Css 弧线运动

Q Tbn 3aand9gctl7czmu8u3jockwydzx4tadq 1utb25s6ozw Usqp Cau

Web技巧 14 前段时间在微信群聊了一个动效的话题 By W3cplus Medium

前端 在前端利用数学函数知识 Box Shadow解波浪图形

Q Tbn 3aand9gcqzq3gu9za8cnk8pxuyzweqykluln57wf3iza Usqp Cau

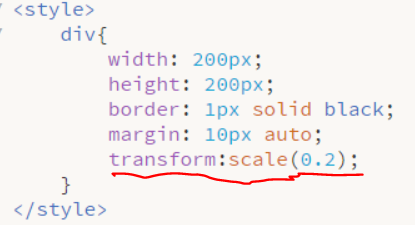
Css动画 缩放 Csdn论坛

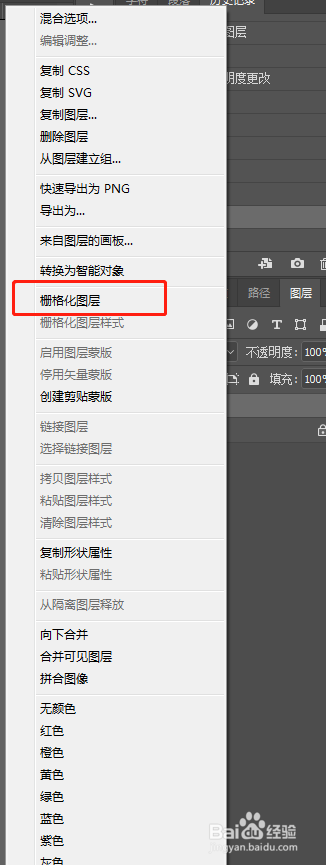
Ps如何画半圆弧线 百度经验
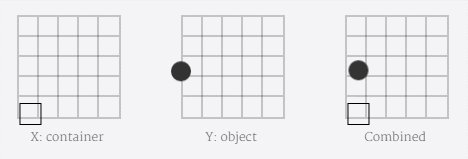
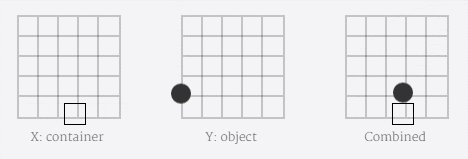
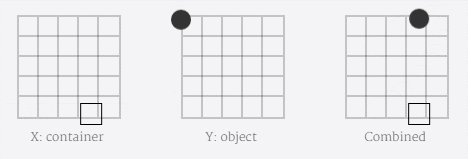
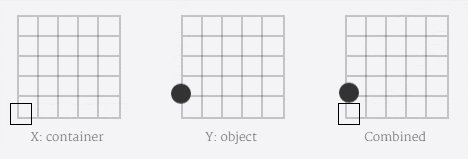
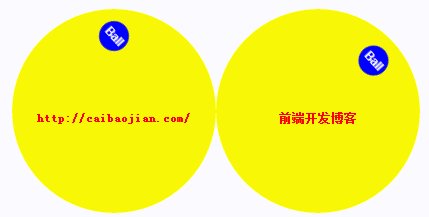
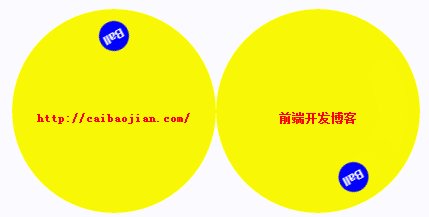
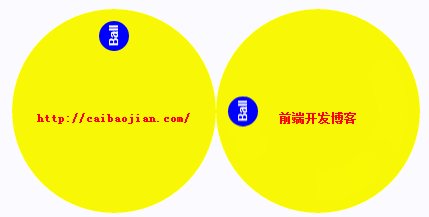
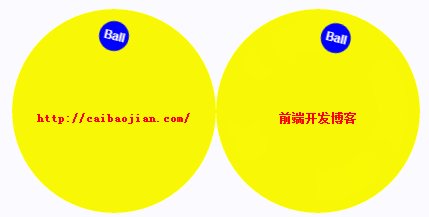
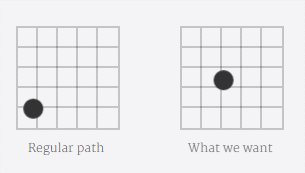
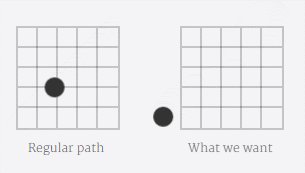
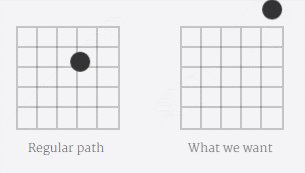
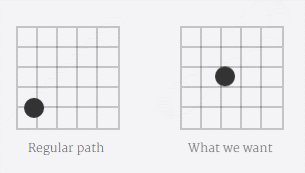
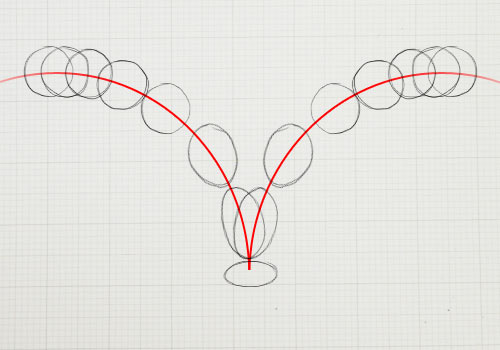
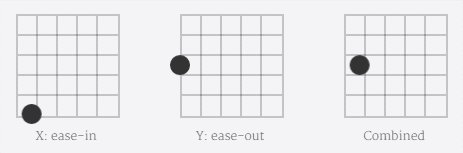
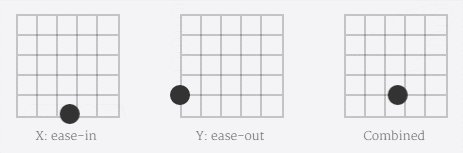
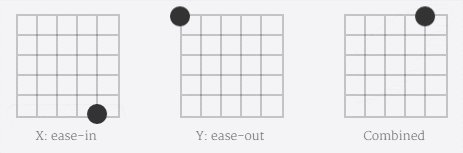
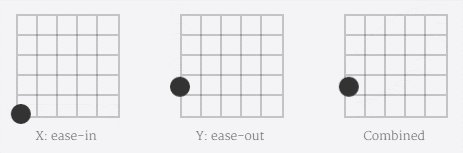
虽然对象是更逼真了,当它们遵循「缓入缓出」的时候它们很少沿直线运动——它们倾向于沿弧线运动。 我们有几种 css 的方式来实现弧线运动。一种是结合多个动画,比如在弹力球动画里,可以让球上下移动的同时让它右移,这时候球的显示效果就是沿弧线.

