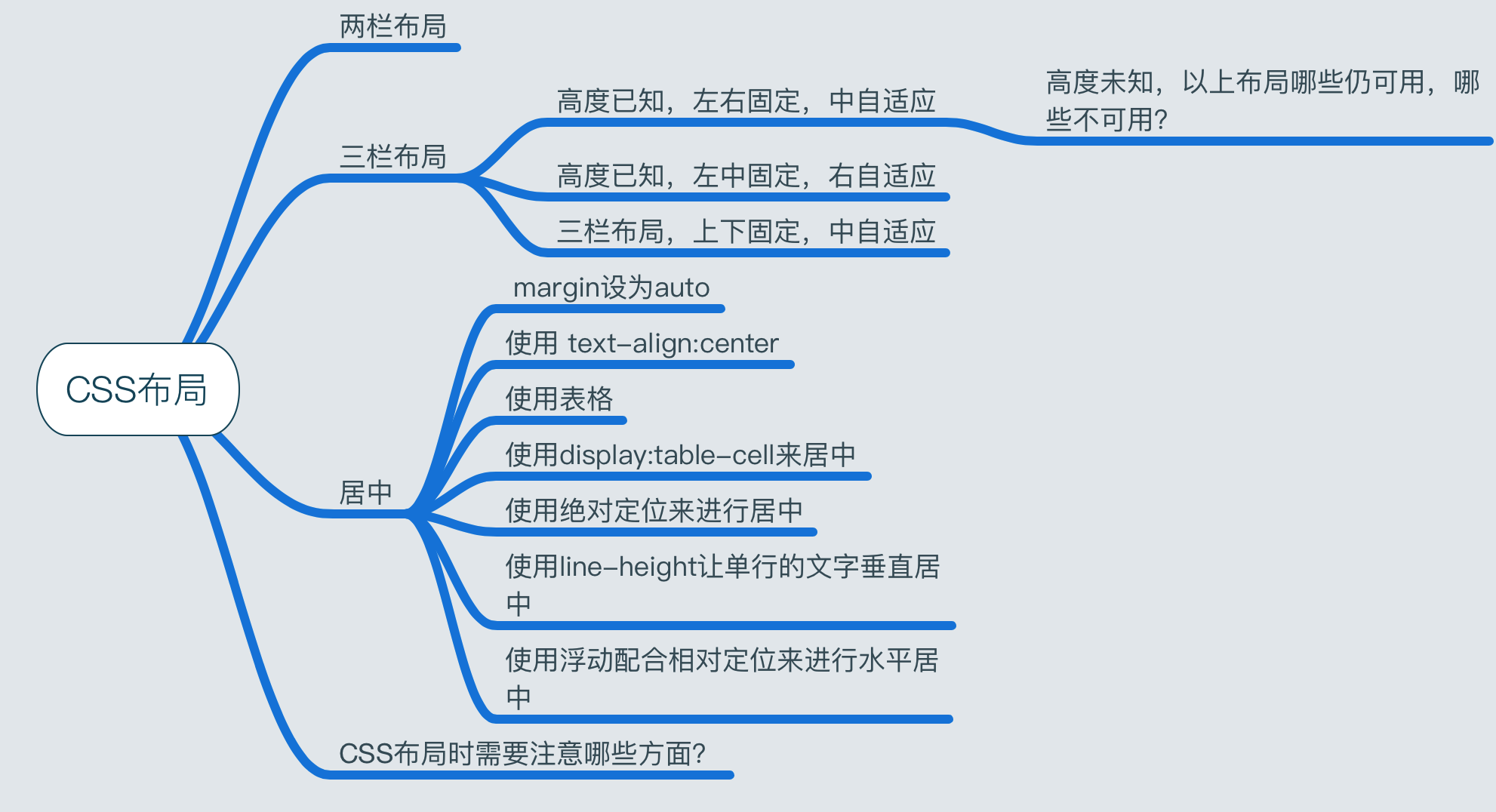
Css布局方式. 5种css实现左中右布局的方式 原创 09:35:56 0 1656 本文主要和大家介绍了css布局实现左中右布局的5种方式的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考,希望能帮助到大家。. CSS 布局 - 水平 & 垂直对齐 水平 & 垂直居中对齐 元素居中对齐 要水平居中对齐一个元素(如 <div>), 可以使用 margin:. 详解css布局实现左中右布局的5种方式 发布时间: 14:56:04 作者:木子昭 我要评论 这篇文章主要介绍了详解css布局实现左中右布局的5种方式的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。.
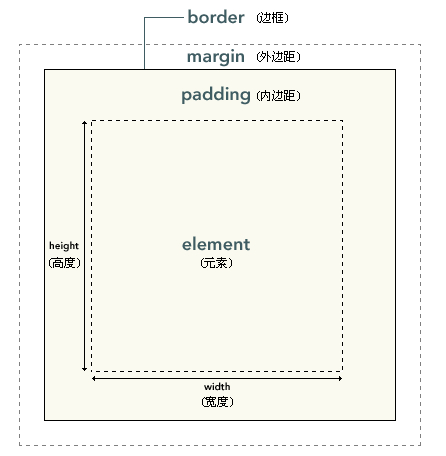
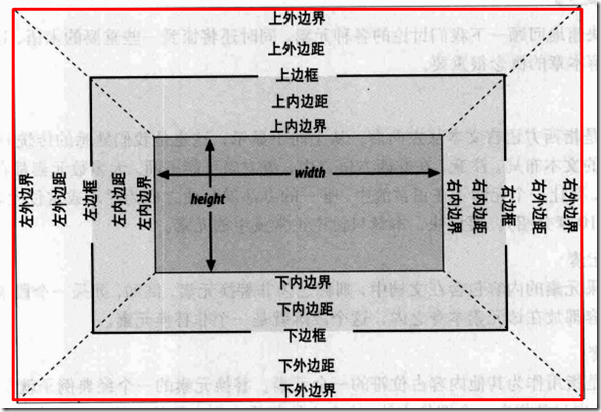
如果你熟悉 flex 布局方式,那么你应该已经学习过如何在 flex 容器中对 flex 项目恰当对齐的方法了。这些对齐属性最初出现在 flex 布局方式中,后来被移到了一个新的被称为“盒模型对齐 Level 3”的规范中,这个规范详细约定了在不同的布局方式下如何处理对齐问题。. 在 CSS flexbox 布局出现以前,如果要控制 HTML 元素的布局,要用到很多种奇葩的方式。在水平方向上得用float控制左右对齐,稍一不注意,就会有浮动的元素飞来飞去~。