円グラフ アニメーション Css

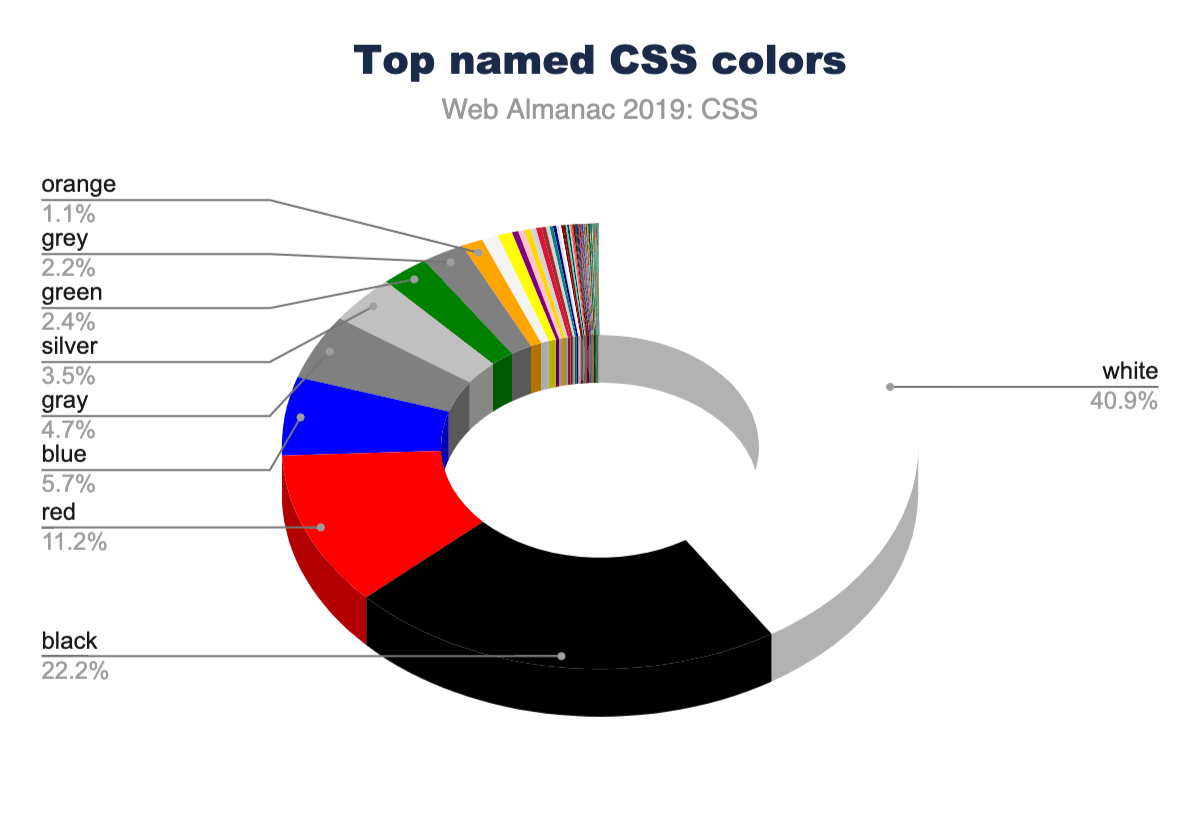
Css 19 Http Archiveによるweb Almanac

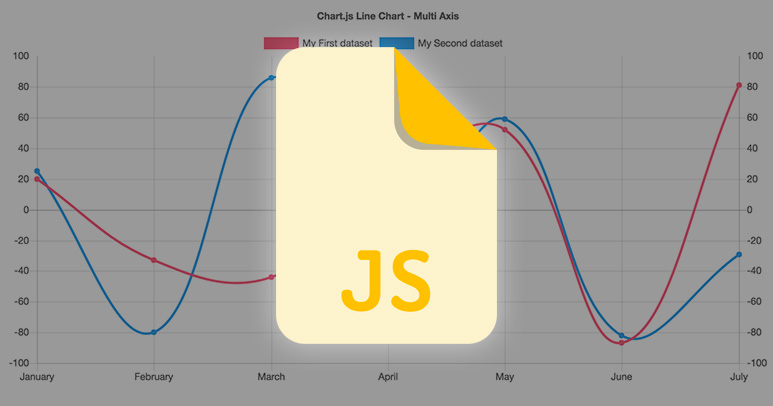
無料 チャート グラフ作成用javascriptライブラリを比較 おすすめ5選 まろりか

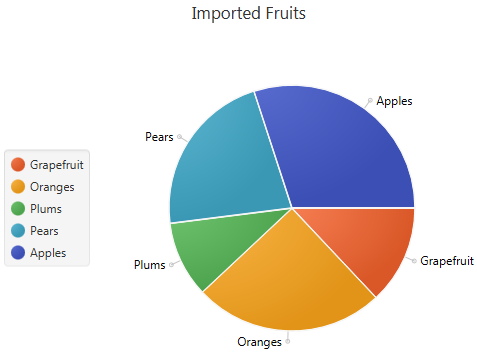
チャート 円チャート Wijmoの使い方 Wijmo ウィジモ ヘルプ Developer Tools 開発支援ツール グレープシティ株式会社

D3 Jsで円グラフを作成する Jqueryでプラグイン化 てらこや Work

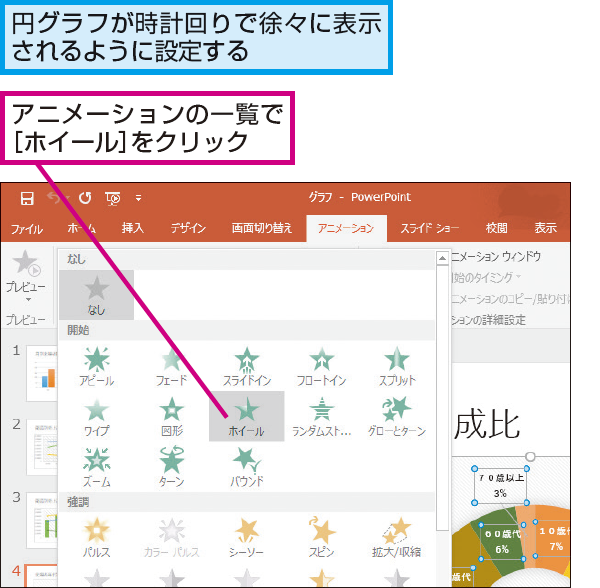
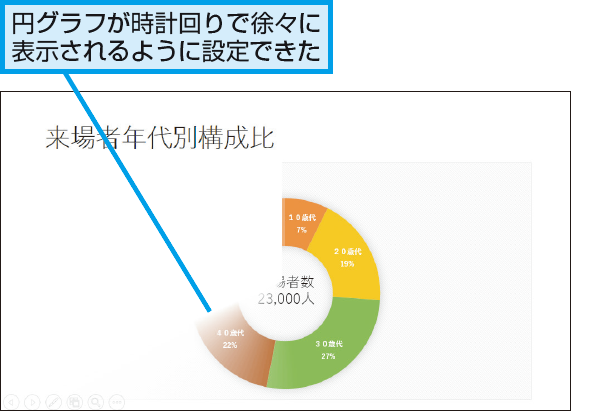
Powerpointで円グラフを時計回りに表示させる方法 できるネット