Css 弧线运动. 弧线运动 (Arc) 虽然对象是更逼真了,当它们遵循「缓入缓出」的时候它们很少沿直线运动——它们倾向于沿弧线运动。 我们有几种 CSS 的方式来实现弧线运动。. 在Material世界中,运动速率曲线分为四种,对于屏幕内的运动,使用标准的贝塞尔曲线。 Material元素宽高的变化是不一致的,在放大过程中,宽度变大的速度大于高度,缩小过程则相反。 Material元素移动的路径是凹弧线。 CSS代码. Js和css分别实现元素曲线运动 纯 js 实现原理: 通过函数表达式来完成对应的 移动 ,函数表达式能够得到曲线图都能完成。 比如 y =sin( x )就是典型的曲线函数。.
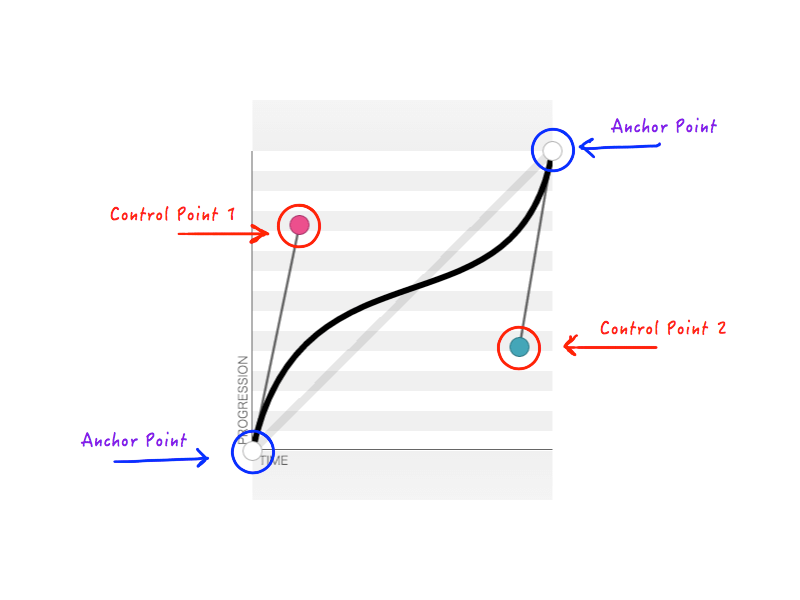
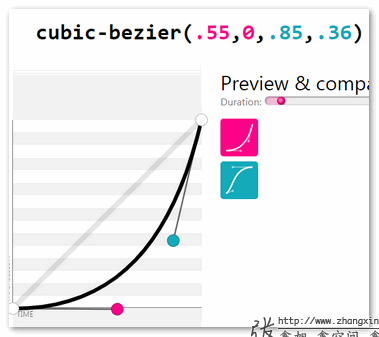
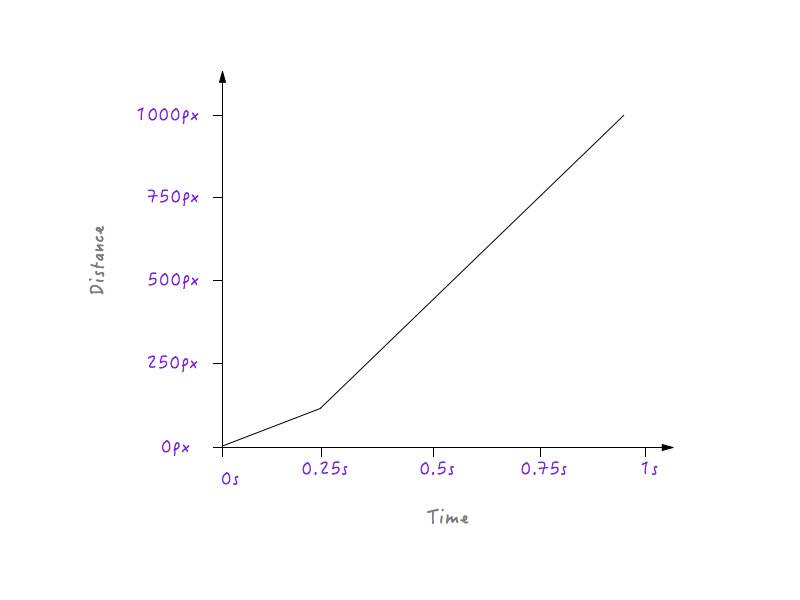
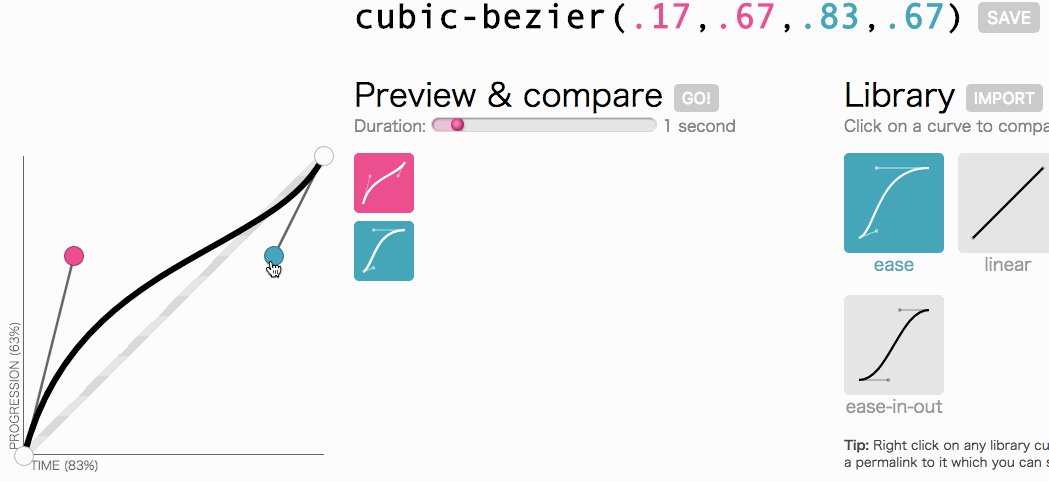
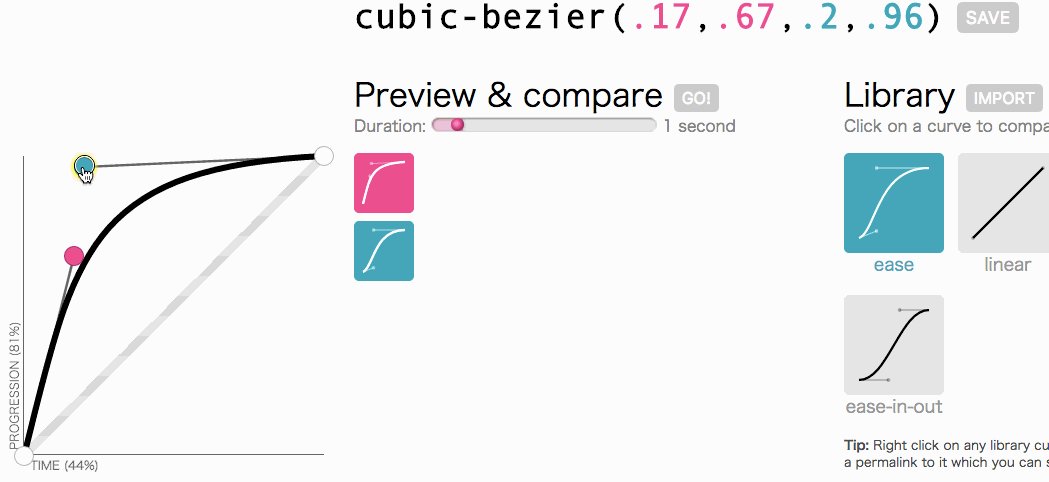
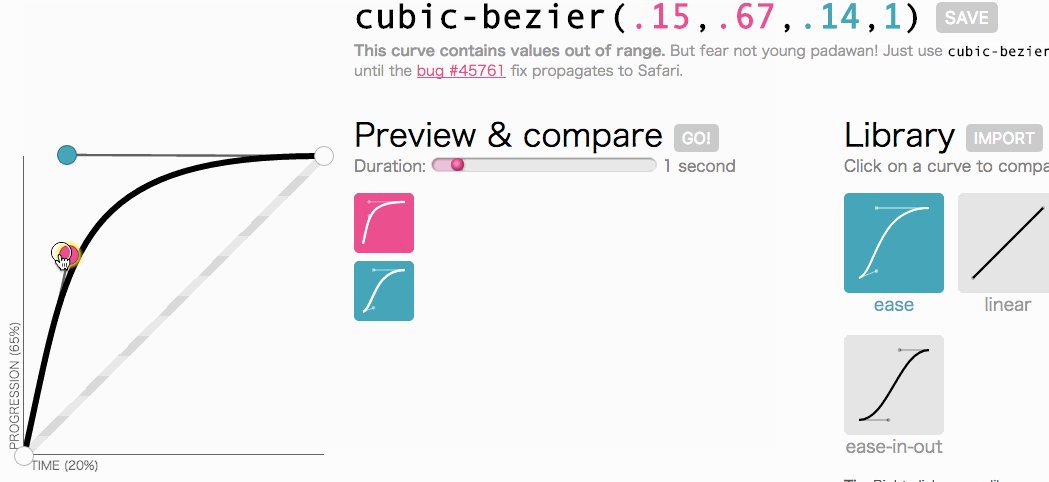
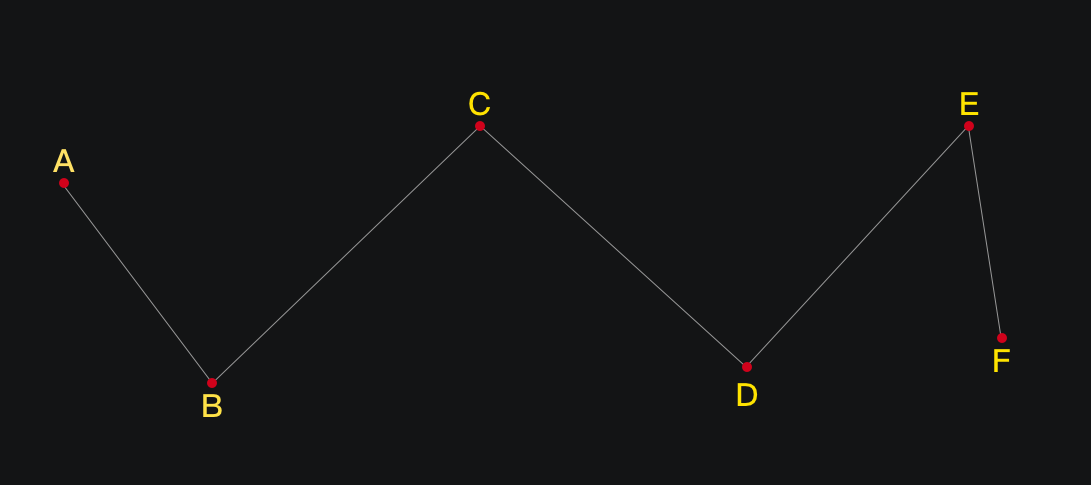
点击左右按钮 实现小圆点 在弧线上的 运动 求大神指点arr=130,1302,1303,1304,1305,1306,1307 // X位置//Y位置var arr2=-12,-32,-44,-56,-44,-32,-10. 1 second Library Import Export Click on a curve to compare it with the current one. 我们在运用css3动画实现轨迹运动的时候,点 A 到点 B 的直线运动,很好实现,而且我们还可以运用贝塞尔曲线,实现运动速度的调整。但是假如我们要实现沿着某个路径运动,或者沿着圆环运动,那么应该如何实现呢? 实现方式一.
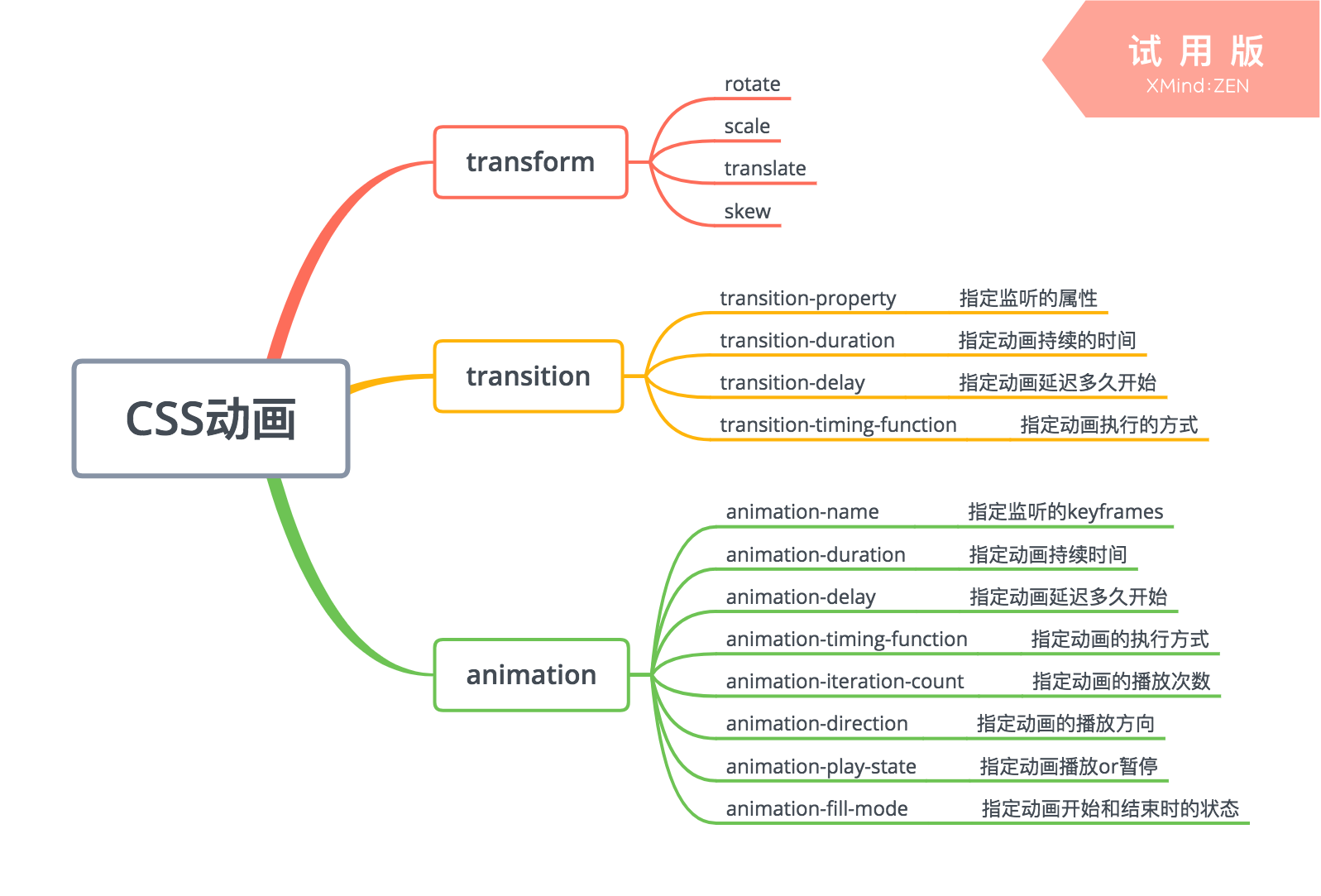