在垂直方向上就更是百家争鸣了:要么手动计算高度然后算出中心点,要么用 line-height 和 height 的结合,要么用十之八九不生效的. 我们的传统布局方式就是通过盒模型,使用 display 属性(文档流布局) + position 属性(定位布局) + float属性(浮动布局)。这个大家都比较熟悉,没有掌握的同学再去恶补一下基础.
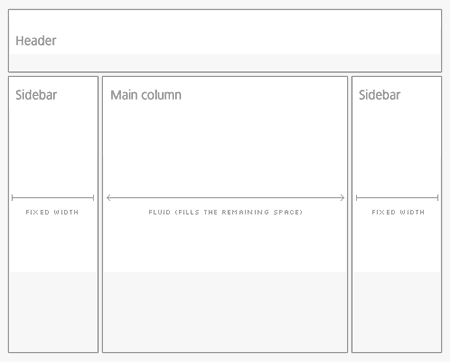
两列自适应布局是指一列由内容撑开,另一列撑满剩余宽度的布局方式 1.float+overflow:hidden 如果是普通的两列布局, 浮动+普通元素的margin 便可以实现,但如果是自适应的两列布局,利用 float+overflow:hidden 便可以实现,这种办法主要通过overflow触发BFC,而BFC不会重叠浮动元素。. 下面介绍网页布局的常用几种方式 1.一列布局: 一般都是固定的宽高,设置margin :. 内联方式指的是直接在 HTML 标签中的 style 属性中添加 CSS。 示例: <div style="background:.
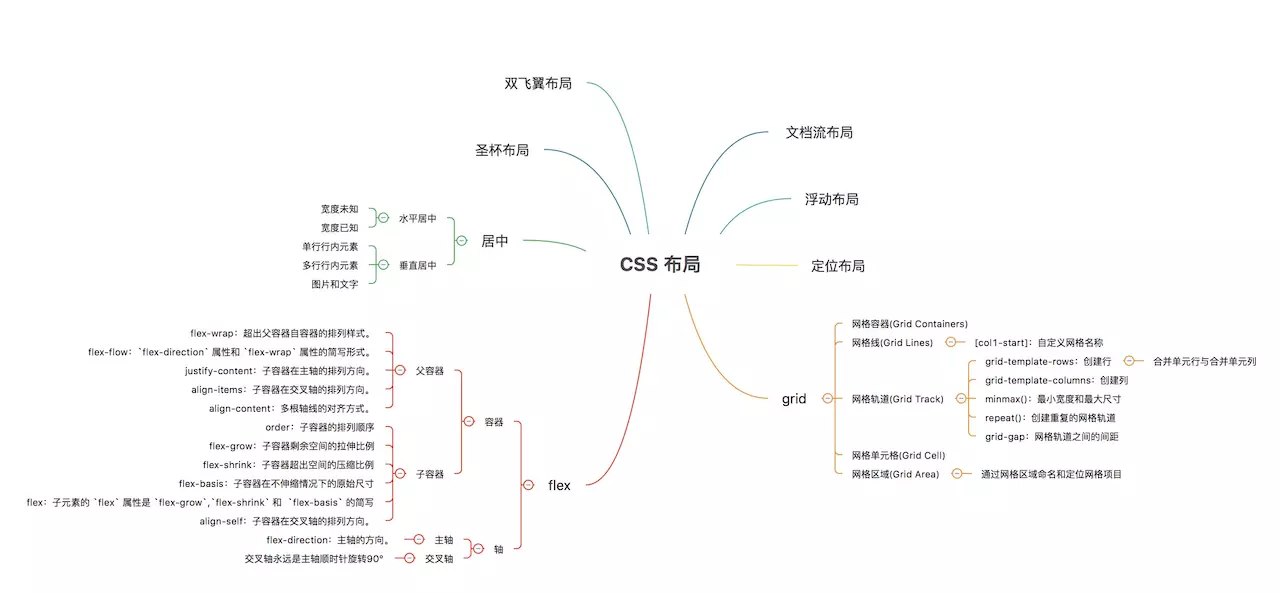
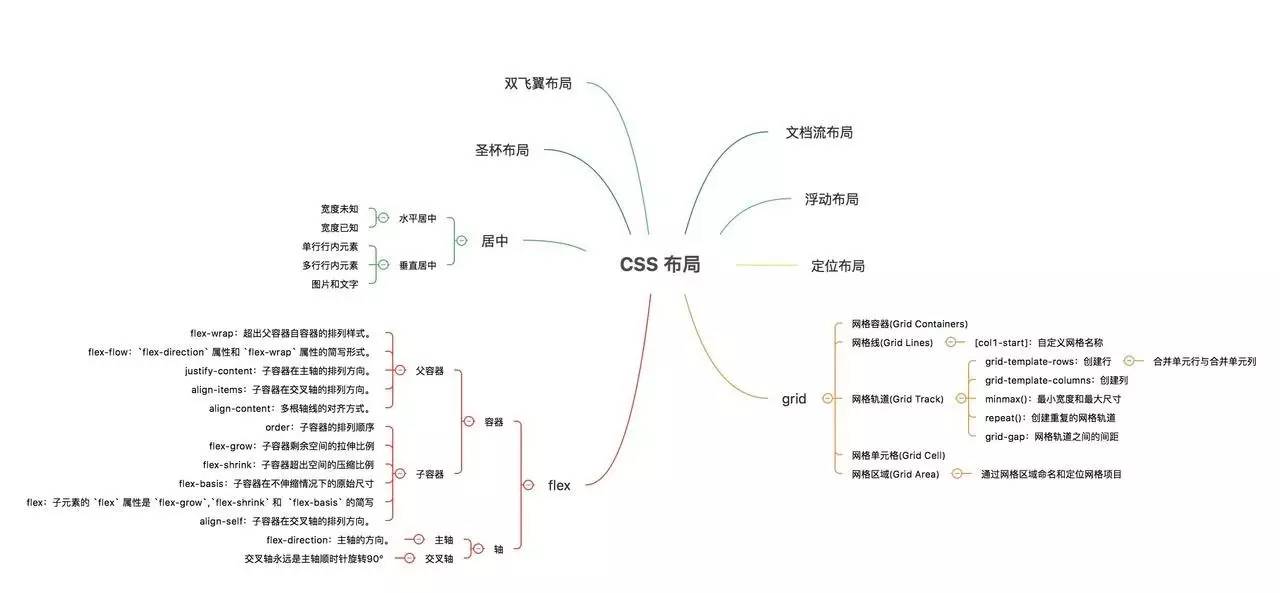
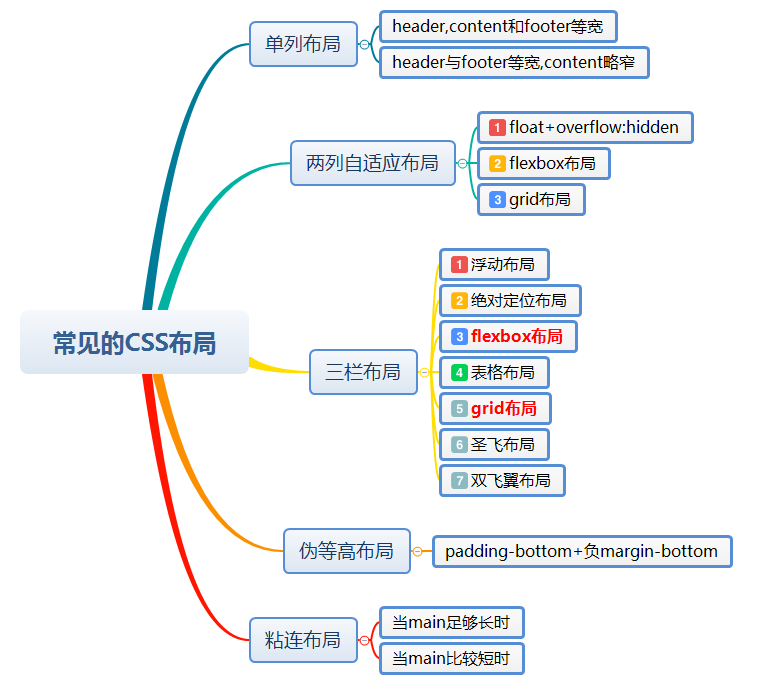
温馨提示:本文较长,图片较多,本来是想写一篇 CSS 布局方式的,但是奈何 CSS 布局方式种类太多并且实现方法太多,所以本文主要是介绍 flex 布局和 grid 布局,以及 CSS 常见的居中方式和两种经典的布局方式“圣杯布局”和“双飞翼布局”。. CSS 的布局应该是 CSS 体系中的重中之重了,主要的布局方式有 table 表格布局(早期),float 浮动布局和 flex 布局,还有针对于移动端的响应式布局,不论是工作还是面试都是非常重要的知识。 