Q Tbn 3aand9gcqbzaj9zqpijlzvdpqe2kjzt4mkxkpxdv1fpq Usqp Cau
どうすればjavascript / jQueryを使ってこれを行うことができますか? それはGoogleのグラフを使用して行うことができますか?.
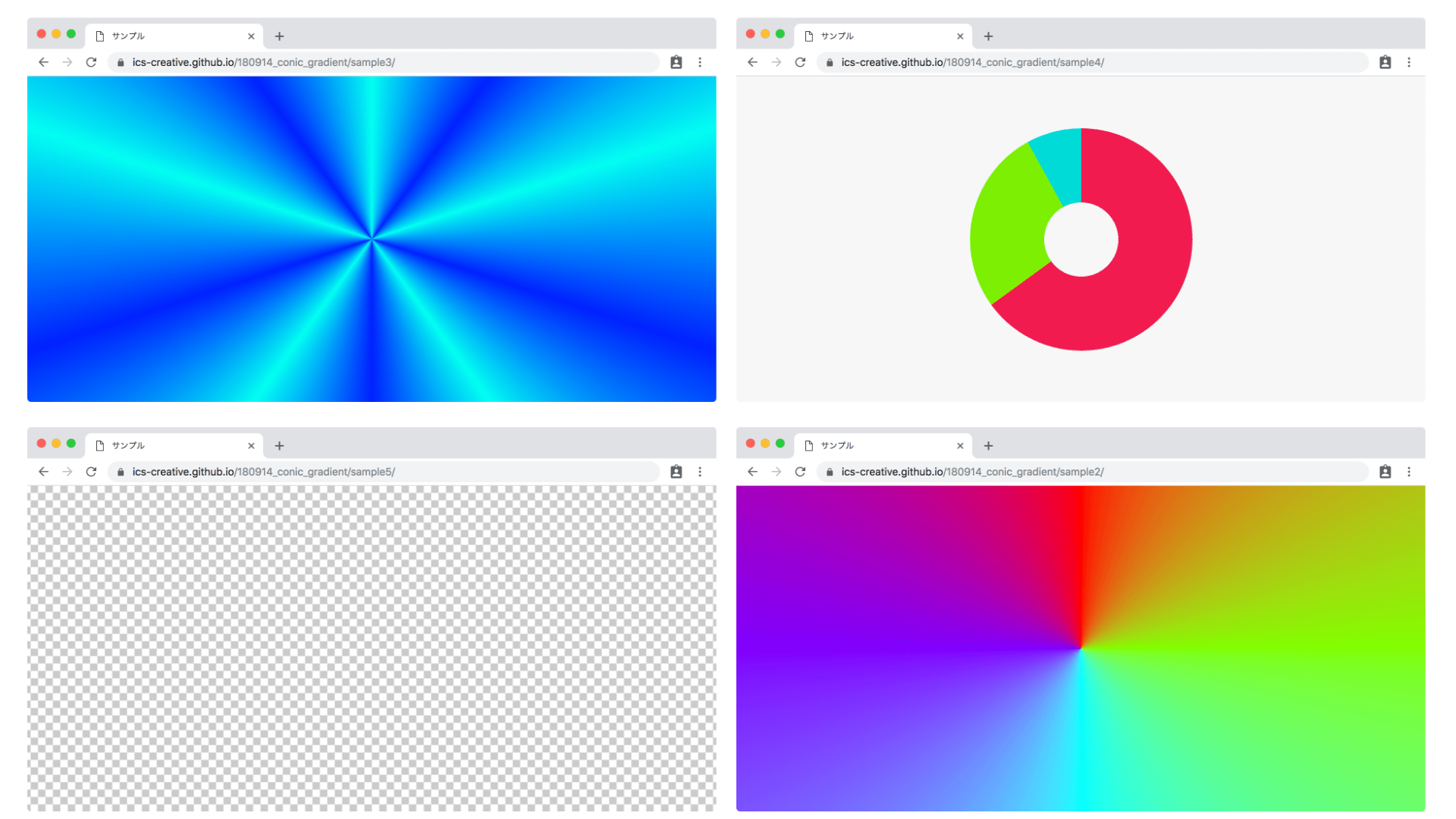
円グラフ アニメーション css. CSS基本編 4 CSS3 アニメーション;. 先ほどのコードの/* 今は特に何もしない */の部分をいじって、アニメーションさせてみましょう。 radius < 100のときにどんどんradiusを大きくしていって、100を超えたら元に戻るアニメーションを作ってみます。. 18年9月にリリースされたGoogle Chrome 69で、CSSの新しいグラデーション手法conic-gradient()関数がサポートされました。conic(円錐)の名のとおり、円錐状にグラデーションを描画するものです。conic-gradient()関数を使用すると、円錐状のグラデーションはもちろん、集中線や市松模様といった表現が.
See the Pen SVG Timer by sugimo on CodePen. お問い合わせ殺到! おしゃれデザインすぎるフォームをcssコピペで実装 円グラフ おしゃれアニメーション 14選 棒グラフ おしゃれアニメーション 15選 cssハンバーガーメニューをアニメーションでおしゃれに!標準タイプ. JavaScriptでグラフを自作するにはどうすれば良いんだろう Canvasを活用したグラフ描画をやってみたい ライブラリを効率よく利用してグラフを作ってみたい JavaScriptはCanvas APIを活用することで、グラフィカルな描画も簡単にプログラミングすることが可能です.
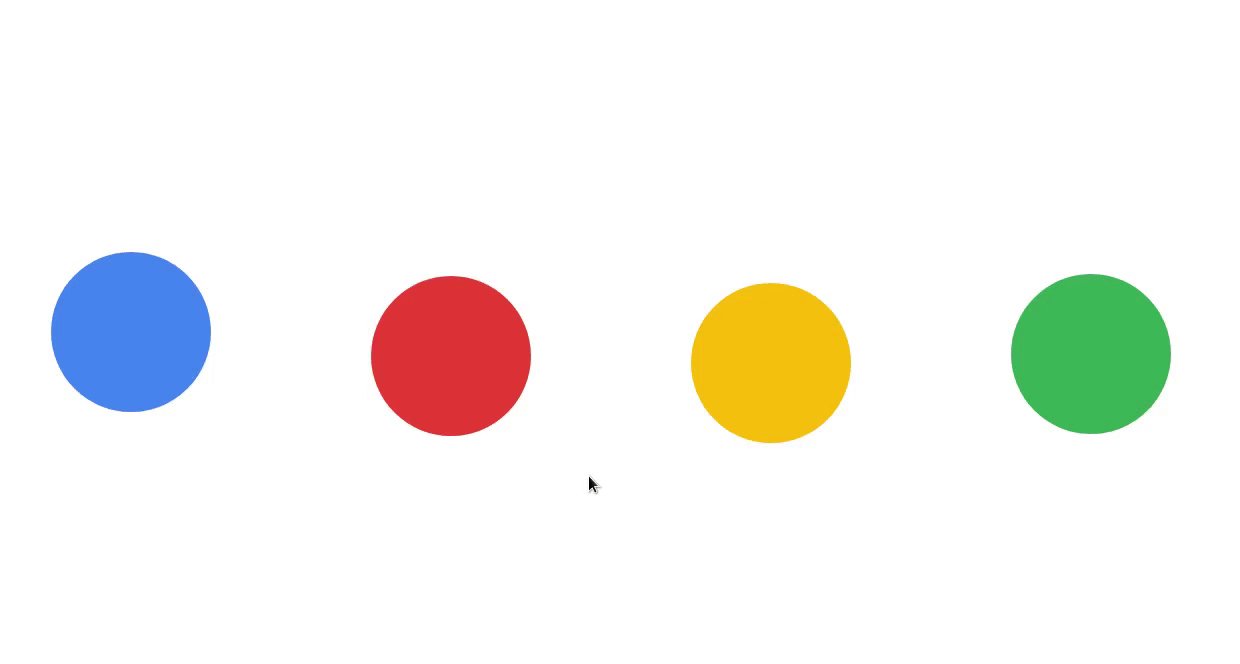
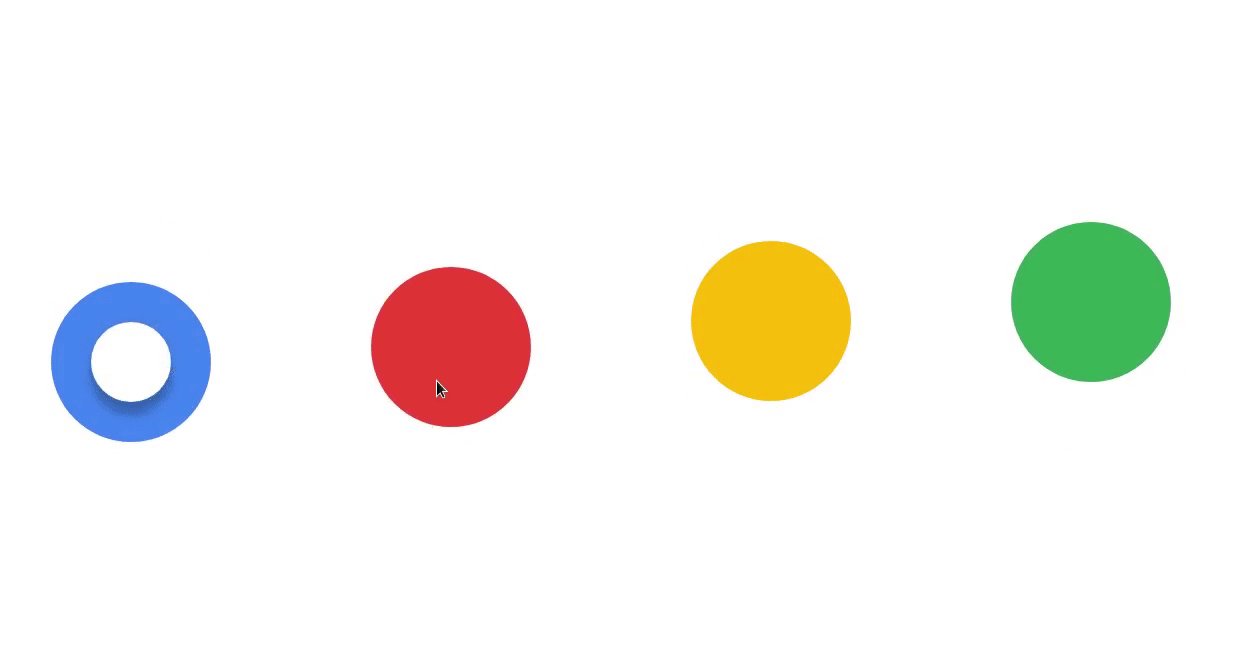