Unity绘制一条流动的弧线(贝塞尔线) 更新时间:年06月21日 10:52:34 作者:BBoy_Leon 这篇文章主要为大家详细介绍了unity绘制一条流动弧线的方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下. Css3 实现元素 弧线运动 如何使用CSS控制元素弧线运动 我们都知道,CSS3的新属性transfrom过渡效果可以实现元素位移、旋转、缩放。 结合animation属性,就可以实现元素的动画效果。但是如何通过css实现元素实现弧线运动呢: 如上图动画效果所示,圆球弧线运动,分析运动: 将小球的运动. 结果图: 纯css实现原理: 通过animation动画属性加上 贝塞尔曲线 来控制元素xy运动轨迹即可完成,具体运动轨迹通过贝塞尔曲线函数控制。.
Preview & compare Go!. 原文:Moving along a curved path in CSS with layered animation 翻译:涂鸦码龙译者注:部分代码示例在原文中可以看效果(作者写在博文里面了…),我偷懒把它做成Gif图了。 CSS 的 animations (动画) 和 transitions(变换)擅于实现从点 A 到点 B 的直线运动,运动轨迹是直线路径。. 点击左右按钮 实现小圆点 在弧线上的 运动 求大神指点arr=130,1302,1303,1304,1305,1306,1307 // X位置//Y位置var arr2=-12,-32,-44,-56,-44,-32,-10.
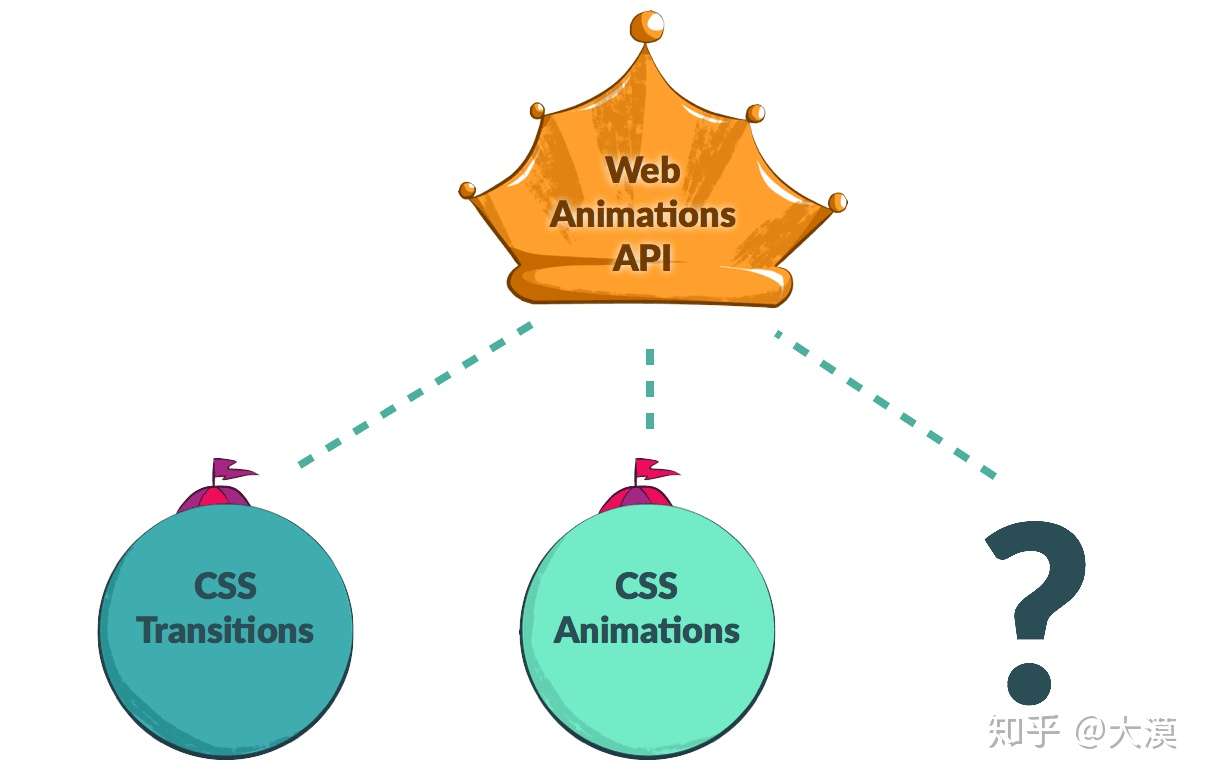
Css3 animation 有哪些动画曲线;. Csdn已为您找到关于cocos 弧线移动相关内容,包含cocos 弧线移动相关文档代码介绍、相关教程视频课程,以及相关cocos 弧线移动问答内容。为您解决当下相关问题,如果想了解更详细cocos 弧线移动内容,请点击详情链接进行了解,或者注册账号与客服人员联系给您提供相关内容的帮助,以下是为您. 这回试试使用css实现抛物线运动效果 (0.768) CSS3 animation属性中的steps功能符深入介绍 (0.466) 深度掌握SVG路径path的贝塞尔曲线指令 (0.403).
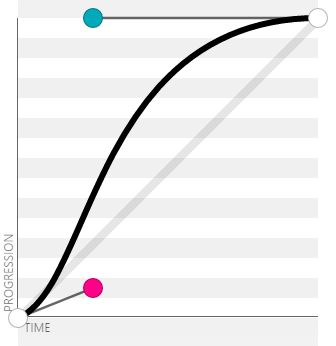