1 table 布局. 通过使用 position 属性,我们可以选择 4 种不同类型的定位,这会影响元素框生成的方式。.
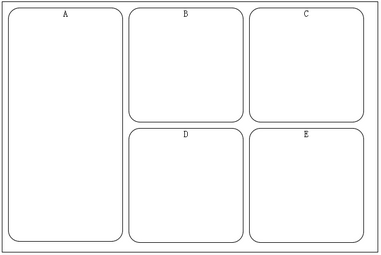
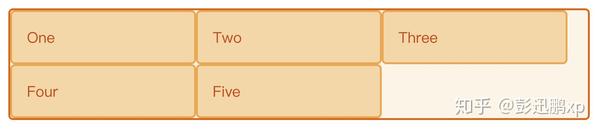
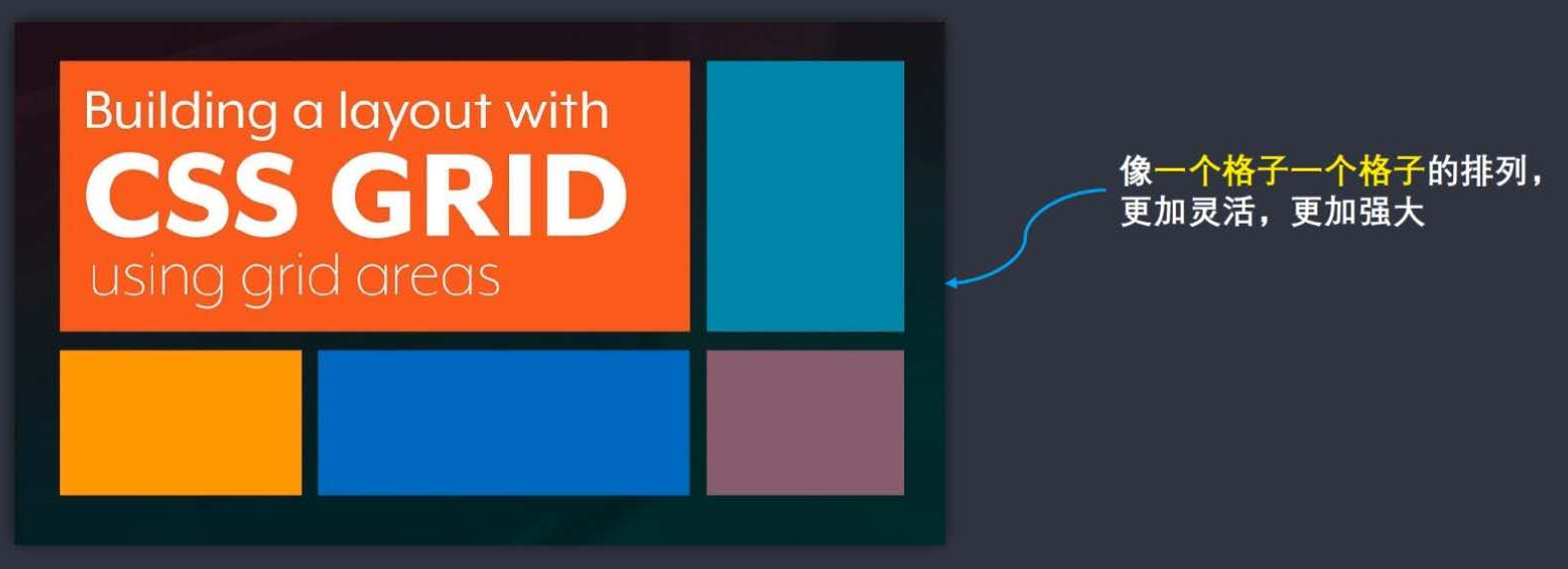
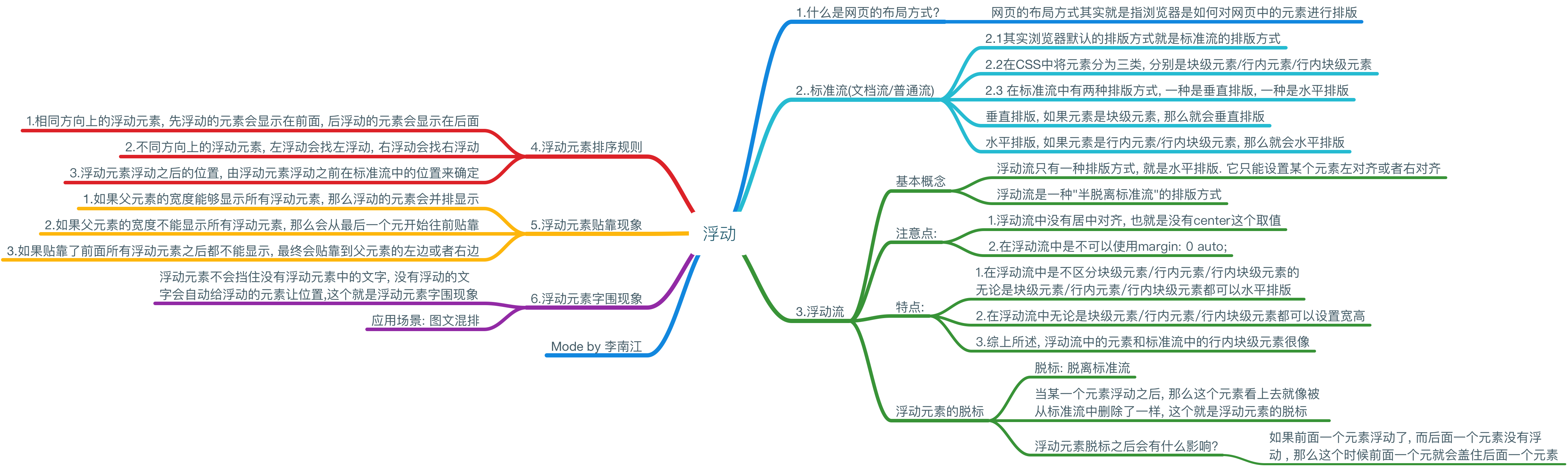
网格布局(Grid)是最强大的 CSS 布局方案。 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了。 上图这样的布局,就是 Grid 布局的拿手好戏。. Css 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序): 普通流(标准流) 浮动;. 常见的页面布局方式:表格布局、div+css布局、框架布局。 表格布局:用来显示较多的数据,如oa系统、erp系统或crm系统。(一般用在局部) div+css布局:相对来说最灵活的布局方式,完全实现内容和样式的分离。 框架布局:通常用在网站后台的设计。 2、div+css布局 2.1 使用div+css制作网页流程.
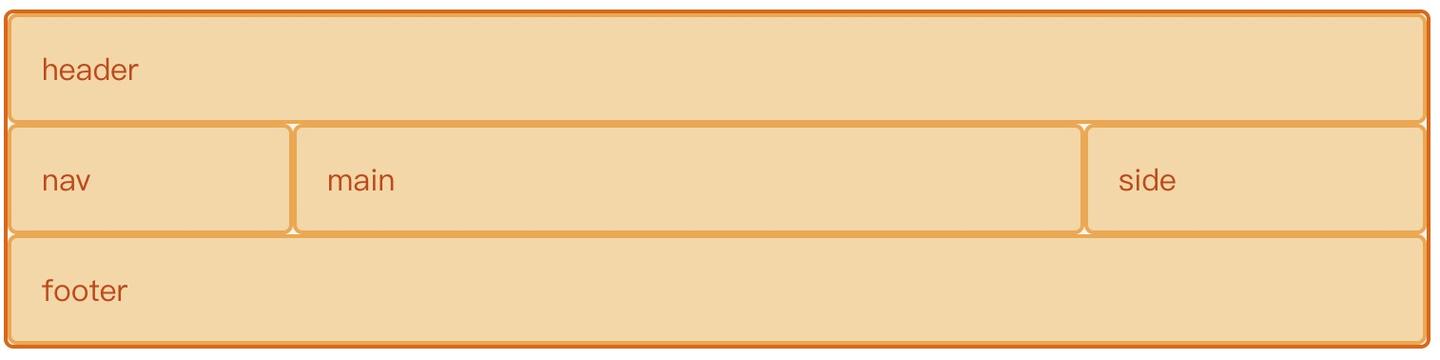