この円グラフは弊社サイトへの ブラウザ別アクセス割合 です。 ※モーションを見逃した方はお手数ですがリロードをお願いいたします. Webサイト上でグラフを簡単作成 シンプルな棒グラフを導入するためのCSSスニペット10選 speckyboy Speckyboy is an online magazine for designers with its focus on sharing helpful resources, exploring new techniques, sharing useful tips, and inspiring you to build a better web. サンプルはこちら。 See the Pen fxCya by Kazuyoshi Goto (@KazuyoshiGoto) on CodePen.
通常サイト内に円グラフを表示させる場合は画像対応、ちょっとイイ感じにアニメーションさせたりする場合は Chart.js などのライブラリを使用することが. Webサイトにcssの簡単な棒グラフを作る方法をご存じですか? 本記事に集めた棒チャートはすべてフリーのオープンソースで、css3を使ってデザインされています。 また、これらのグラフのほとんどは、追加のcssアニメーションやグラディエント効果を加えることでさらに強いインパクトを与え. 基本的な使い方は公式のサポートをご覧いただくとして、ここではアニメーションを使ったちょっとしたテクニックをご紹介します。 1.円グラフをアニメーションで表示する。 まず、エクセルで円グラフを作ります。 何の変哲もない円グラフです。.
この表現を実現するには、cssの機能だけで十分です。 ポイントは steps() 関数で、 animation での動きを段階的に表示することができます。 たとえば、 steps(5) としたならば、5段階に分けてコマ送りのようにアニメーションが再生されます。. この回転アニメーションを繰り返すことで、立体的で動く円グラフを表現できるわけだ。 STEP 2:CSS Keyframesでグラフを回転させる. CSS3 アニメーションの使い方やサンプル、解説等。transition の設定方法, 簡単なロールオーバー, transition のプロパティ, transition-timing-function, クリックで transition /CSS, クリックで transition /jQuery, transform, animation の設定方法, キーフレーム @keyframes, animation のプロパティ, アニメーション開始の.