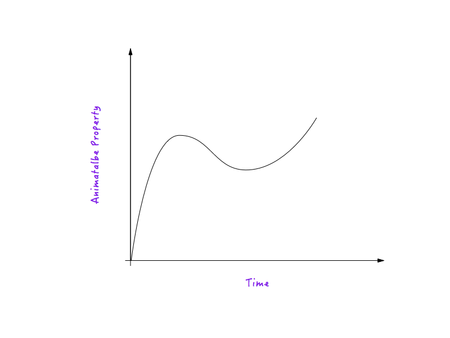
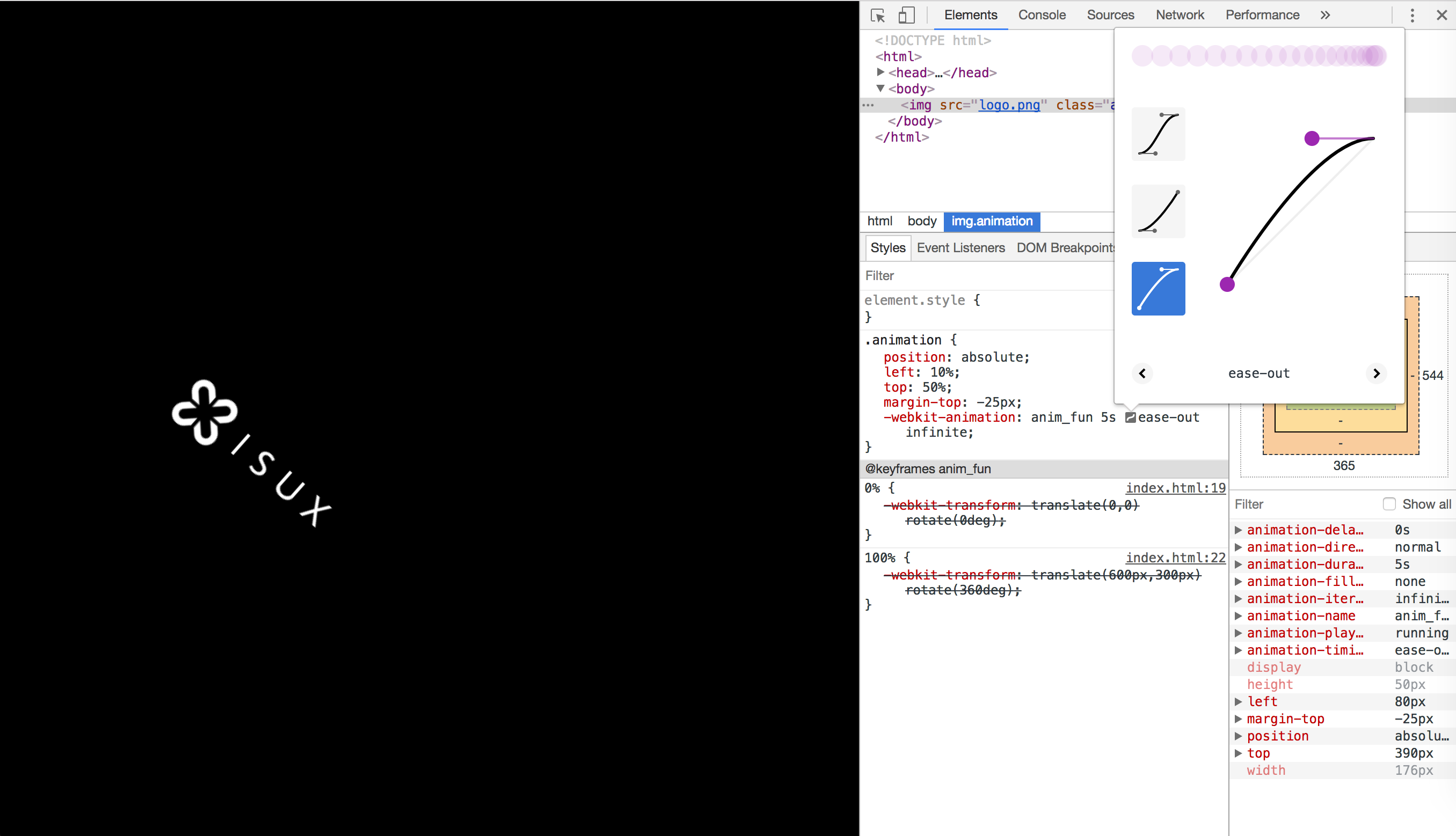
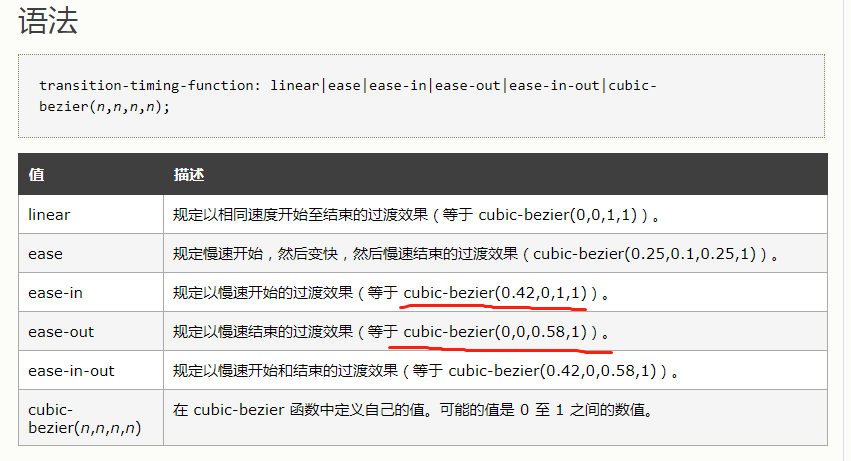
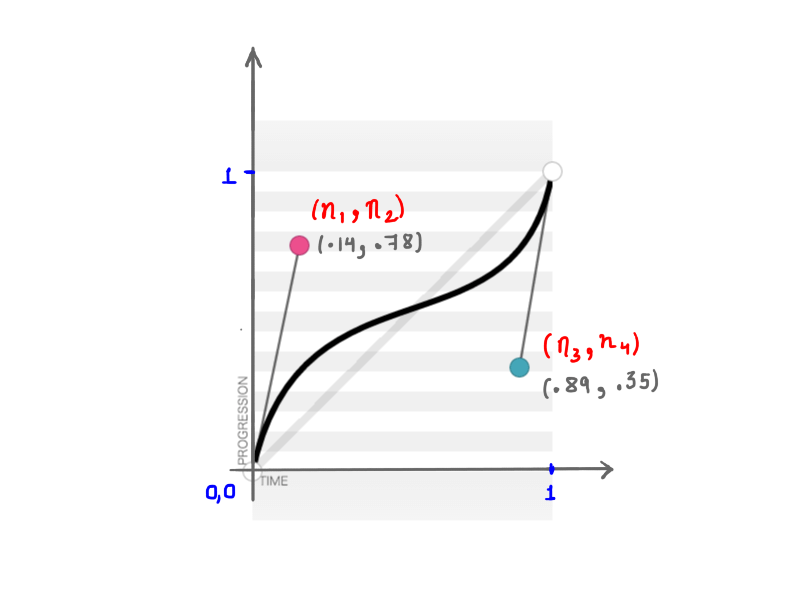
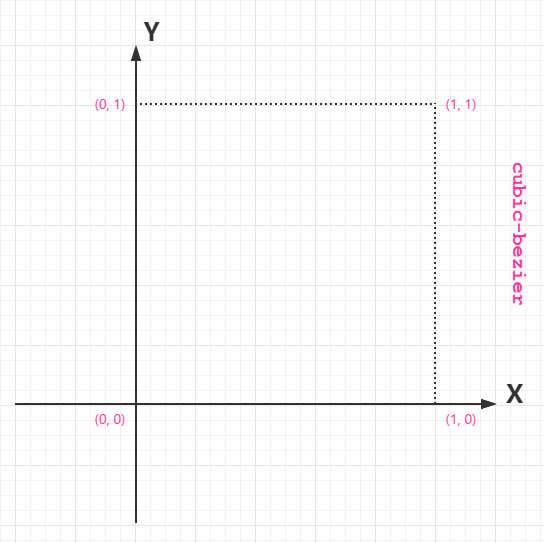
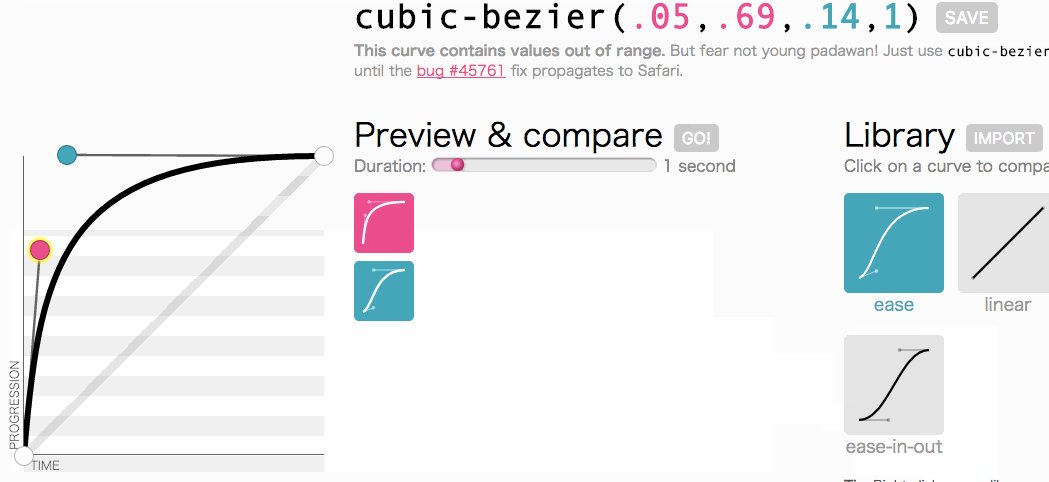
Cubic-bezier 又称三次贝塞尔,主要是为 animation. 前言 Html5添加的最受欢迎的功能就是元素,它负责在页面中设定一个区域,然后在里面可以通过javascript动态地在其内绘制图形。 主流浏览器,IE9+,手机端都是支持它的。创建Canvas 要使. 在了解 cubic-bezier 之前,你需要对 CSS3 中的动画效果有所认识,它是 animation-timing-function 和 transition-timing-function 中一个重要的内容。.
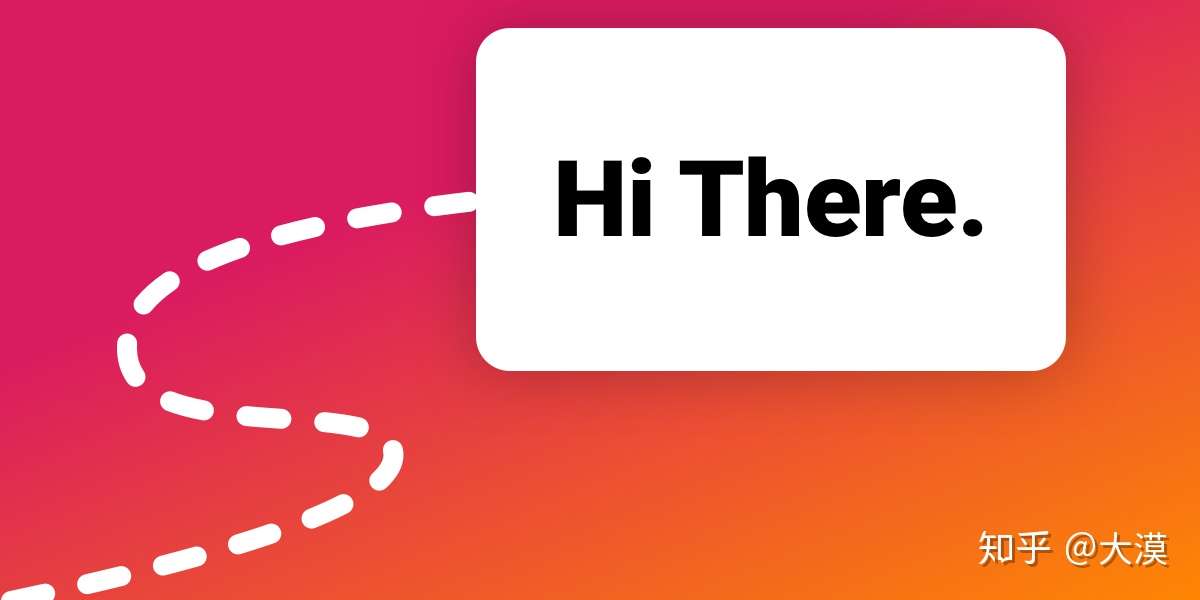
本文转载自:Alon's Blog 译者:涂鸦码龙 链接:CSS分层动画可以让元素沿弧形路径运动 原文:Moving along a curved path in CSS with layered animation CSS 的 animations (动画) 和 transitions(变换)擅于实现从点 A 到点 B 的直线运动,运动轨迹是直线路径。 给一个元素添加了 animation 或者 transition 以后,无论你如何. Right click on any library curve and select “Copy Link Address” to get a permalink to it which you can share with others. 虽然对象是更逼真了,当它们遵循「缓入缓出」的时候它们很少沿直线运动——它们倾向于沿弧线运动。 我们有几种 css 的方式来实现弧线运动。.
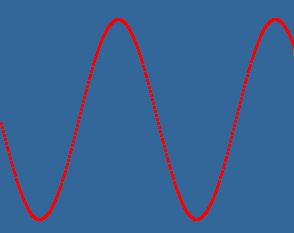