CSS 的布局应该是 CSS 体系中的重中之重了,主要的布局方式有 table 表格布局(早期),float 浮动布局和 flex 布局,还有针对于移动端的响应式布局,不论是工作还是面试都是非常重要的知识。 1 table 布局(现在用得少). Css三栏布局的三种实现方式(圣杯布局、双飞翼布局、Flex布局) 原创 11:46:31 0 708 本篇文章给大家带来的内容是关于LNMP以源码的方式记录环境搭建的过程(详细),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。. 在CSS3中,通过该属性来使用 多栏布局方式 ,该属性的含义是将一个元素中的内容分为 多栏 进行显示。 (1)浏览器书写.
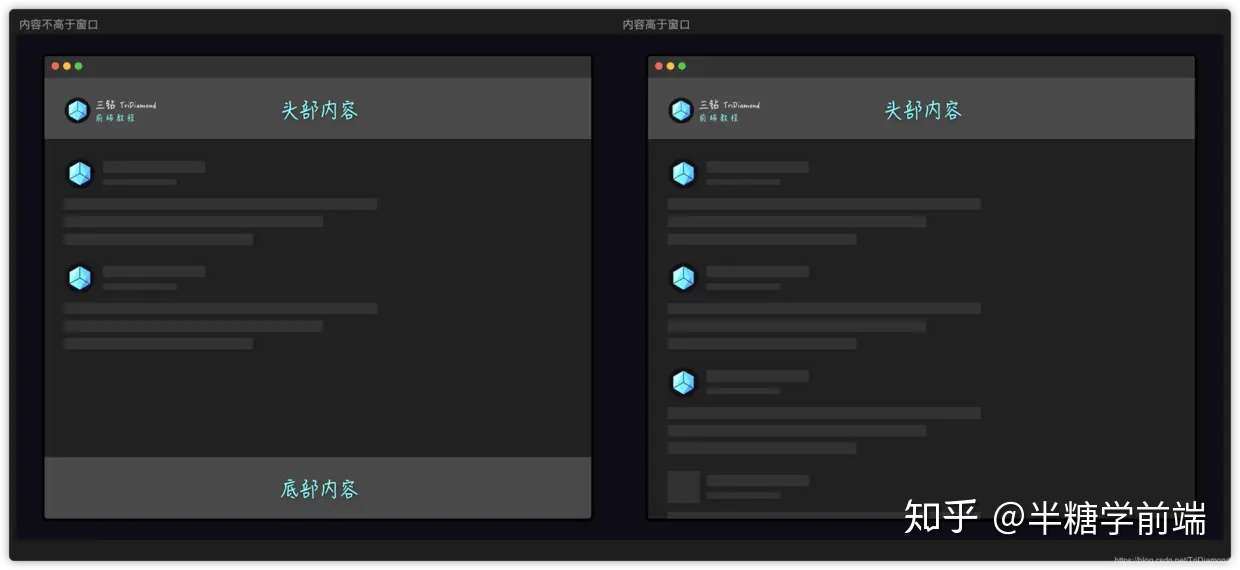
Position 属性值的含义: static 元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。. Css 网页布局 网页布局 网页布局有很多种方式,一般分为以下几个部分:头部区域、菜单导航区域、内容区域、底部区域。 头部区域 头部区域位于整个网页的顶部,一般用于设置网页的标题或者网页的 logo: CSS3 实例 mycode3 type='css' .header { background-color:. 0 auto来水平居 CSS布局(五) 网页布局方式 - duwei76 - 博客园 首页.