アニメーションを 実装する方法は色々ありますが、今回はCSS Transitionを使う形でグラフの項目を動かしてみます。CSS TransitionはCSSプロパティの状態の変化時間と挙動を定義することができます。. Canvasで棒グラフ、折れ線グラフ、円グラフをつくる D3.js を使う前の練習ということで、Canvas で棒グラフ、折れ線グラフ、円グラフを作ってみたのでメモ。 なお、目盛りはついてないです。。 Canvasで棒グラフ、折れ線グラフ、円グラフをつくる 棒グラフ サンプル コード 折れ線グラフ サンプル. CSSアニメーションに関して説明する機会があったため、それらに関してまとめました。 「CSSは書けるがCSSアニメーションがよくわからん!」といった人達向けに書いた記事であり、 CSSアニメーションに関するプロパティを.
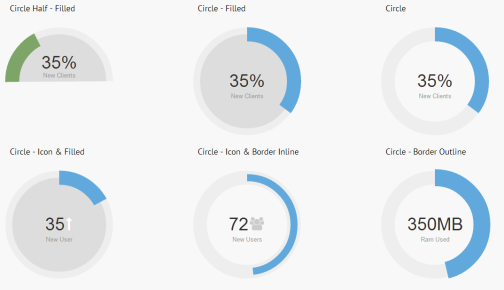
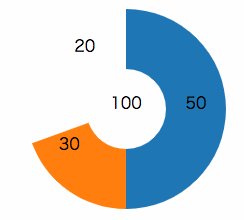
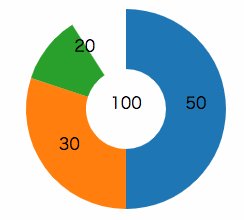
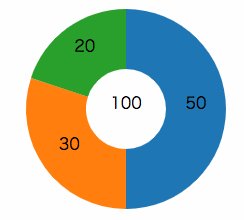
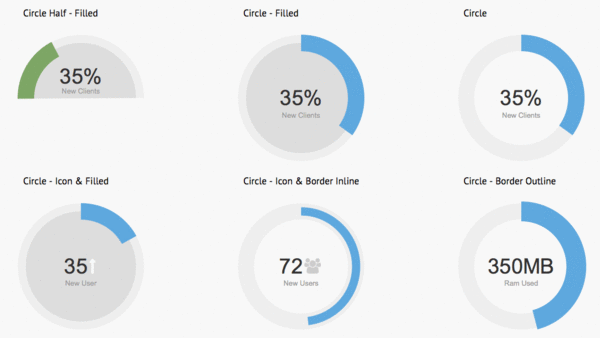
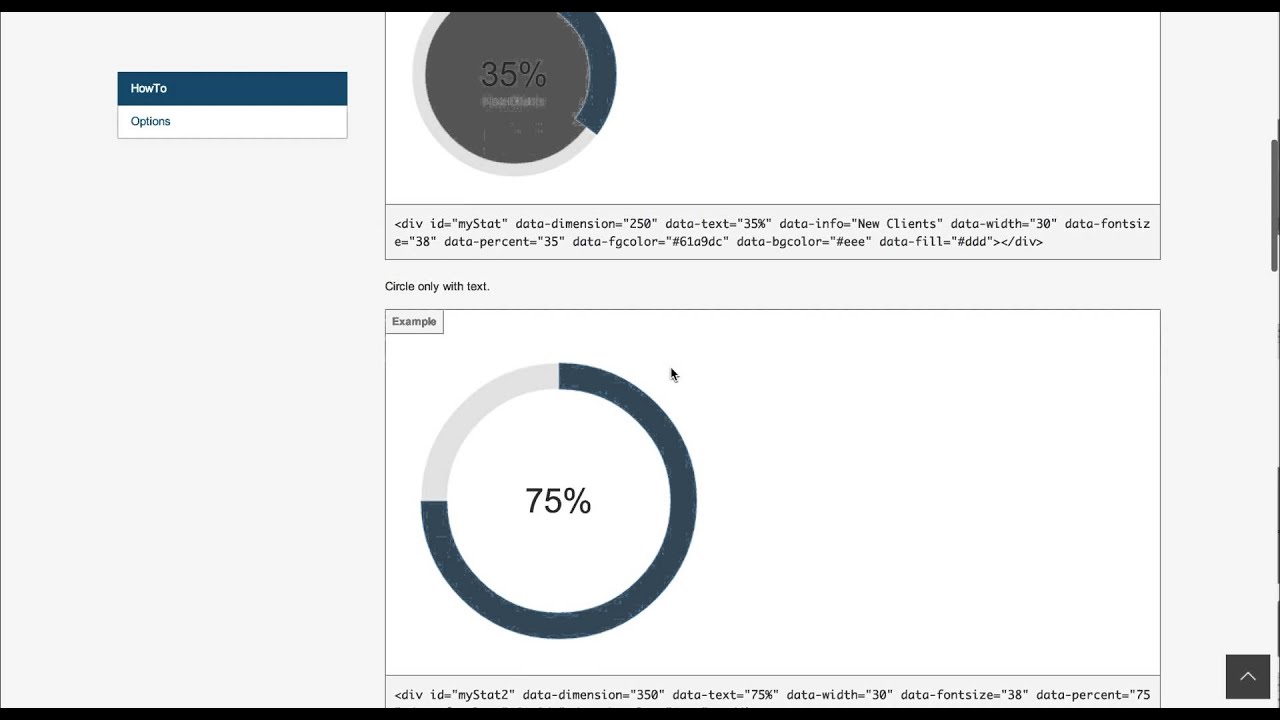
アニメ効果付きの円グラフを作成するプラグイン「Circliful」を紹介します。 jQueryプラグイン「Circliful」 このプラグインを使えば、簡単に画像を使わずに html5 canvas を使って、円グラフを作成することができます。. まず、エクセルで円グラフを作成します。 エクセルグラフをパワーポイントへ貼り付けます。 それぞれの項目にアニメーションをつけるため、項目の数分(ここでは4つ)コピーをします。 注意:大きさを変えないこと(コピーする位置は気にしなくてok). 要は4色の円svgをcssで重ねているというだけです。 cxとcyは円の中心座標で、rは半径を設定しています。 svgのcircleは始点が右端となりますので、アニメーションは頂点(上)から始まる方が心地よいので、cssにて90度左回転させ、塗りを透過させ、グラフの色が付いている部分は線として絵画させ.