Animation应该都用过,这里主要说一下贝塞尔曲线。 cubic-bezier称为三次贝塞尔曲线,主要是生成 速度 曲线的 函数。. 使用CSS offset-path让元素沿着不规则路径运动 (0.428) 贝塞尔曲线与CSS3动画、SVG和canvas的基情 (0.406) 文字沿着不规则路径排版布局的实现 (0.404). 使用纯 css 的方式,实现波浪的效果。 你 tm 在逗我?刚刚不是还说使用 css 无能为力吗? 是,我们没有办法直接绘制出三次贝塞尔曲线,但是我们可以利用一些讨巧的方法,模拟达到波浪运动时的效果,姑且把下面这种方法看作一种奇技淫巧。 原理.
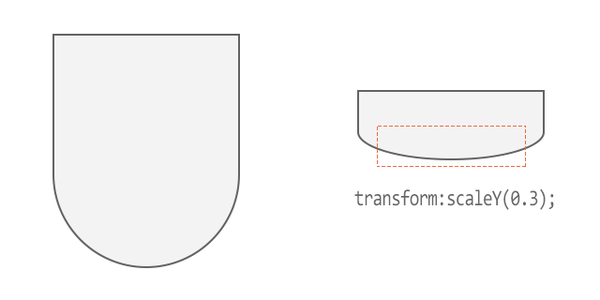
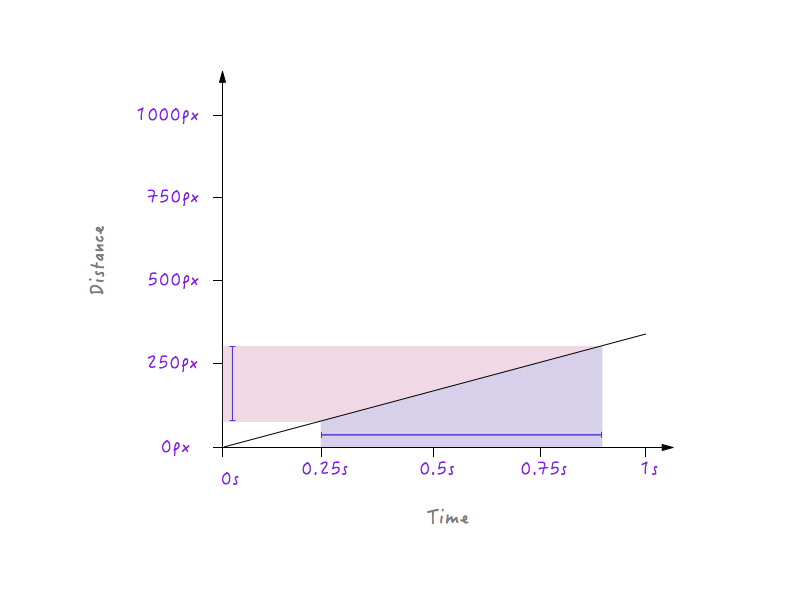
实用的 CSS — 贝塞尔曲线(cubic-bezier) 欢迎移步我的博客阅读:《实用的 CSS — 贝塞尔曲线(cubic-bezier)》 前言. 因为这里我只需要向上的运动做变速运动所以run-right-right 我设置的是linear,匀速运动,然后 run-right-top设置的是cubic-bezier(.66,.1,1,.41),这样的加速运动,这样得到的运动路径就是一条曲线!!曲线的轨迹又run-right-top的cubic-bezier值决定! animation-fill-mode:. 我熟悉的CSS规则使整个div变为半圆形或更改元素边框。 例如:border-radius或perspective或border-top-radius 这图片是我想要的效果: GMiT.
如何使用CSS控制元素弧线运动 我们都知道,CSS3的新属性transfrom过渡效果可以实现元素位移、旋转、缩放。结合animation属性,就可以实现元素的动画效果。但是如何通过css实现元素实现弧线运动呢: 如上图动画效果所示,圆球弧线运动,分析运动: 将小球的运动拆分成X轴和Y轴两个运动来看,此时X. 纯css实现原理: 通过animation动画属性加上 贝塞尔曲线 来控制元素xy运动轨迹即可完成,具体运动轨迹通过贝塞尔曲线函数控制。 animation应该都用过,这里主要说一下贝塞尔曲线。 cubic-bezier称为三次贝塞尔曲线,主要是生成 速度 曲线的 函数。.