使用多栏布局可以将一个元素中的内容分为 两栏或多栏 显示,并且确保各栏中内容的底部对齐。 column-count属性. 弹性盒子是CSS3的一种新布局模式。 CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。. 有 4 种方式可以在 HTML 中引入 CSS。其中有 2 种方式是在 HTML 文件中直接添加 CSS 代码,另外两种是引入 外部 CSS 文件。下面我们就来看看这些方式和它们的优缺点。 内联方式.
Css两列布局实现方式总结 theqwang'blog 发布时间: 11:47:16 作者:theqwang 我要评论 这篇文章主要介绍了CSS两列布局实现方式总结,讨论了包括absolute + margin和float + margin方式的一些实践和问题,需要的朋友可以参考下. Css系列教材 (二十二)- 布局 - 显示方式-总结笔记 把这时的想法,思路,研究都记录下来,等全部学完了,再回过头来巩固和理解,学习效果就会很好,知识点掌握得也牢固. 常见的单列布局有两种: header,content 和 footer 等宽的单列布局.
CSS3 弹性盒子(Flex Box) 弹性盒子是 CSS3 的一种新的布局模式。 CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。. Css布局基础居中布局的实现方式总结 原创码路工人 Coder-Power 大家好,这里是码路工人有力量,我是码路工人,你们是力量。. 温馨提示:本文较长,图片较多,本来是想写一篇 CSS 布局方式的,但是奈何 CSS 布局方式种类太多并且实现方法太多,所以本文主要是介绍 flex 布局和 grid 布局,以及 CSS 常见的居中方式和两种经典的布局方式“圣….