Svgで円グラフを描くシンプルな方法 Ksk Soft Com

円グラフ 棒グラフ 図解 デザイン集 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Css Of Ash Style Ash Creative

チャート 円チャート Wijmoの使い方 Wijmo ウィジモ ヘルプ Developer Tools 開発支援ツール グレープシティ株式会社

Svg 円グラフのアニメーションをするカウントダウンタイマーのサンプル Kenjisugimoto Com

グラフも簡単に描くjqueryプラグイン Pizza Amore

D3 Js V5 入門 7 円グラフを表示する Kitanote

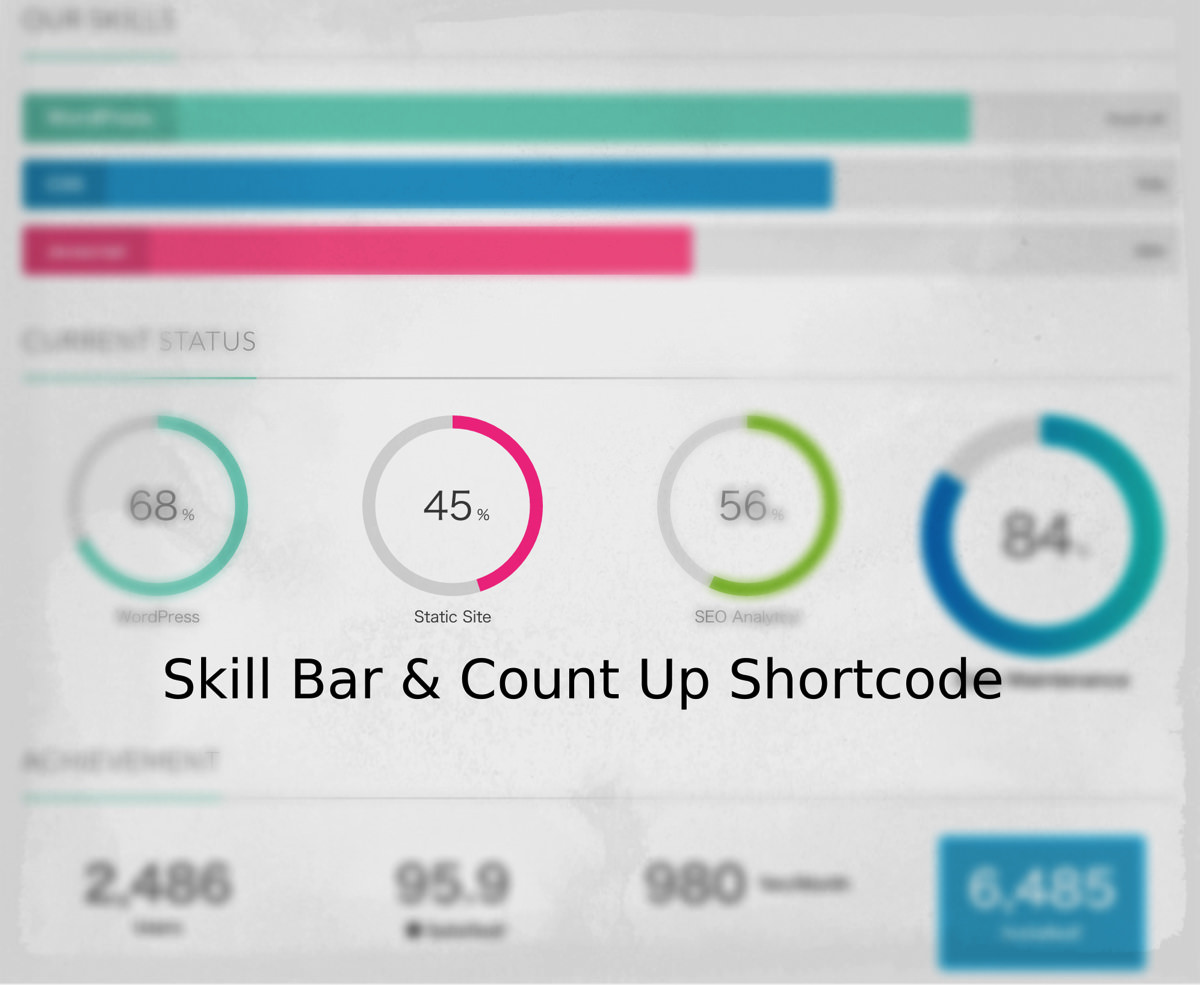
商用サイトで重宝するスキルバー カウントアップショートコードを専用プラグインに追加 Wordpress テーマ Digipress

Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure

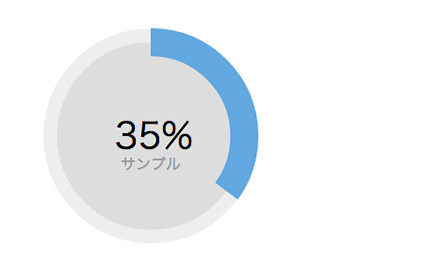
アニメーションする綺麗な円グラフが描けるjqueryプラグイン Circliful Phpspot開発日誌

D3 Jsでレスポンシブな折れ線グラフを描く Webdesign Dackel

フラットデザインがクールな円グラフ描画jqueryプラグイン Pie Chart Phpspot開発日誌

70 4 Javascriptライブラリで作るsvgモーフィングアニメーション ほんっとにはじめてのhtml5とcss3

実装は超簡単 デザインがかわいく アニメーションもかわいいcssで実装された軽量スピナー ウェブデザイン デザイン デザイン 勉強

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

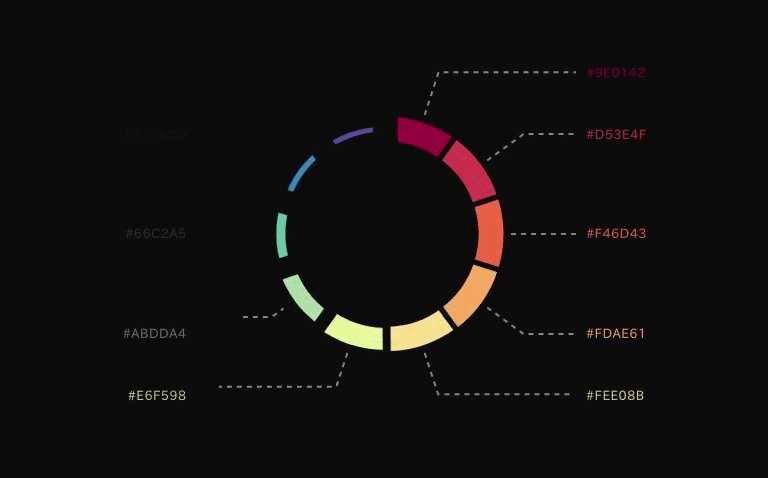
Jsライブラリを使用せずcssでモーショングラフィックス風に円グラフを表示させる件 ノースディテール