实用的css 贝塞尔曲线 Cubic Bezier Jovey S Notes

Css的border Radius 设置圆弧 程序员大本营

Cssinspirationguide Csc Inspiration Guide Online

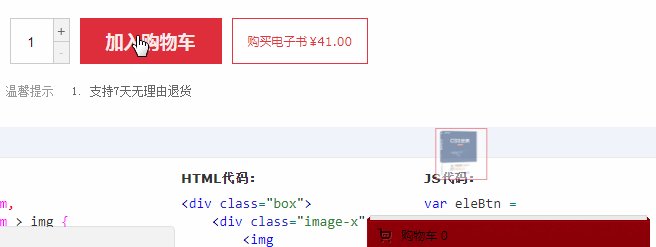
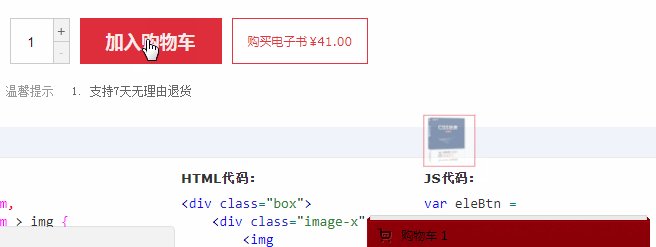
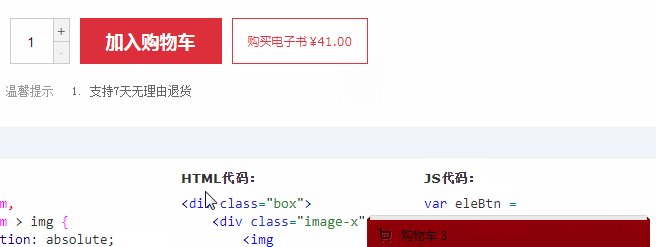
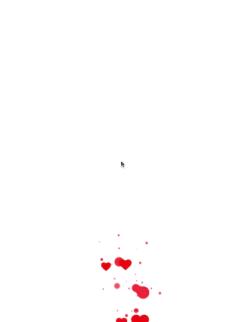
使用css实现图片帧动画与曲线运动 余斗余斗 个人博客 我们一起聊聊互联网

运动曲线提升css动画效果 众成翻译

Web技巧 14 知乎

H5动画 轨迹移动 Aotu Io 凹凸实验室

这回试试使用css实现抛物线运动效果 张鑫旭 鑫空间 鑫生活

Q Tbn 3aand9gcrcz1rv2t2vjnwz2 Vzik0ecxrnaeibhfrywg Usqp Cau

实现元素沿贝兹曲线和弧线运动的jquery插件 Harries Blog

分层动画实现元素的曲线运动 个人文章 Segmentfault 思否

Css的border Radius 设置圆弧 程序员大本营

动画片动作中三种类型曲线运动的基本规律 每日头条

Q Tbn 3aand9gcsuo9g3xvchdjocveu7vzgrhlnaszclqwrjua Usqp Cau

沿着弧线拖拽滑动动画 Sunqian Happy的博客 Csdn博客

运动曲线提升css动画效果 众成翻译

Q Tbn 3aand9gcr Xos Fzylt Fwhxrgbd Kgps8ejqvfiu2w Usqp Cau

2 Html和css 离线笔记 Offlinenotes

Q Tbn 3aand9gcqcxgllxhybzm0sdxol3uzeaddydzvhrhxkwa Usqp Cau

使用css Offset Path让元素沿着不规则路径运动 张鑫旭 鑫空间 鑫生活

Css弧形 Css 圆弧边框 Css 圆弧 Css 图片圆形

Q Tbn 3aand9gcr19 Ljojqs71uhdwivivv9ssemeo Vboug1q Usqp Cau

如何用css画一个皮卡丘 Web开发 亿速云

Q Tbn 3aand9gcqddcac28krccbftxibbepqphcrfhdcxoiwcw Usqp Cau

Q Tbn 3aand9gcrcnrrm4wjenlwof61olsjpqygfhihpglj Ra Usqp Cau

Web技巧 14 知乎

Q Tbn 3aand9gctzndyfjvx0xvvmbommi6urthhffdwksucz W Usqp Cau

Css3元素沿曲线运动 Segmentfault 思否

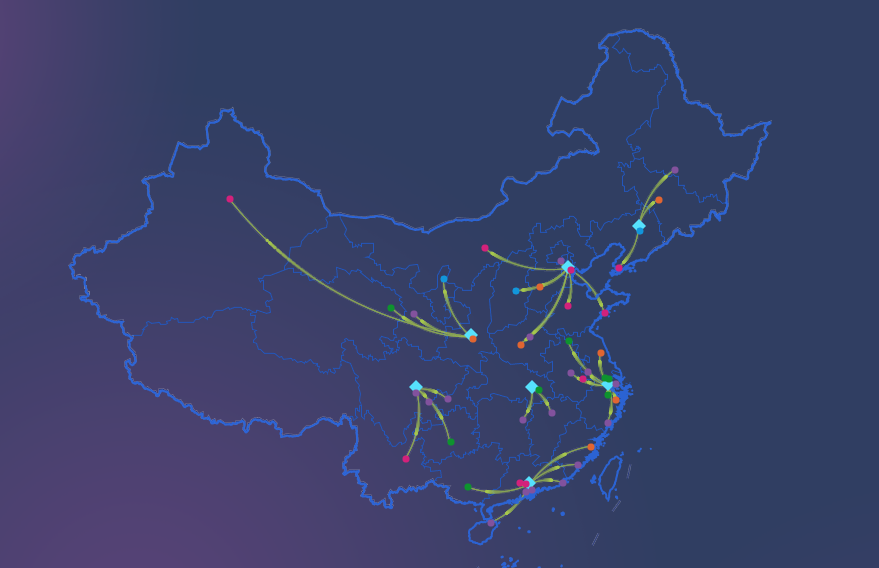
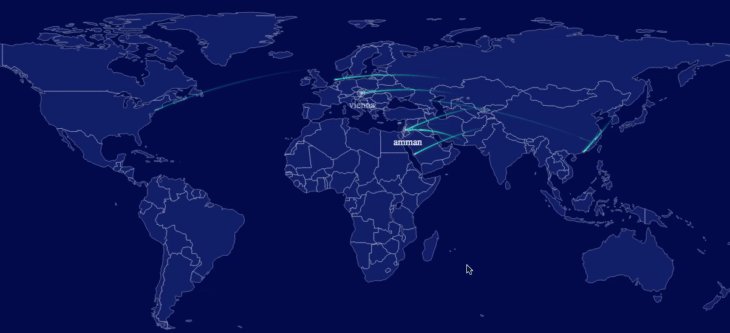
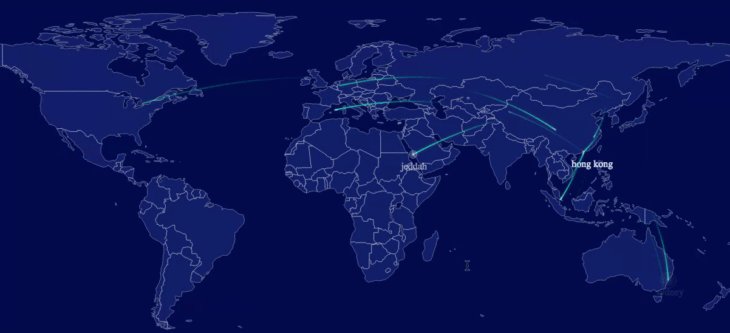
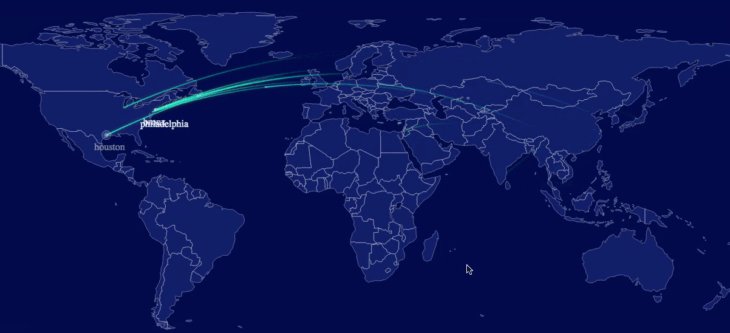
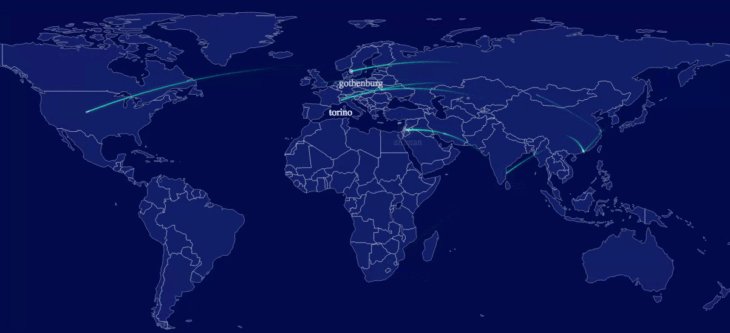
高德地图实现动态弧线 飞线 效果 水丫丫 博客园