Seo视角下div Css网页布局优化研究 科学猫

Css布局方式 Sunshine的博客 Csdn博客

Css 布局方式 Zzz19的博客 Csdn博客

Css 布局的基础方法及css布局技巧 W3cschool
Css常用布局方式 Phpyuan

Css改变布局方式 极客分享

几种常见的css布局 前端工匠公众号 Segmentfault 思否

Css有哪些常用布局方式 Html中文网
Css常见网页布局方式 简书

Css 常见布局方式

Css 布局的基础方法及css布局技巧 W3cschool
Css系列

几种常见的css布局方式 简书

横向两列布局 左列固定 右列自适应 的4种css实现方式 Css布局实例 Css 网页制作 脚本之家
常见css 布局方式 简书

Css怎么布局 Html中文网

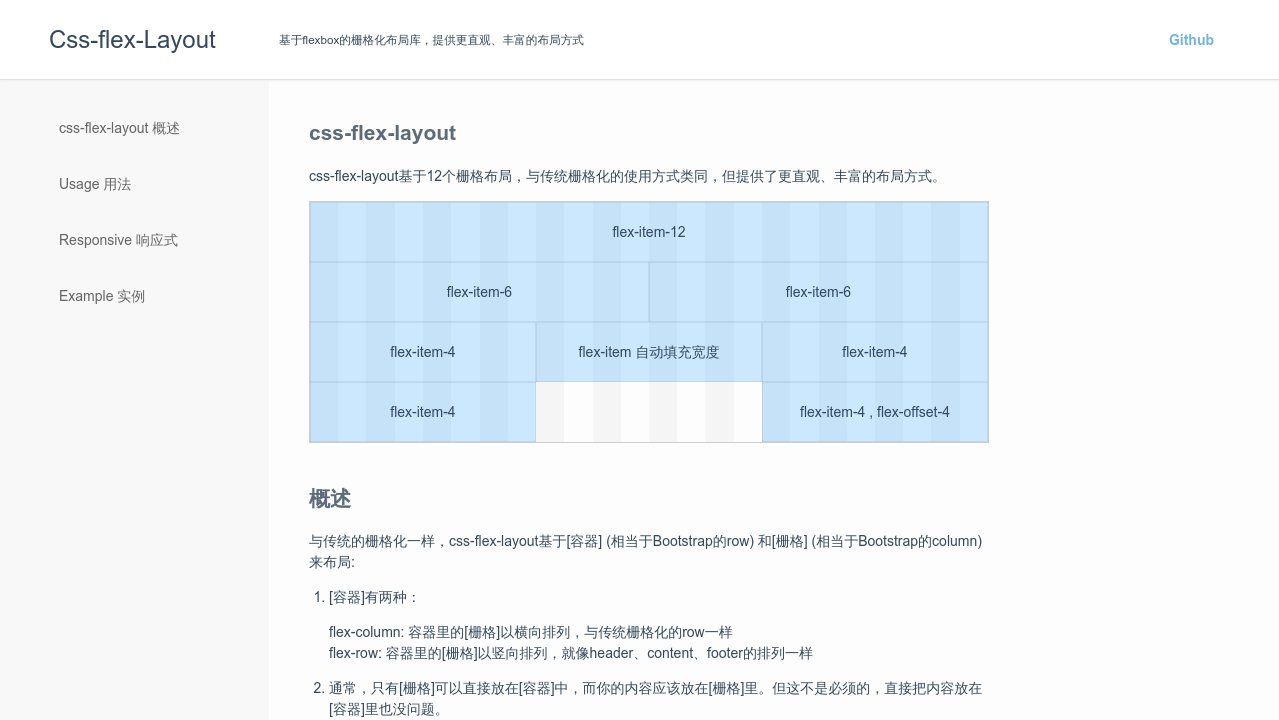
拥抱未来的css布局方式 Flex与grid布局 书栈网 Bookstack
Css布局方式 Inline Block 布局 Codingorange 博客园