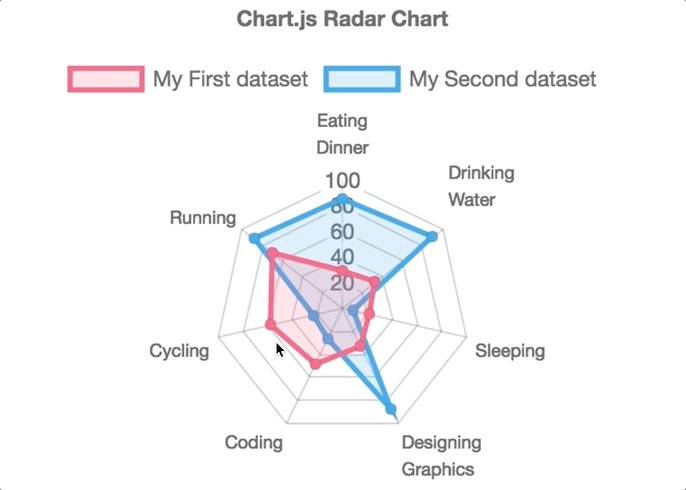
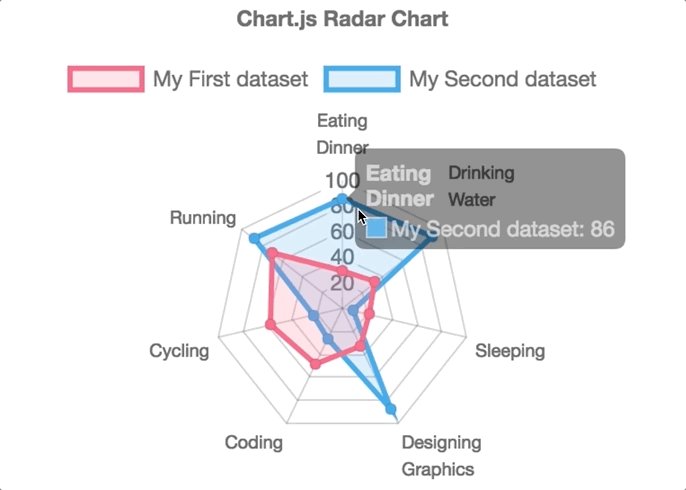
Chart Jsでアニメーションするグラフを作ってみた デザインスタジオドアーズ 東京 名古屋

Cssでできるsvgアニメーション Html5nagoya 16でお話しました Mkasumi Com

Flexboxとcssアニメーションを使ったsf風カードデザインの作り方

Vanilla Js 素のjavascript とcssでスクロールアニメーションを実装する方法 Wordpress 最新ニュース 中 上級者向け

Q Tbn 3aand9gcqoam2bfh Roagudnycjq5vkvvyggxfzvbvtg Usqp Cau

Jsライブラリを使用せずcssでモーショングラフィックス風に円グラフを表示させる件 ノースディテール

Svgとcssアニメーションで 必殺技の練習をしよう アライドアーキテクツのクリエイターブログ

レスポンシブ対応 Webサイトにグラフを表示できるjavascriptライブラリー3つ Webクリエイターボックス

Jqueryを使いこなそう 便利すぎるプラグイン15選 Codecampus

Q Tbn 3aand9gcrwpsxczxyiev77vvpcorr3yqi35ttlk6onta Usqp Cau

Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig

Cssのtransform Rotate とjqueryを使ってシンプルな円グラフを作る Itハット

D3 Js Cssでスタイルを指定する方法 Ux Bear ゆえっくま

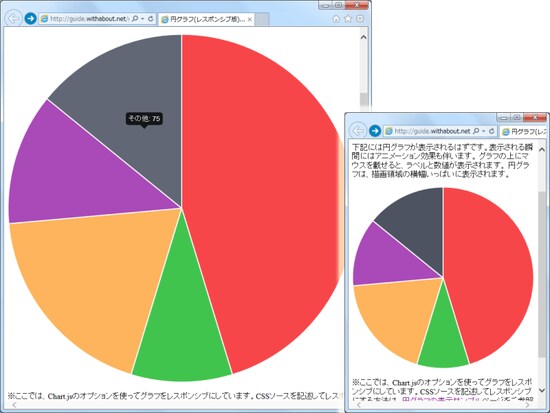
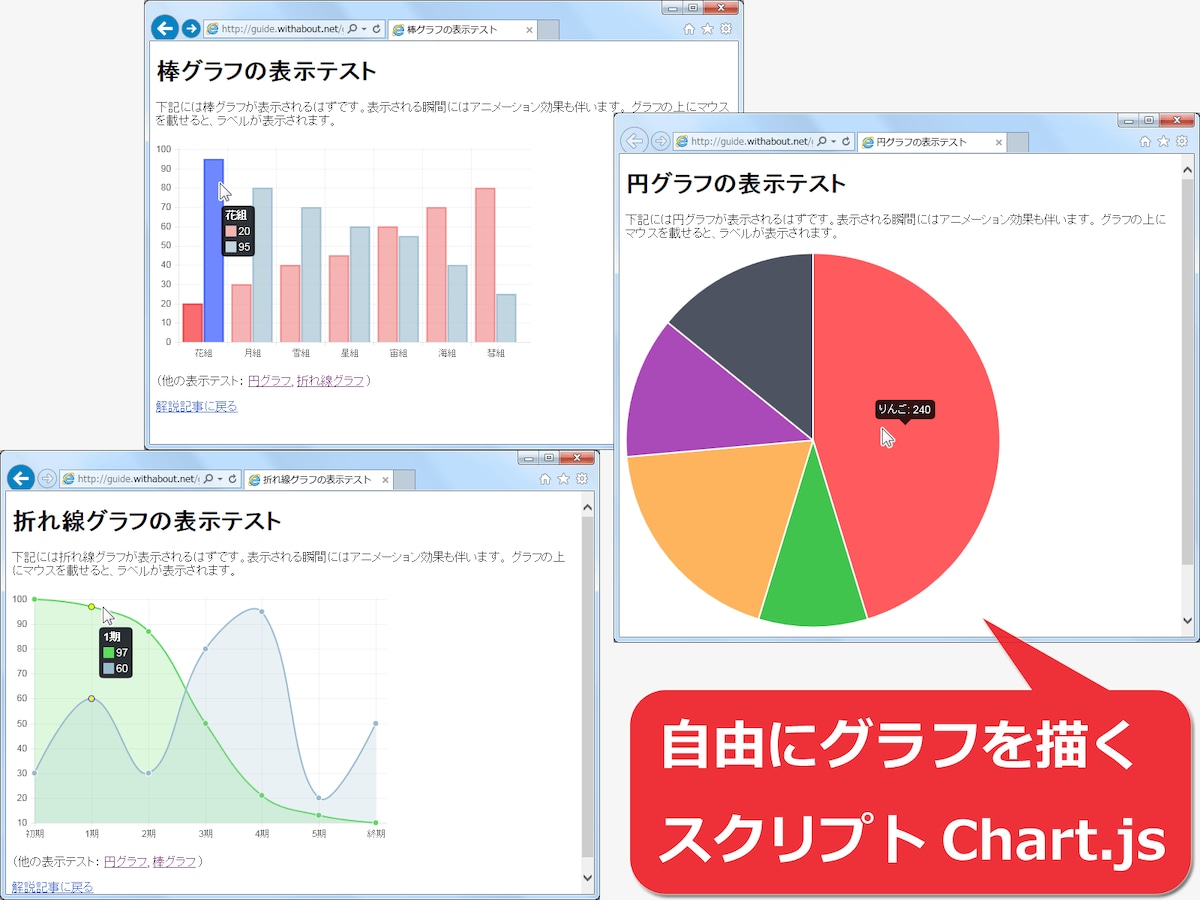
Chart Jsで折れ線 円 棒グラフを簡単に表示する方法 ホームページ作成 All About