Q Tbn 3aand9gcqps2wenequukbwl9sdoio0gmssixvinzt16a Usqp Cau

Q Tbn 3aand9gcqq5nga31lf7zrsllvy4rqnuv Wt6v2wgvnia Usqp Cau

Css实现图片帧动画与曲线运动 知乎

前端每日实战 64 视频演示如何用纯css 绘制一个足球场 前端每日实战 Segmentfault 思否

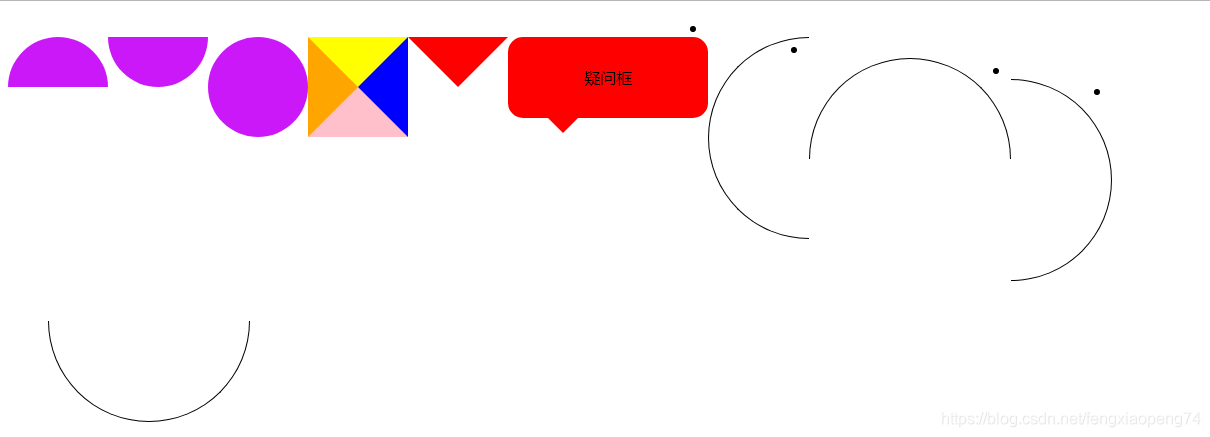
Css 绘制半圆 三角形 疑问框 半圆弧线 必填项 Fengxiaopeng74的博客 Csdn博客

Css Animation动画 实现台球运动效果 Berlin Rome的博客 Csdn博客

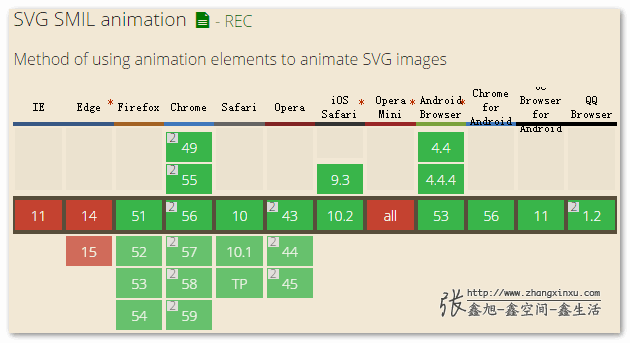
Svg 路径动画简易指南 Svg Svg Animation Animation Web动画教程 W3cplus

Web技巧 14 知乎

Animation属性之纯css3实现曲线运动 贝塞尔曲线 Cubic Bezier Cristina Song的博客 Csdn博客

纯css3实现曲线运动 贝塞尔曲线 Cubic Bezier 简书

Unity让物体以弧线的形式运动到规定的坐标 Moonlightpeng的博客 Csdn博客

Web技巧 14 Css技巧教程 W3cplus

Web技巧 14 知乎

Css3 实现元素弧线运动 Wangyangsea的博客 Csdn博客

网页中弧线的几种实现方法 知乎

Css3 实现元素弧线运动 Wangyangsea的博客 Csdn博客

Css 实现弧形背景 Ylp的博客 Csdn博客

Q Tbn 3aand9gcrizn2ryfd 68ibk Sfedrrnxdx26kohe Acg Usqp Cau
Http Cdn Lxqnsys Com Css E6 8f Ad E7 98 5b E6 96 87 E5 Ad 97 E7 5d Pdf