常见css 布局方式 1707 前端开发周报 前端开发博客

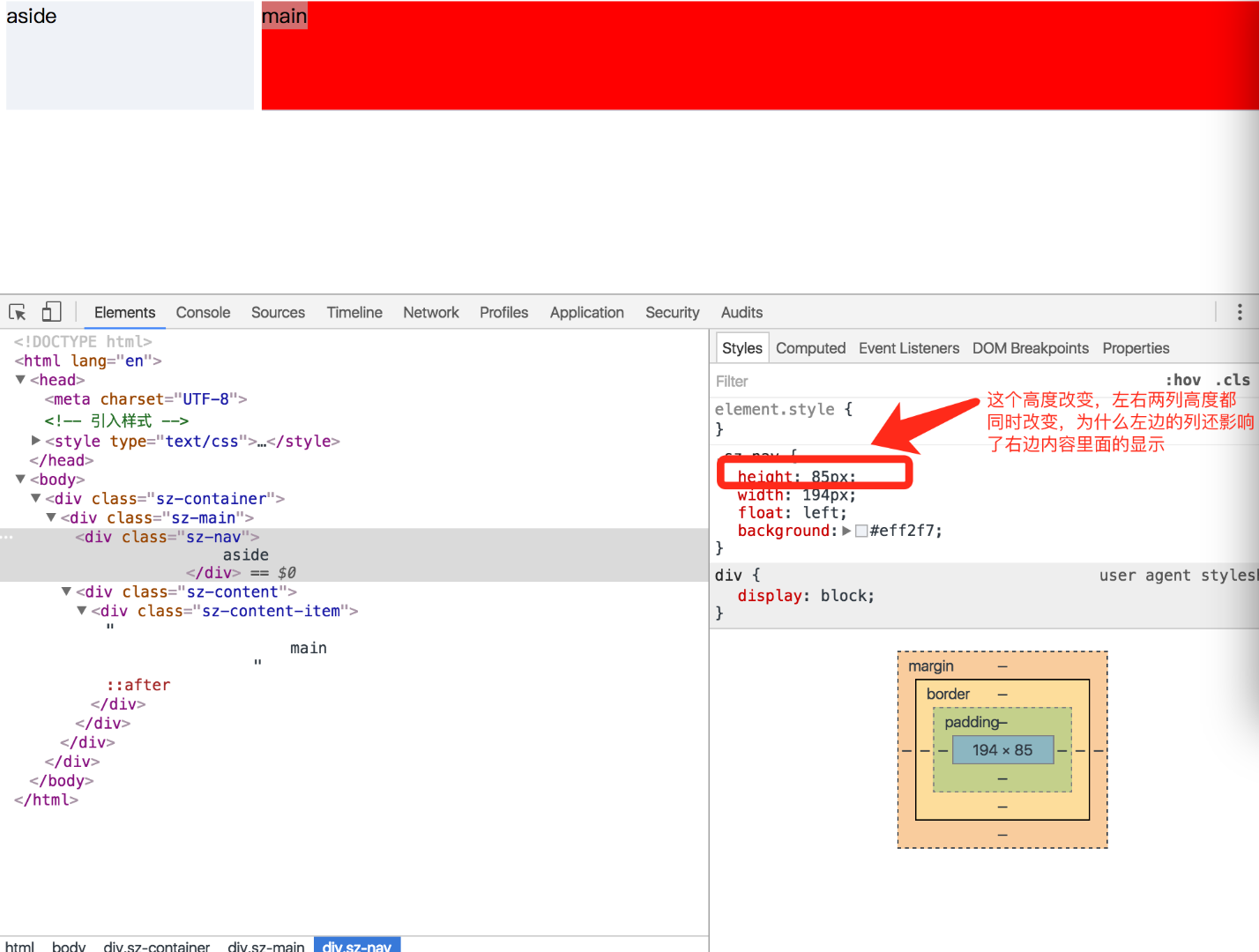
Css Div 布局 Bug 引起的两列同高布局方式 知乎

5 种常见的css 布局 快看看你会几种 链闻chainnews

Div Css的布局对seo网站优化影响总结 Shengchuang 晟创未来 济南网站建设 互动开发 网页设计策划公司
面试必考点 前端布局知识 看点快报

Css三栏布局实现 实践篇 H S Blog
程序员来体验未来的css3布局方式 Grid 栅格系统真香 学习视频教程 腾讯课堂

Css网页布局方式有哪些 Html中文网

Css 常见css 布局 知乎

来自未来的css布局方式 Grid Layout 知乎

Css网页布局方式有哪些 Html中文网

Div Css页面布局笔记 猿圈 程序猿的知识社区 学习猿地

盛世网络网站制作专业的布局方式 盛世网络

Css布局 黄明易

Css中常见布局方式有哪些 Html中文网

Html5 布局方式

Css页面布局总结
Css常用布局方式 Phpyuan

Css 网页布局 菜鸟教程

网格布局中的盒模型对齐 Css 层叠样式表 Mdn
14 把 可以动的盒子 更优雅地展示 常用的 布局 Css 码农家园

常见的css布局方式 简书

Css基础之如何前端布局方式有哪些 Lee前端技术站 Csdn博客

Table 和 Css Div网页布局方式的比较 Beautifuldays 王杭 新浪博客

Css设计彻底研究第14章变宽度网页布局剖析与制作

手把手教你常见的css布局方式 实践 每日头条

前端设计 Css 常用布局解决方案 云 社区 腾讯云
Css常见网页布局方式 前端咖秀 Lambda在线

5 种常见的css 布局 快看看你会几种 链闻chainnews

前端开发周报 Css 布局方式与javascript数据结构和算法 前端开发学习 Segmentfault 思否

Css布局方式 小字辈 博客园

Web前端 Html5新增元素和css介绍 知乎

Css都有哪些布局方式 Html中文网

来自未来的css布局方式 Grid Layout 知乎

前端開發周報 Css 布局方式與javascript動畫庫 每日頭條

Css布局的几种方式 远洪 博客园

不要成为只会js 不会写css的 伪前端 技术圈

Css布局 程序员大本营

Css原生布局方式 个人文章 Segmentfault 思否

Css的常見布局方式 每日頭條