アニメーションする円グラフをcssで作るには

Webサイト上でグラフを簡単作成 シンプルな棒グラフを導入するためのcssスニペット10選 Seleqt セレキュト

Canvasで超可愛いグラフが作れる Chart Js の紹介 株式会社lig
Q Tbn 3aand9gcroy6rsn8nwnuofb Fqiotpxv K3uj0niubxq Usqp Cau

サンプルコード付き Cssとjavascriptで棒グラフを作ってみよう パンセのタネ 日本トップクラスのhubspotテック企業 株式会社パンセ

Q Tbn 3aand9gctryhuaovrb Eot33i2w6p Qkakqpx9 Bvd6w Usqp Cau

Html Css Svgで円グラフを作り くるっとcssで動かしたい Qiita

Q Tbn 3aand9gctckduyi59pmsng8sz9spnhe1 F4suw5vs 5g Usqp Cau

Q Tbn 3aand9gcrag Yox68q51iknjlvigcgqodhwezcaq Wog Usqp Cau

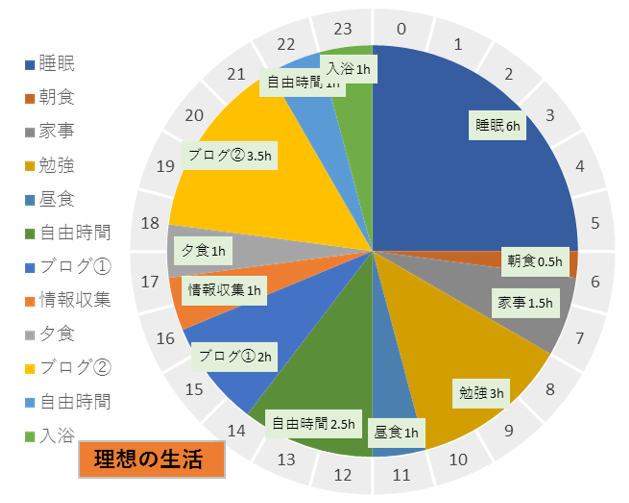
Excel 円グラフの基本と応用 ドーナツで24h表記 補助円 すんすけブログ

グラフ作成にオススメ Chart Js がかんたんに使えてイイ感じ Vdeep

Jqueryプラグイン サンプル その他 Skuare Net

Canvasで超可愛いグラフが作れる Chart Js の紹介 株式会社lig

Ascii Jp アニメーションつき円グラフを簡単実装 Circliful

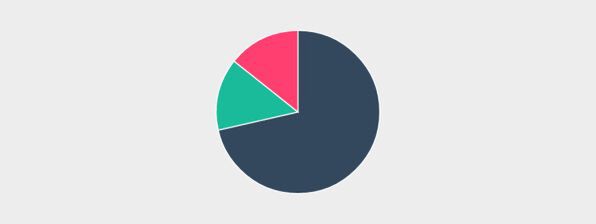
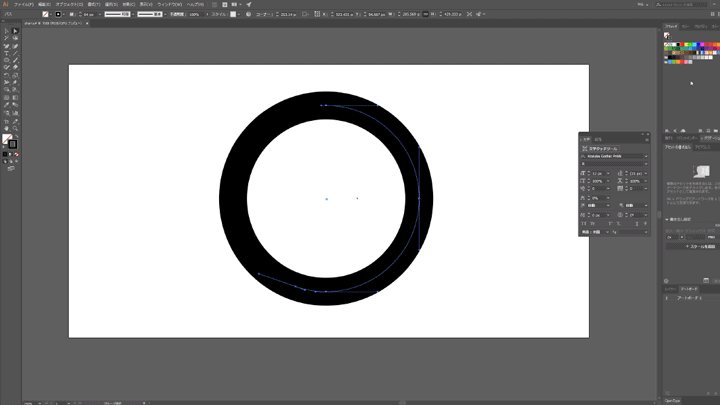
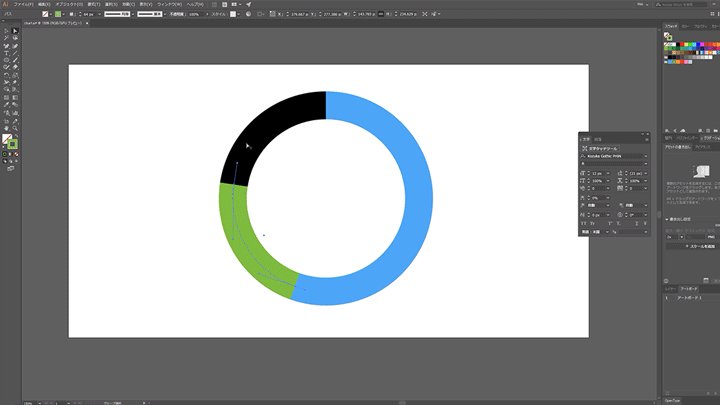
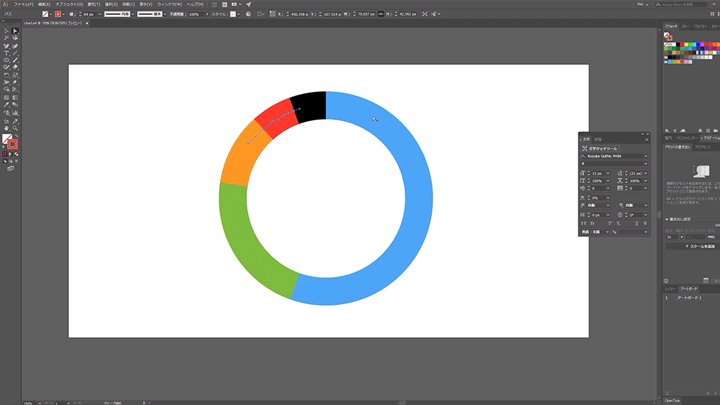
Illustrator Anime Jsで動く円グラフ ザリガニデザインオフィス