纯css实现鼠标经过点线动态连接特效动画 动画 背景 Js特效 Js代码

Css的border Radius 设置圆弧 程序员大本营
这回试试使用css实现抛物线运动效果 张鑫旭 鑫空间 鑫生活

如何用css画一个皮卡丘 Web开发 亿速云

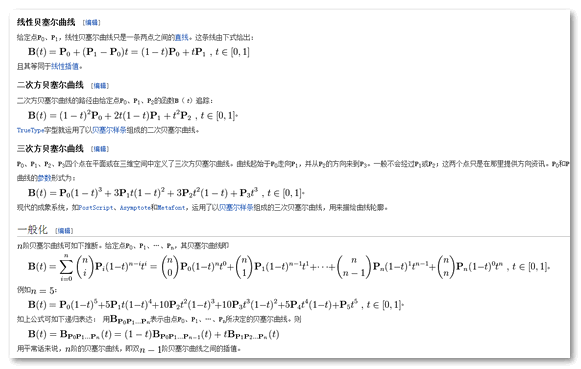
贝塞尔教程 贝塞尔从入门到精通 软件开发网

深度掌握svg路径path的贝塞尔曲线指令 张鑫旭 鑫空间 鑫生活

Q Tbn 3aand9gcqotd6lppqfmkmg1ens95hu4crnkqitwcrr3w Usqp Cau

中超震撼进球 帕托踢出 反c型 弧线 致敬卡洛斯经典

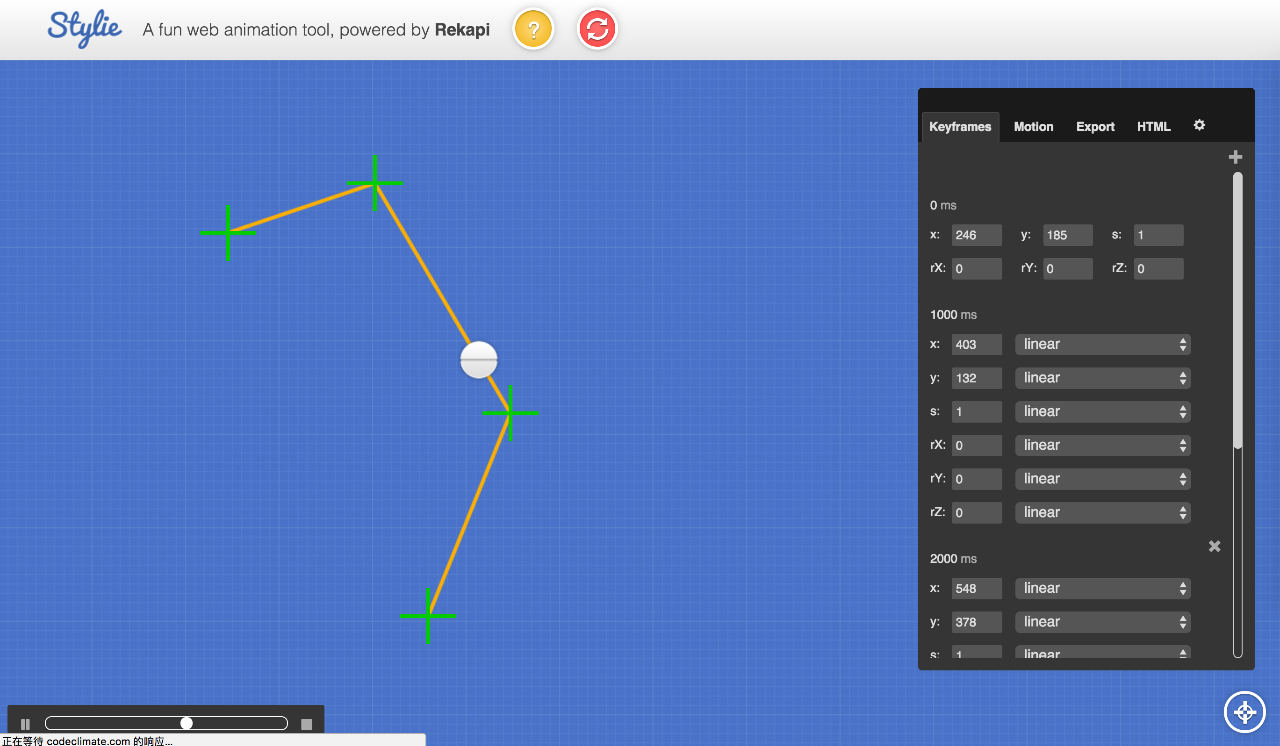
Css 路径动画工具的诞生 Phpyuan

纯css3实现曲线运动 贝塞尔曲线 Cubic Bezier 简书

Q Tbn 3aand9gcqmsdlebc0a R7mioauopjt Skk476hegyl9w Usqp Cau

腾讯超全干货 如何让你的动画更自然 优设网 Uisdc

Css 路径动画工具的诞生 云 社区 腾讯云

Q Tbn 3aand9gcrmhyabnpltcwgn Gppzcsfwdvvaqhh B6xpa Usqp Cau

运动曲线提升css动画效果 众成翻译

动画片动作中三种类型曲线运动的基本规律 每日头条

Q Tbn 3aand9gcrf6pdrr3 Mmdv8awp4w2xbptxd4auletmtta Usqp Cau

Q Tbn 3aand9gctdgiyeppie0hpv1prulsnvd2robgpqm4mzqq Usqp Cau

如何用css画一个皮卡丘 Web开发 亿速云

Web技巧 14 知乎

Js和css分别实现元素曲线运动 Osc 3vs28i2k的个人空间 Oschina

运动曲线提升css动画效果 众成翻译

Css 动画指南 原理和实战 一

Css把矩形底部变成弧线 Wangyt 0028的博客 Csdn博客

沿着弧线拖拽滑动动画 Sunqian Happy的博客 Csdn博客

如何借助svg Css用2个小时撸完一个网易云音乐的动效海报 Colabug Com

运动曲线提升css动画效果 众成翻译

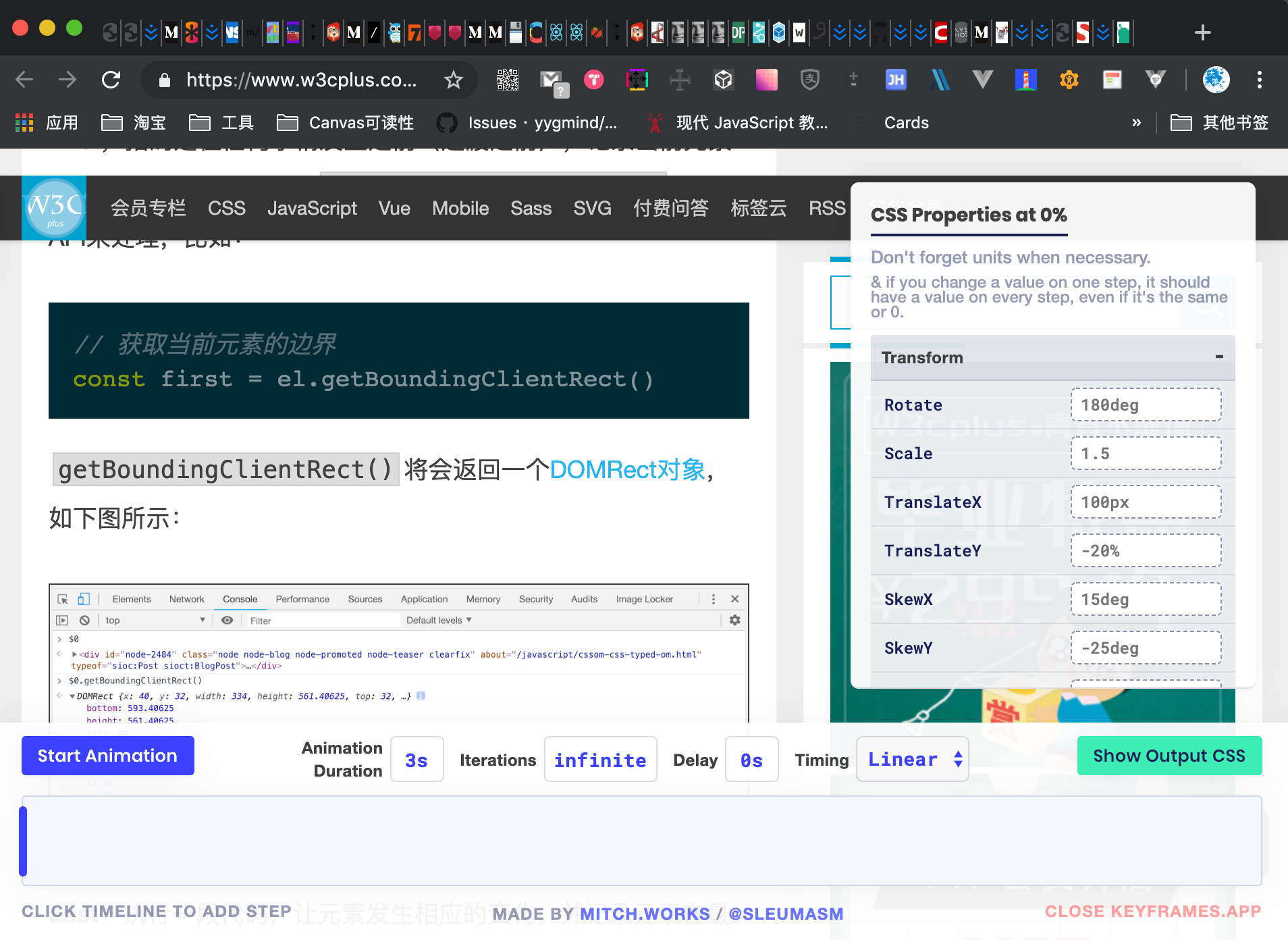
Css动画之初探api Kmknkk Muffinfish

Q Tbn 3aand9gcrltzmkhz5bwioe Lv0pnvasakugntilndx8w Usqp Cau

Q Tbn 3aand9gcqbk3gttfunozksm Uvbg2btex3ph1knk5djw Usqp Cau

Q Tbn 3aand9gcr 4qwvxiswbchhyhcnyslv86uogqhup7aeqg Usqp Cau

使用css实现图片帧动画与曲线运动 余斗余斗 个人博客 我们一起聊聊互联网

Unity实现物体弧线运动到规定的坐标 云海天教程

Q Tbn 3aand9gct8xy0in4novsuhv4 Lsph0grqypgmifx93xg Usqp Cau

实用的css 贝塞尔曲线 Cubic Bezier Jovey S Notes

Q Tbn 3aand9gcrsyeq8derou0gxwpemh2ysevn1hr9rewneng Usqp Cau

纯css 实现波浪效果 Chokcoco 博客园

Css3 实现元素弧线运动 Wangyangsea的博客 Csdn博客

Css的border Radius 设置圆弧 程序员大本营

Q Tbn 3aand9gctuhdj0v6sqrarsja0bwfqvw6ohkhgdpfpj2w Usqp Cau

初探css路径动画 Css Motion Path Web动画 Animation 会员专栏教程 W3cplus

弧线运动

Css弧形 Css 圆弧边框 Css 圆弧 Css 图片圆形

运动曲线提升css动画效果 众成翻译

Css 实现div 弧形底部 Css 大象笔记

Q Tbn 3aand9gcsyay1wngqr3rv Idefp7ixdgljjqwxqh2hkw Usqp Cau