Css常用布局方式 Phpyuan

临沂网站制作采用div Css布局 五大的优势 临沂网站建设 临沂网站推广 临沂做网站 临沂seo 临沂网站设计 临沂网络安全维护 济南红黑网络科技有限公司

Css学习总结 5 Css常见布局方式 一杯甜酒 Csdn博客 Css 常见布局方式学习及总结

Css3布局方式有几种 猿圈 程序猿的知识社区 学习猿地

Css常用布局方式 两列布局 三列布局

Flex 方式的布局你用对了吗 元素

常见html优化代码讲解

浅析css Grid 布局 上
图解css Flexbox布局 Part1 Css Flexbox Layout 图解css 会员专栏教程 W3cplus

Focus On Fe Learning

Css Flex布局 Learn Some With Me

Css布局 五 网页布局方式 柴小智 博客园

Css三种方式实现圣杯布局 码农家园

Css 常见布局方式

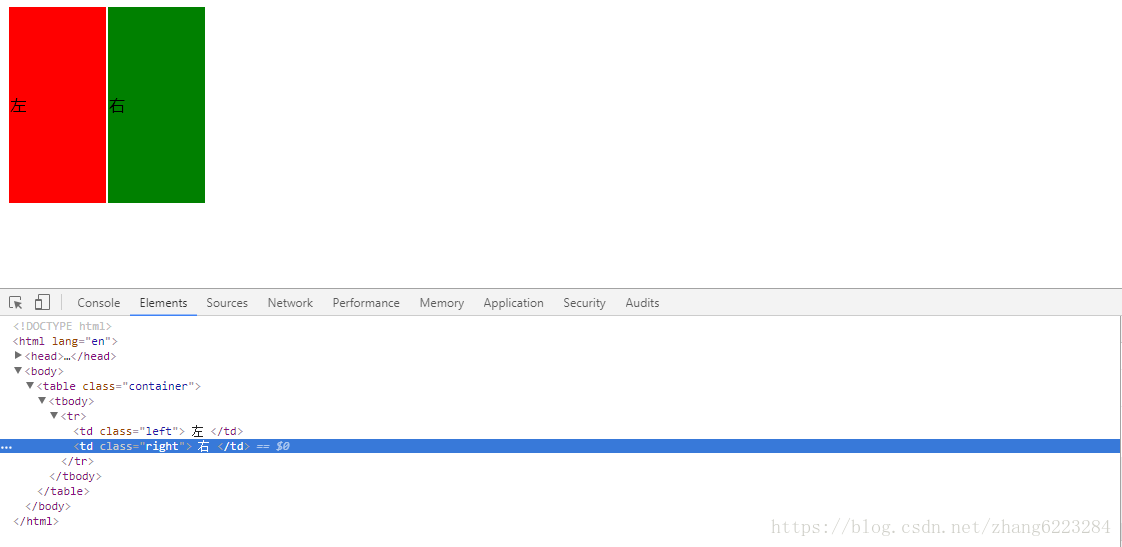
自适应布局之table实现 Html Css 相关文章 天码营
Css布局方式 Inline Block 布局 Codingorange 博客园

15 Css基础 浮动流 云栖社区
五种css方式实现三栏布局 Yihuliunian的博客 Csdn博客

Css Conf 新时代css布局 学习总结 豌豆ip代理

Css布局 Float Position Flex Grid 简书

Css 布局 40个教程 技巧 例子和最佳实践 酷壳 Coolshell

几种常见的css布局 Osc Lfnnqo7g的个人空间 Oschina

Css中有哪些常见的布局方式 Css教程 Php中文网

前端入门必看 教你如何轻松掌握html5与css知识

Css Grid 布局备忘 Issue Gogoend Gogoend Github Io Github

前端必看的8个html Css技巧 知乎

5 种常见的css 布局 快看看你会几种 链闻chainnews
Css常用布局方式 Phpyuan

详解css布局实现左中右布局的5种方式 Div Css布局 Java大数据社区

第13章页面布局技术清华大学出版社 Ppt Download

Div Css布局网页

前端入门必看 教你如何轻松掌握html5与css知识

Css固定宽高和位置内部元素布局

Css布局十八般武艺都在这里了 前端指南 Segmentfault 思否
悟空问答 Web前端应该怎么学习 Web开发李家靖的回答 1赞
Css布局