アニメーションつきのグラフをカンタンに描画 一度は試してみるべきchart Jsを使ってみた Webnaut

Csscharts Js スタイルシートでグラフを描画 Moongift

Q Tbn 3aand9gcrcl0bqmbjj3crmmm85qmqvk9ctovjluyl1wq Usqp Cau

アニメーションやグラフ等 Svgを使ったjavascript Jqueryプラグイン11 Webクリエイターボックス

Cssとjqueryによる棒 円グラフ作製スクリプト チュートリアル 50個 いぬらぼ

Javascript Chart Jsでグラフ描画にトライした話 Techracho テックラッチョ エンジニアの を に Bps株式会社

アニメーション付きのグラフがjsで作れる Chart Jsの使い方 Arakaze Note

Powerpointで円グラフを時計回りに表示させる方法 できるネット

Cssとsvgで 円グラフをモーショングラフィックス風に見せる方法 News 株式会社indetail インディテール

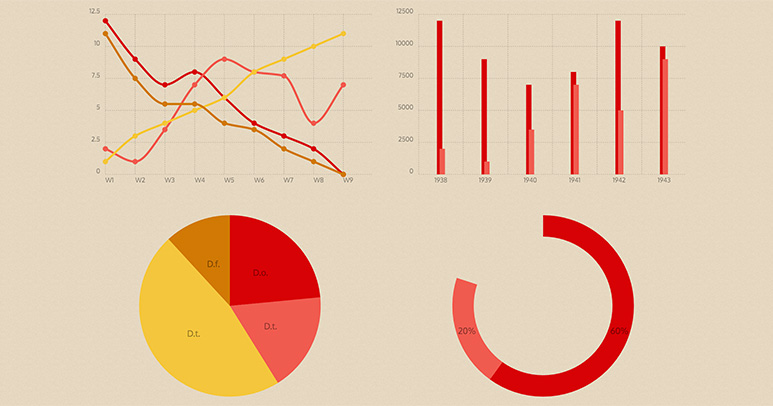
Ascii Jp 動くインフォグラフィックでサイトを楽しくするアイデア 1 3

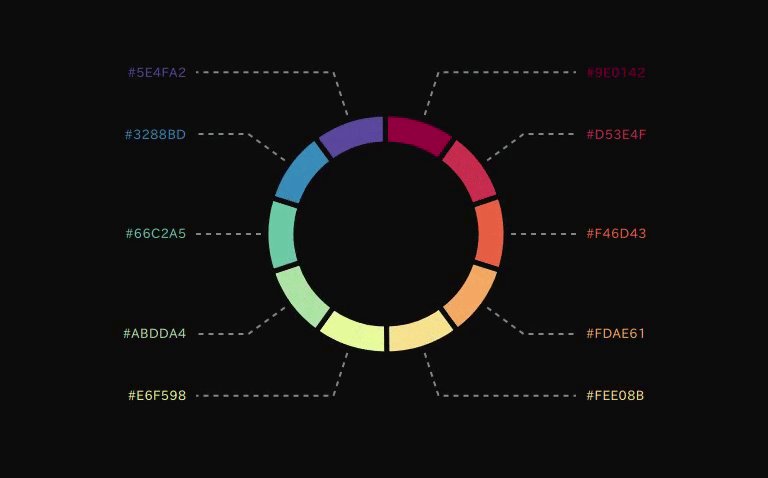
Chromeの最新機能が楽しいぞ Cssで円グラフや集中線が描けるconic Gradient入門 Ics Media

Ascii Jp 動くインフォグラフィックでサイトを楽しくするアイデア 1 3

画像 13 14 Chart Jsで折れ線 円 棒グラフを簡単に表示する方法 ホームページ作成 All About

Cssで円グラフを作るシンプルな仕組みを知ろう グラフ数値の変更

Js ちょっとかっこいい円グラフをウェブページに簡単に設置できるスクリプト Easy Pie Chart コリス

Webサイトに簡単にアニメーションする円グラフを設置する 9inebb

Q Tbn 3aand9gcs5me6x09lsuma Dmheltxz7d0opegqciuc A Usqp Cau

Chart Jsで折れ線 円 棒グラフを簡単に表示する方法 ホームページ作成 All About

円グラフで統計情報を伝えたい時に役立つjqueryプラグイン Circliful Bl6 Jp

Htmlとjavascriptだけでストップウォッチを作る 円で時間表現 Liberal Arts It

Ascii Jp 動くインフォグラフィックでサイトを楽しくするアイデア 3 3

Q Tbn 3aand9gcrklfbu99okiekxpbzym Hg8u8lu9v23cjqhw Usqp Cau

Js 円グラフにピッツァのようなかわいいアニメーションを与えるスクリプト Pizza Pie Charts コリス

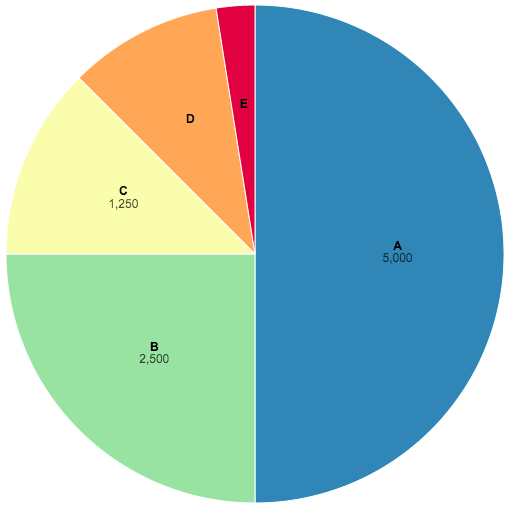
D3 Jsでレスポンシブな円グラフを描く Webdesign Dackel

Chart Jsで作成する折れ線グラフの実例

Javascript Css Svgで複数の円グラフアニメーション Web関連 勉強ブログ 二色人日記

Taの日々ブログ A Typescript Javascript D3 Jsでグラフを作ろう 円グラフ

Css Of Ash Style Ash Creative

来年こそはsvgを活用してみよう 絶対使いたくなるサンプル37個

アニメーション付きのグラフがjsで作れる Chart Jsの使い方 Arakaze Note

Q Tbn 3aand9gcrkjt 6rric9zqmwh Uncu3k6kw8i Sorovjg Usqp Cau

Chart Jsのグラフを画面に表示されたときに起動させる方法 株式会社torat 東京都中央区のweb制作会社

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Javascript Chart Jsで複数のドーナツ型グラフを数値だけ変えて配置する方法 Teratail

Ascii Jp アニメーションつき円グラフを簡単実装 Circliful

Css3とhtml5 Canvasで作るモーショングラフィック Ics Media

使える Cssアニメーション 選 Sonicmoov Lab

ほんっとにはじめてのhtml5とcss3 ちょっとメモ Canvasでグラフを自動生成する Flotr2 が便利

Q Tbn 3aand9gctpncpzinjxybpslb2imyac Eie Iuohiclva Usqp Cau

Canvasを使ってグラフをアニメーション表示 Immature Design

Chromeの最新機能が楽しいぞ Cssで円グラフや集中線が描けるconic Gradient入門 Ics Media

より良いuiのためのwebアニメーション パフォーマンス Blog Goodpatch グッドパッチ

アニメーションやグラフ等 Svgを使ったjavascript Jqueryプラグイン11 Webクリエイターボックス
Cssとsvgで 円グラフをモーショングラフィックス風に見せる方法 News 株式会社indetail インディテール

Js 便利なのが登場 実装はかなり簡単なのに さまざまなチャートやグラフを実装できるスクリプト Apexcharts コリス

Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk

ほんっとにはじめてのhtml5とcss3 ちょっとメモ Canvasでグラフを自動生成する Flotr2 が便利

Circliful 円グラフをアニメーション表示するjqueryプラグイン Jshc

31 円グラフ リリース8



